Synthetic Website Monitoring
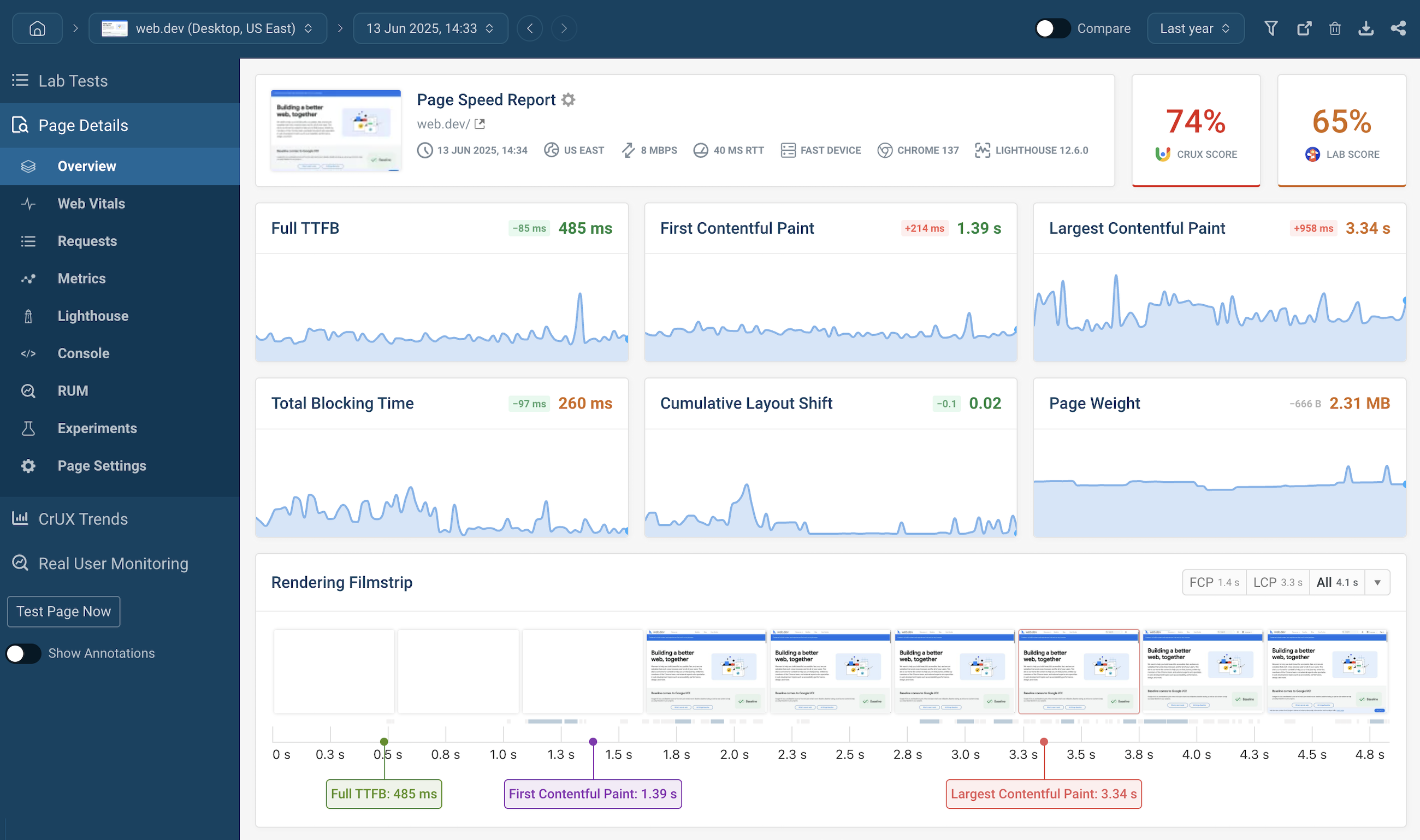
Run page speed tests in a controlled lab environment.
Get in-depth reports, run page speed experiments, and get targeted recommendations.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
We help startups, agencies, and enterprises keep their website fast


