How CoinStats Grew Organic Traffic With Better Core Web Vitals

CoinStats is a software company that provides price and portfolio tracking for cryptocurrencies.
Their website publishes a wide range of data on crypto pricing and other market data. I talked to Senior SEO specialist Rafayel Begoyan about what they did to improve their site speed and the business impact they saw.

What led you to look into the performance of your website?
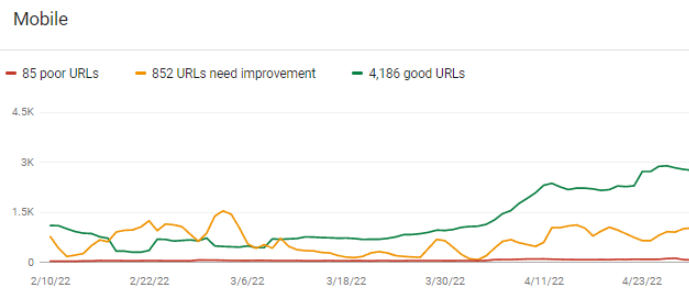
Search Console data showed that we were doing poorly on Google's Core Web Vitals and we also had high bounce rates.
We mostly had issues with images causing a slow Largest Contentful Paint.
What results did you see?
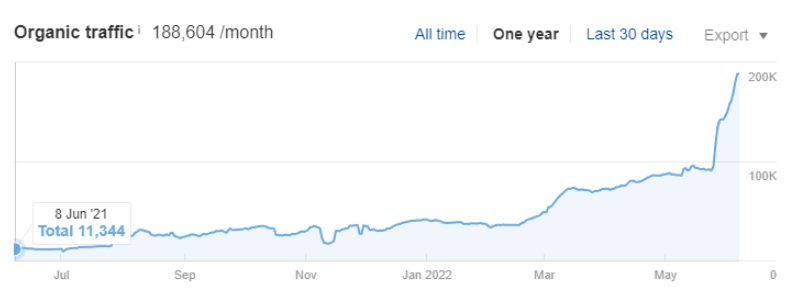
We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions have increased 3x since implementation.

Why did you choose DebugBear for performance monitoring?
We went with DebugBear because we really liked the UI and user experience. It's really hard for non-technical people to use the developer tools the browsers are providing. I like the way DebugBear organizes and presents the data to a non-technical user.
It's always hard to pinpoint performance issues and present them to a developer. In those cases DebugBear is really helpful to me because I can pinpoint the issue and maybe Google it if I don't understand it or get an explanation within the app itself.

We don't have developers that are dedicated to the SEO team. So I have to understand the issues myself, and then present them to the engineering team.
If I get a sense of what the problem is and how to fix it then I can then present it to project managers and developers better. In enterprises there's a lot of bureaucracy when it comes to opening tickets and every team wants to prioritize their stuff. So detailed information is really helpful when you're trying to push a task forward.
What's an example of a performance optimization you made on your website?
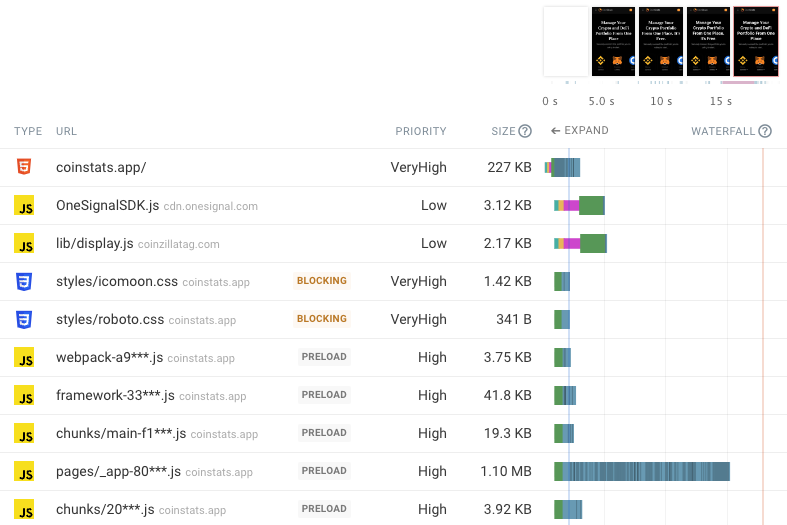
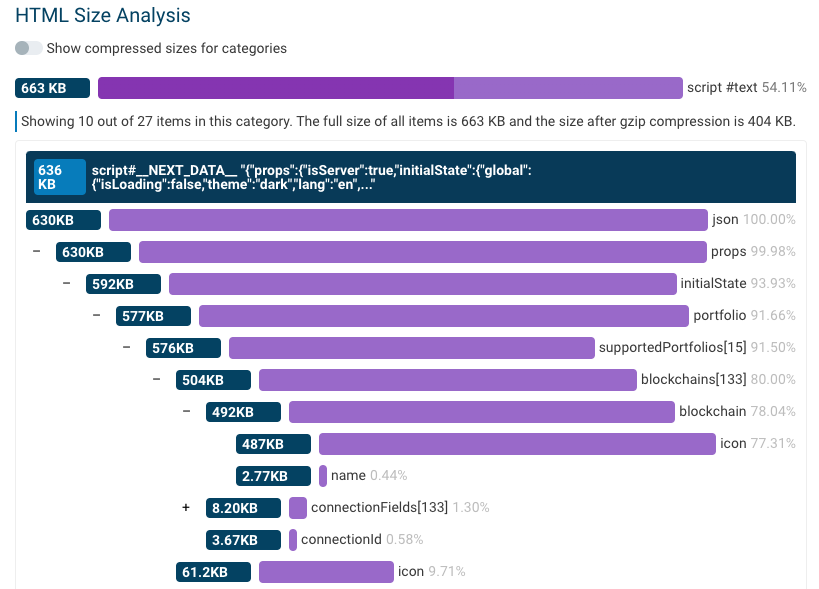
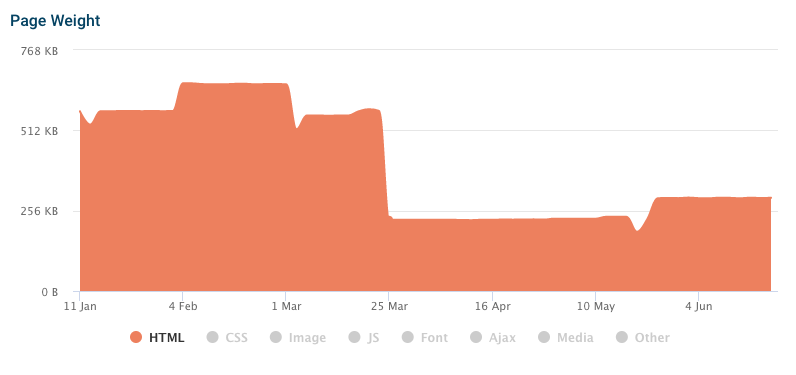
We used to include a lot of Base64 images in the HTML document. Through DebugBear we noticed that this was increasing the page size.

We now use img src URLs throughout the website and the download size of the HTML has been cut in half.

What other DebugBear features did you find helpful?
We've created a Slack channel that's dedicated to technical SEO, and DebugBear sends an alert when something changes on the website.
We also set up monitoring for our staging site, so we can test the impact of performance optimizations before they reach production. Then we can decide whether it's something we should implement or not.
You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.

