Google Lighthouse is a great tool to automatically test the quality of your website and find ways to improve.
Lighthouse provides scores from 0 to 100 across four categories: Performance, Accessibility, Best Practices, and SEO. This article will focus on the Lighthouse SEO score and how to improve it.

How to run a Lighthouse SEO test
One quick way to run Lighthouse on your website is to use Google's PageSpeed Insights website. Simply enter your website URL to test it. You can also use our free website SEO checker to quickly test your site's SEO and get actionable recommendations.
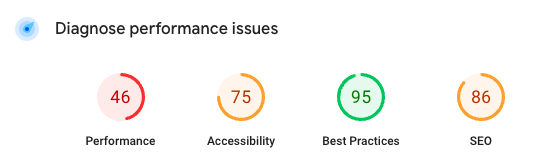
Somewhat confusingly, the SEO category is grouped under the "Diagnose performance issues" heading. Click on the SEO score to jump to the detailed SEO report.

You can also use the DebugBear website analysis tool to run a Lighthouse test on your website.
What does the Lighthouse SEO report check?
Lighthouse categories consist of a number of individual checks called audits. Each audit is scored and the individual scores are combined into the overall SEO score.
The SEO score only tests a subset of on-page technical SEO criteria. Getting a score of 100 doesn't guarantee you'll rank well. Your final Google ranking will also depend on many other factors like the relevance of your content and your domain authority.

