Looking to create landing pages that convert or want to improve the conversion rate of your existing ones?
This guide covers seven tips for improving landing page performance, from fine-tuning copy and design to implementing social proof and optimizing Core Web Vitals. Whether you're looking to generate more leads, increase sales, or boost signups, these techniques will help you make high-converting landing pages.
What Is Landing Page Optimization
In the broadest sense of the term, a landing page refers to any web page where a visitor first enters a website — whether they arrive from a search engine results page, a link from another website, an online advertisement, or by directly typing your domain into their browser's address bar. Your homepage is typically one of your most important landing pages, even if you don't think of it that way.
In marketing terminology, a landing page has a narrower scope. It's a purpose-built web page that aims to persuade visitors to take a specific action, such as making a purchase, signing up for a newsletter, registering for an event, etc.
The main goal of landing page optimization is to increase the conversion rate of the page by implementing various copywriting, design, and coding techniques.
7 Best Practices for Improving Landing Page Performance
The conversion rate is the percentage of visitors who take the action presented on the page. It's a business metric as opposed to site speed and other web performance metrics we typically discuss on the DebugBear Blog. However, since web performance also affects how well a landing page converts, our final best practice below looks into the web performance optimization of landing pages.
Now, let's see how to make a good landing page.
Try our free website SEO checker to see if your website is optimize for search engine indexing and if it appears correctly on social media.
1. Use Only One Call to Action on a Landing Page
An effective landing page uses no more than one call to action (CTA) and strategically repeats it throughout the page. A well-designed CTA summarizes the specific benefit visitors will receive by taking the presented action.
Ideally, each marketing campaign should have a single call to action, and each call to action should have its own landing page. The single CTA approach works because it reduces decision fatigue, clarifies your message, and allows you to optimize every element on the page toward one conversion goal.
