Core Web Vitals Monitoring
Monitor web vitals with continuous synthetic tests and real user monitoring data.



”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
We help startups, agencies, and enterprises keep their website fast


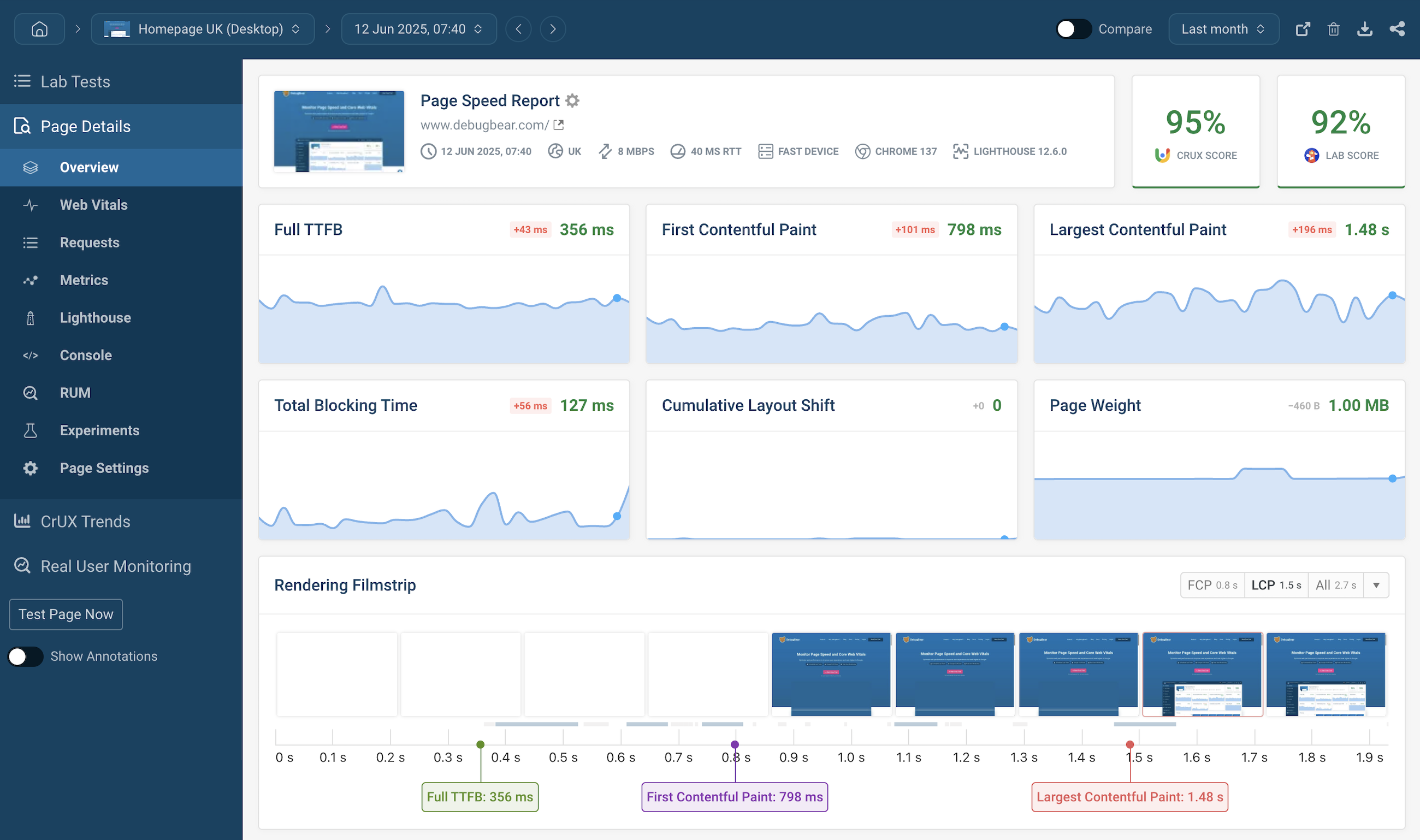
