Bits of information that search engines use to decide what pages should appear in search results are called ranking signals. There are several groups of ranking signals, for example looking at content relevance, quality, and user experience on the destination web page.
This article explains what Google's page experience signals are and how you can optimize them.
What are page experience signals?
The page experience signals are a group of ranking factors that look at whether visitors have a good experience when visiting a website. For example, is the website fast and secure?
If your website has poor usability Google may decide not to rank your content highly even if it contains content relevant to the user's query.
What page experience signals does Google look at?
Google doesn't provide a full list of page experience signals, but the page experience signals include:
- Core Web Vitals
- Mobile Usability
- Using HTTPS
Core Web Vitals
The Core Web Vitals are a group of three website performance metrics that are important for website experience. They look at whether your website loads quickly, responds quickly to user input, and whether content shifts around on the page after rendering.
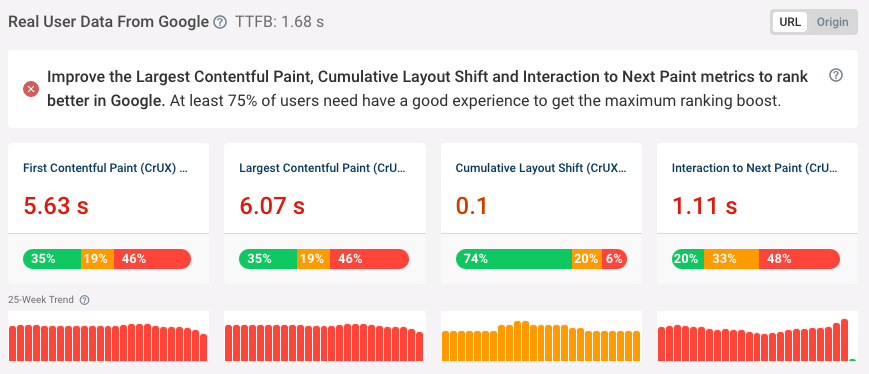
Google collects real-user metrics in Chrome as part of the Chrome User Experience Report (CrUX) and uses this information as a ranking signal.
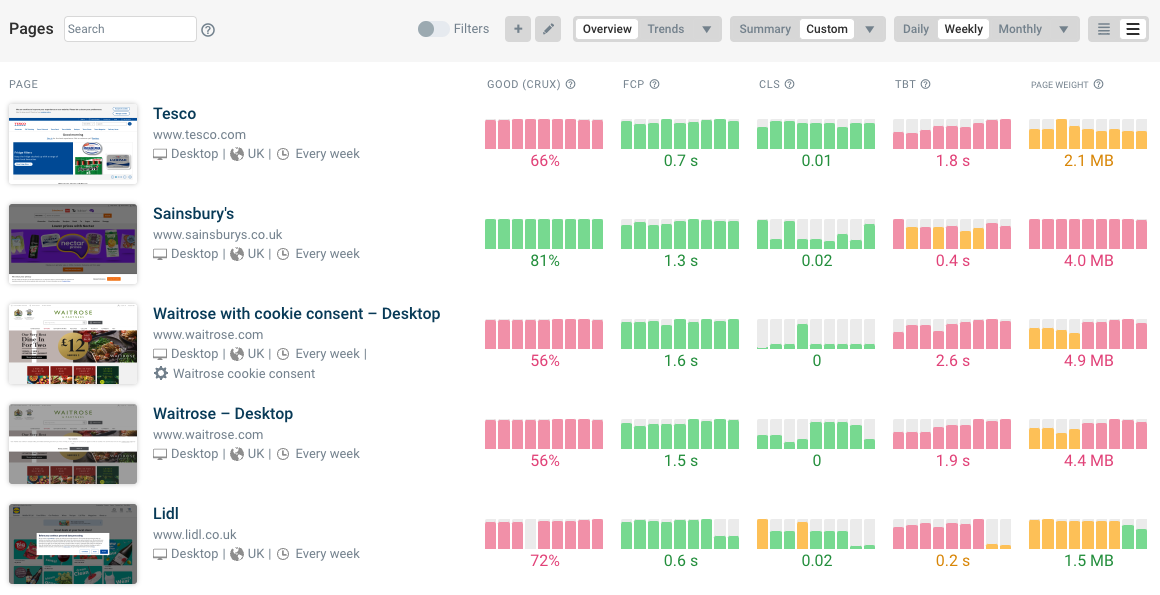
You can run a page speed test to check the Core Web Vitals of your website.