You can create as many landing pages as needed. Research by HubSpot found that companies with 30+ landing pages generate seven times more leads than those with fewer than 10.
So, reviewing your existing landing pages and splitting the ones that include more than one CTA is a good place to start.
2. Write a Killer Headline
Improving landing page performance involves creating an eye-catching headline that immediately captures your visitors' attention. Your headline should summarize the single call to action the landing page is built around in a voice that speaks to your audience.
Here are some tips that can help you write a killer headline, with examples we could use for landing pages on our DebugBear website:
- Address a need, want, or fear of your potential customers (e.g., "Stop Losing Customers to 3-Second Page Loads — Speed Up Your Site Today")
- Mention a benefit or pain point of your target audience (e.g., "Go Beyond Lighthouse's Default Settings — Simulate Real-World Use Cases")
- Address a common concern in your industry (e.g., "Yes, You Can Optimize Images Without Sacrificing Visual Quality")
- Provide proof that your product or service delivers (e.g., "Our Clients' Sites Load 78% Faster — Even on Mobile Networks")
- Include data or numbers to help viewers stay focused (e.g., "25% of 5G Users Still Experience 3+ Second Load Times — Discover Why With Our Real User Monitoring")
- Include the keyword you optimize the landing page for (e.g., "Run a Free Web Performance Test to Identify Critical Bottlenecks")
- Avoid clickbait and overselling; stay matter-of-fact (e.g., "Frontend Performance Monitoring from 30+ Global Test Locations")
- Use a question-answer format if the page is connected to a PPC ad or social media post (e.g., PPC ad: "Struggling with Poor Core Web Vitals?" – Landing page: "Discover the Top 3 Reasons for Poor Core Web Vitals in Less Than 5 Minutes")
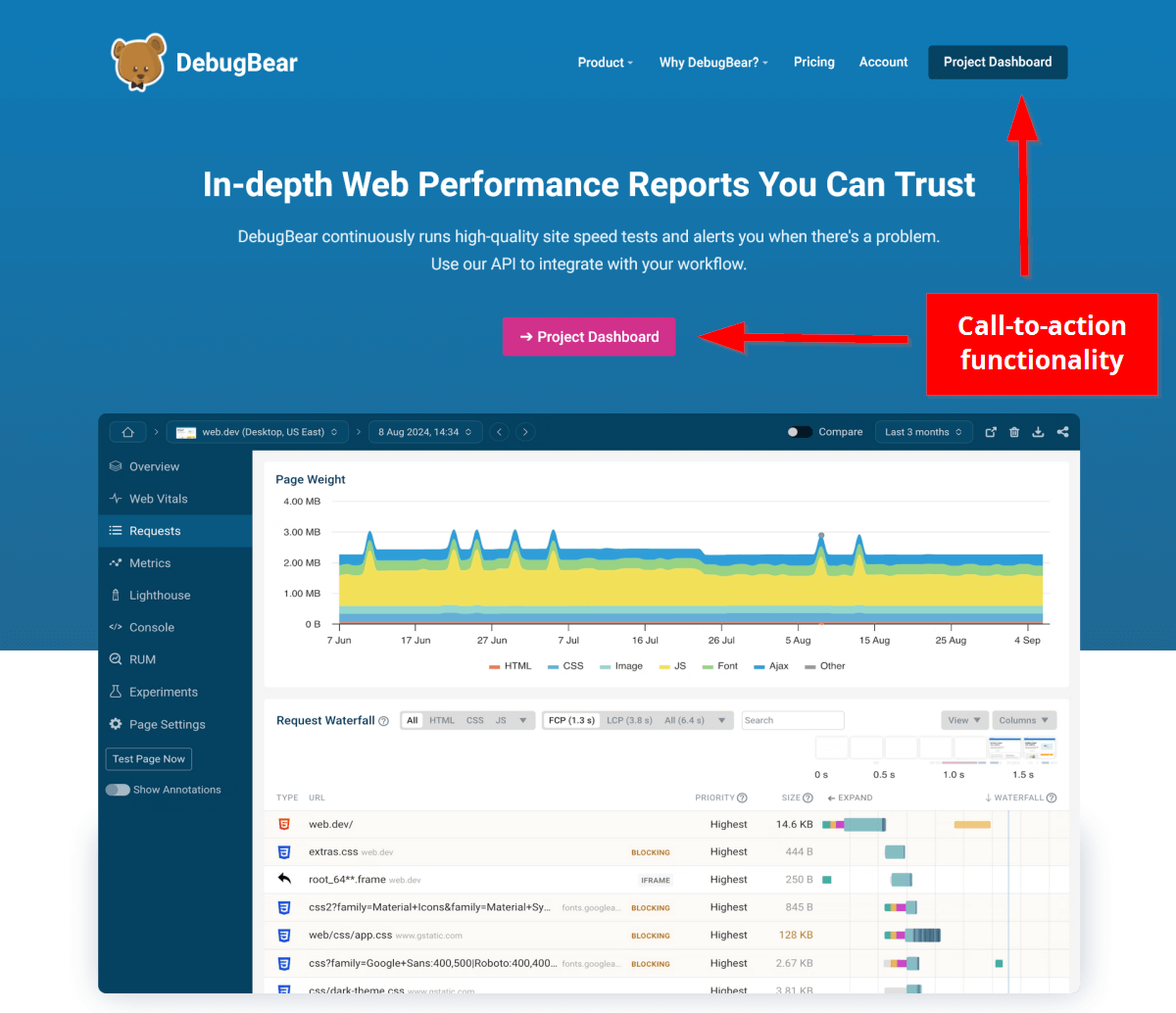
3. Place the Call-To-Action Functionality Above the Fold, then Repeat It As Needed
Optimizing your call-to-action functionality is one of the most important aspects of improving landing page performance.
Call-to-action functionality refers to the action your visitors need to take using an interactive UI element, such as a button or a form.
While you can use more than one interactive element on a landing page to represent your call to action (e.g., a primary button to your interactive demo and a secondary button to your free trial), in most cases, you can achieve the best results if you just show one, as it helps your visitors stay focused on the goal.