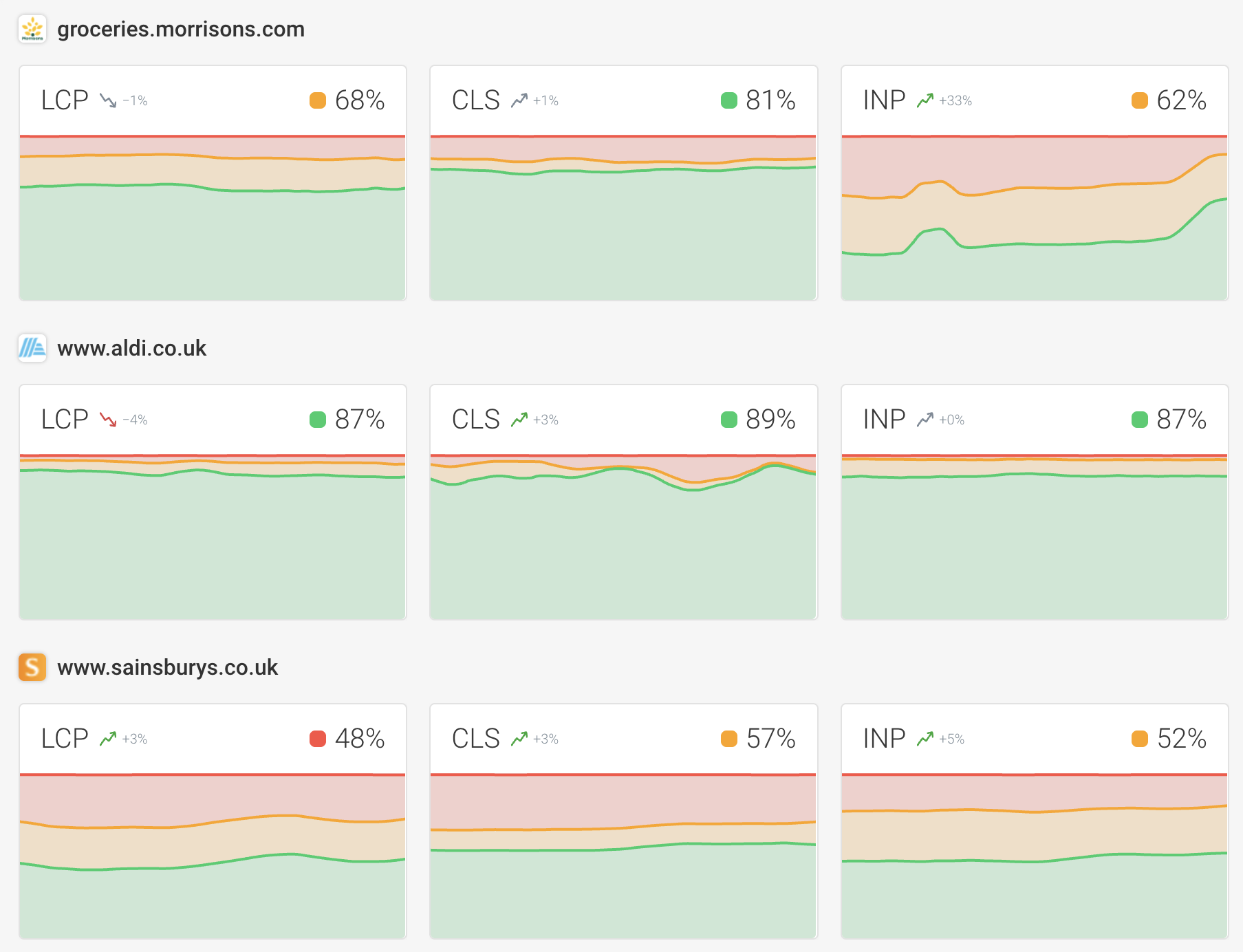
Continuously monitor Google Web Vitals

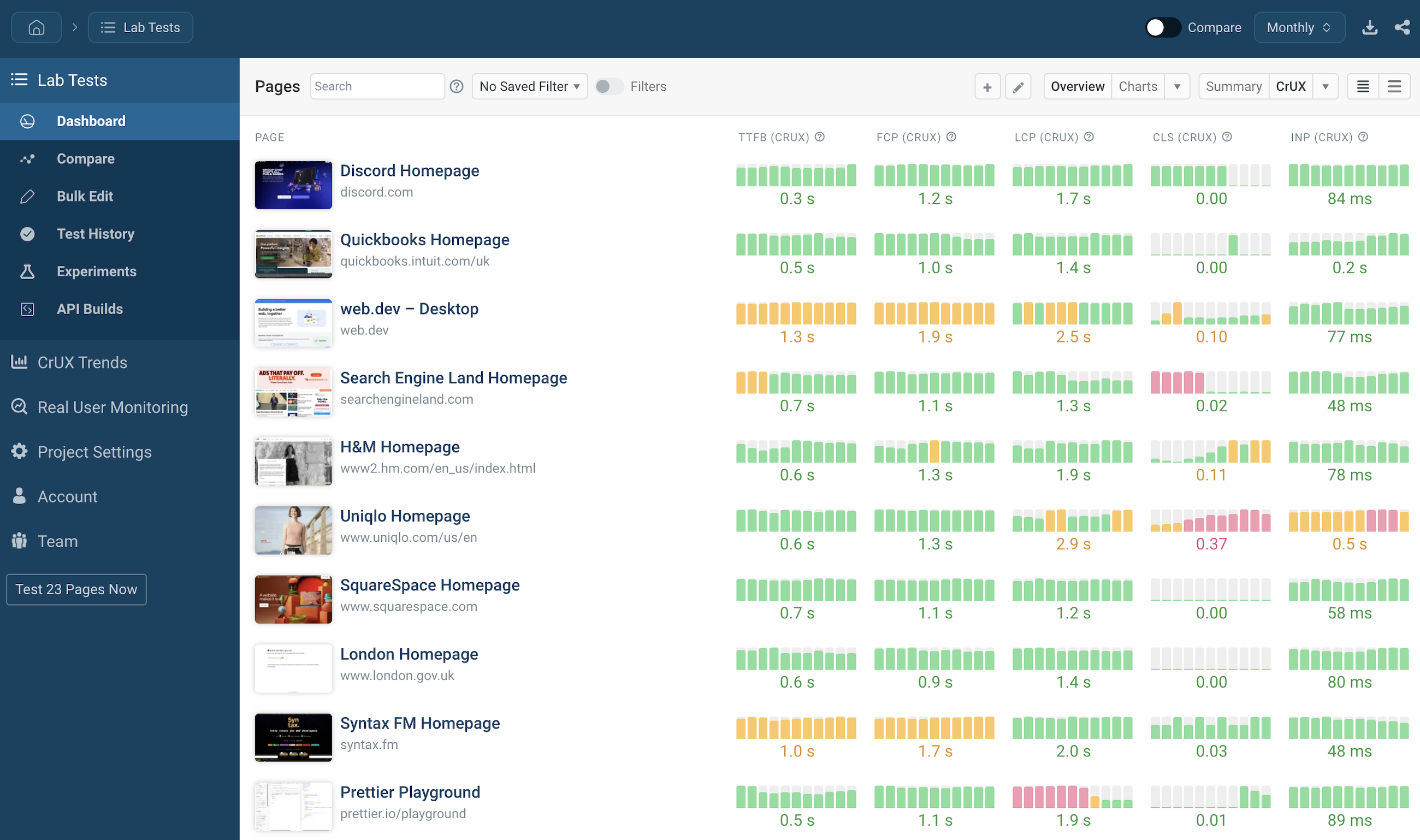
