Continuously Monitor Page Speed
Optimize page load time to delight customers and rank higher in Google.
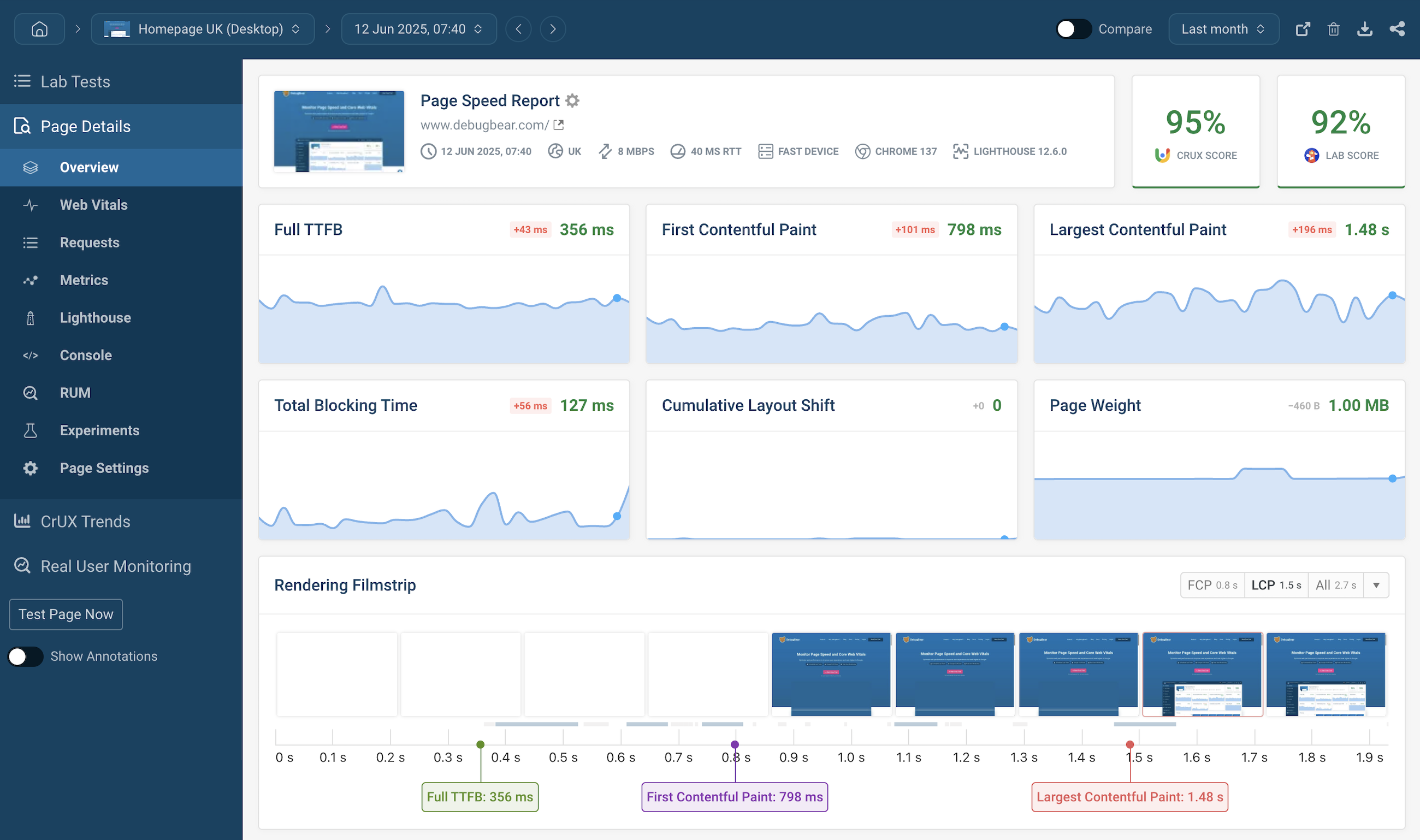
