Unnecessary content re-renders can negatively impact your Largest Contentful Paint (LCP) metric, even if the user experience is unaffected.
In this article, we’ll examine how LCP element re-rendering during the initial page load can impact your metrics, how to detect if that’s happening, and what you can do to avoid it.
What is a re-render and why do they happen?
Websites consist of HTML code, and rendering is the process of taking this code and turning it into something visitors can see.
A re-render is when the browser repaints content on the page that has already been loaded. For example, page content might change after the user clicks on a button.
Re-renders can also happen during the page loading process as the browser displays the page's content. The browser will recalculate how to display the page content and replace the element that was initially rendered on the page.
There are several reasons as to why a re-render may happen during the initial page load. Some common examples include:
- Single page application hydration: server-rendered HTML is replaced by an update version that’s rendered with client-side JavaScript.
- Slider initialization: slider content is re-rendered to ensure that the slider is interactive.
- Switching from video poster image to video: initially a poster image appears for the
<video>element, which is then replaced by the first video frame once it has been downloaded.
How does a re-render impact LCP?
If re-renders happen during the page load, the LCP element could be included as part of the re-render. This could cause the LCP score to increase even if there is no noticeable visual change.
If the LCP element is re-rendered with the same size as before, or if the new version is smaller, then the Largest Contentful Paint metric will stay the same.
However, if the LCP element increases in size then the LCP score will increase.
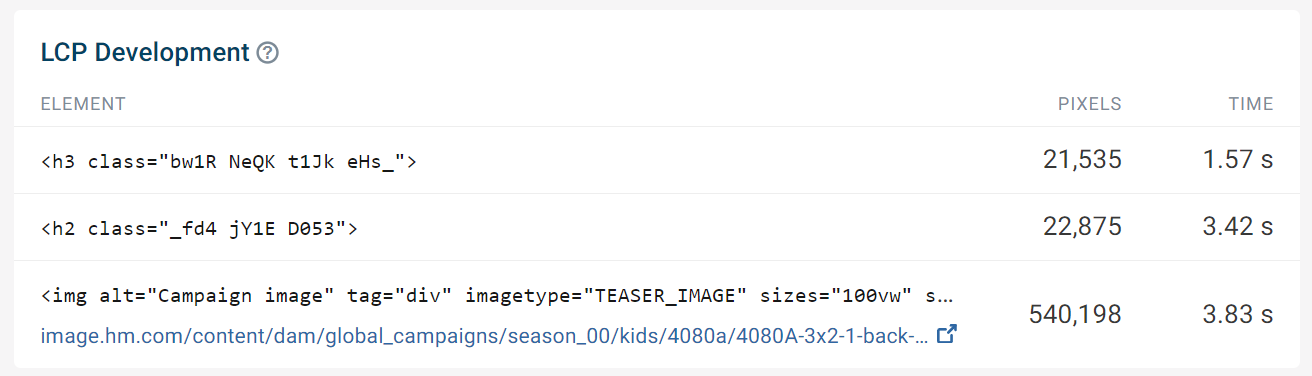
With DebugBear, it’s possible to see how the recorded LCP element and size develops as the page loads.
In this example, an H3 element appears on the page first and is marked as the LCP element. Then the H2 loads, becoming the new LCP element as the content is larger. Finally, an image loads on the page and becomes the final LCP element.
The LCP score is only recalculated as larger elements appear on a page.

The same logic applies for re-renders, if an LCP element re-renders and becomes larger then the score will increase. In this example, we can see the existing LCP element re-renders 7 seconds after the initial render.

How to identify when content re-renders
Now that we understand why avoiding differently sized re-renders is important, how do we spot and debug them?
