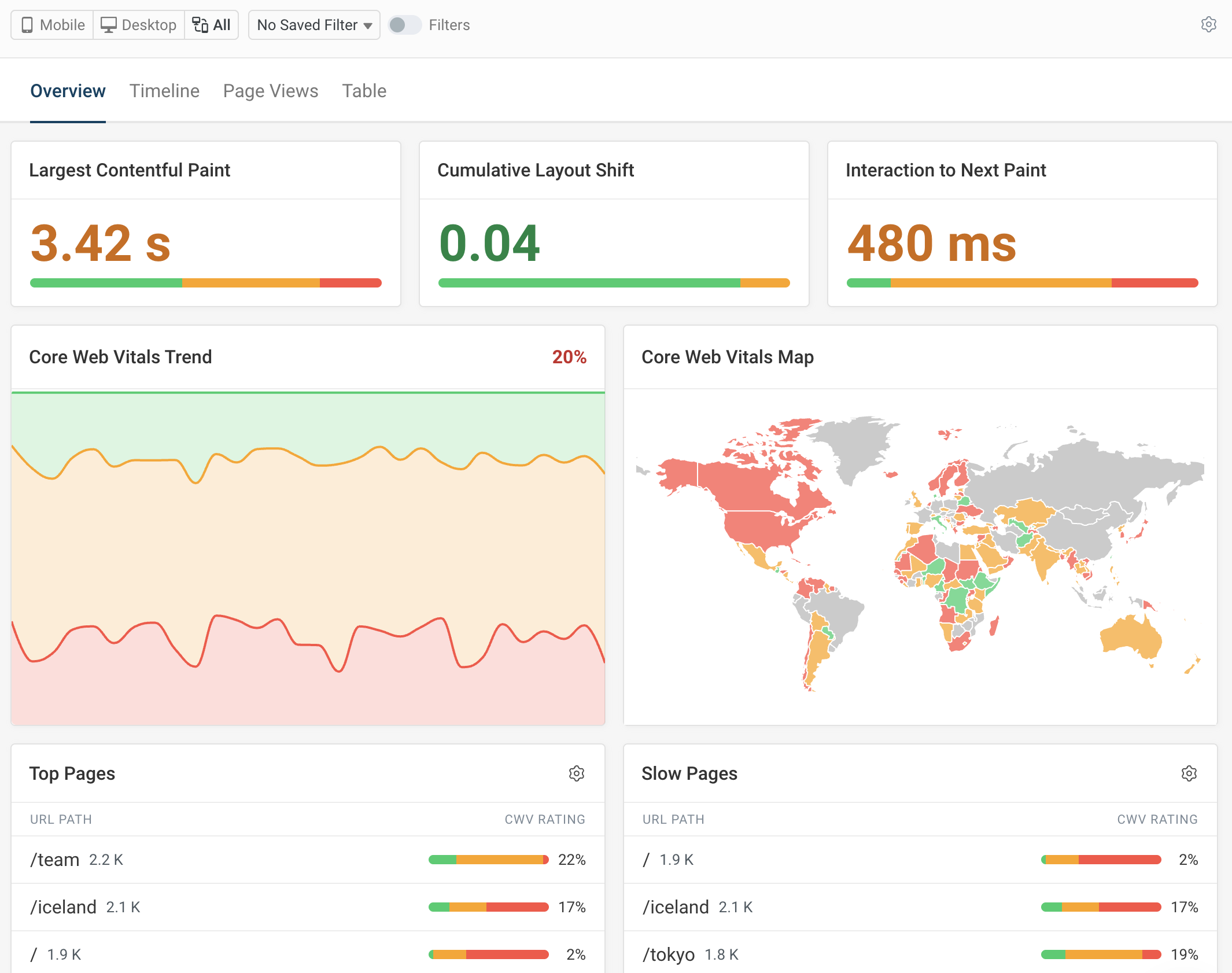
Web Performance Reports You Can Trust
DebugBear continuously runs high-quality site speed tests and alerts you when there's a problem.
