Monitor Mobile Web Performance
Track mobile page speed and Core Web Vitals.
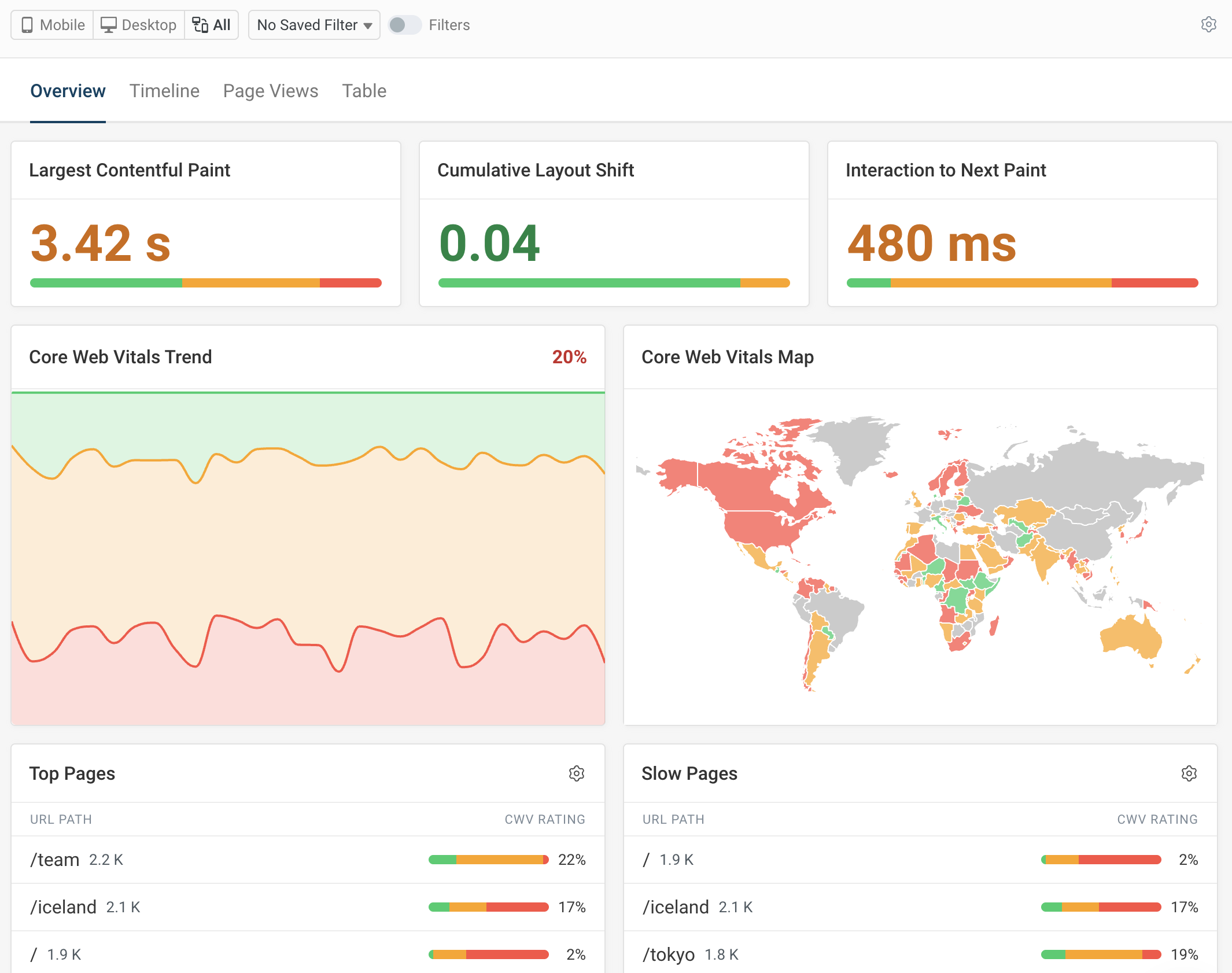