DebugBear helps you optimize page speed and Core Web Vitals.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
We help startups, agencies, and enterprises keep their website fast


Page speed monitoring

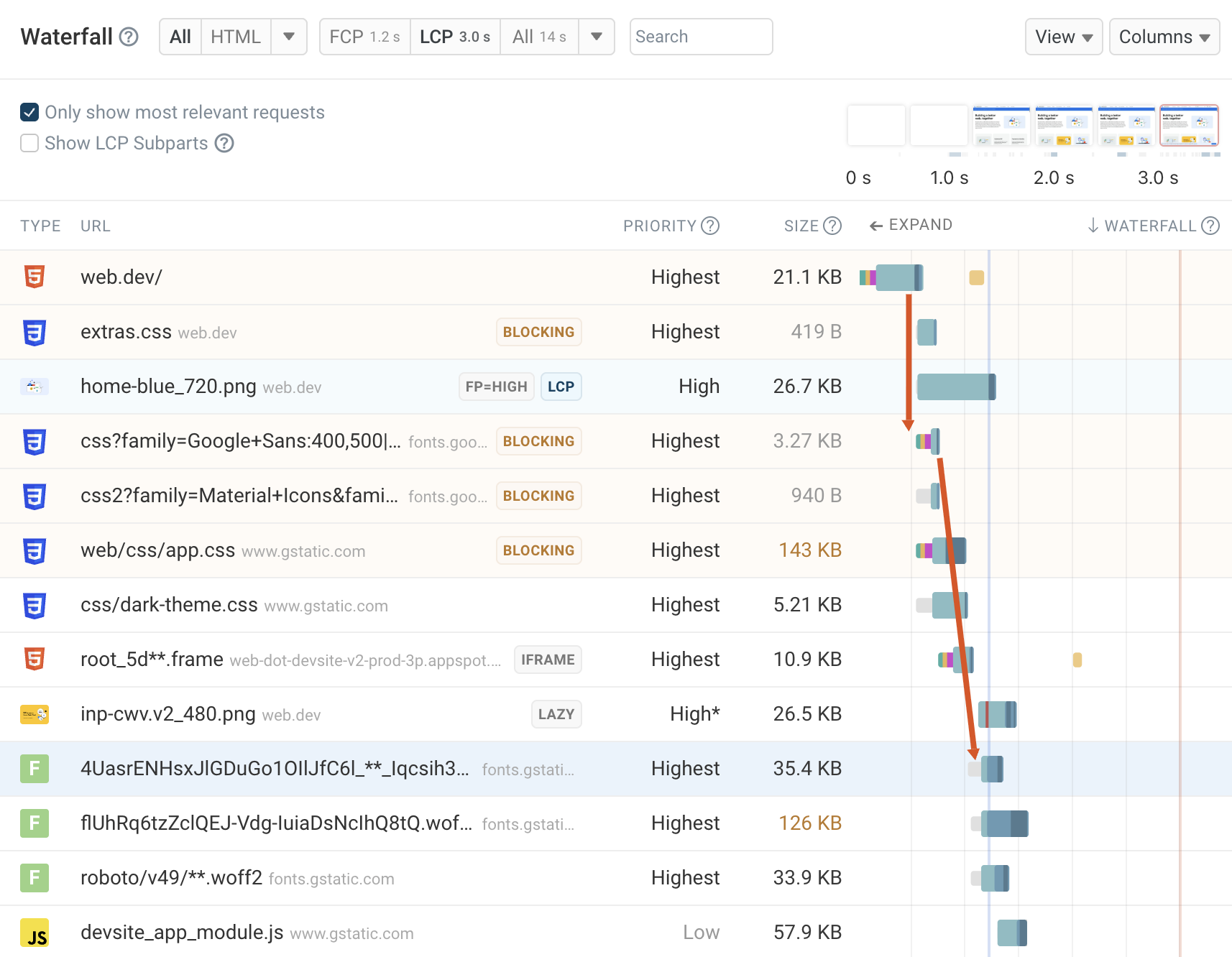
Page speed optimization

Core Web Vitals are a Google ranking factor