Synthetic monitoring tool

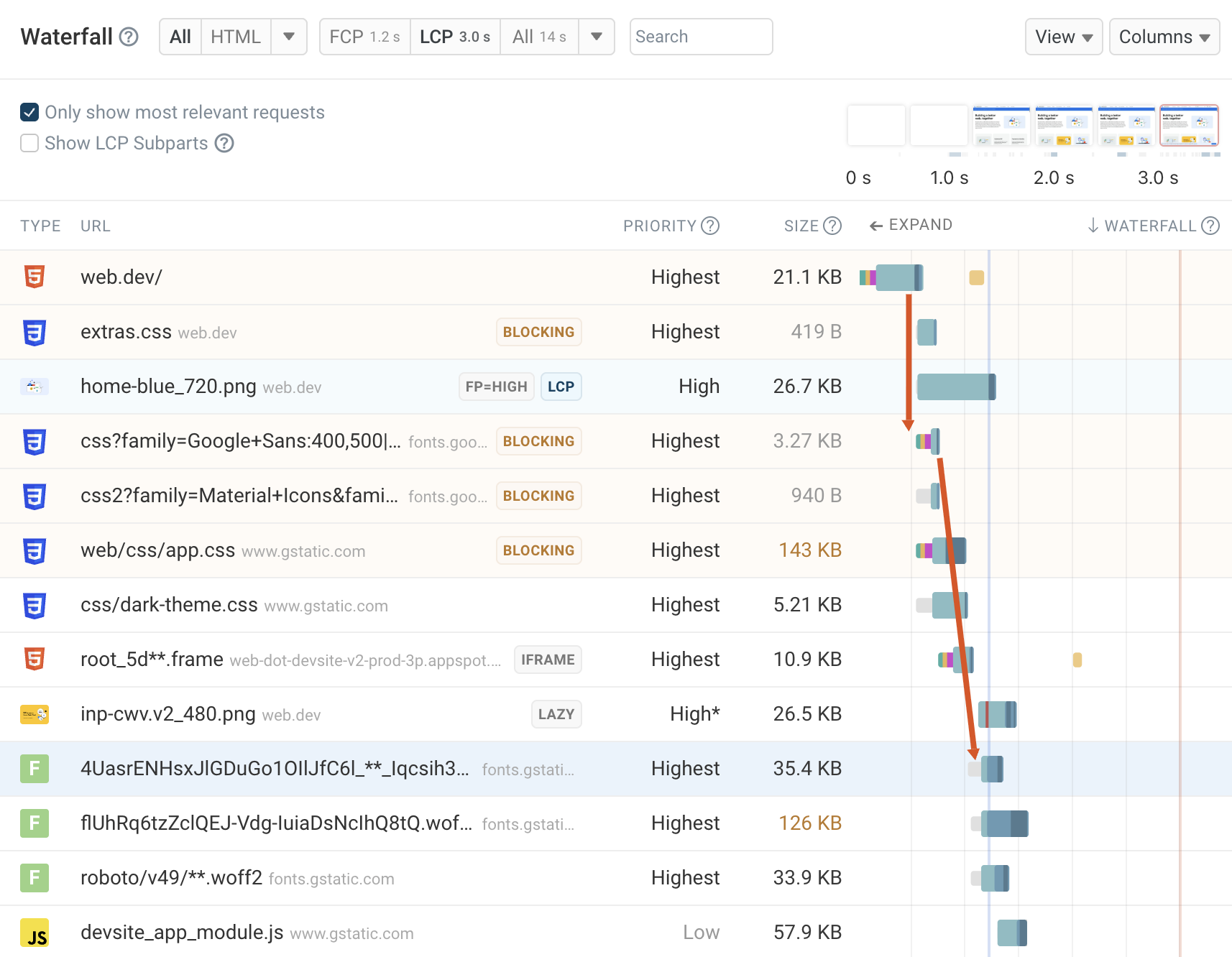
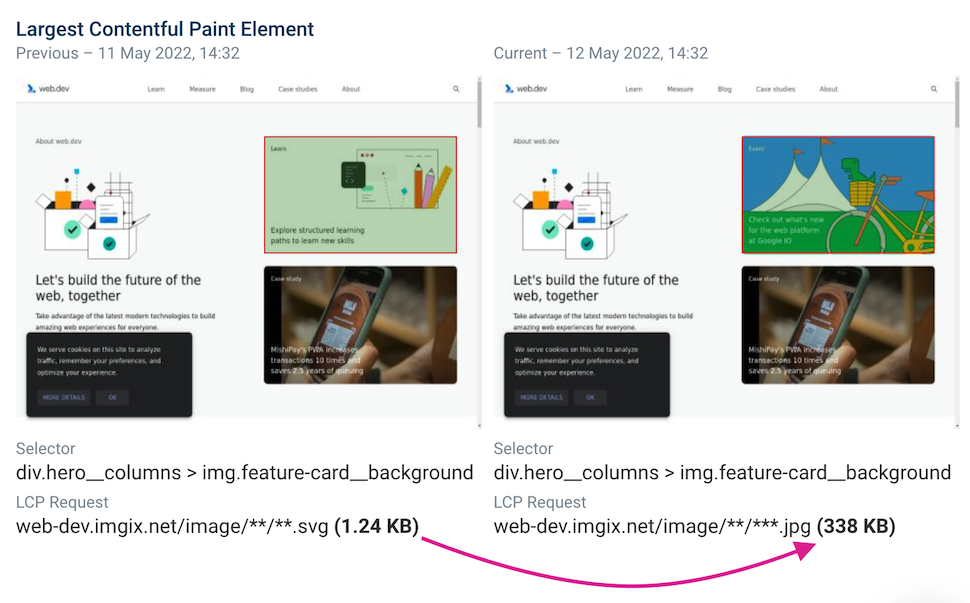
Detailed reporting and analysis