Place your call-to-action functionality above the fold in the hero section, then, if the landing page is longer than a few scrolls, add the element once or twice more to the page (you can also show it in the top menu to visually reinforce the action users are expected to take).
For example, in the screenshot below, you can see our developer-focused landing page with the Project Dashboard CTA button that aims to take developers to our interactive demo so they can try out our app immediately:

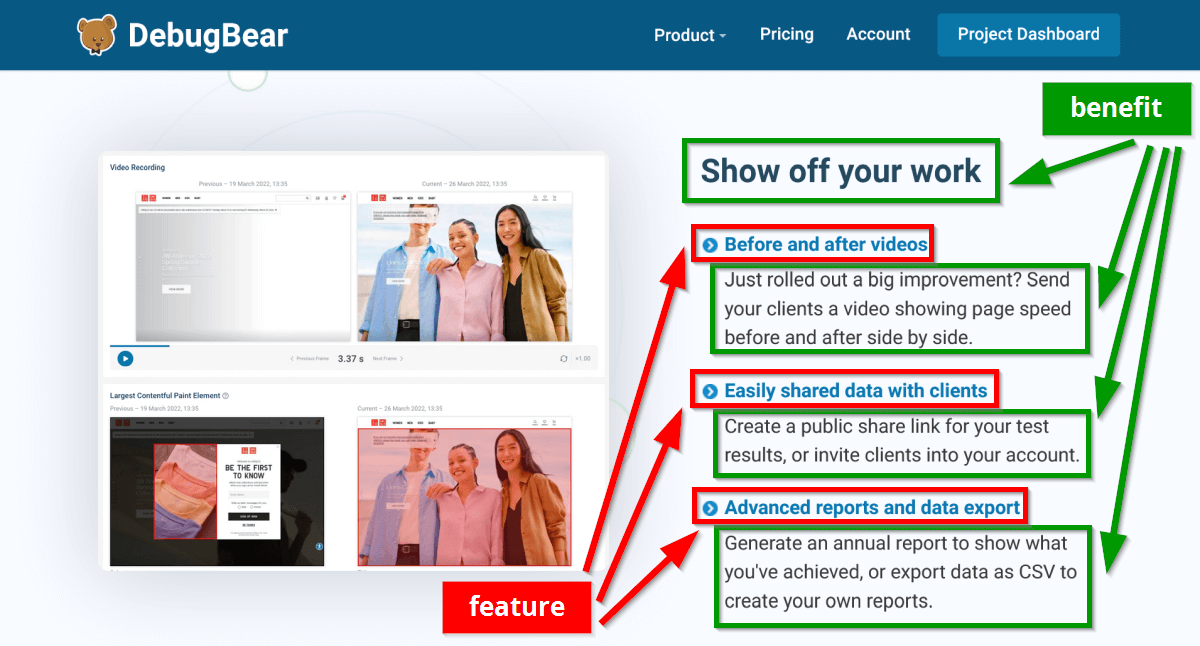
4. Combine Benefit- and Feature-Driven Copywriting
There are two main copywriting techniques you can use on a landing page:
- Benefit-driven copywriting – speaks from your audience's perspective and focuses on the benefits they get if they complete the action presented on the page
- Feature-driven copywriting – speaks from your own perspective as the business owner and focuses on the features offered by your product or service
For improving landing page performance, marketers typically recommend benefit-driven copywriting, which they contrast with feature-driven copywriting — however, these are not mutually exclusive.
You can combine the two by primarily focusing on the benefits users get while highlighting features in a matter-of-fact and unbiased way. This balanced approach can help you build trust with your audience while keeping them focused on the value they'll receive.
For example, in the screenshot below, you can see the combination of benefit- and feature-driven copywriting on our agency-focused landing page:

5. Remove Distractions from the Design
Using a simple, distraction-free design can significantly help with improving landing page performance.
To clean up your design:
- Simplify navigation in the header and footer — some high-converting landing pages completely eliminate menus so that visitors can only take the intended call to action.