Using HTTPS
The HTTPS protocol ensures that data is encrypted while being transferred between the visitor and your server. That way third parties aren't able to see what page the user is visiting or any sensitive data they are sending you. It also prevents others from impersonating your website and modifying the content you serve to your users.
Google has been considering using a secure HTTP connection since 2014.
Mobile Usability
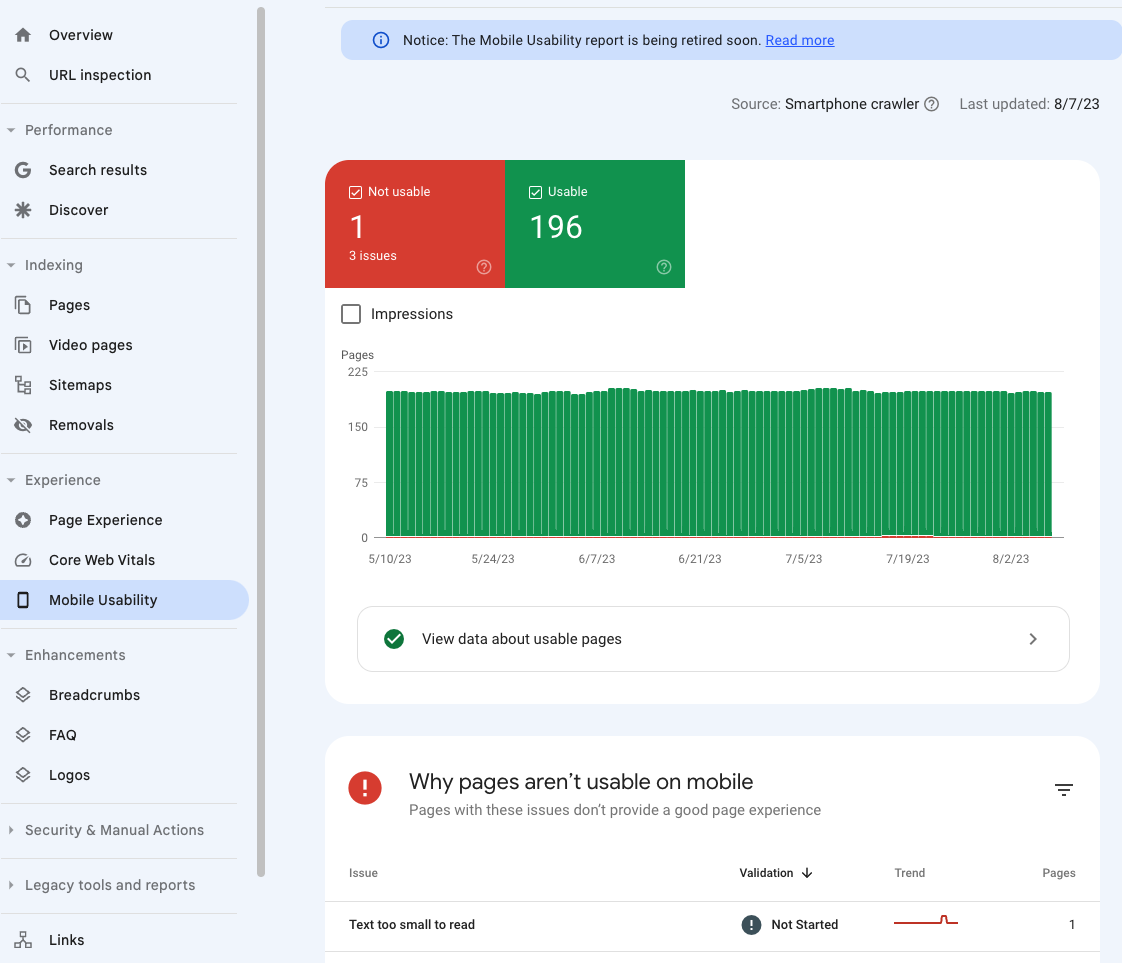
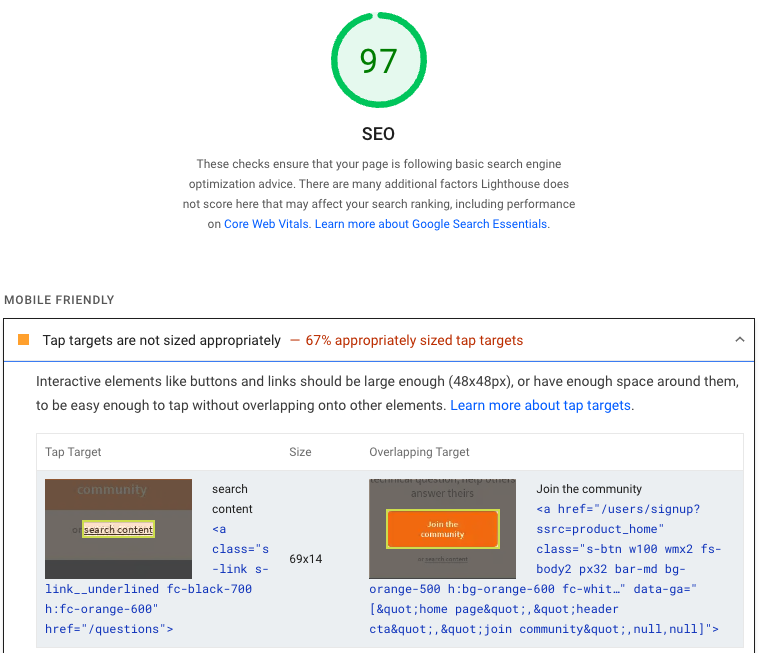
Ensure that your website is mobile friendly to do well in mobile search results. That means checking that text isn't too small to read, not requiring horizontal scrolling, and avoiding buttons and links that are too close together.
Google started using mobile friendliness as a ranking signal in 2015.
Other page experience signals
Google does not provide a full list of page experience signals that factor into rankings. Other factors mentioned include avoiding intrusive full-screen dialogs and making it easy to find the main page content.
It's also recommended by Google to optimize your page experience overall, regardless of the specific impact on rankings.
How can I check if my website does well on page experience?
You can use Google Search Console to view page experience issues on your website or test a specific page with Lighthouse or PageSpeed Insights. You can also run a quick online SEO check to test your technical SEO.
Search console can provide reports on overall page experience, Core Web Vitals, and mobile usability.

Lighthouse reports can show you how fast your website is. The SEO category also identifies page experience problems as well as performing indexing-related checks.

How to improve Core Web Vitals
DebugBear can test your website and give you recommendations to improve your Core Web Vitals.

You can also monitor page speed over time to catch regressions and ensure that your optimizations are working as expected. Start a free 14-day trial!