Run page speed experiments

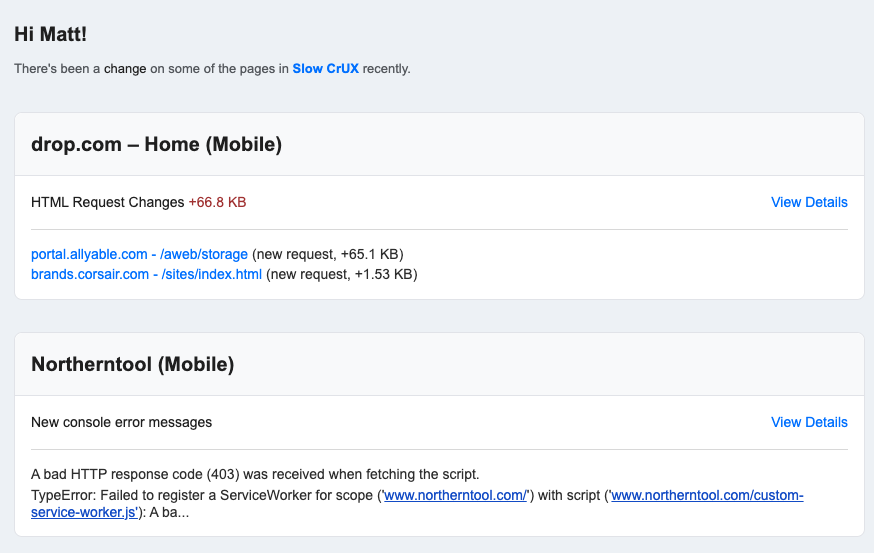
Get alerted when your site speed changes