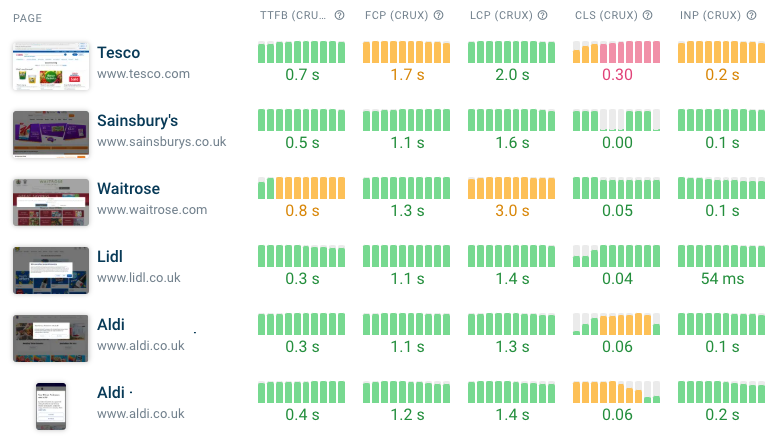
Benchmark Core Web Vitals against competitors

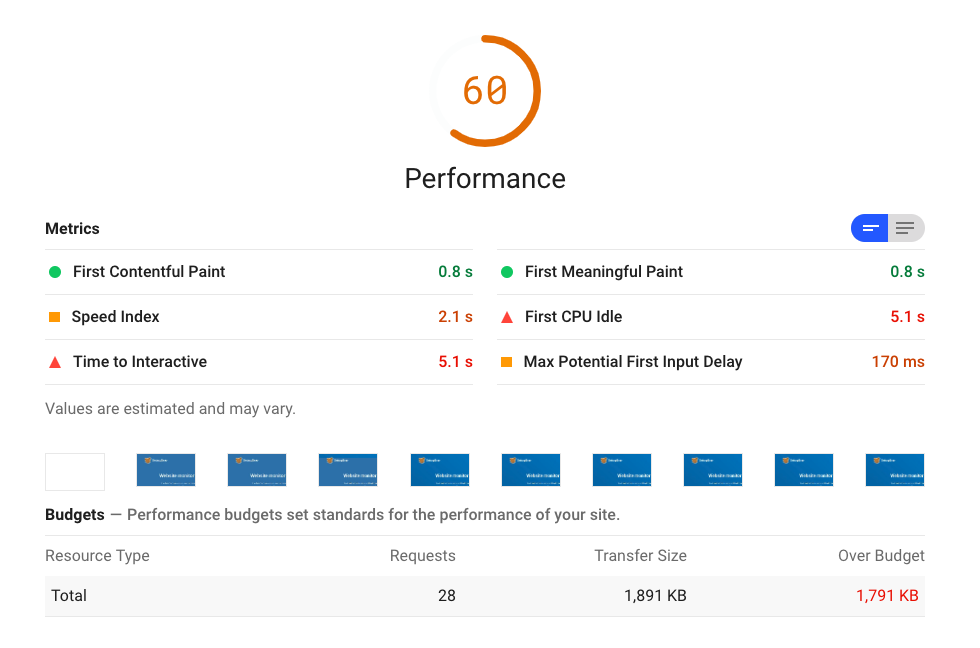
Lighthouse lab reports