What are the individual Lighthouse SEO audits?
Lighthouse runs 14 automated audits on your website:
- Has a
<meta name="viewport">tag with width or initial-scale - Document has a
<title>element - Document has a meta description
- Page has successful HTTP status code
- Page isn’t blocked from indexing
- Links have descriptive text
- Links are crawlable
- robots.txt is valid
- Image elements have
[alt]attributes - Document has a valid hreflang
- Document has a valid rel=canonical
- Document uses legible font sizes
- Document avoids plugins
- Tap targets are sized appropriately
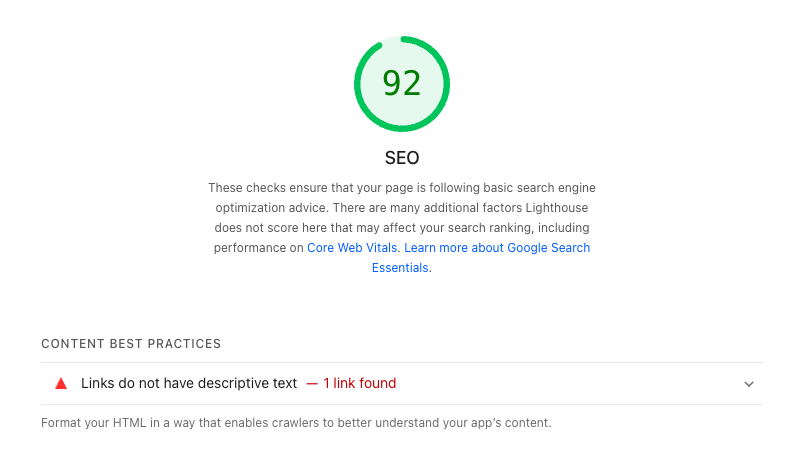
Each of these audits has the same score weight. That means if you pass 13 of the audits and fail one then your overall SEO score will be 13/14 or 92.
Has a <meta name="viewport"> tag with width or initial-scale
This audit checks that your website has a valid meta viewport tag.
An example of a valid viewport meta tag looks like this:
<meta name="viewport" content="width=device-width, initial-scale=1" />
Including this tag in your HTML ensures that your website renders correctly on mobile devices. Google checks the meta tag to make sure the website is mobile friendly and uses this information as a ranking signal.
Document has a <title> element
The title tag of a website is used as the page title in search results and also shows up in browsers as the tab title. It looks like this:
<title>Buy sunglasses online</title>
The page title is an important factor for search engines to decide how relevant your website is to the user's query.
Document has a meta description
Meta descriptions provide a summary of a website and are sometimes used as the page summary in Google search results.
A valid meta description tag looks like this:
<meta
name="description"
content="Shop sunglasses, compare prices, and try them on virtually."
/>
Page has successful HTTP status code
HTTP is the communication protocol powering the web. HTTP responses include a status code that indicates whether the server was able to respond to the request successfully.
When loading a web page the server should respond with a code of 200 OK. Other status codes like 404 Not Found would tell the Google crawler that the content no longer exists and that the page shouldn't be indexed.
If this audit fails then the message "Page has unsuccessful HTTP status code" is shown.
Page isn’t blocked from indexing
You can tell Google which of the pages on your website you want it to index. If you don't want a page indexed you can use a noindex directive:
<meta name="robots" content="noindex" />
If your page isn't in the Google index then it can't show up in search results. So Lighthouse tests the indexing status of your page and shows a "Page is blocked from indexing" message if it can't be indexed.
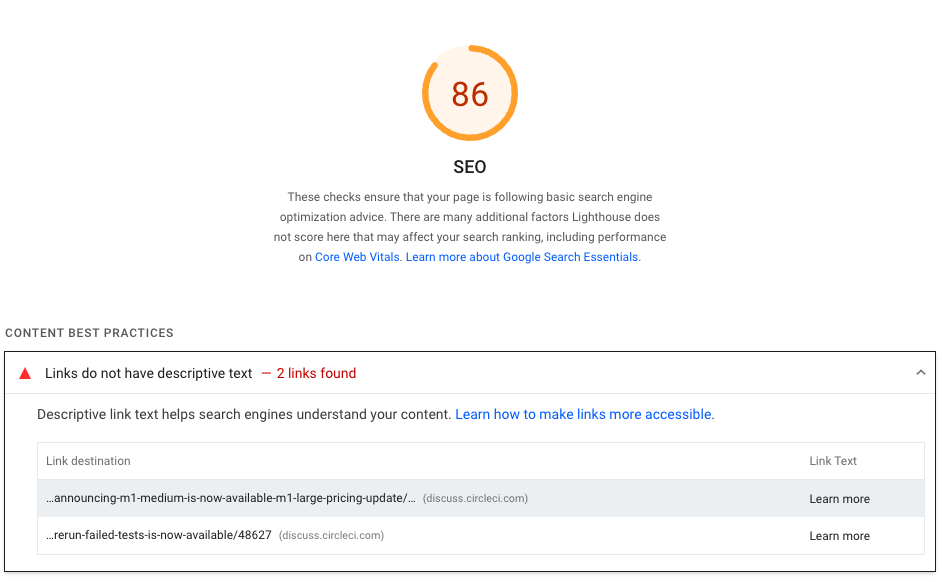
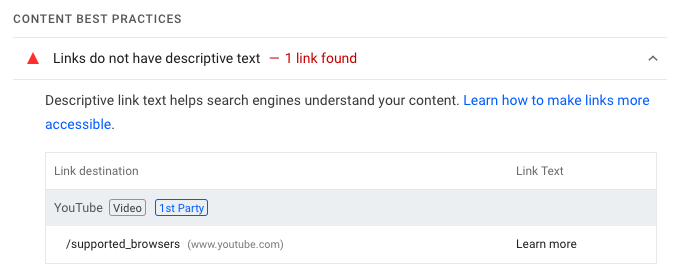
Links have descriptive text
This audit checks whether the text of links on the page clearly indicates where that link leads. The audit fails if generic language like "click here" is used.
Here's an example of a link with generic text:
Go <a href="http://example.com">here</a> to view an example website.
You should instead add the link directly when talking about the content being linked to.
View an <a href="http://example.com">example website</a>.
Using specific descriptions helps Google better understand how the linked content is relevant.

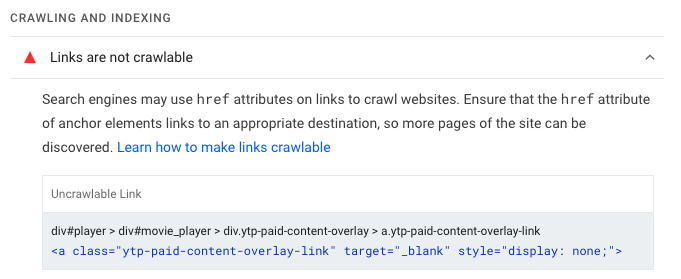
Links are crawlable
This audit checks whether the a tags or links on the website are valid. A valid link contains an href attribute linking to another page:
<a href="/about"> <a href="http://example.com"></a></a>
Invalid links look like this:
<a href="javascript:void(0)"> <a href="javascript:open('/about')"></a></a>
If an a tag on your website isn't intended to navigate to a new URL, consider using a button instead. This will be more semantically valid and fix the Lighthouse audit.
If invalid links are found the audit fails with a "Links are not crawlable" error.

