We've added new properties to our real user monitoring data, started surfacing more info on iframe LCP in lab results, and published several new articles on how to improve your Core Web Vitals.
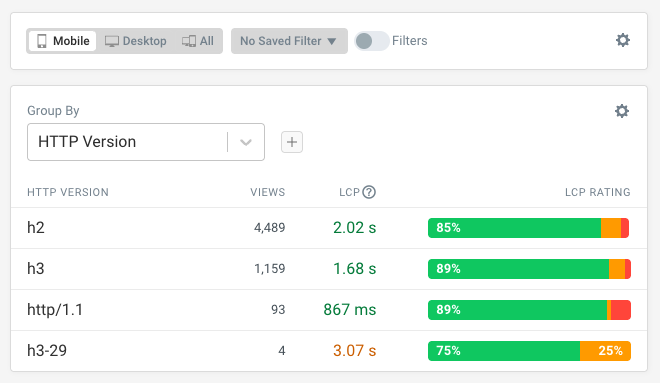
Track HTTP protocol version in RUM
Our real user monitoring product now tracks the HTTP protocol version of the HTML document request. For example, you can see how often your website uses HTTP/1.1, HTTP/2, or HTTP/3.

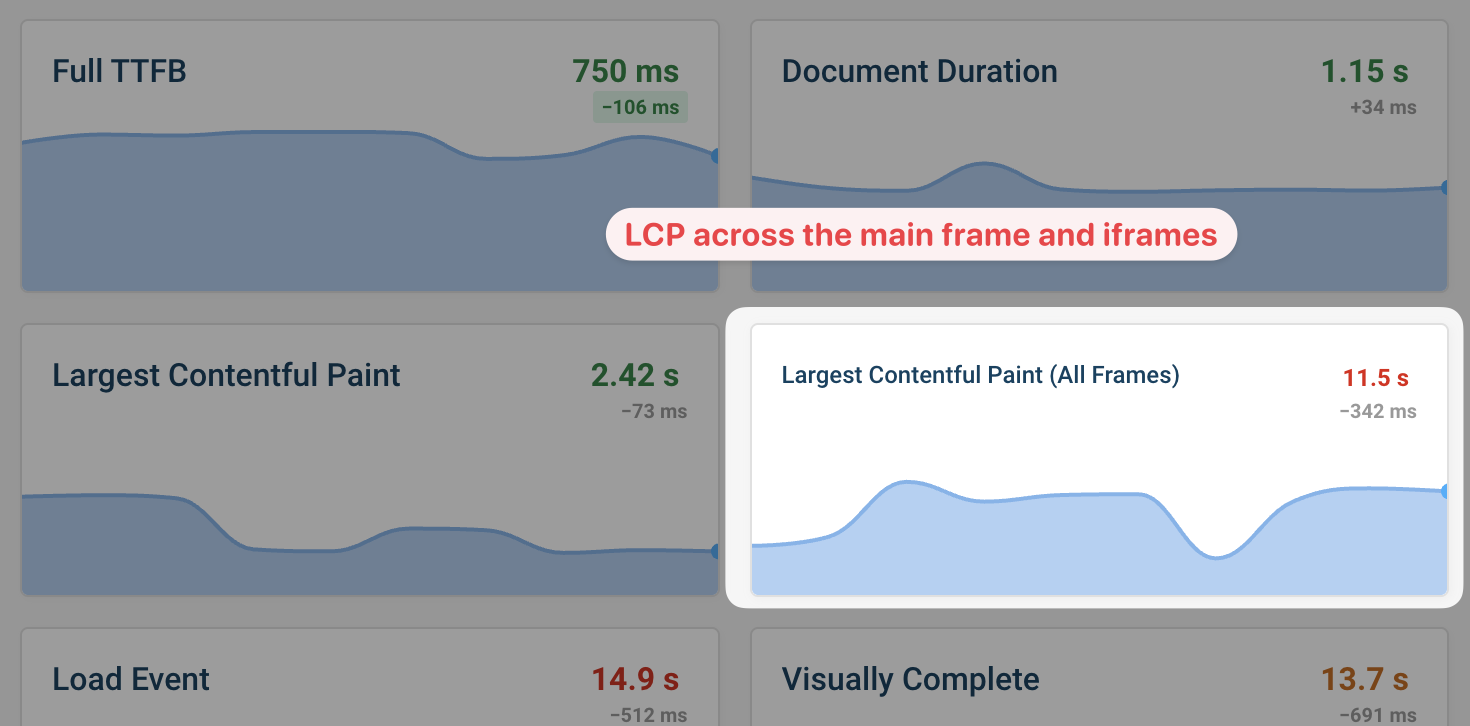
Cross-frame LCP in lab data
In the CrUX data that impacts Google rankings, iframes can be responsible for the Largest Contentful Paint score.
Lighthouse lab test results usually just show the LCP score for the main frame. In DebugBear you can now also view the LCP All Frames metric.

Case study with The Independent
Mandip Ahdan explains why page speed is important for news websites and how they've used DebugBear to optimize their performance.
New articles
- Optimize WooCommerce Performance: learn how to speed up your WooCommerce store
- Customizable Select in Native HTML: learn about the new options Chrome offers to style
<select>boxes - How To Optimize LCP Request Discovery: find out how to make sure the main image on your website starts loading as soon as possible.