Run scheduled tests, check Google SEO data, and measure real user visits.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


Deliver great mobile experiences

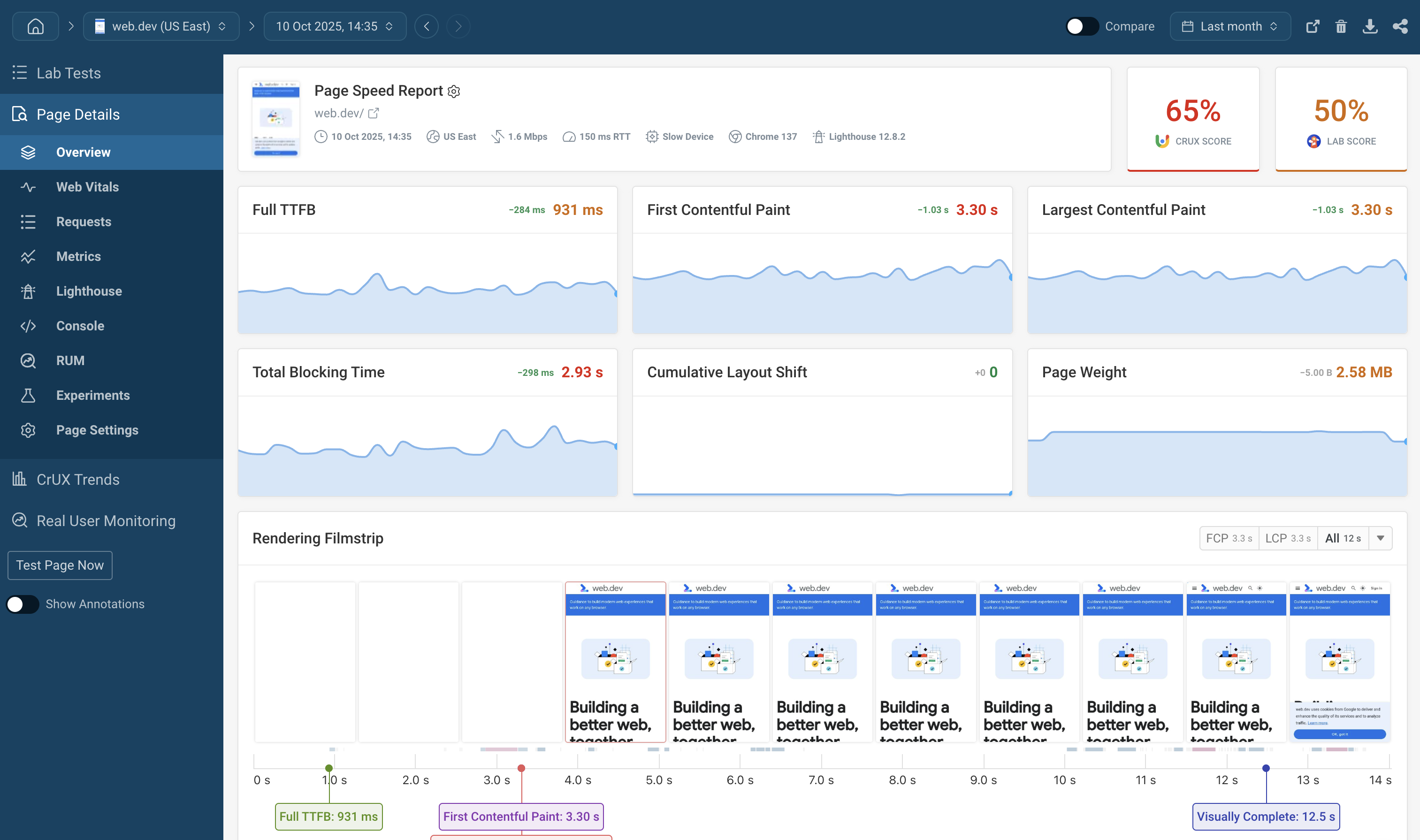
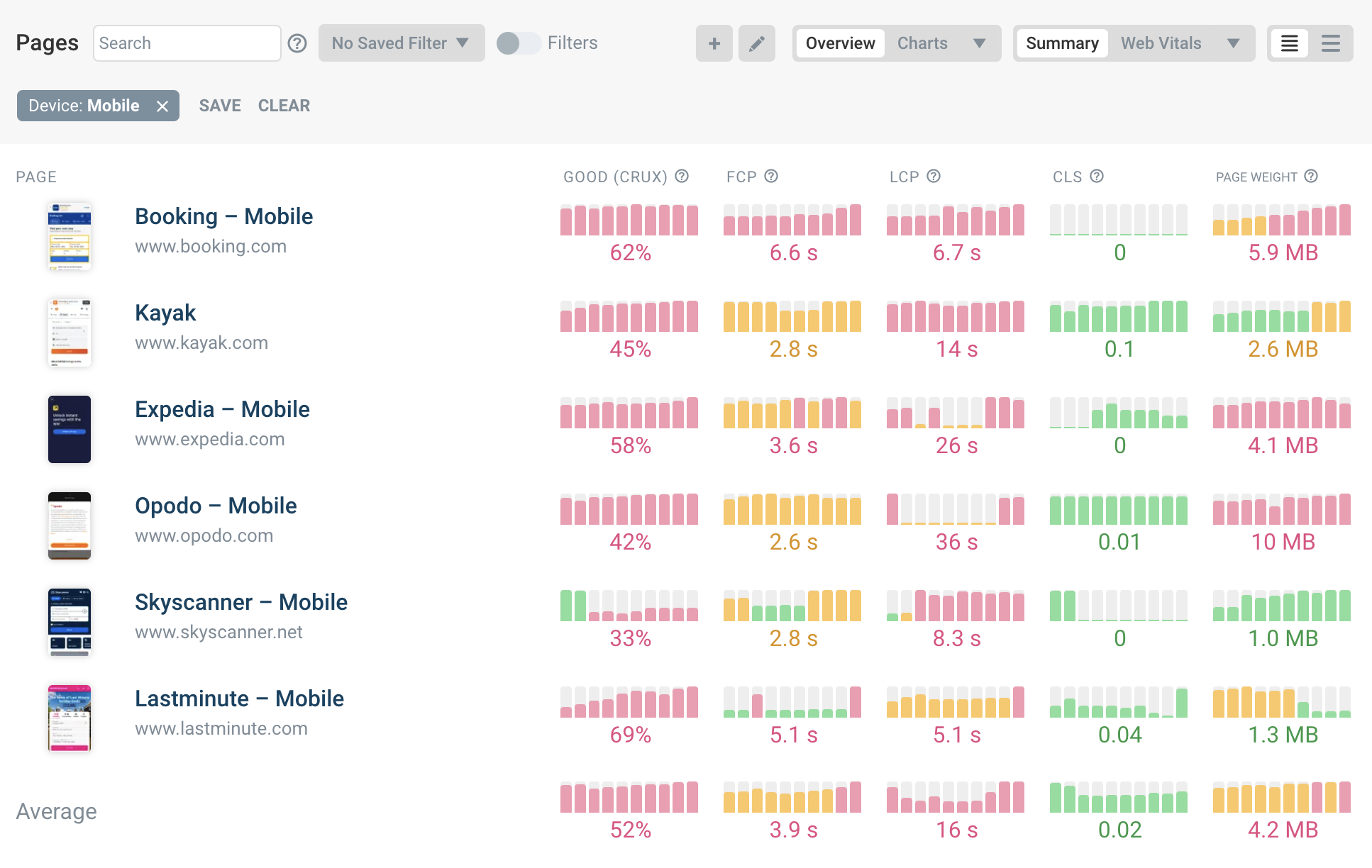