- Remove sidebars, widgets, and other visually distracting elements.
- Use a high-contrast color scheme with no more than two font families.
- Create breathing room around elements with sufficient whitespace.
- Use animation sparingly, as it can divert attention from your core message.
- Only include images that enhance your message or showcase your product in a compelling way.
The diagram below is from Janie Kliever's Designing with contrast article on the Canva Blog. It illustrates the difference between high-contrast and low-contrast colors — for landing pages, the most effective color palette combines a saturated primary color with black and white for maximum color contrast:
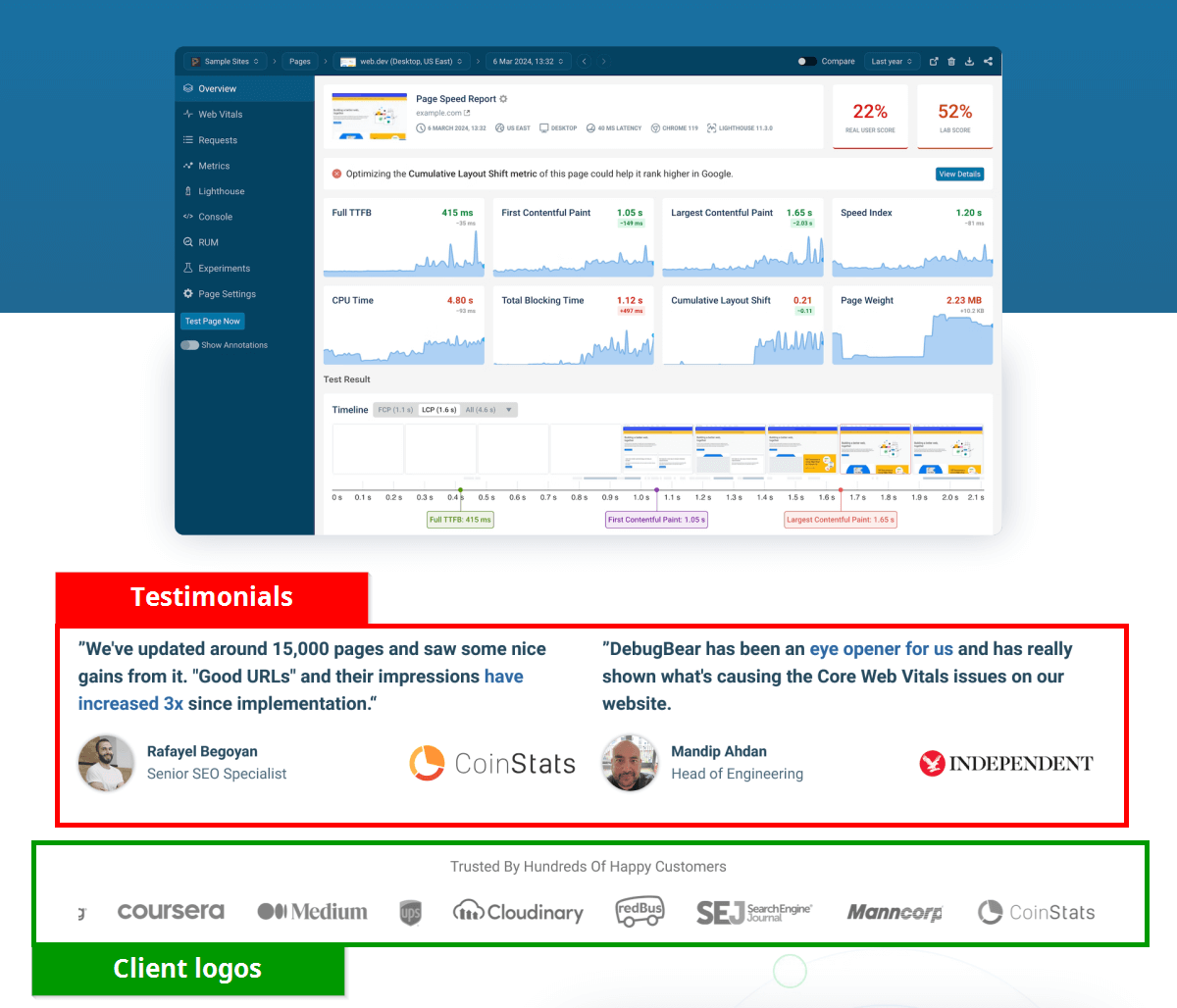
6. Add Different Types of Social Proof
Adding credible social proof is another way of improving landing page performance. Social proof provides evidence from existing customers or industry experts that demonstrates the value of your product or service.