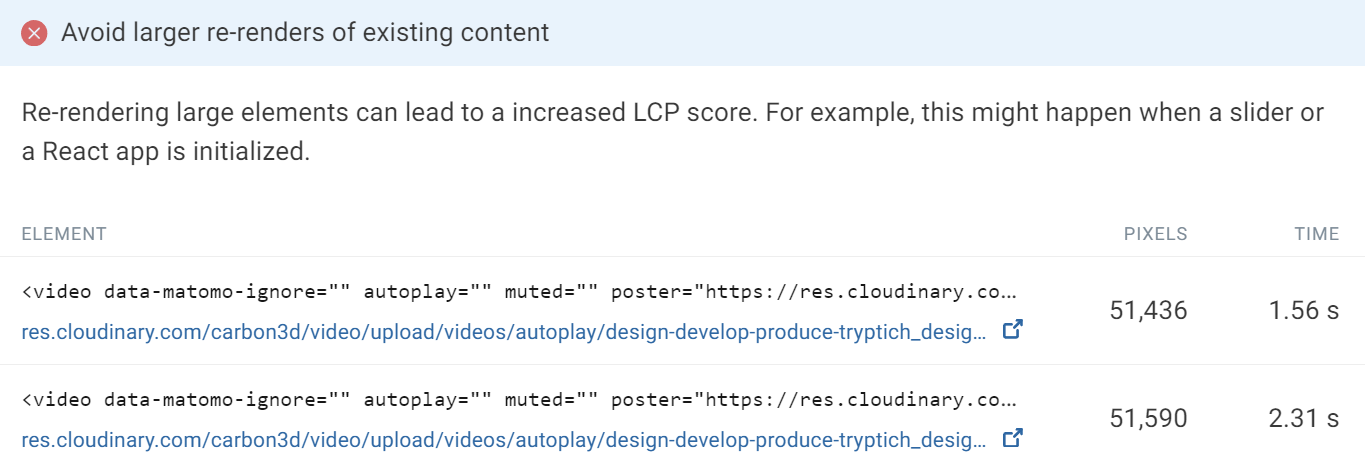
Running a DebugBear lab test will automatically detect if re-renders of existing content are impacting the Largest Contentful Paint.
You can find this information at the bottom of the Overview tab, in the Recommendations section under “Avoid large re-renders of existing content”.

Let’s take a look at some real world examples that were detected with DebugBear.


Run A Free Page Speed Test
Test Your Website:
- Automated Recommendations
- Detailed Request Waterfall
- Web Vitals Assessment
Example 1: LCP image size change after client side rendering
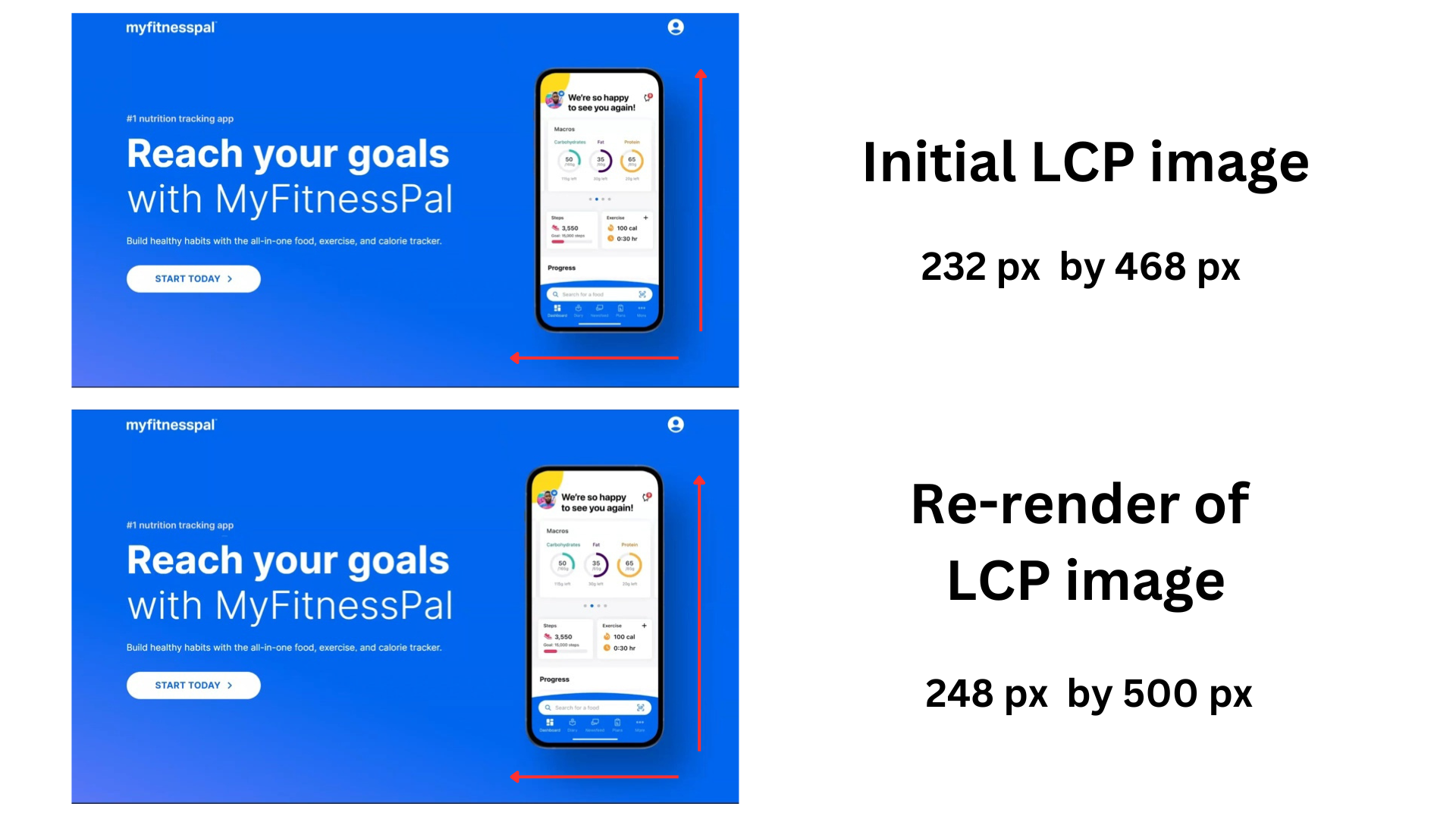
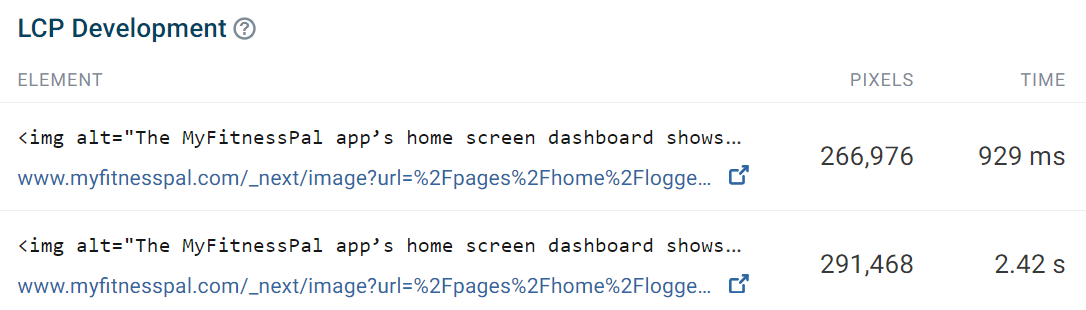
In this example the LCP element is an image of a mobile phone. This image is preloaded and renders on the page in just under 1 second. This should give the page a good LCP score.
However, after the initial render, the image is then replaced with a slightly larger version. The LCP image increases from 232 x 468 pixels to 248 x 500 pixels. This is due to client side JavaScript code which loads later on in the page load process.

The image re-renders at 2.4 seconds. Because the re-rendered image is larger than the initial image, the LCP score increases.

The small size increase of the LCP image has had a big impact on the LCP score and general stability of the page.
Example 2: Video element with a poster attribute
Let’s take a look at another example, in this case a website where a video is responsible for Largest Contentful Paint.

A poster image appears on the page first. Poster images improve user experience as they can be downloaded more quickly than the video. Generally, they also improve the LCP score.
