Monitor Page Speed and Core Web Vitals
Optimize web performance to improve user experience and Google rankings.



”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
We help startups, agencies, and enterprises keep their website fast


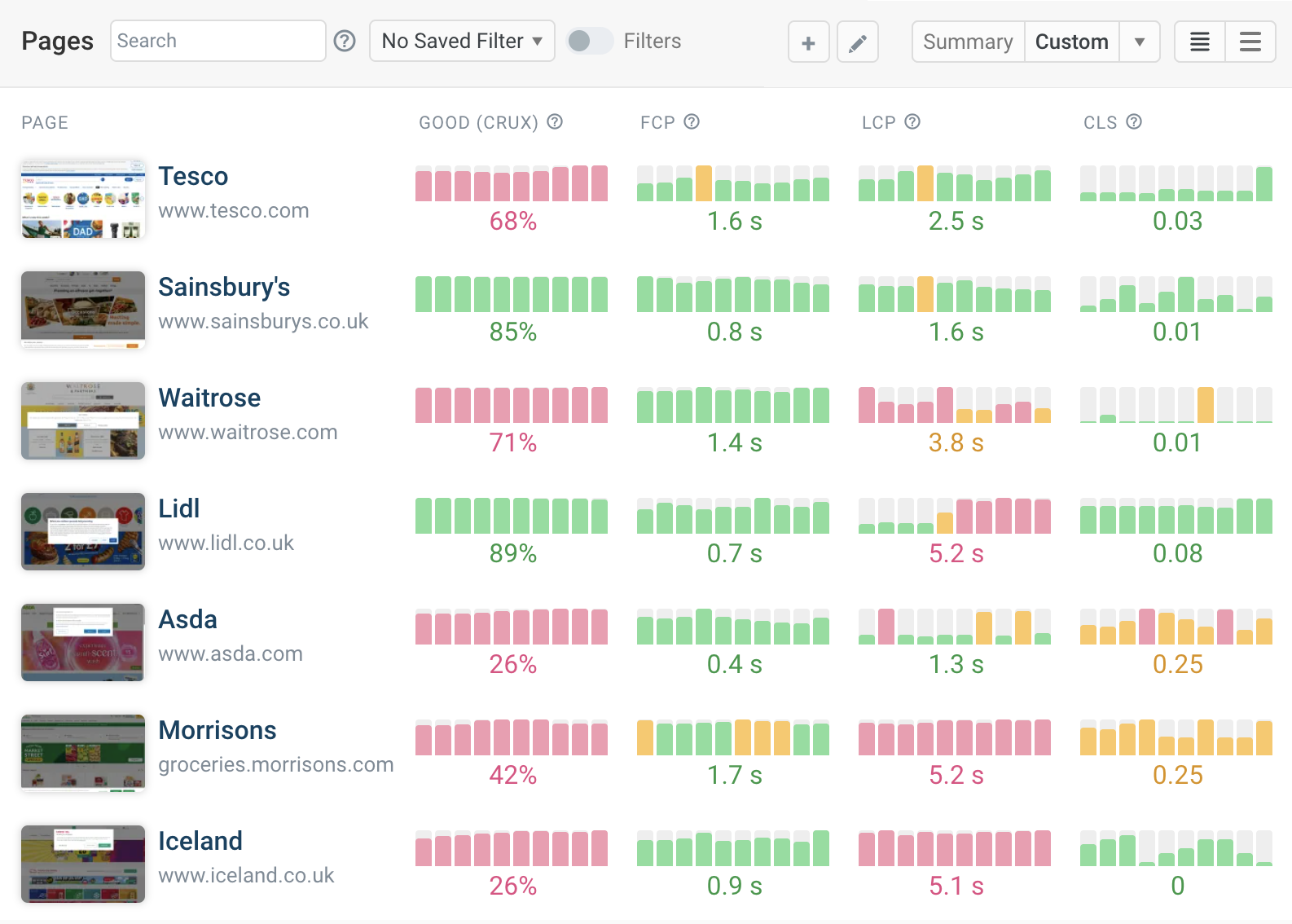
Be faster than your competition

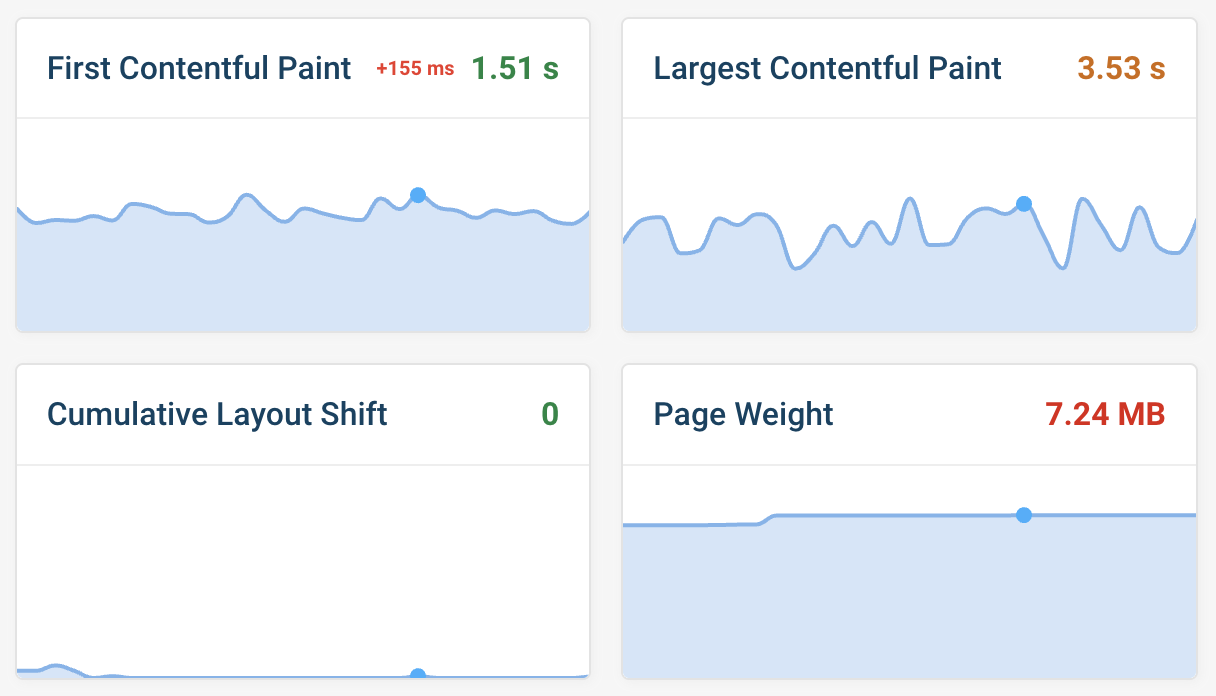
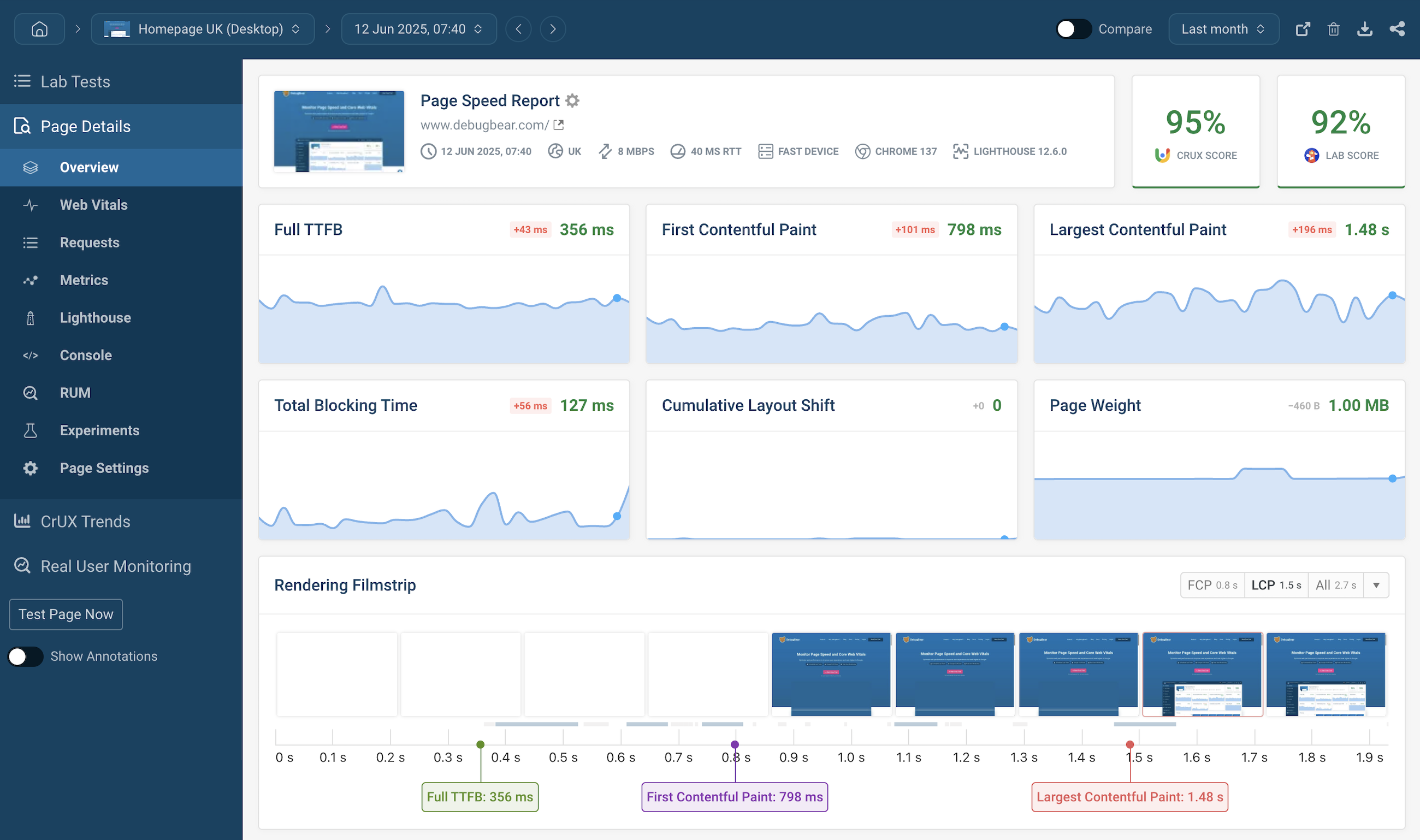
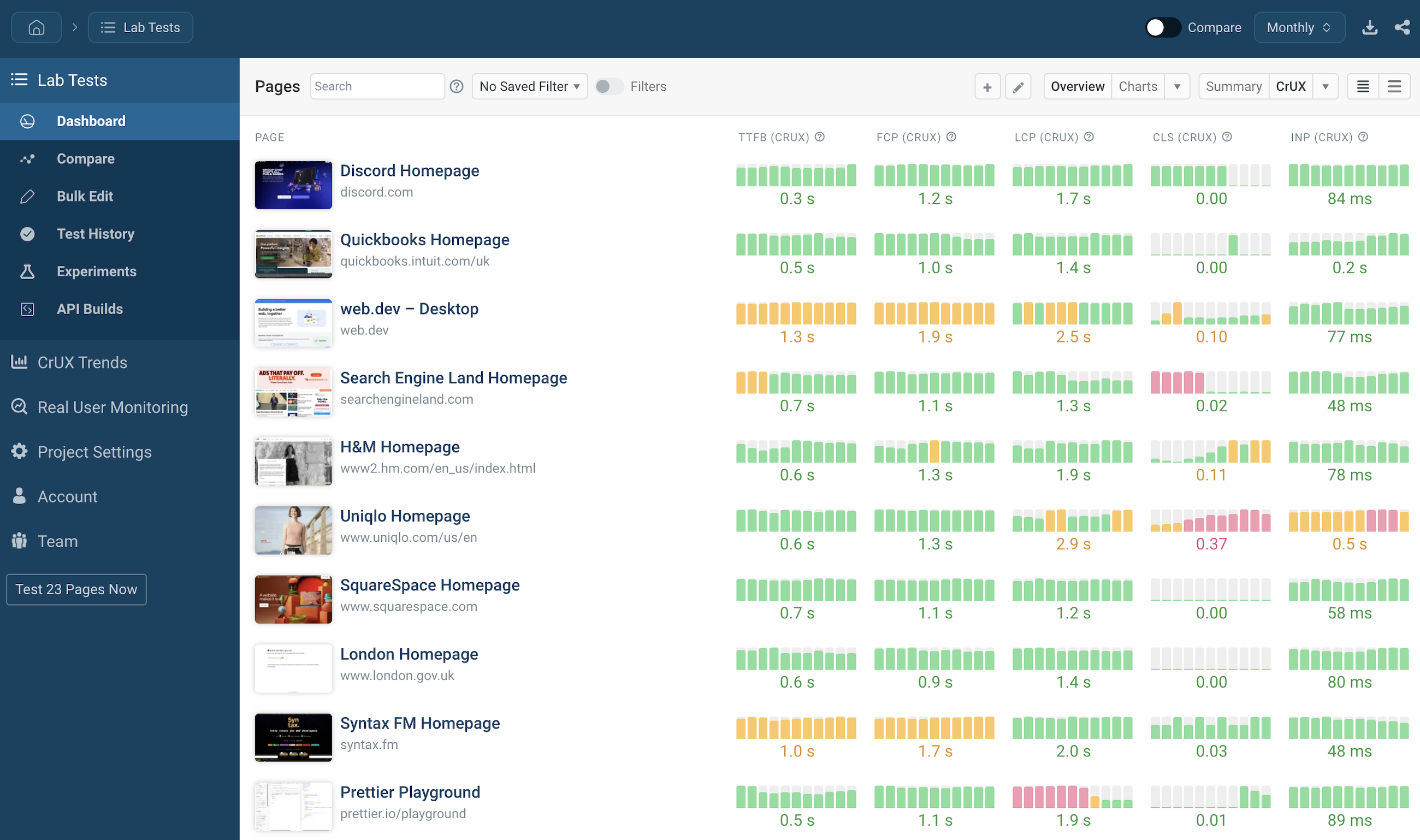