Comprehensive performance data

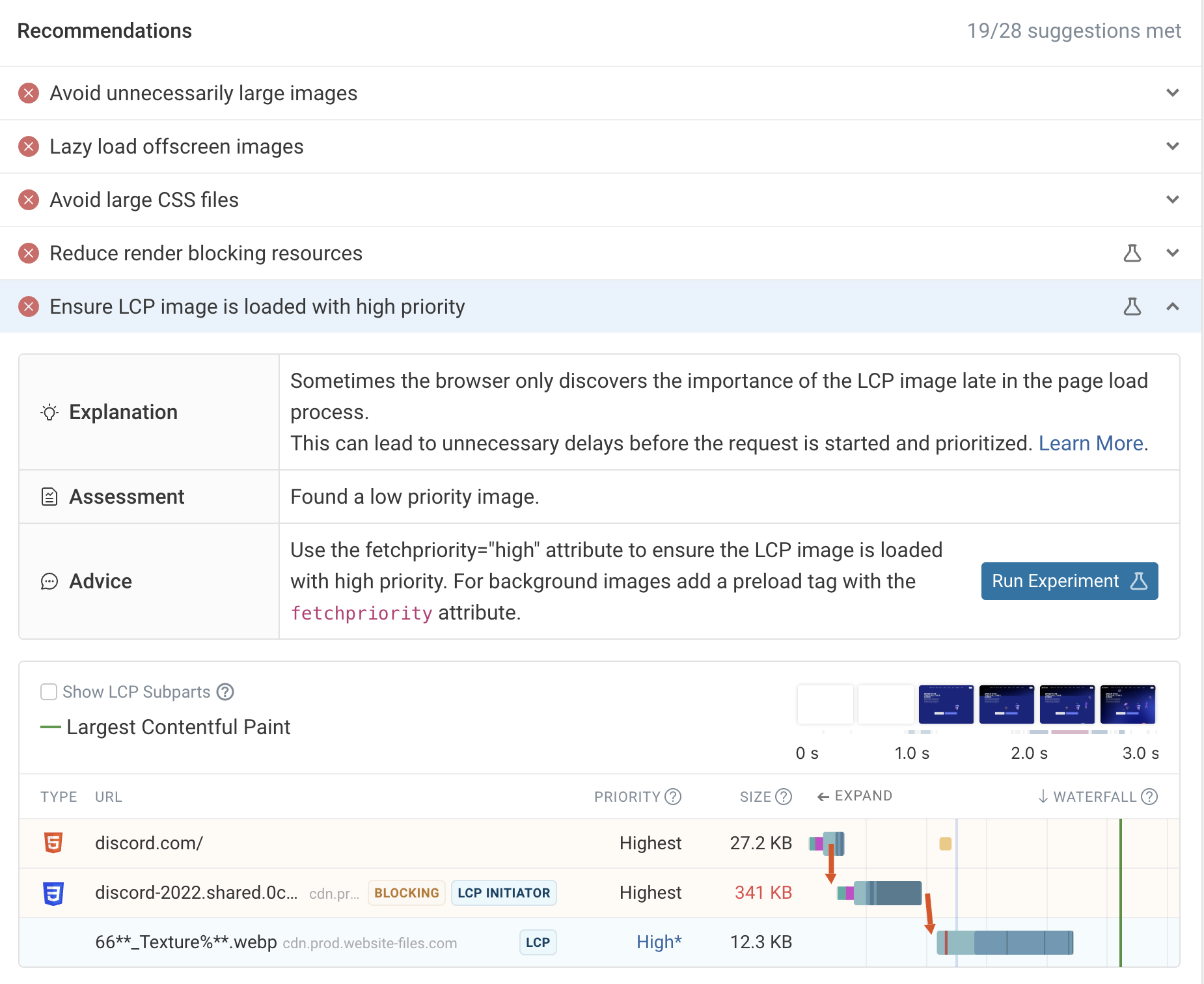
Insights to speed up your website