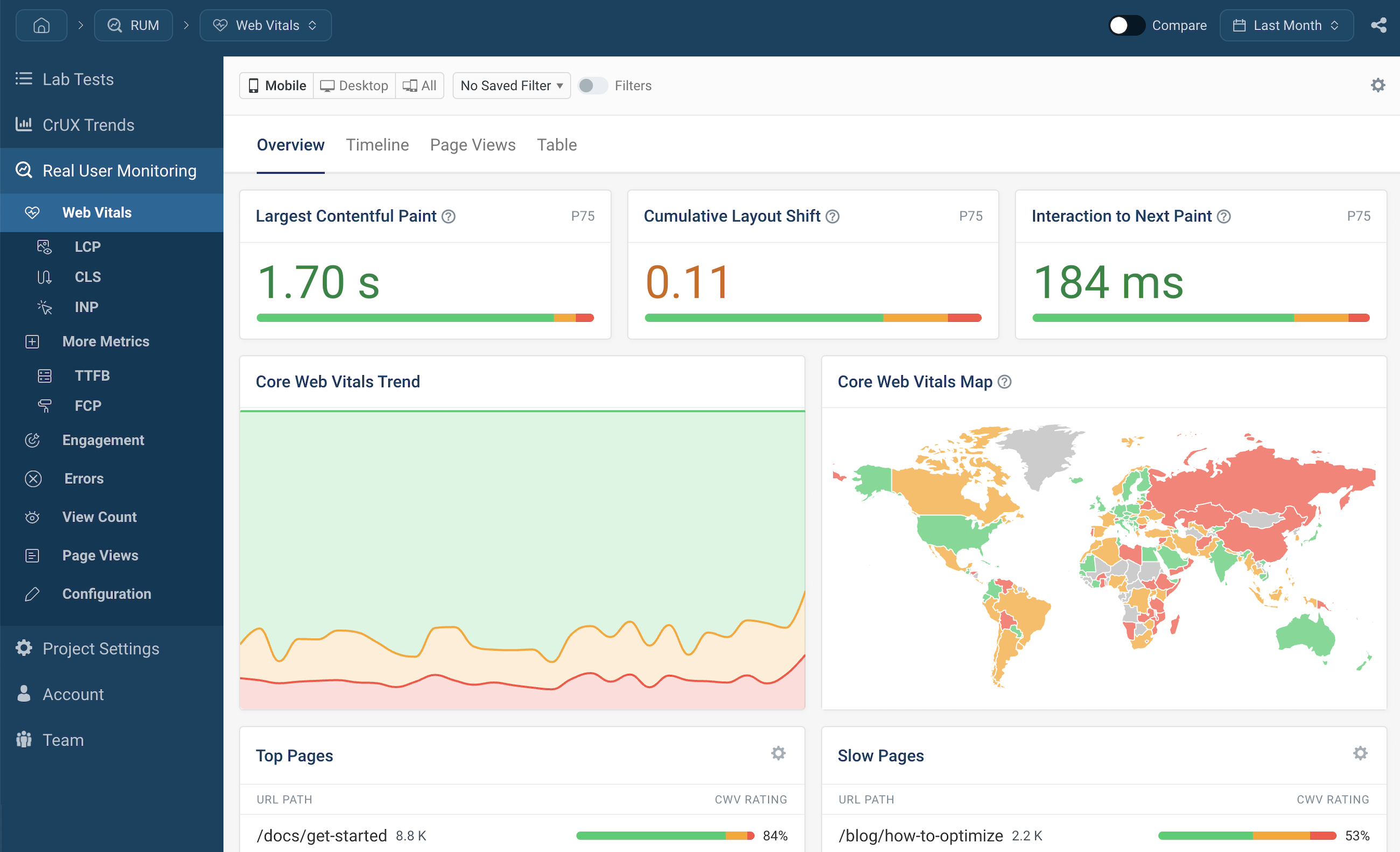
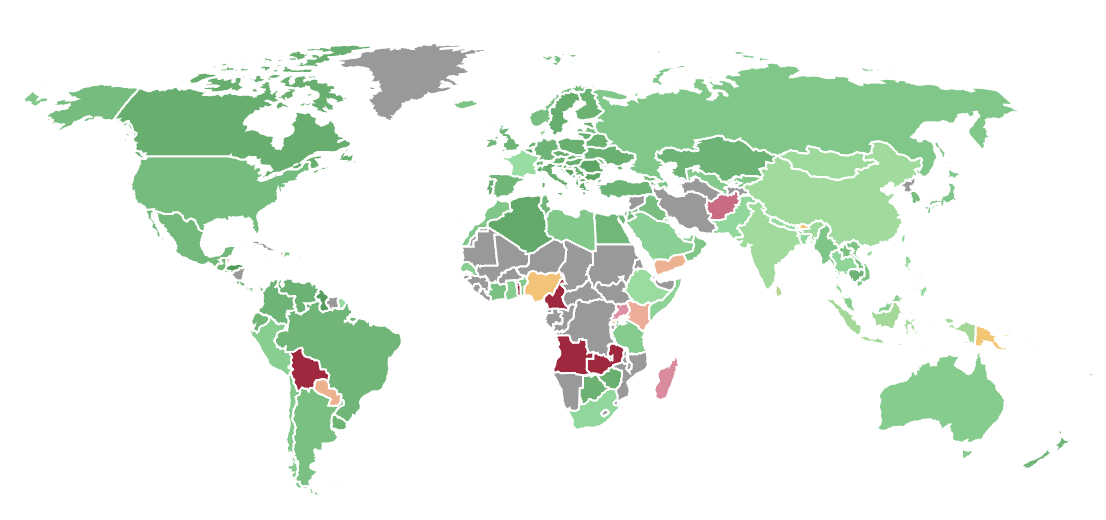
Real user monitoring

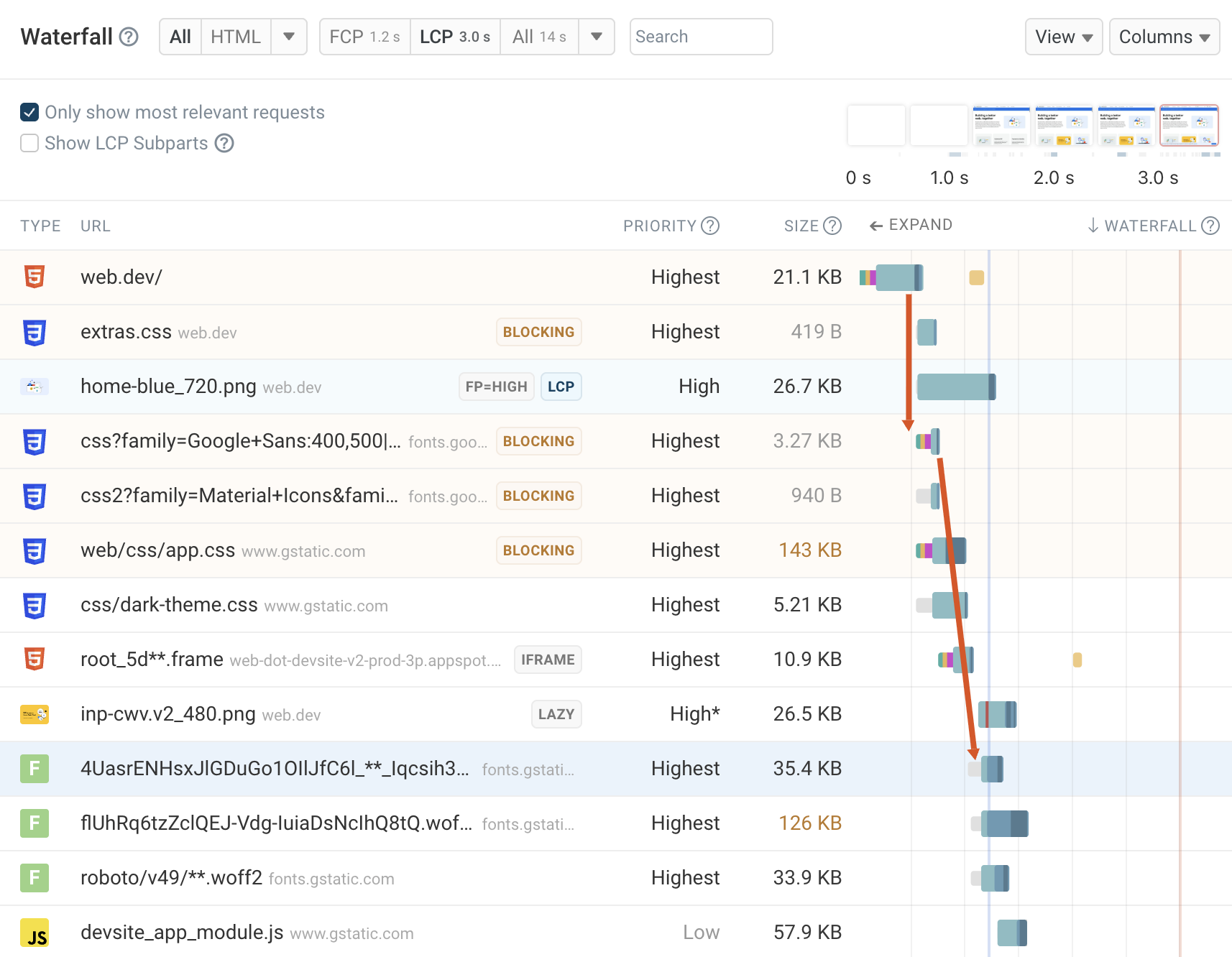