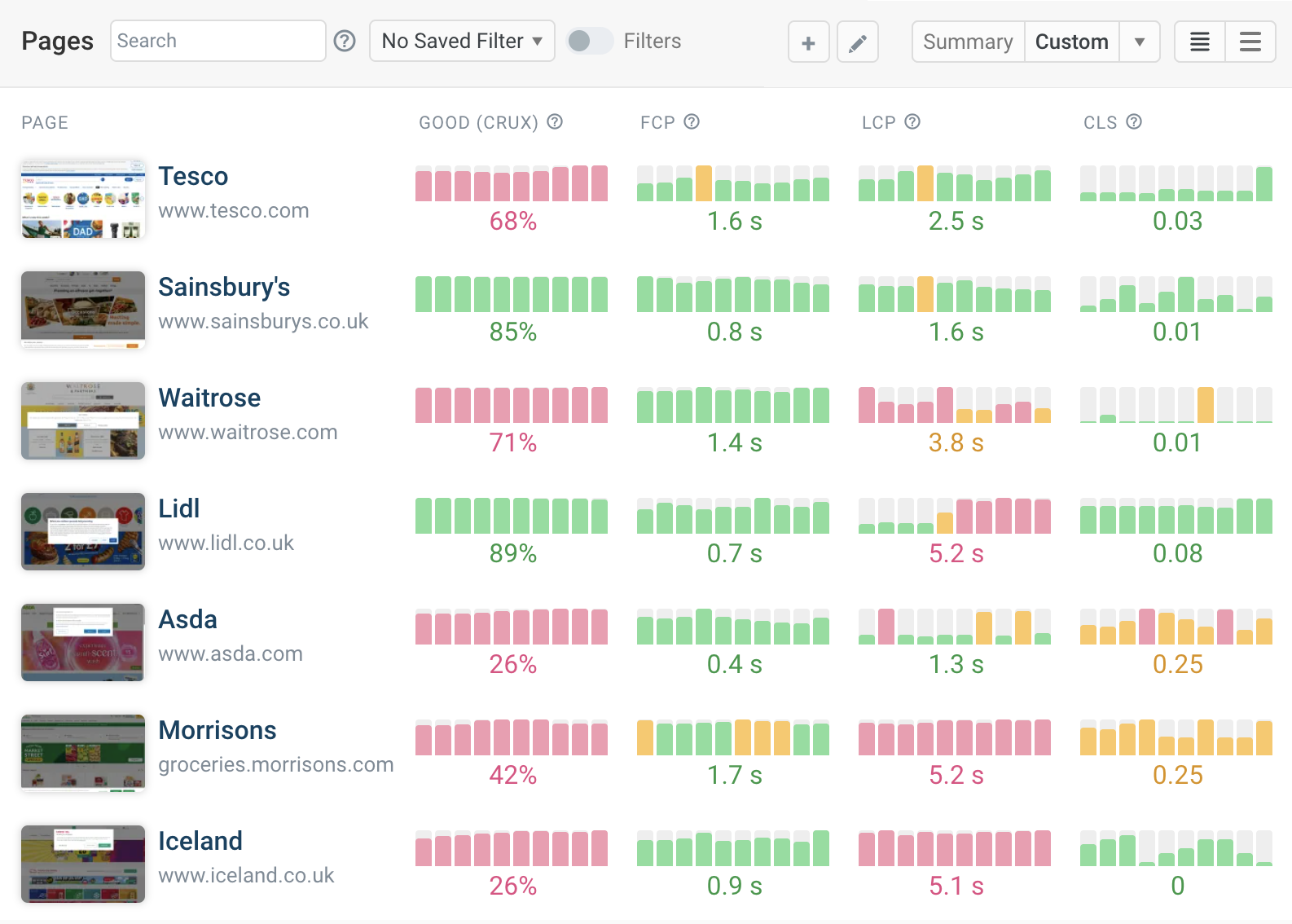
Easy regression analysis

Integrate with your workflow

Hear from our users
You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.