robots.txt is valid
The robots.txt file on your website provides crawlers information about what parts of your website should or shouldn't be crawled.
Requesting the /robots.txt URL on your website should be successful. That means a 200 OK status code instead of a 404 or 500 error.
Lighthouse also checks that the content of the robots.txt file itself is valid and reports any errors.
Image elements have [alt] attributes
alt attributes on HTML img tags tell users and search engines what content is shown in the image.
Here's an example of a valid alt attribute on an image:
<img src="photo.png" alt="A dog holding a toy" />
If an alt attribute is missing the audit will fail with a "Image elements do not have [alt] attributes" message.
Document has a valid hreflang
The hreflang attribute tells crawlers what language your website content is using and what other versions are available. This allows search engines to recommend your website to potential visitors in their local language.
An example link to an alternate language version looks like this:
<link rel="alternate" hreflang="fr" href="https://website.com/fr" />
Providing alternate website versions isn't required, so Lighthouse just checks that valid language codes are used and that the href is fully qualified (which means the https:// protocol is included in the URL).
If this audit fails the message is "Document doesn't have a valid hreflang".
Document has a valid rel=canonical
Web pages should have a canonical URL that ensures search engines know what version of a page should show up in search results.
For example, you might receive a link to https://example.com/about?utm_campaign=partner but only want https://example.com/about to show up in search results.
The rel="canonical" reference allows you to do just that:
<link rel="canonical" href="https://example.com" />
If this audit fails the "Document does not have a valid rel=canonical" message is shown.
Document uses legible font sizes
As part of their mobile usability criteria, Google checks whether the text on your website is big enough to read. You should avoid using font sizes smaller than 12 pixels tall.
When at least 60% of the page text is too small this audit fails with a "Document doesn't use legible font sizes" message.
Document avoids plugins
It's rare for this audit to fail these days as most websites use web technologies like JavaScript to create interactive content.
Search engines aren't able to process and read content displayed by plugins like Flash or Java.
If that's the case Lighthouse will report that this "Document uses plugins" and you can see what part of your website is causing the issue.
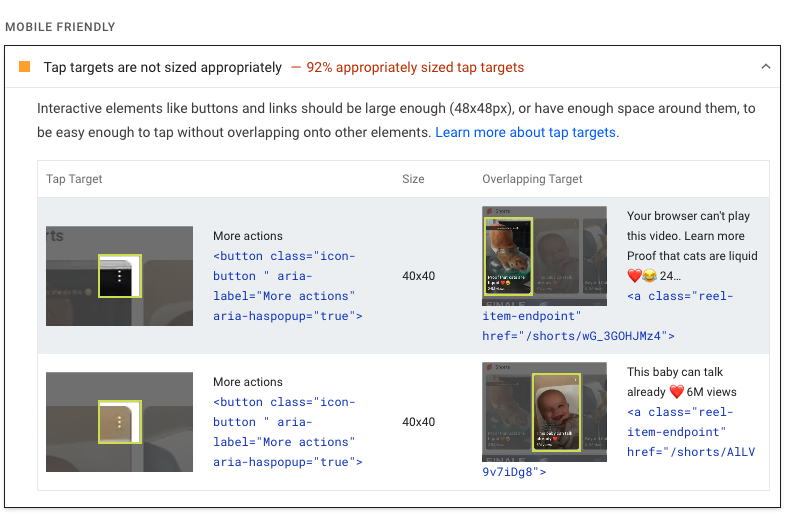
Tap targets are sized appropriately
Tap targets are page elements that users interact with on mobile, for example links, buttons, and form inputs. If these aren't big enough then users might struggle to tap on them or accidentally tap on an unintended element.
Google checks tap target sizes as part of their mobile friendliness checks.
Lighthouse reports a list of page elements that are too small to interact with and making these elements bigger will fix the issue.

