To make your website load quickly you need the browser to prioritize loading the most important resources first. The new fetchpriority attribute for img, iframe, script, and link tags can help achieve this by marking the most important resources in the HTML.
What is fetchpriority?
Browsers attempt to guess the importance of a resource when they discover it. For example, render-blocking stylesheets will be high priority, while an asynchronous script can be loaded with a low priority.
But sometimes it's not clear to the browser how important a resource is. For example, images are loaded with low priority by default. Most of them are likely below the fold or hidden somewhere in a nested menu. But that's not always what you want, as images that represent the primary page content should be loaded quickly.
The fetchpriority attribute solves this problem by providing the browser with additional information about the relative importance of a resource. For example, the fetchpriority attribute lets you mark specific important images as high priority.
<img src="photo.jpg" fetchpriority="high" />
A common use case would be to increase the priority of images that trigger the Largest Contentful Paint.


Run A Free Page Speed Test
Test Your Website:
- Automated Recommendations
- Detailed Request Waterfall
- Web Vitals Assessment
What are priority hints?
Priority hints was the previous name for the browser API implementing the fetchpriority attribute. However, the API is now called the Fetch Priority API instead. This means developers only have to learn one term instead of two!
A real-world example of the fetchpriority attribute in action
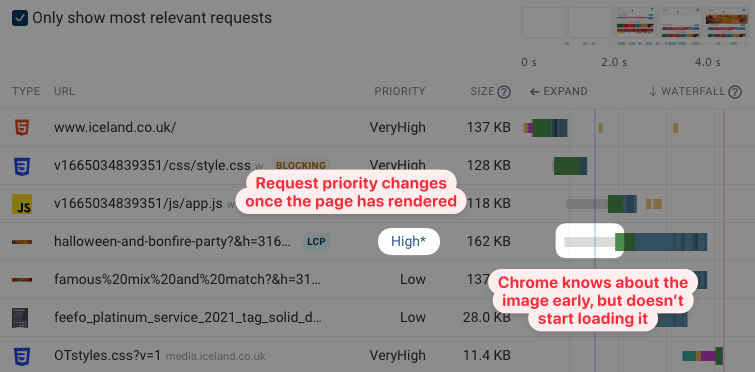
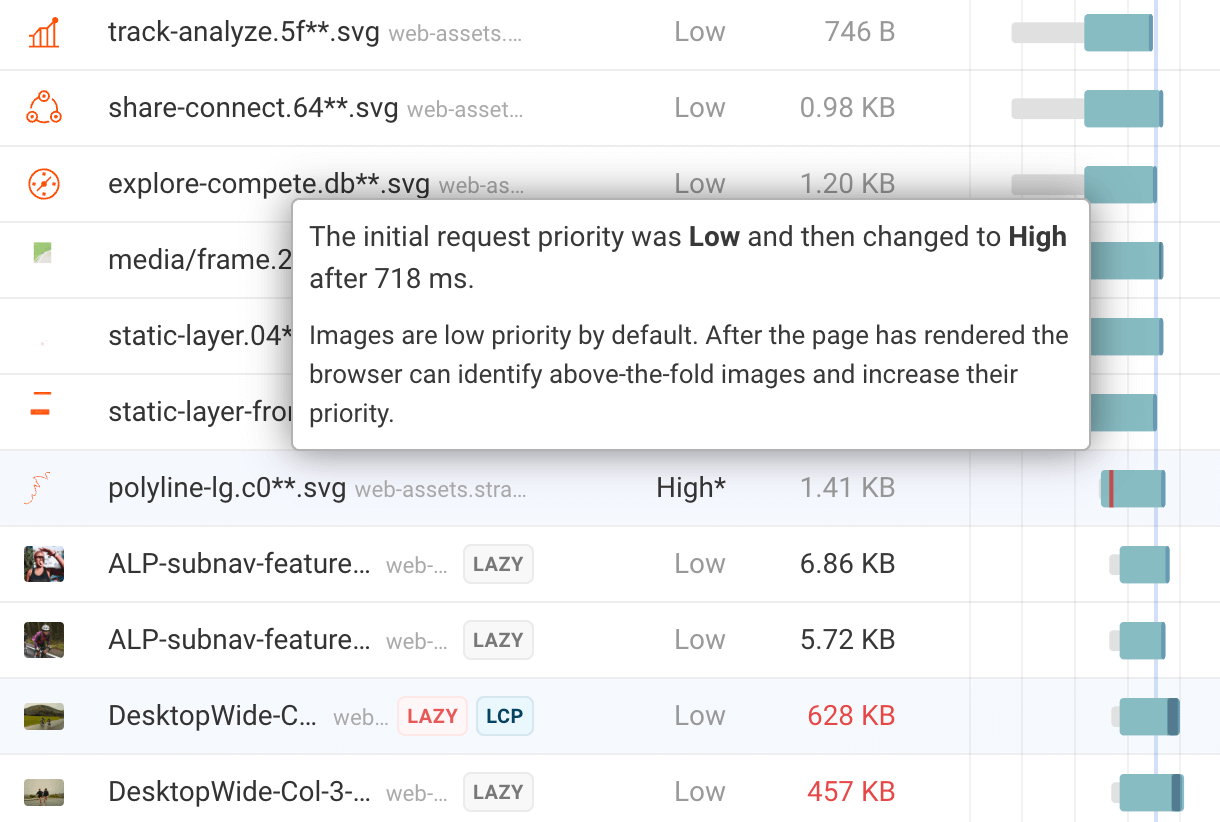
Take a look at this request waterfall showing the main content image being loaded on a website.
- The priority changes from Low to High after the page renders for the first time
- There's a long gray bar in the waterfall indicating the browser knows about the resource but hasn't started loading it yet