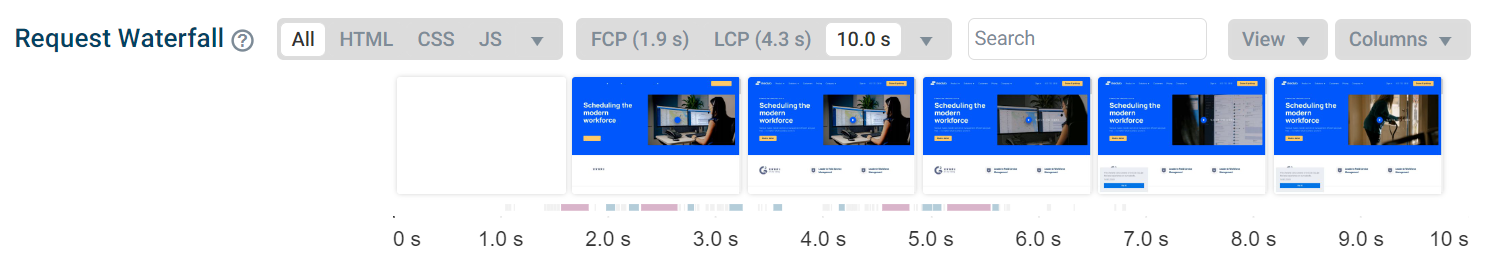
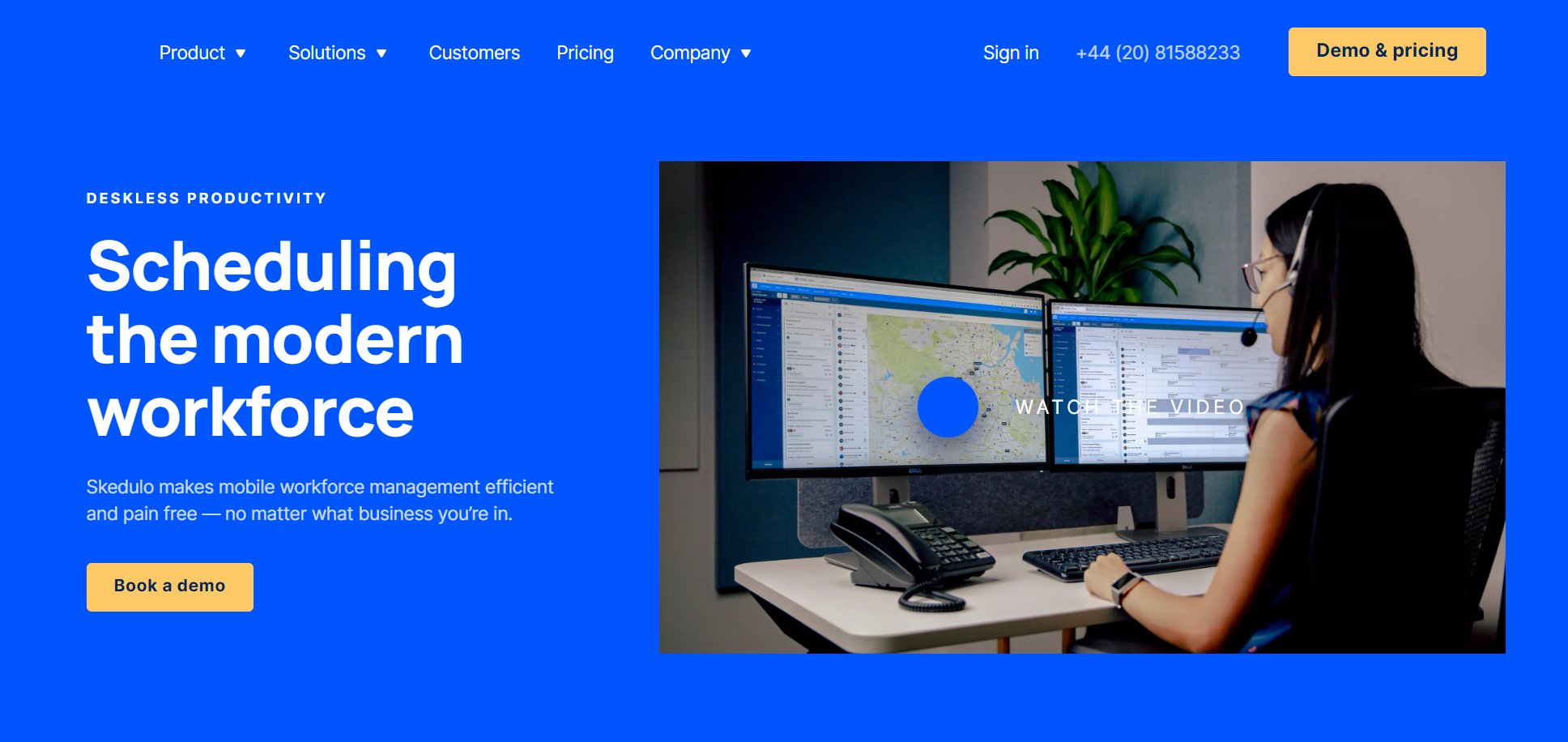
In the screenshot below we can see the poster image rendered on the page.