While using more than one type of social proof can help build trust with your audience, make sure you don't overdo it, as it might distract your visitors' attention from your call to action.
Here are some examples of social proof you can use on your landing page:
- Customer testimonials with names, job titles, photos, or videos
- Case studies with real-world results
- Scores or ratings from independent review platforms (e.g., Google, Trustpilot, G2, etc.)
- Social media embeds showing positive feedback
- Recommendations from industry leaders or influencers
- Media mentions from well-known publications
- Security badges and trust seals (e.g., GDPR or CCPA compliance badges, SSL certificates, etc.)
In the screenshot below, you can see an example from our synthetic website monitoring landing page, where we show two types of social proof, customer testimonials and subtly animated client logos, under each other, right below the hero image (the testimonials are also clickable so our visitors can read the full case studies):

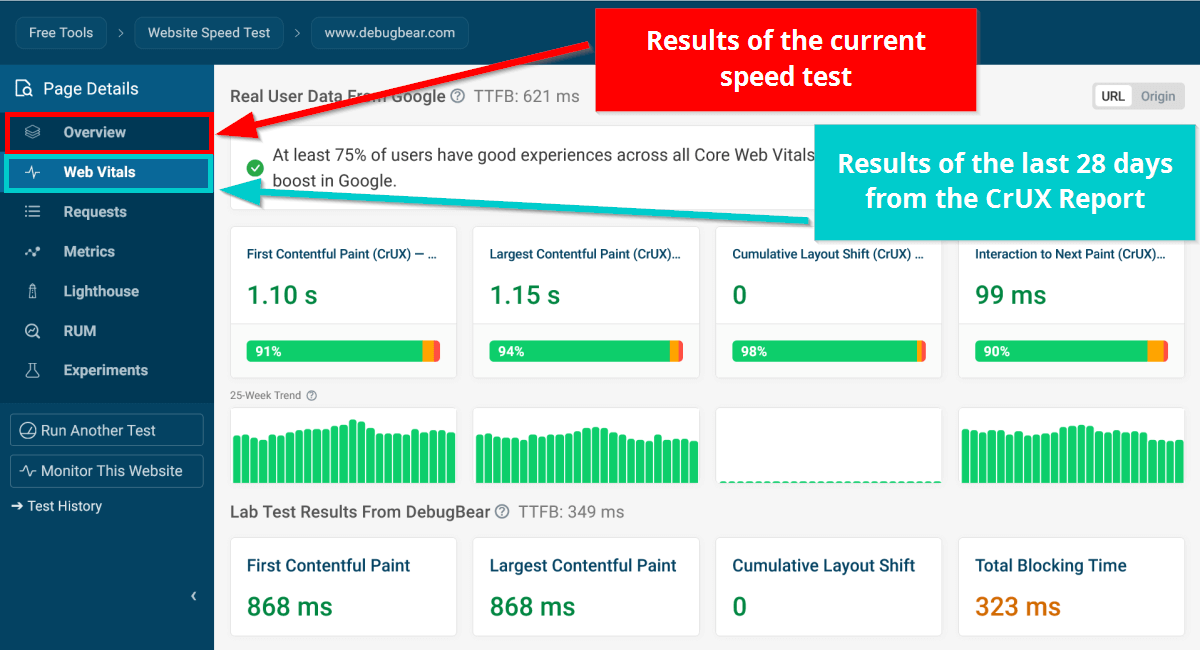
7. Optimize Your Landing Page for Core Web Vitals
As I mentioned above, web performance is a key aspect of landing page optimization.