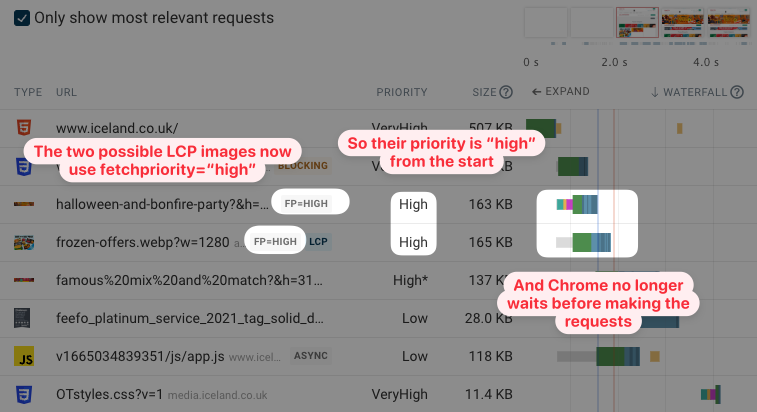
We then add fetchpriority=high to two img elements that often end up being the LCP element.
Now the priority no longer changes, and the images are loaded immediately after the document request.

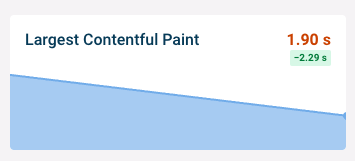
As a result, the Largest Contentful Paint now happens after 1.9 seconds instead of after 4.2 seconds.