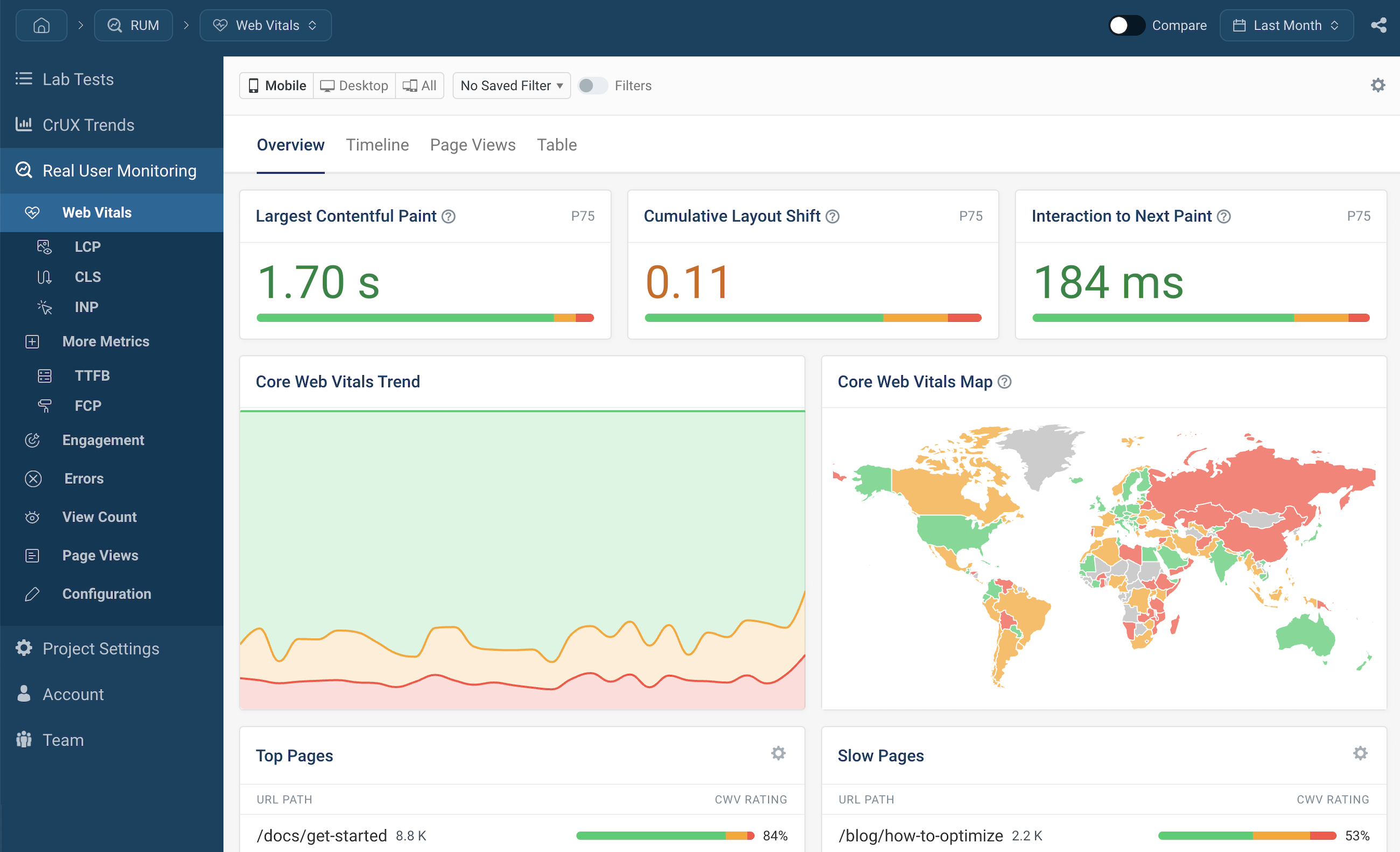
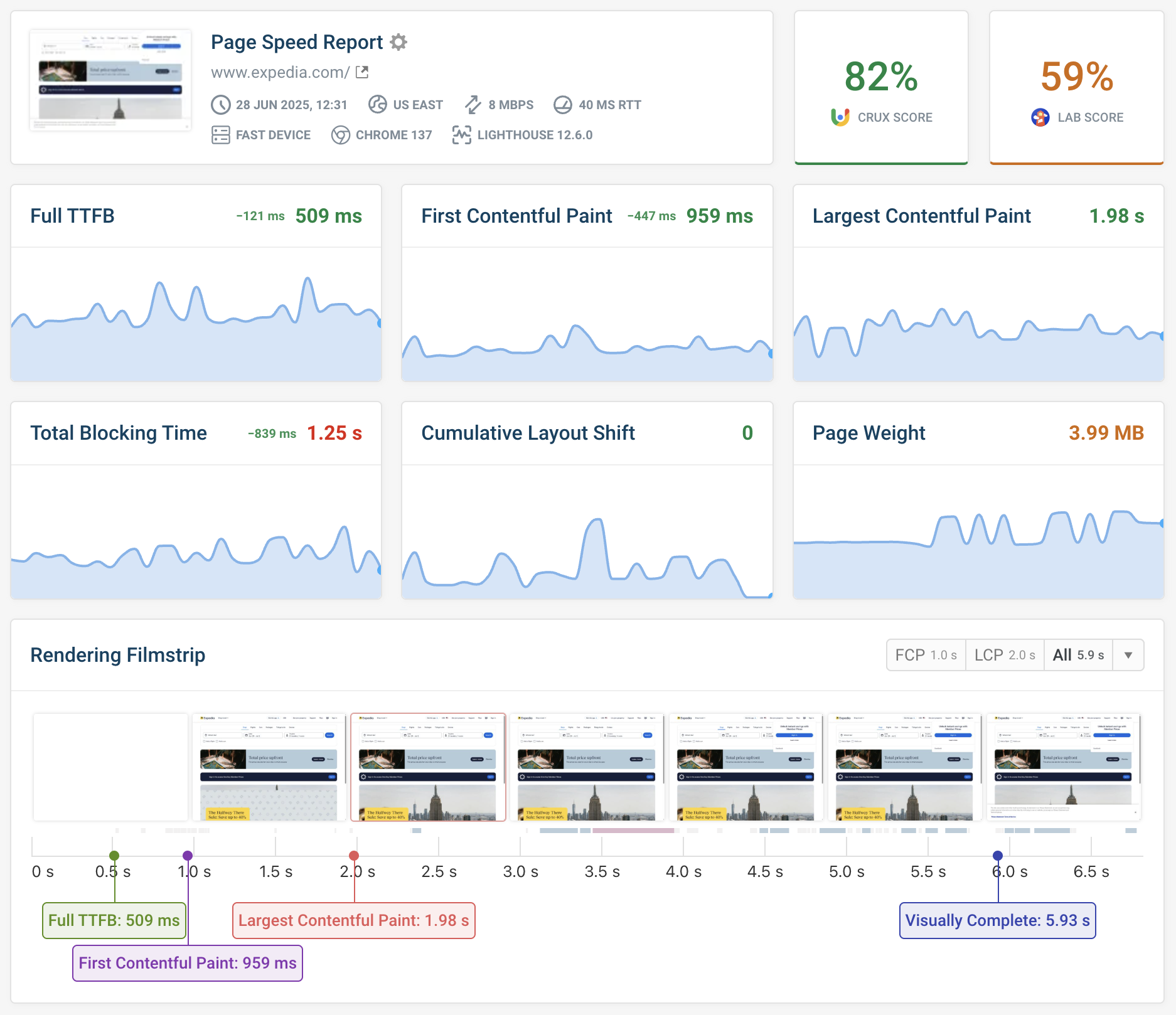
Comprehensive website performance monitoring
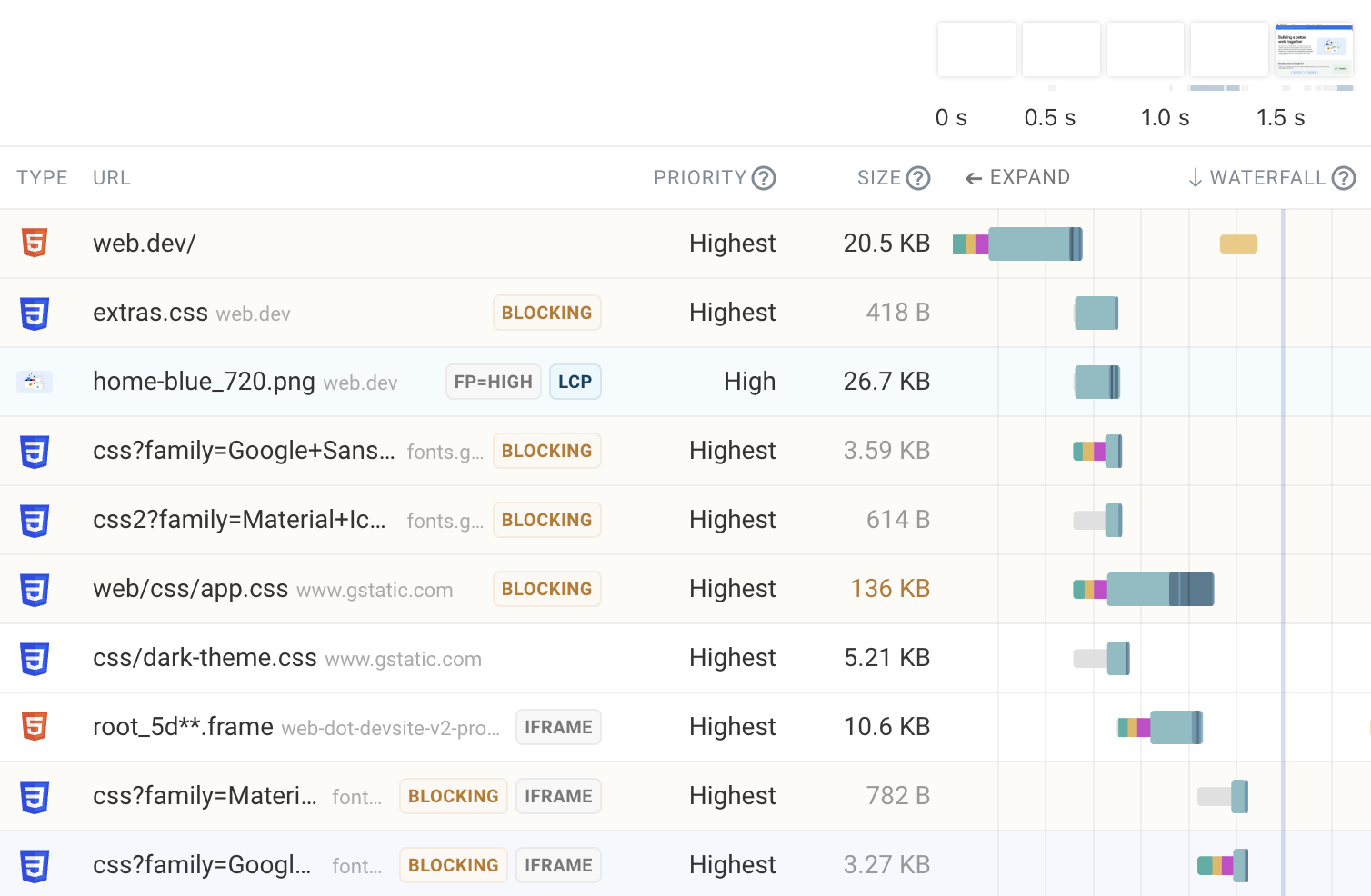
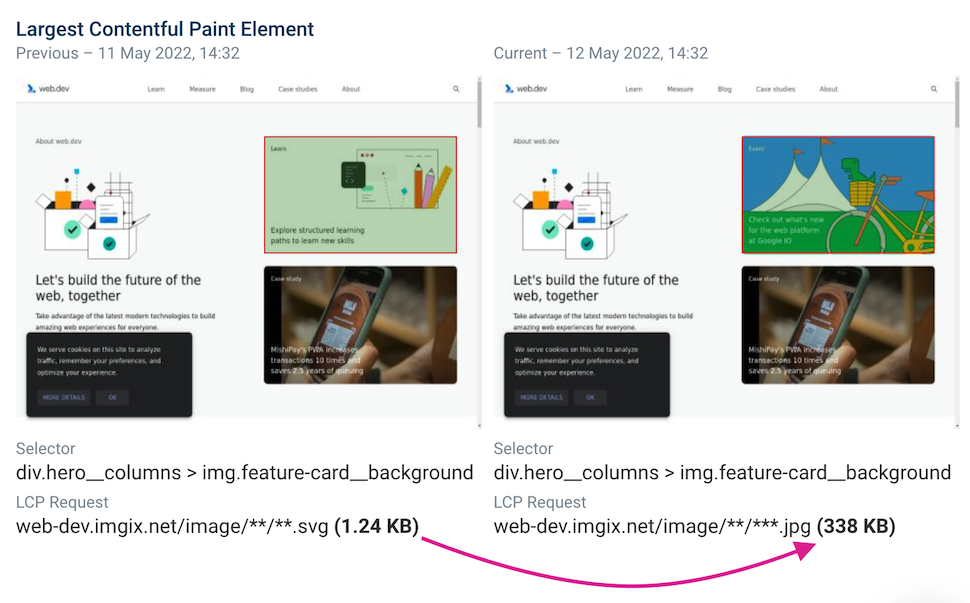