Use our API to integrate with your workflow.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


Better data quality than Lighthouse

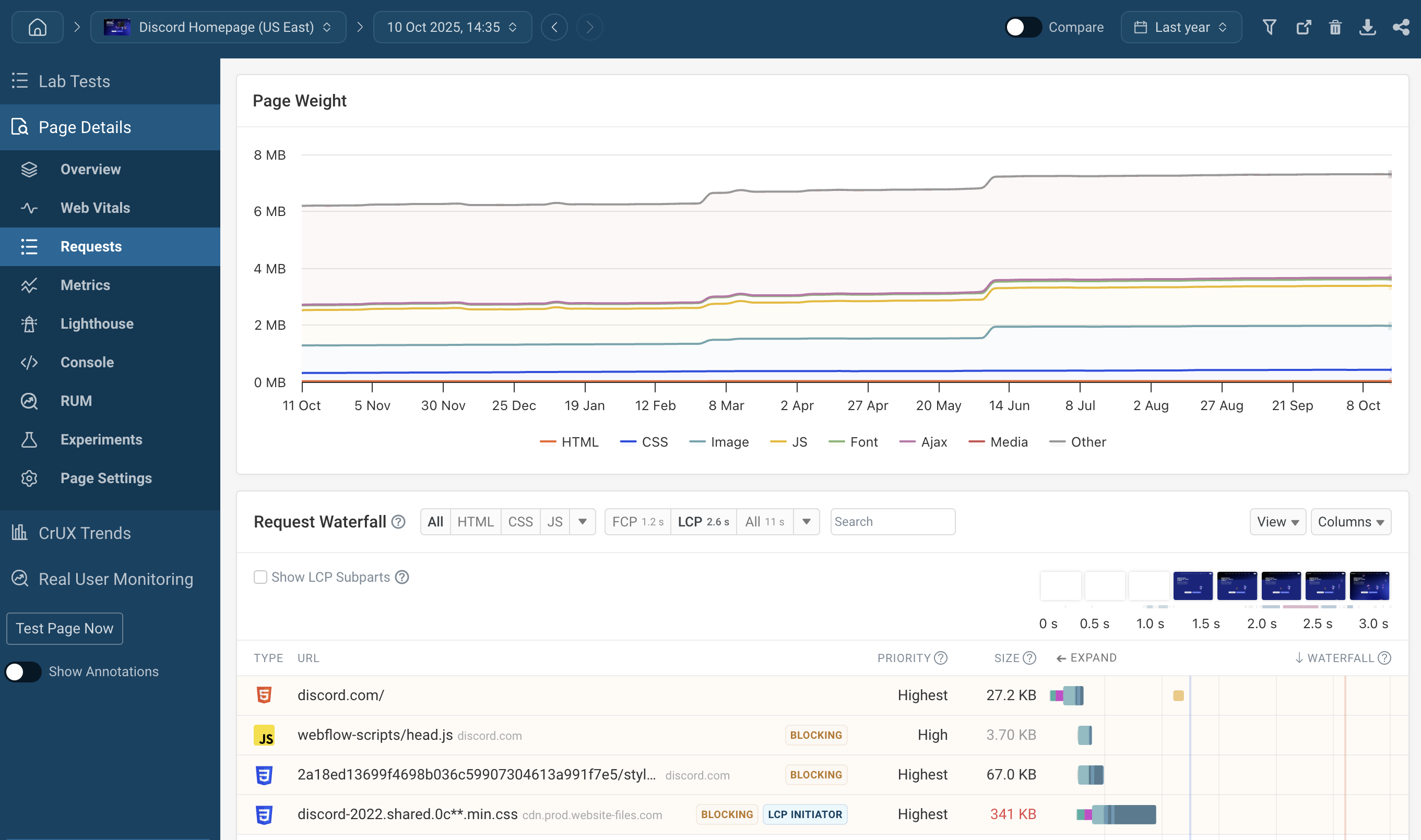