While fetchpriority ensures the browser assigns the correct priority, servers don't always respect these priorities, which can impact the effectiveness of this optimization.
Picture elements and the fetchpriority attribute
The HTML picture element lets website owners specify possible image files and the browser then picks the image with the most appropriate file type and resolution.
To use the fetchpriority attribute with picture tags, add the attribute to the img element inside the picture tag.
<picture>
<source srcset="/image-small.png" media="(max-width: 600px)" />
<img src="/image.png" fetchpriority="high" />
</picture>
What HTML elements support the fetchpriority attribute?
You can use the fetchpriority attribute to control the request priority of resources loaded by the following HTML elements:
imgscriptlinkiframe
For example, let's say you want to preload a background image on the page. By default the image request will still be made with a low priority. The fetchpriority attribute fixes this:
<link rel="preload" as="image" href="/background.webp" fetchpriority="high" />
How to use the fetchpriority attribute in HTTP link preload headers
Instead of using <link> tags in your HTML to preload resources, you can also include a link header in the document response. You can also include the fetchpriority attribute here.
Link: </background.webp>; rel=preload; as=image; fetchpriority=high
How to use the fetchpriority attribute with the fetch API
The fetch API lets developers load additional data using JavaScript. Often JSON-formatted data is loaded from a backend API.
By default these requests are high-priority, but you can also set the priority to low by adding the priority property to the options object.
const response = await fetch("/data.json", {
priority: "low",
});
console.log(await response.json());
Fetchpriority attribute browser support
The fetchpriority attribute is supported in most modern browsers like Chrome, Safari, Firefox, and Edge. Firefox added support most recently, in October 2024.
If a visitor uses an older browser, then this isn't a problem, since the fetchpriority attribute is just a hint and nothing breaks if it's used in a browser that doesn't support it.
How to check if the fetchpriority attribute could make your website faster
Want to see request priorities on your website, and whether they change after the initial render?
Run a free website speed test to find out.

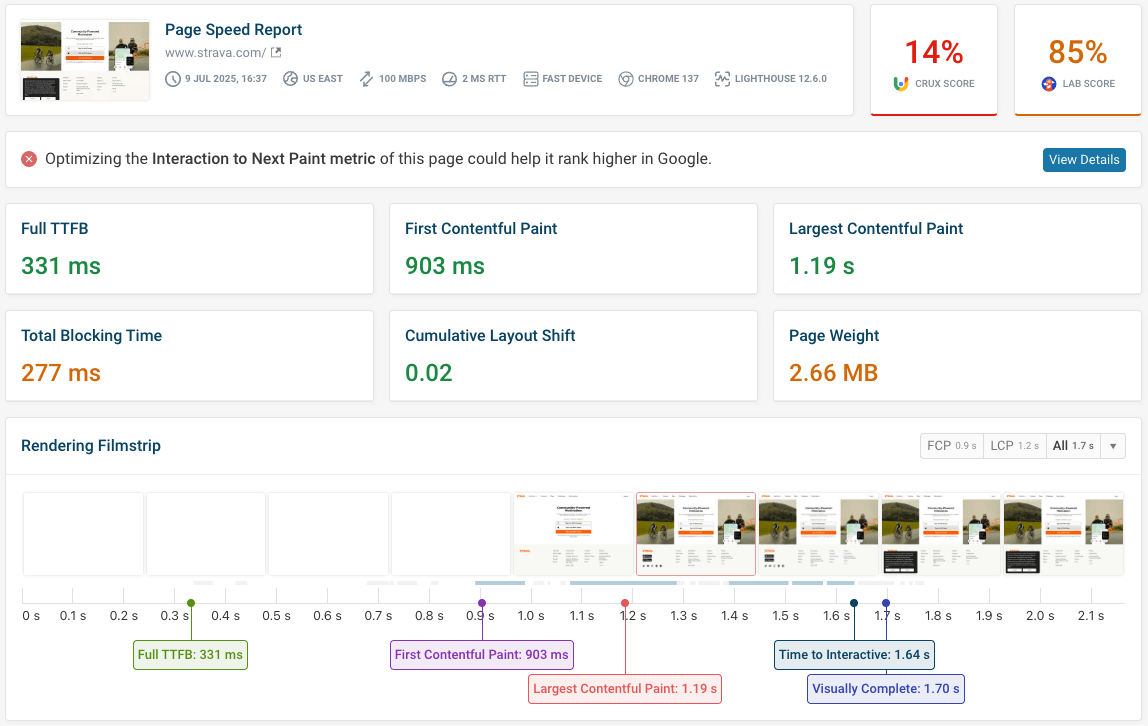
Each test result includes a request waterfall with resource priority details. In this case you can see that the priority of the image request changed once the page started rendering and the browser discovered that the image was in the viewport.