Identify web performance issues

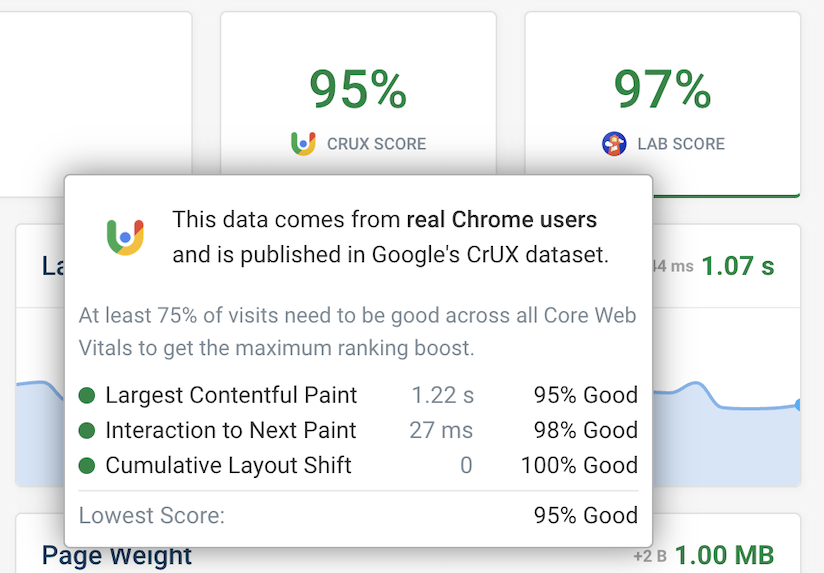
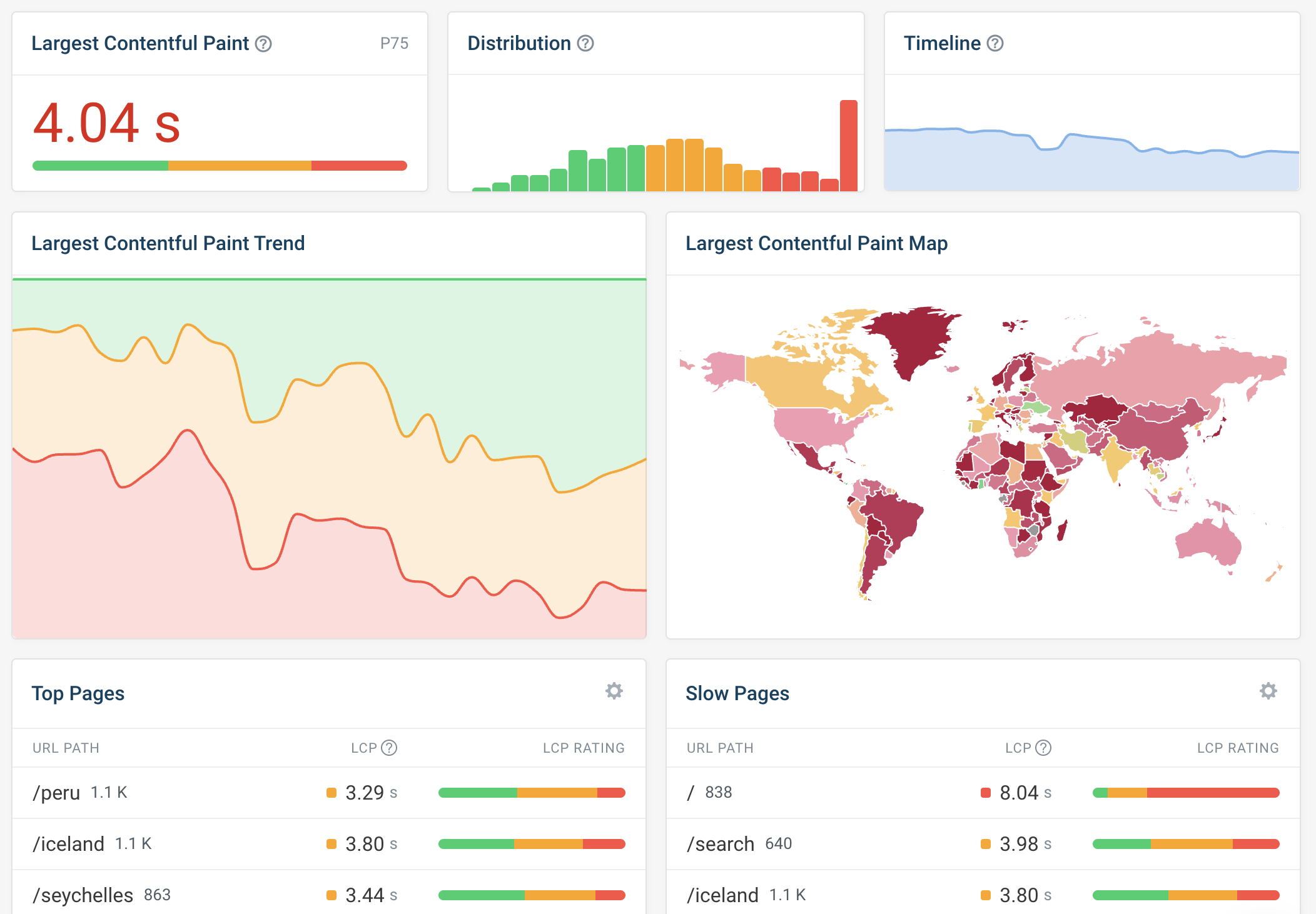
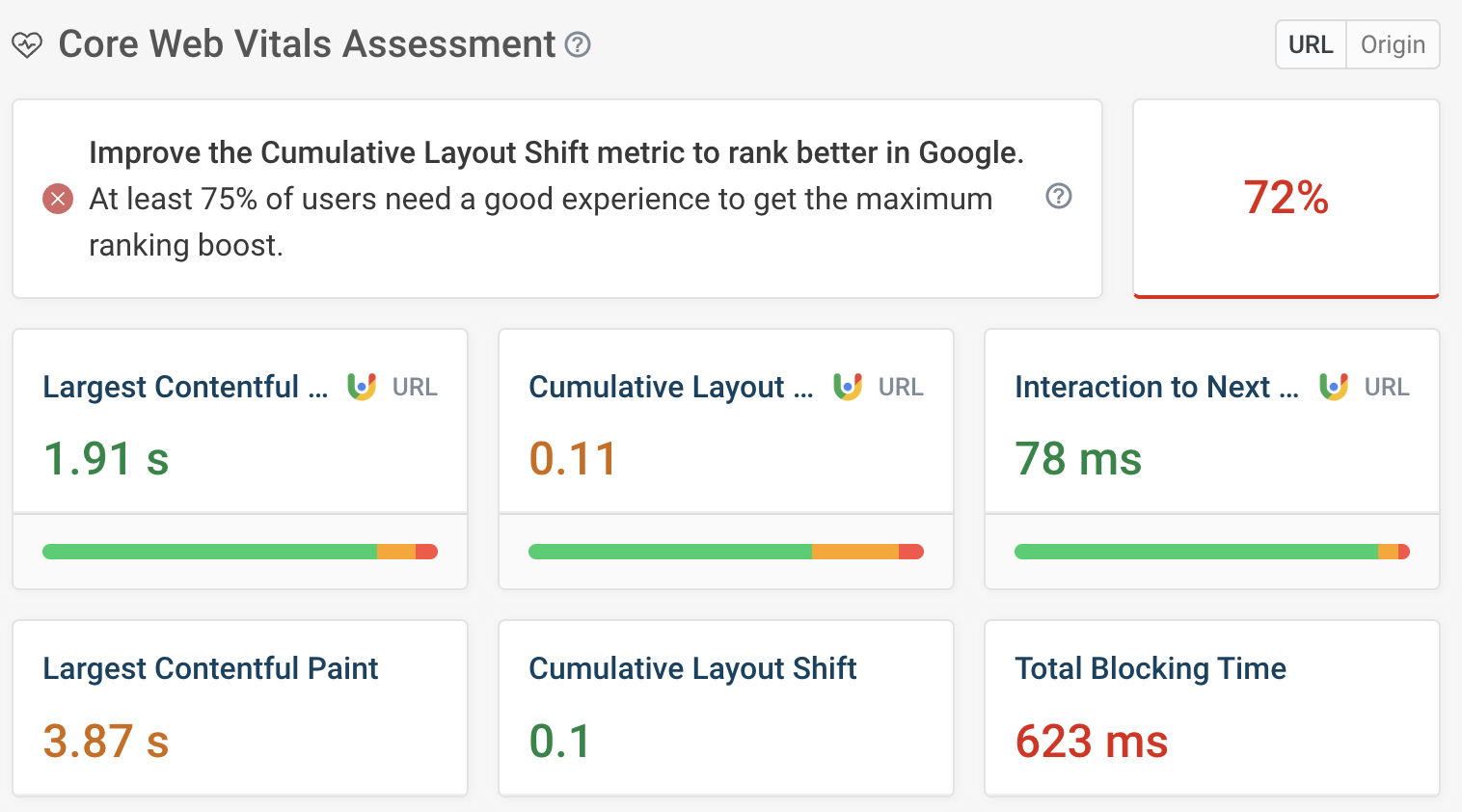
Optimize Core Web Vitals

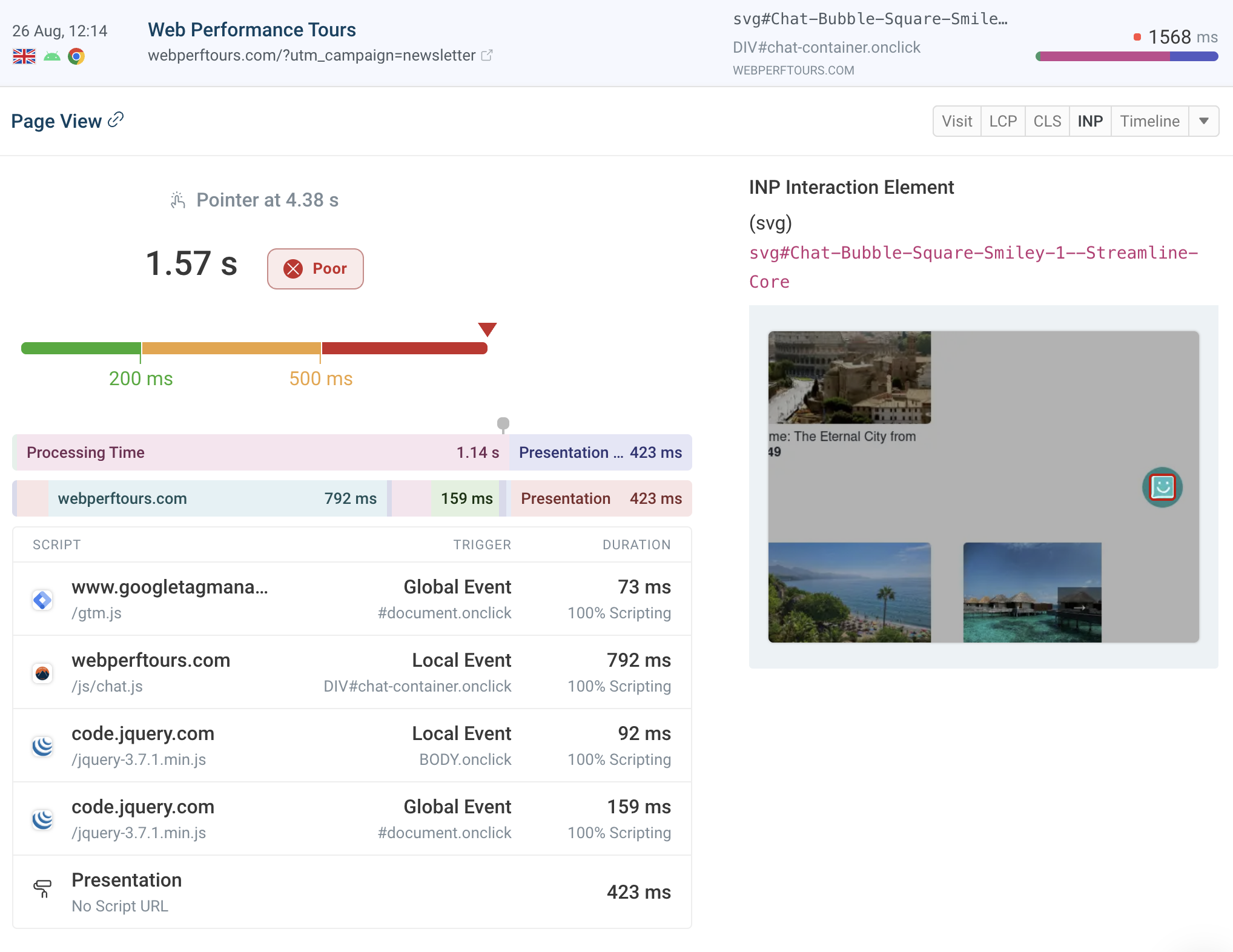