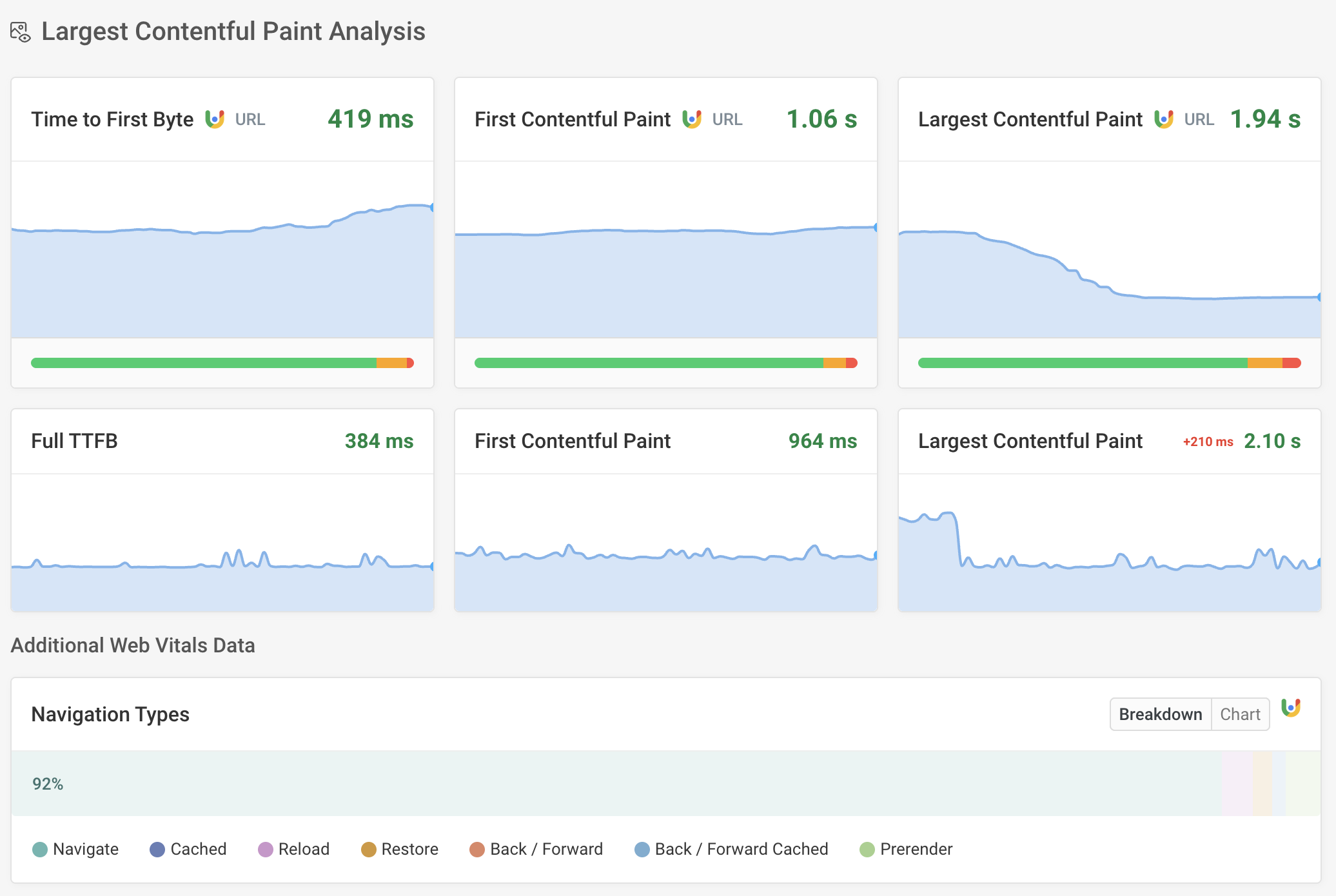
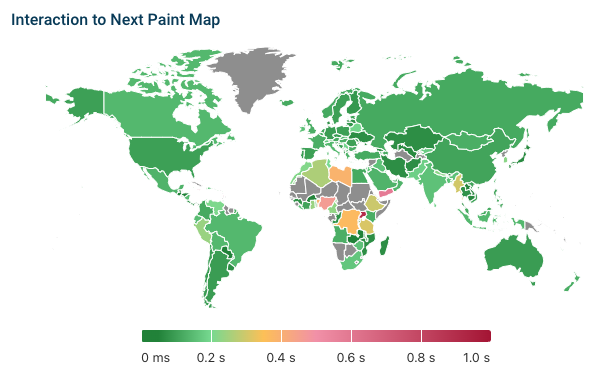
Real user page speed metrics

