Are Core Web Vitals A Ranking Factor?
Google has created a set of web performance metrics called the Core Web Vitals. These metrics contribute to the overall page experience ranking signal.
This article looks at how site speed and user experience impact Google rankings.

Do Core Web Vitals impact Google rankings?
Google has confirmed that page experience signals, including Core Web Vitals, are a ranking factor. If your website gets low scores it will get less organic traffic.
This has been the case on mobile since June 2021 and on desktop since February 2022.
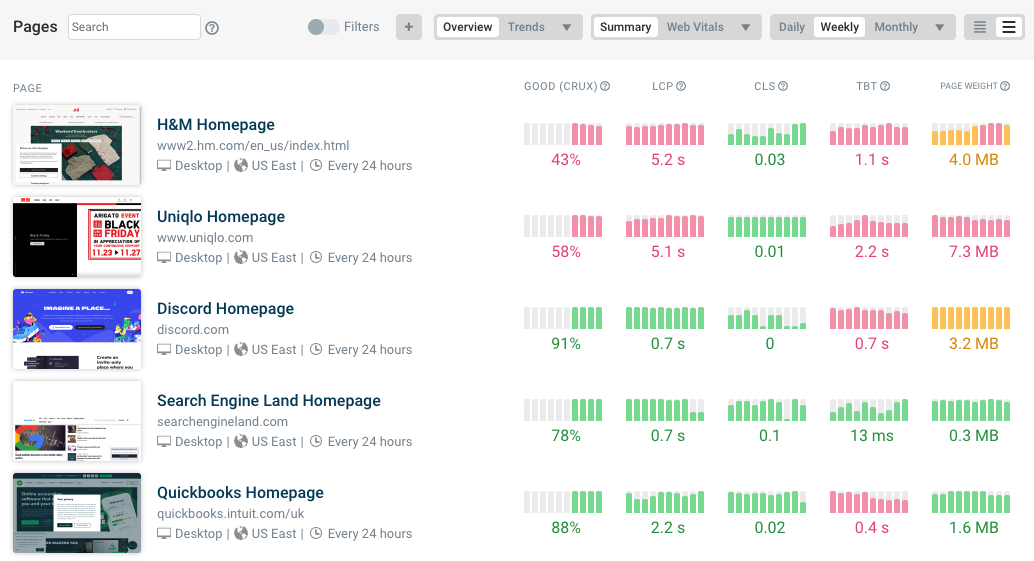
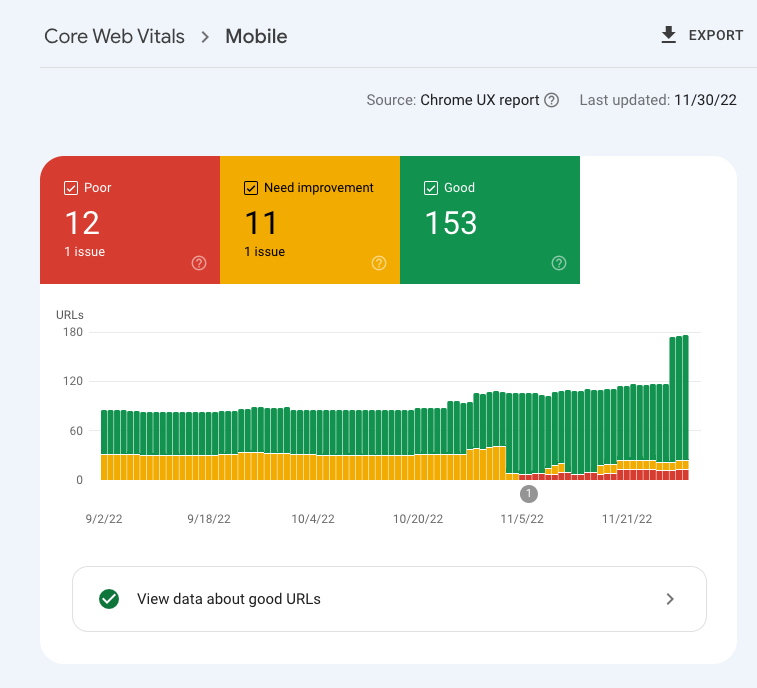
You can use Google Search Console to see how your website is doing and what pages have a poor experience.
While Core Web Vitals are a ranking factor, creating relevant content still remains more important for Search Engine Optimization than serving it quickly.
How do Core Web Vitals impact Google rankings?
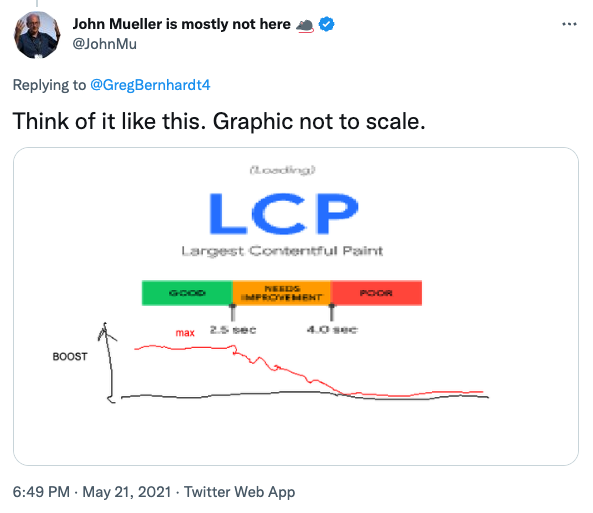
If you improve your Core Web Vitals you should see a gradual ranking benefit, even if you don’t fully meet the thresholds for each metric.
Once all metrics have reached the “Good” threshold further optimizations will not help you rank higher in search results.
John Mueller illustrated how Google uses Core Web Vitals data in this tweet.