In-depth technical analysis

Improve slow interactions

Catch and fix regressions

Communicate with clients and your team

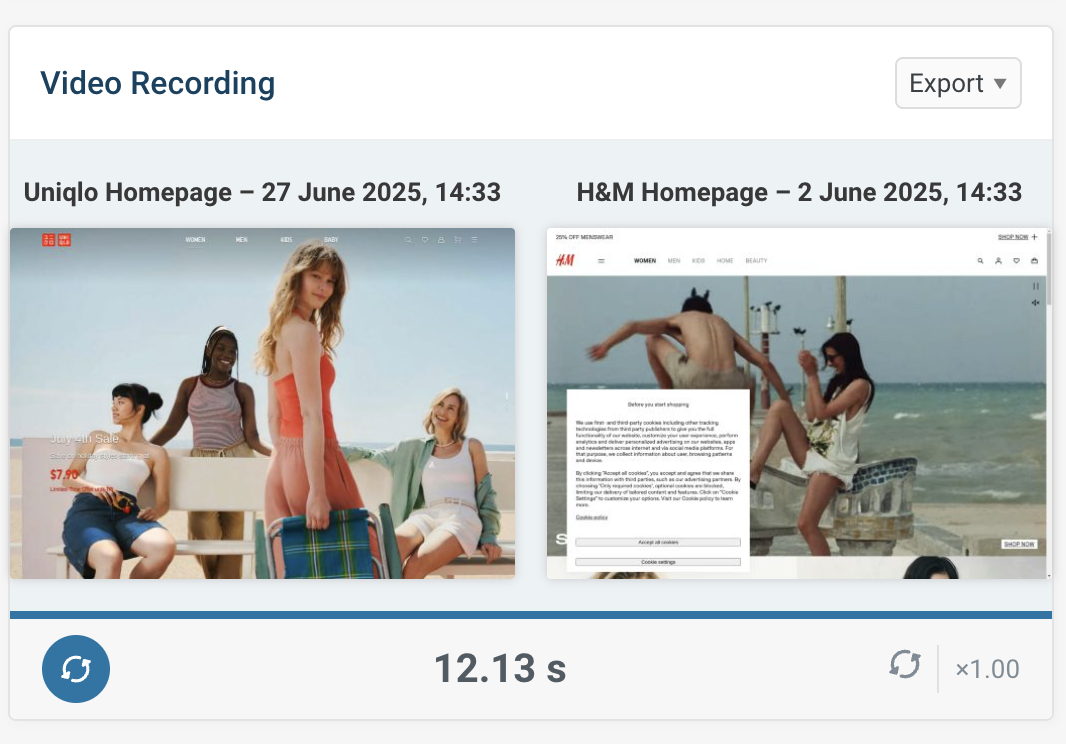
Video export
Demonstrate how visitors experience your website. Generate a side-by-side view with a competitor. Or share a before and after video showing the impact of your work.

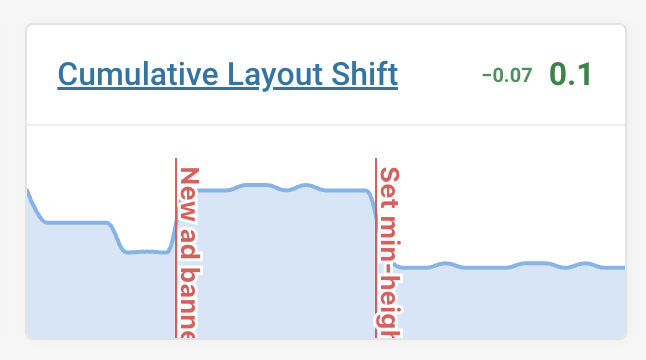
Chart annotations
Deployed a new version or added a new third-party? Mark this in your charts to clearly see the performance impact.

Share page speed data
Share test results with a unique link or by exporting data as PDF or CSV. Invite team members and clients to collaborate.