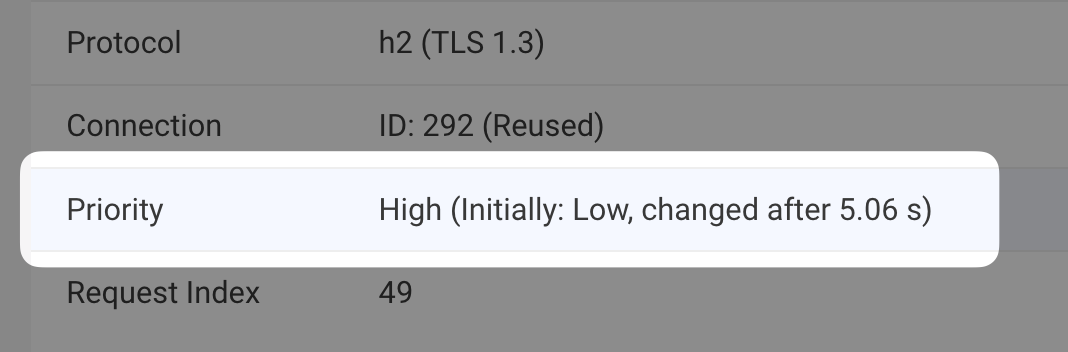
When you open additional details for a request you can see exactly when the priority changes. This is helpful, as if a priority change happens late in the page load process, this suggests a missed opportunity—the resource could have been set to a higher priority earlier.

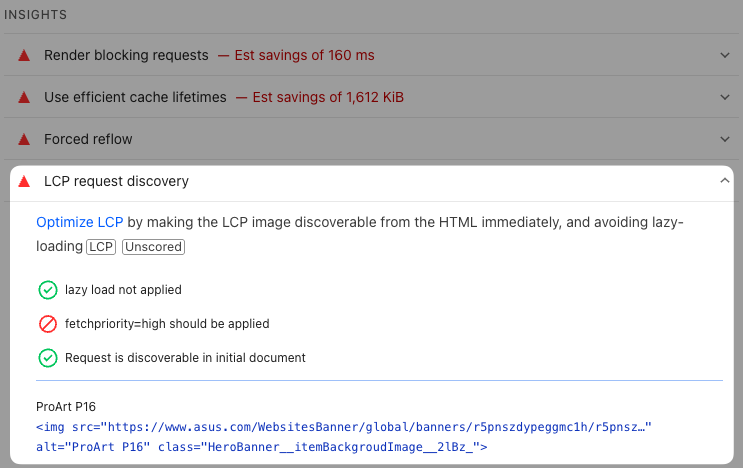
Fixing fetchpriority=high should be applied in Lighthouse
Google's Lighthouse performance testing tool, which also powers the PageSpeed Insights diagnostics, automatically checks whether using the fetchpriority attribute for your Largest Contentful Paint image could help you speed up your website.

With fetchpriority="high" applied to the <img>, the audit passes correctly and your main page content should render more quickly for visitors.

Monitoring site speed and Core Web Vitals over time
Want to keep your website fast and optimize your Core Web Vitals?
DebugBear can monitor your website over time and provide in-depth reports to help you make it faster. Try it for free with a 14-day trial.