Analyze performance with in-depth data

Why Core Web Vitals are important

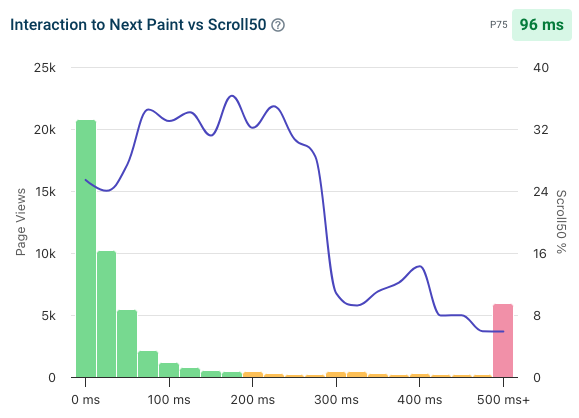
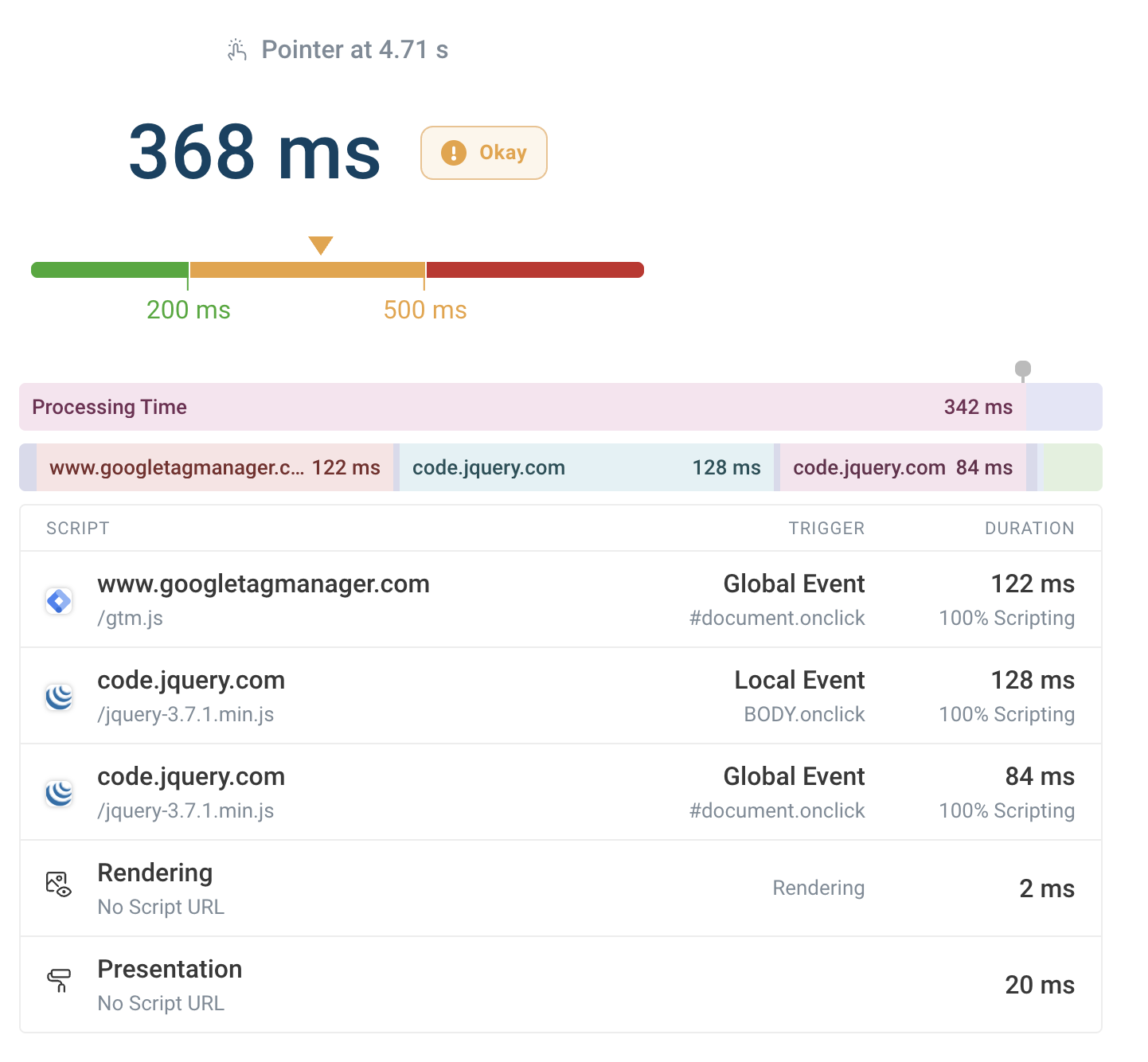
Fix Interaction to Next Paint

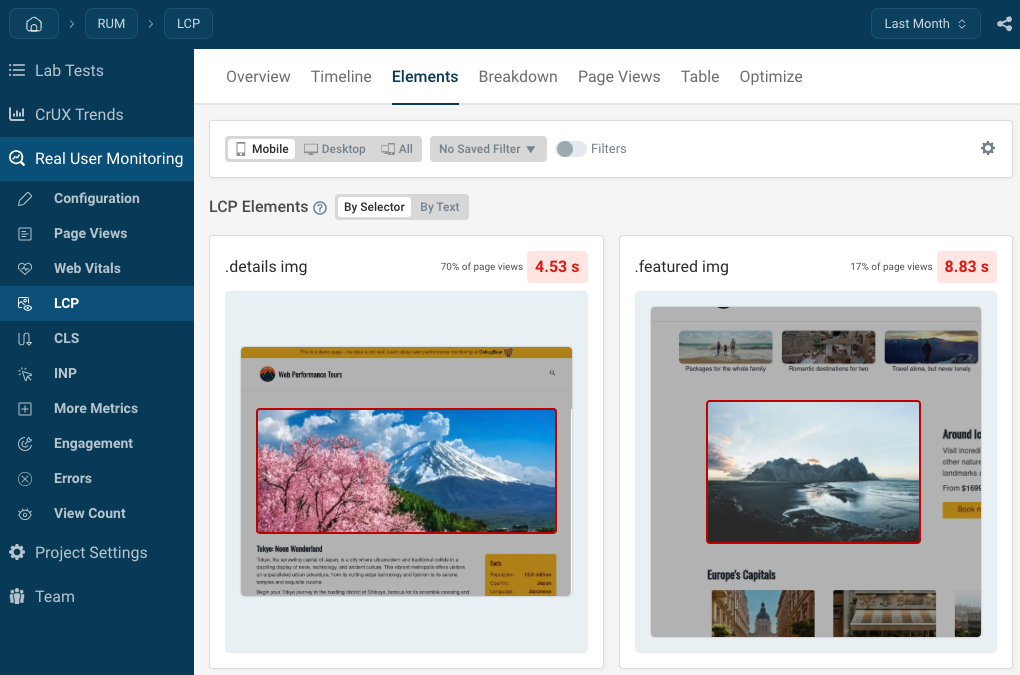
Reduce Largest Contentful Paint