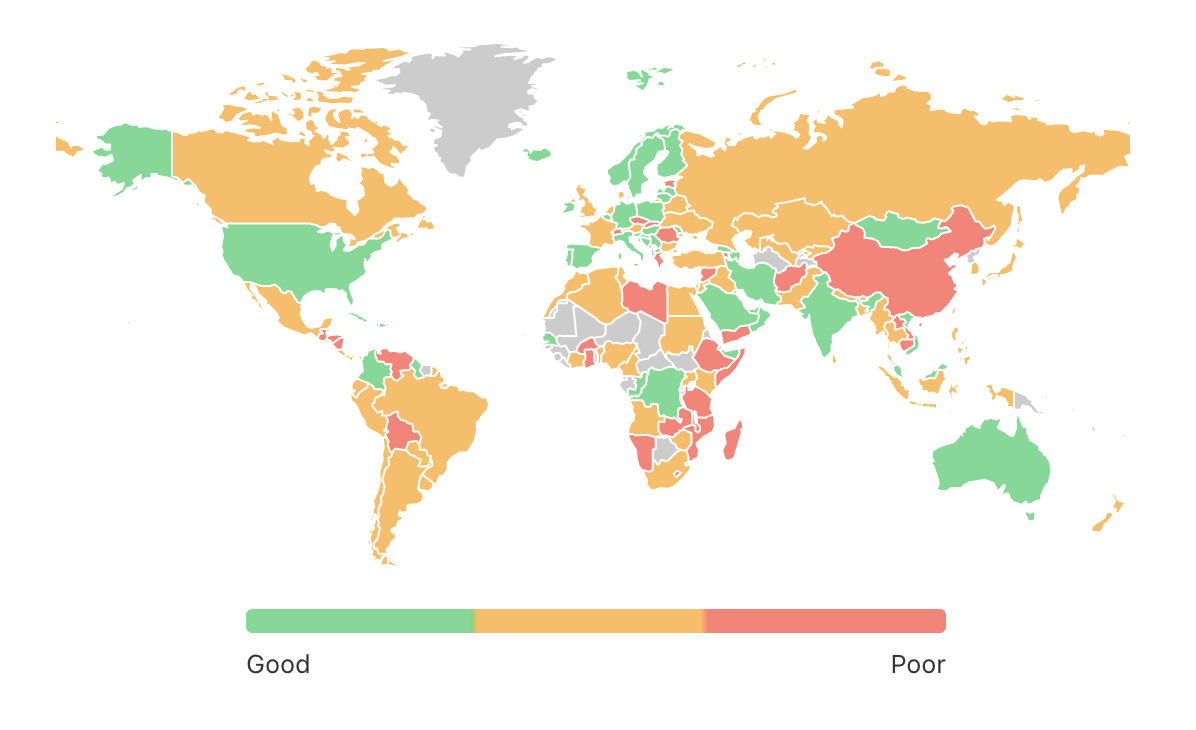
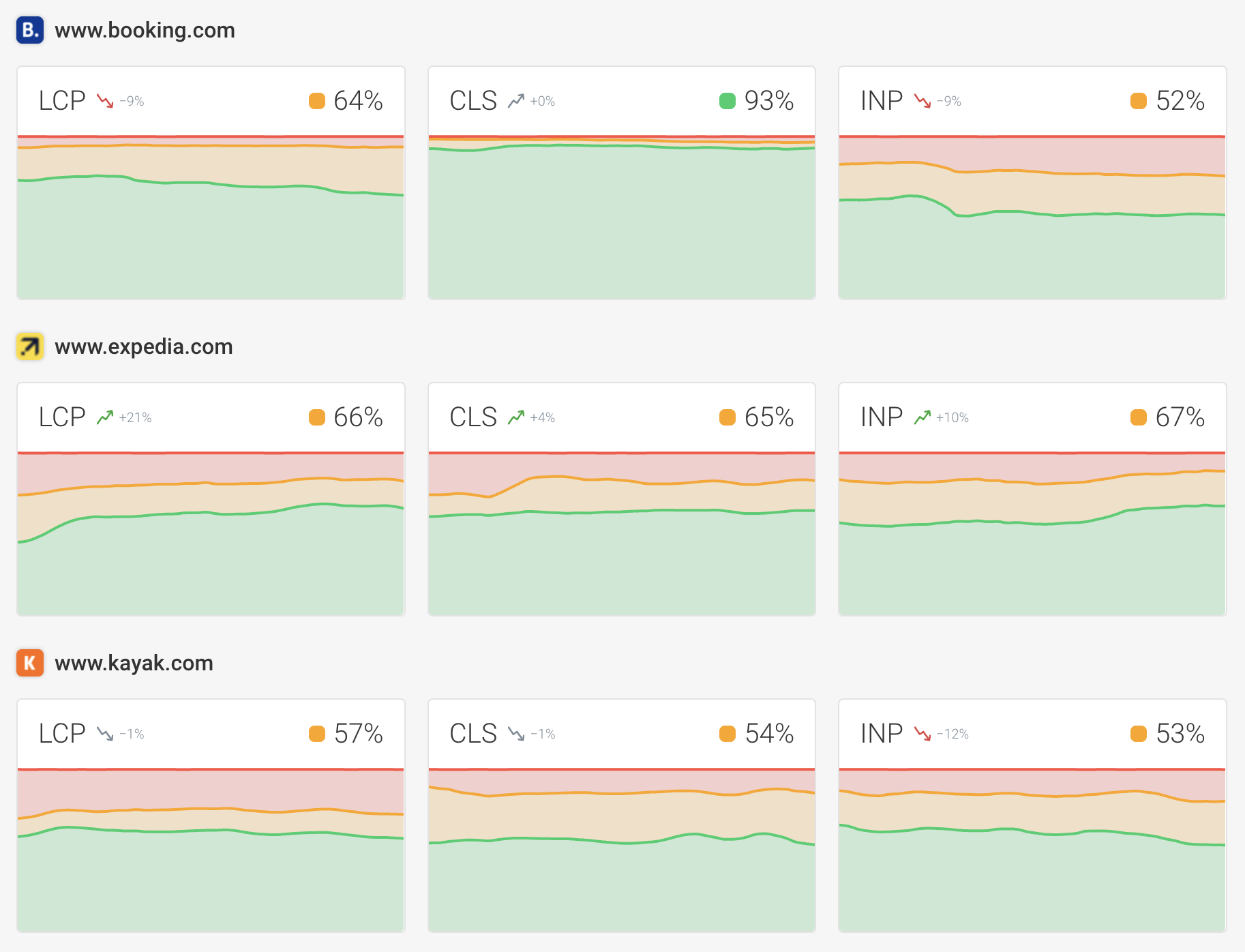
Benchmark within your industry

Hear from our users
You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.