To improve page load times and other web performance metrics of your landing pages, first, you'll need to identify your existing issues. The fastest way to do that is by running a free website speed test on each page.
When the speed test completes, check the Overview menu where you can see the results of the current test along with a list of web performance recommendations, and the Web Vitals menu where you'll find the aggregated Web Vitals scores for the page, collected from Google's Chrome User Experience (CrUX) Report:

For improving landing page performance:
- Focus on the three Core Web Vitals (i.e., Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS)), as these are included in Google's search engine algorithm.
- Make the above-the-fold content load fast, as this is where your CTA first appears on the page, so your visitors shouldn't have to wait long to see it. You can implement web performance optimization best practices such as eliminating render-blocking resources, deferring non-critical scripts and image files, and using resource hints.
- Make sure that your images are properly sized and optimized so they load fast for mobile users, too.
Keep Improving Landing Page Performance
Improving landing page performance is an ongoing process you need to make a high priority to achieve consistently good results.
In addition to tracking business metrics such as lead generation and sales, monitoring Core Web Vitals and other web performance metrics can also help boost the conversion rates of your landing pages.
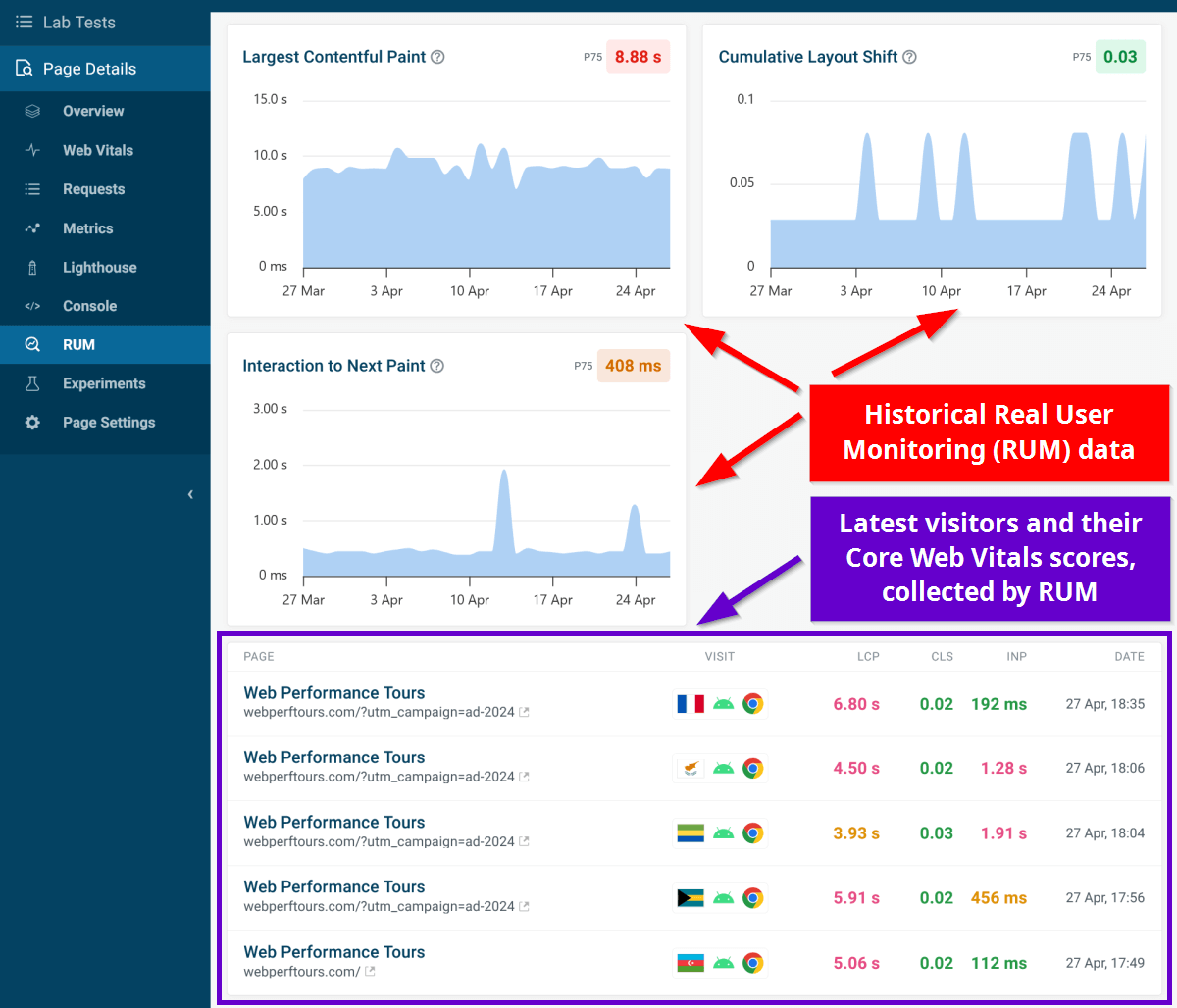
First, you can use real user monitoring (RUM) to see how fast and smoothly your landing pages load for your real website visitors:

Second, you can set up scheduled tests from our 30+ global data centers to catch web performance issues early, before they impact your visitors.
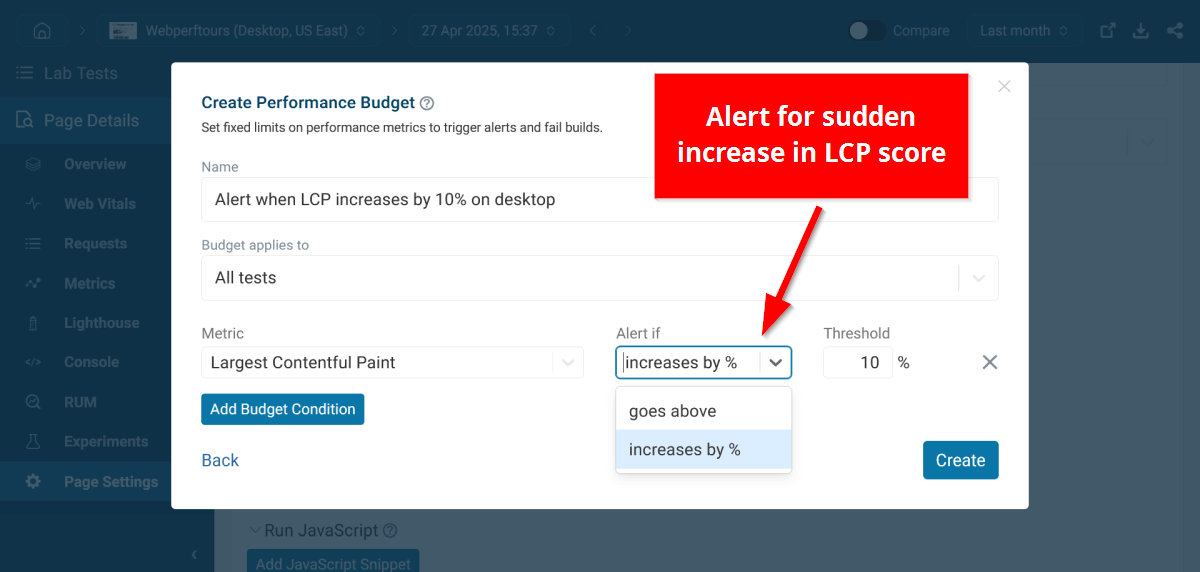
You can also get alerted for regressions in any metric using our performance budgets:

To start improving landing page performance, sign up for a free 14-day DebugBear trial that gives you access to the full web performance monitoring functionality.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