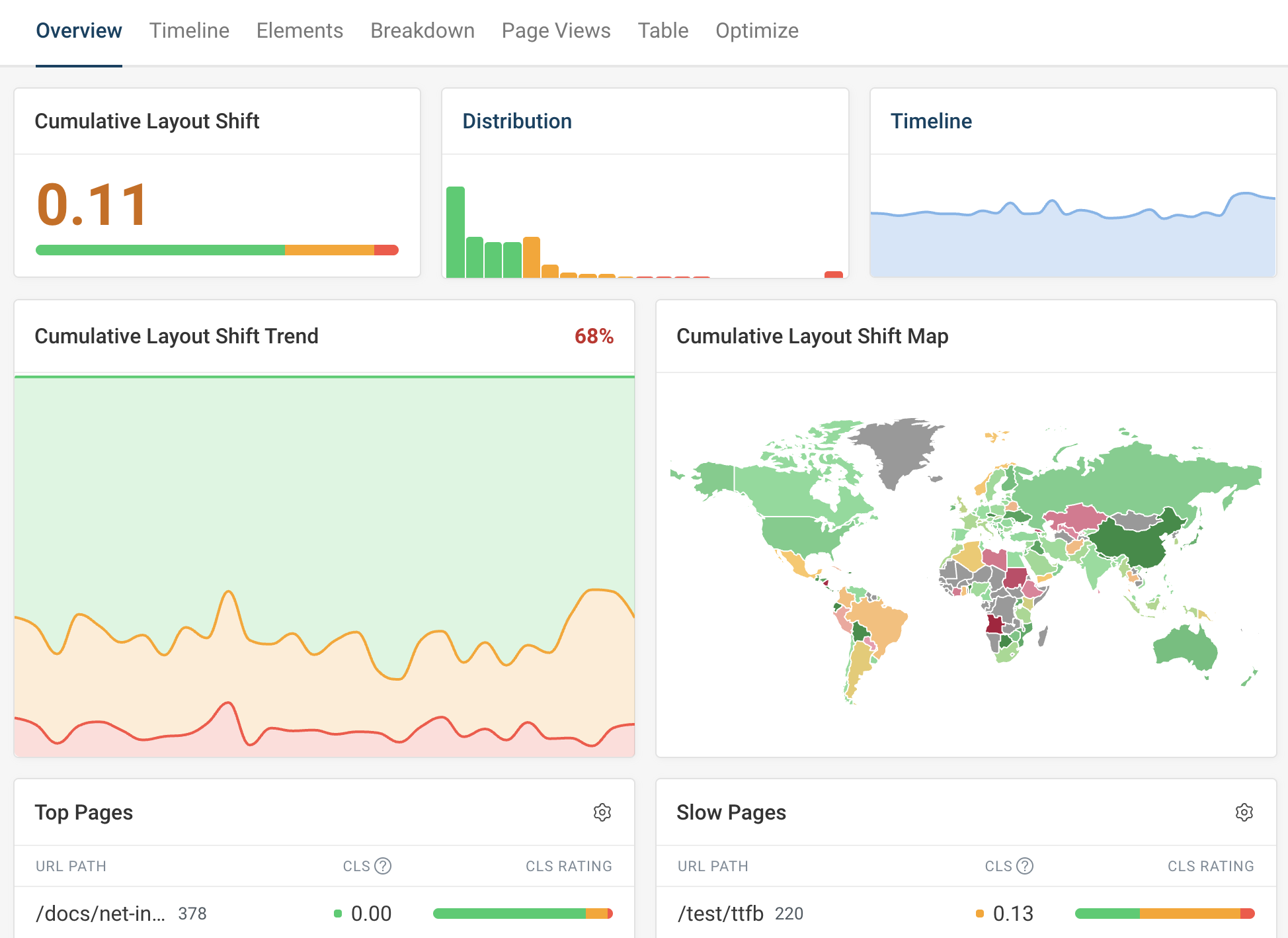
Optimize Cumulative Layout Shift

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.