Additional items to manually check
In addition to the automated audits each report also includes an "Additional items to manually check" section. This contains just one audit called "Structured data is valid" which reminds you to use other tools like Google's Structured Data Testing Tool.
Does page speed impact the Lighthouse SEO score?
While Core Web Vitals are a ranking signal they don't impact your SEO score.
Instead you can look at the Performance score to get a detailed page speed analysis.
Does Google use the Lighthouse SEO score as a ranking signal?
The SEO score itself is not a ranking signal. It's merely a way to ensure your page can be indexed correctly and points you to specific factors that do impact rankings.
Monitor your SEO and other Lighthouse scores over time
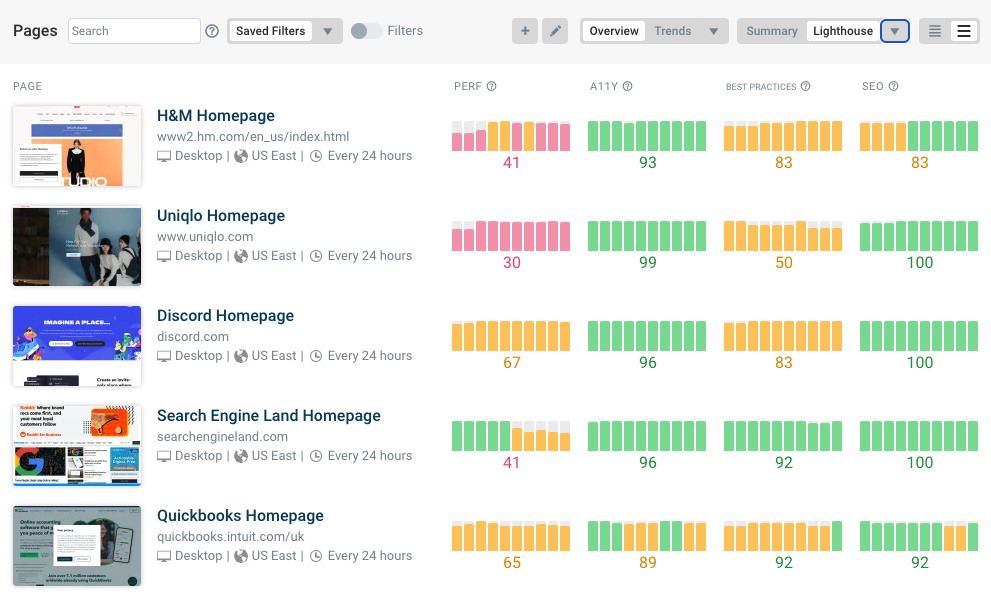
Monitoring your Lighthouse scores helps you keep track of your progress and ensures you'll get alerted to regressions. Try DebugBear to continuously monitor Lighthouse scores and website performance.

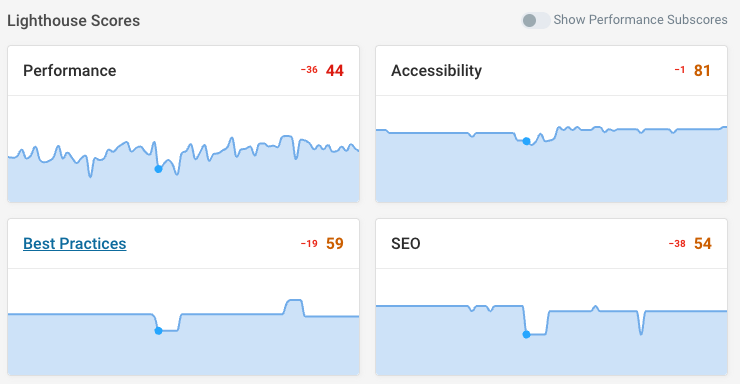
You can inspect each monitored page in more detail to see how different Lighthouse scores have trended over time. Here we can see that a regression in the SEO score occurred.

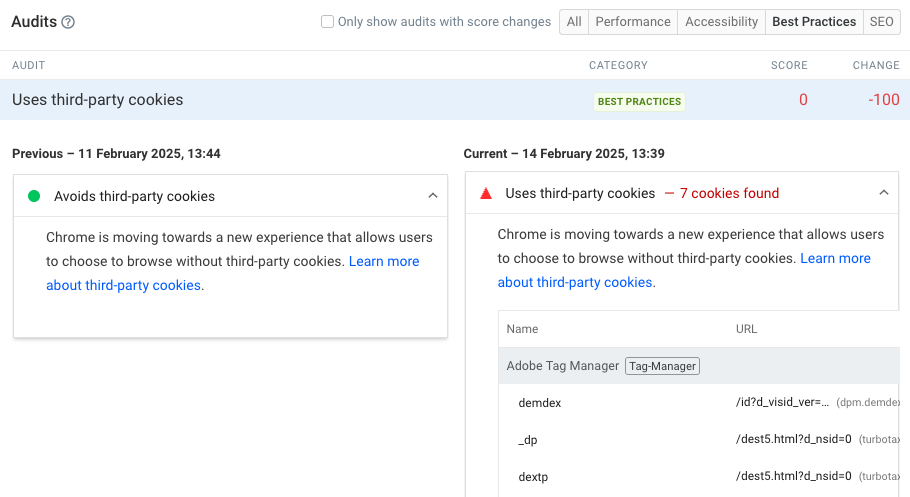
The comparison view makes it easy to see exactly what SEO audit changed and what it looked like before and after.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