Later on the poster image is replaced by the video content.
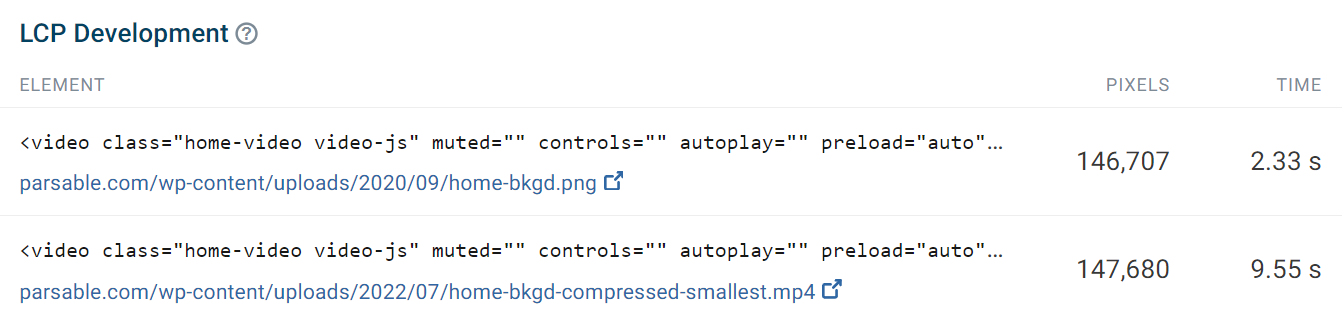
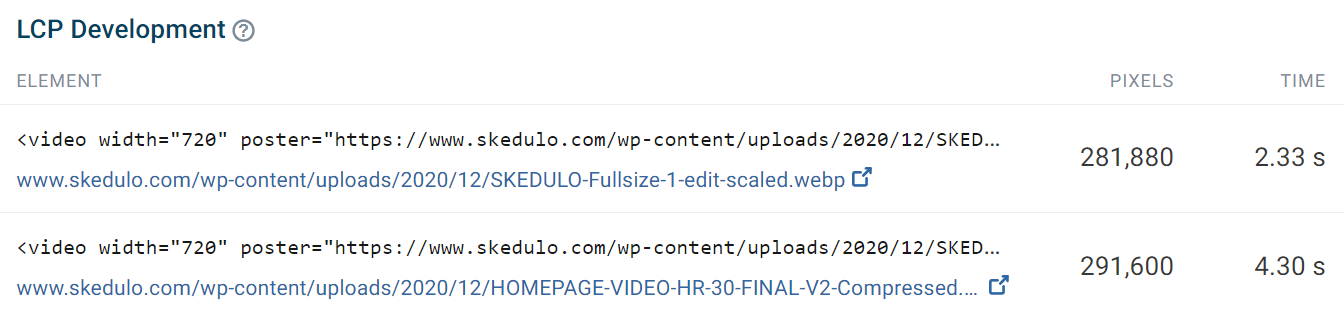
In the LCP development analysis, we can see that the pixel size increases by around 10,000 after the re-render.

Since the second paint of the video element is larger than the initial paint, the time when the first video frame appears is recorded as the new Largest Contentful Paint milestone. The LCP score has gone from 2.3 seconds to 4.3 seconds, taking the value from a good score to poor as considered by Google.