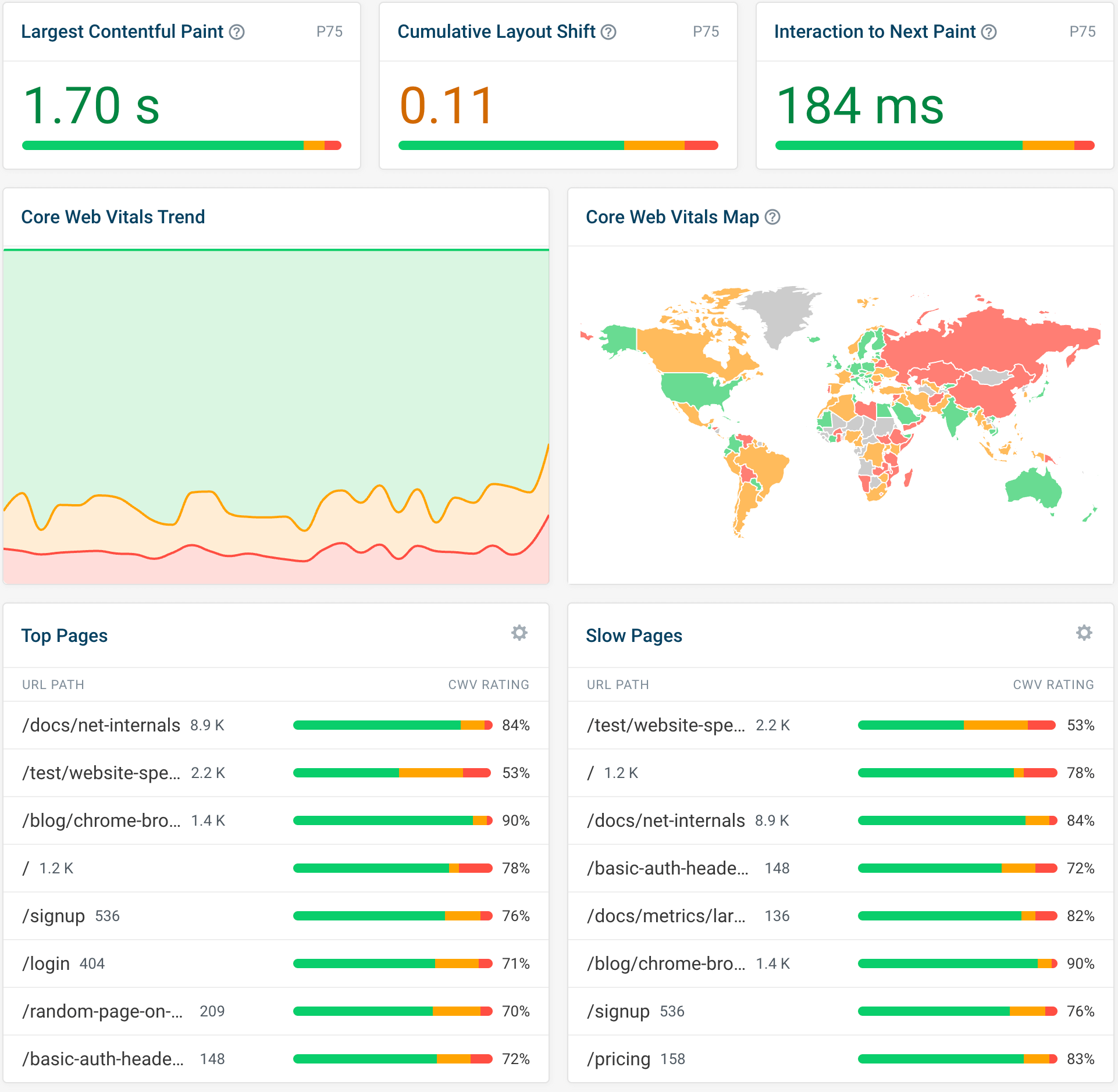
In addition to monitoring your website performance in a controlled lab environment, DebugBear also provides real user monitoring data to see how your website performs for actual visitors.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