What are the Core Web Vitals?
The three Core Web Vitals metrics are:
- Largest Contentful Paint measures how quickly content appears on the page
- Cumulative Layout Shift measures whether content moves around on the page after rendering
- First Input Delay measures how quickly the page responds to user interactions
Interaction to Next Paint (INP) will replace First Input Delay in March 2024.
What is a good Core Web Vitals score?
To get the biggest ranking boost, 75% of users need to have a “Good” experience on your website across all three Core Web Vitals metrics. Google uses the Chrome User Experience Report (CrUX) to determine this.
Here are the threshold values you need to reach for each of the metrics.
| Good threshold | |
| Largest Contentful Paint | Below 2.5 seconds |
| Cumulative Layout Shift | Below 0.1 |
| First Input Delay | Below 100 milliseconds |
| Interaction to Next Paint | Below 200 milliseconds |
What page experience signals impact SEO?
There are currently four page experience signals:
- Core Web Vitals
- Mobile-friendliness
- Secure HTTPS connection
- Use of intrusive interstitials
Are Lighthouse scores a Google ranking factor?
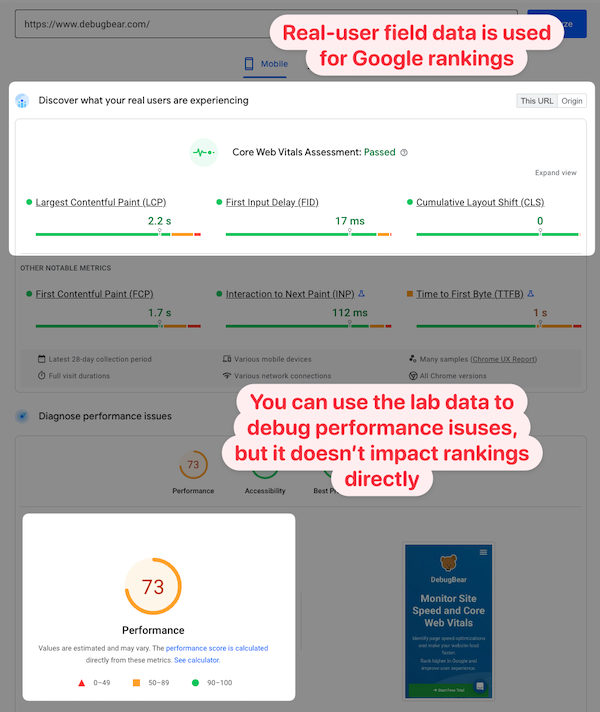
Lighthouse scores do not directly impact Google rankings. Just because you get a low Performance score in a lab test that doesn’t mean your site will do poorly in the real-user Core Web Vitals data.
It is common for lab data to be very different from real user data.
Lab data is often collected on a slower network connection than is typical for real users. Google looks at the slowest 25% of experience, while a lab test result may be closer to the slowest 5-10% of experiences.
Many Lighthouse-based tools also use unreliable simulated throttling, making the data unsuitable as a ranking factor.
In addition to providing a performance report Lighthouse also runs on-page technical SEO checks as part of the SEO score. The SEO score is not a ranking factor itself, but a high score indicates that search engines can index your page and serve it to users in the right context.
Do PageSpeed Insights scores impact SEO?
PageSpeed Insights reports include both field data from real users and lab data from a Lighthouse test. Only the field data is used as a ranking signal.

Conclusion
Google uses the Core Web Vitals as a ranking signal. In addition to the SEO benefits, site speed optimization also helps improve conversion rates and reduce hosting costs.
Try our free site speed test to see how you can make your website faster.
DebugBear monitoring keeps track of your Core Web Vitals over time, alerts you to regressions, and gives recommendations to optimize the web vitals metrics.
Start a 14-day free trial.