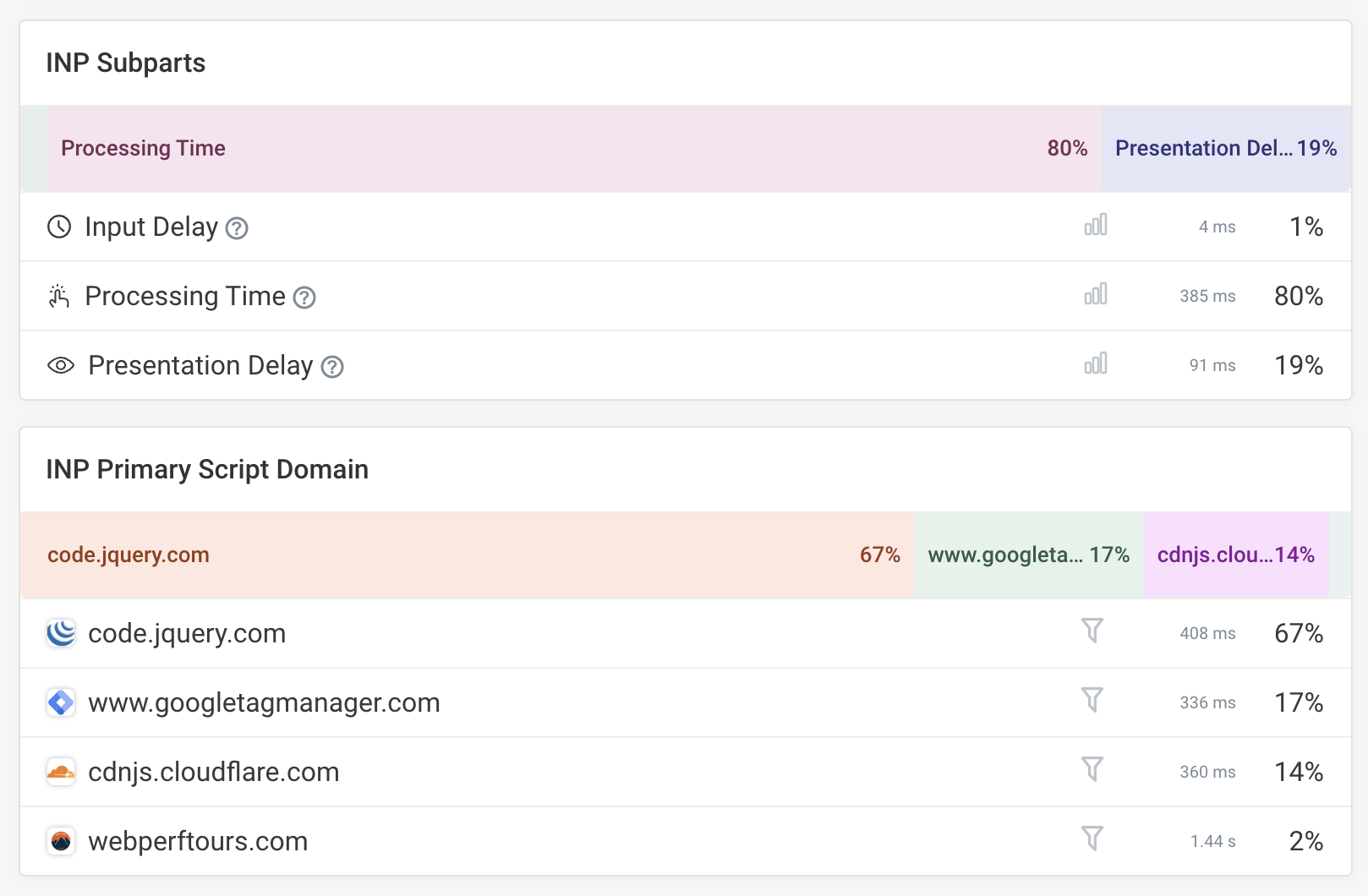
Improve mobile Interaction to Next Paint

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.