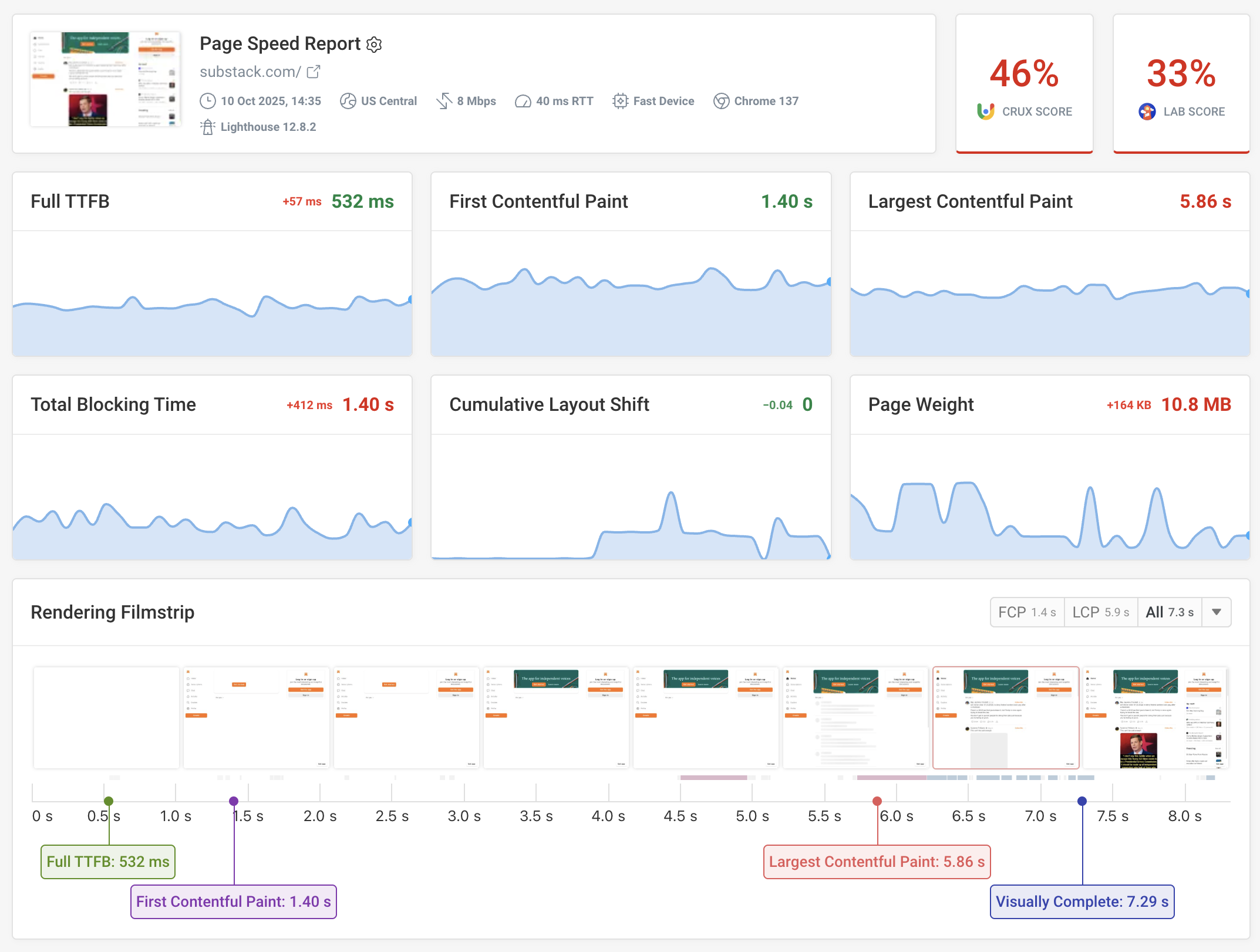
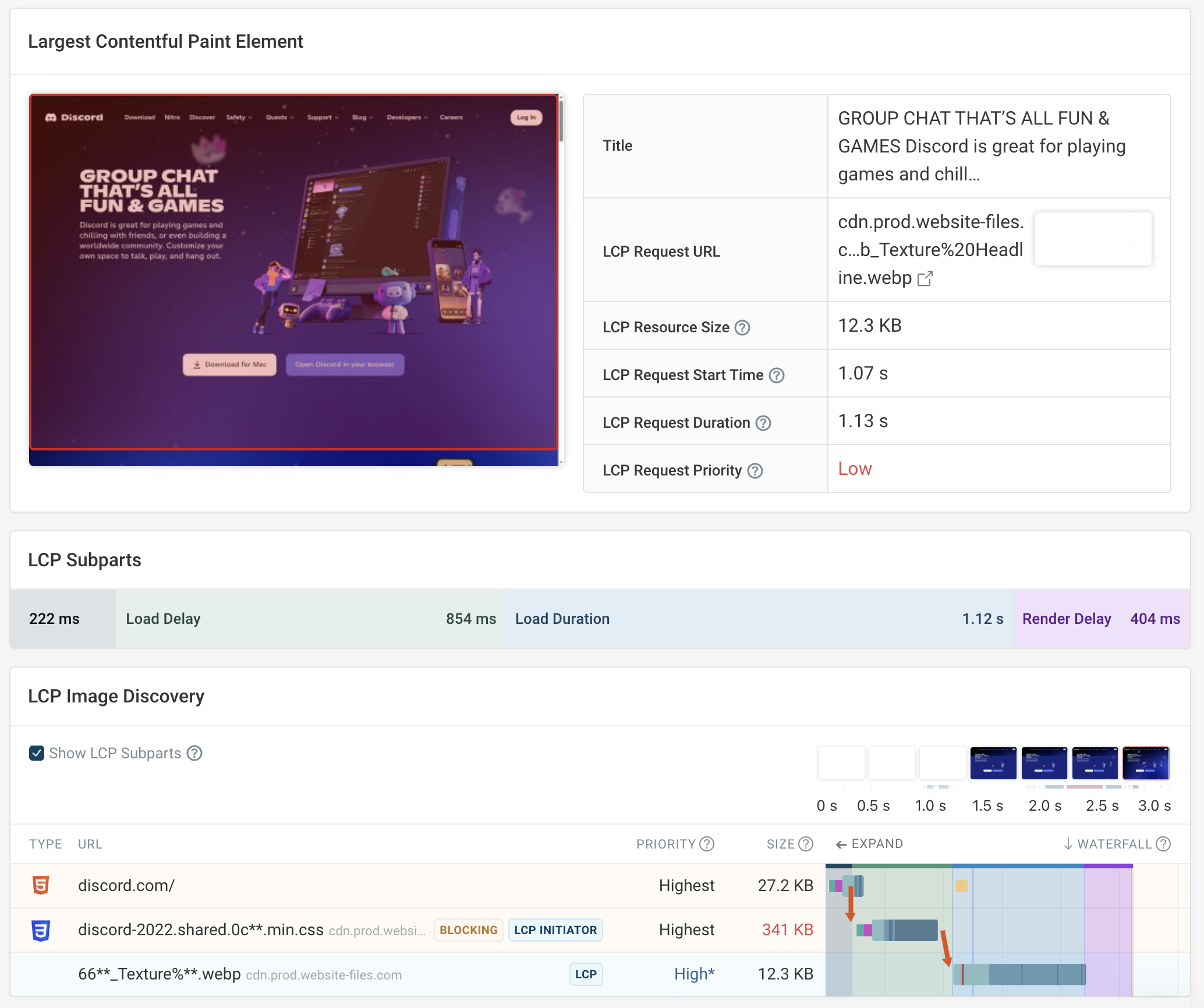
Detailed technical reports

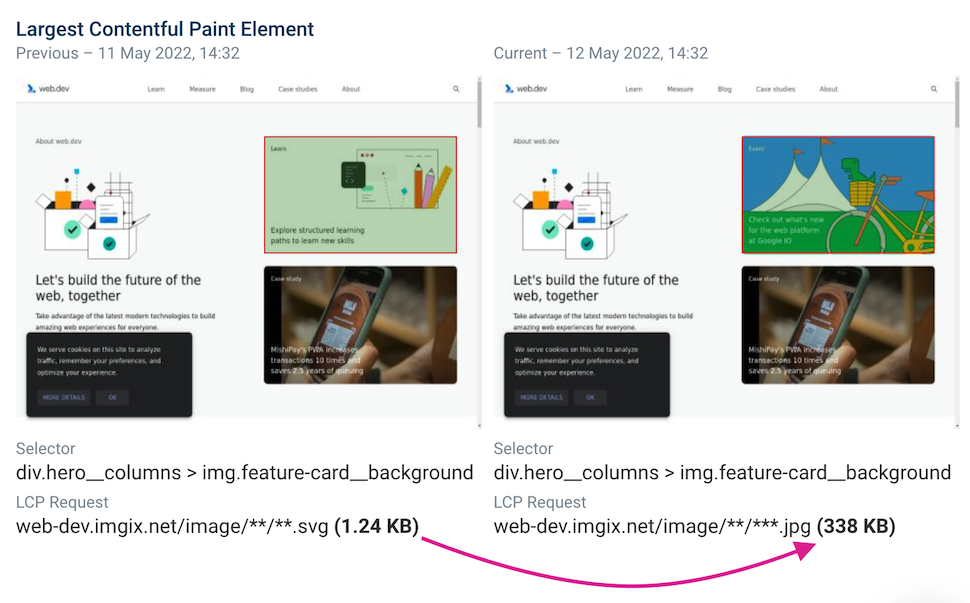
Detailed regression reports

Three types of performance data

Integrate with your workflow

Hear from our users
You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.