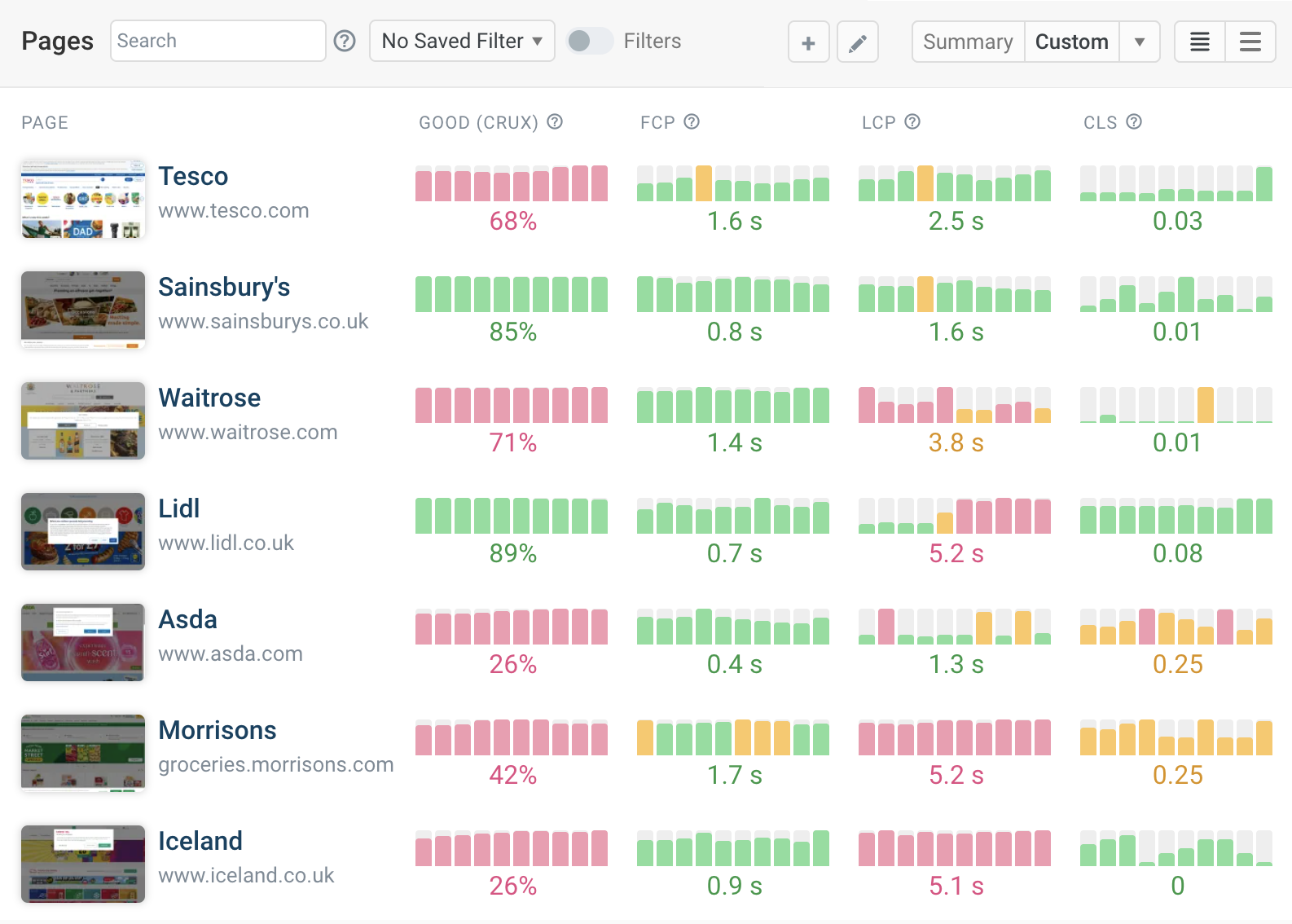
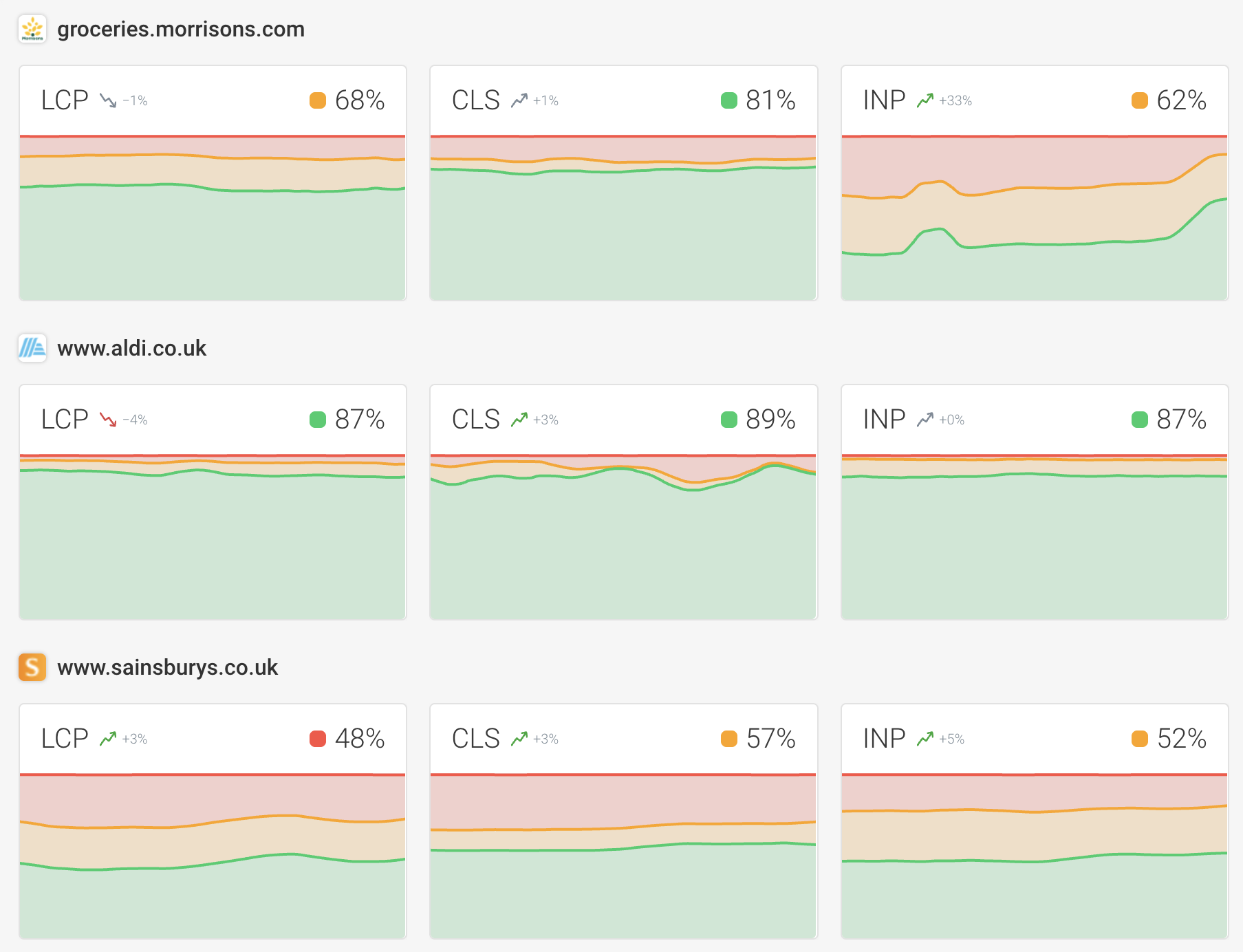
Page speed benchmarking

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.