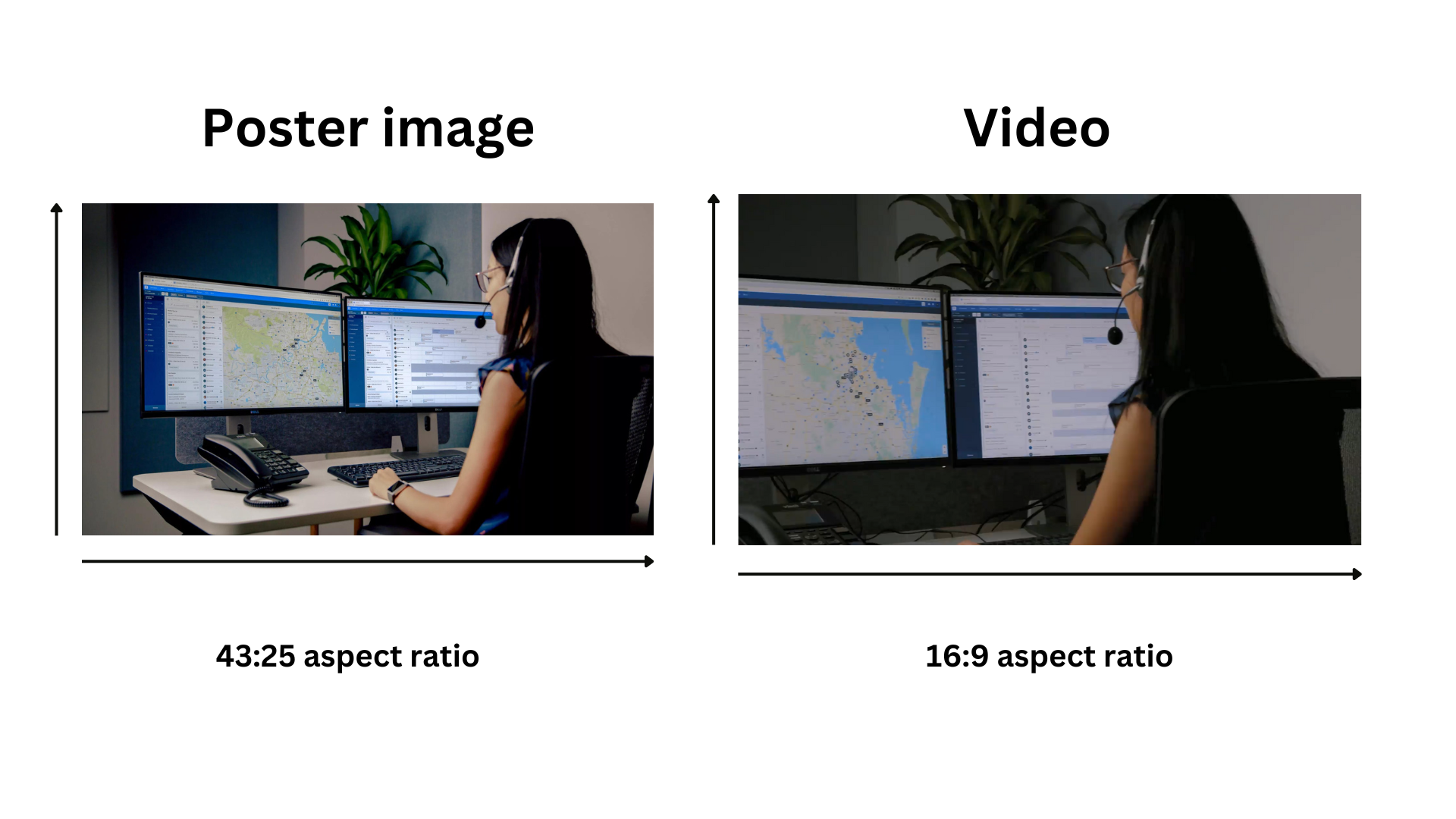
So why does the size of the LCP element increase? This is because the aspect ratio of the image and the video are different. The poster image has an aspect ratio of 43:25 and the video has a ratio of 16:9.
While the size of the video element remains the same, the poster image covers a smaller percentage of the video element than the first video frame.

Fixing the poster image to reduce LCP
For a poster image to be effective, the resolution should be equal to or lower than the video that replaces the image.
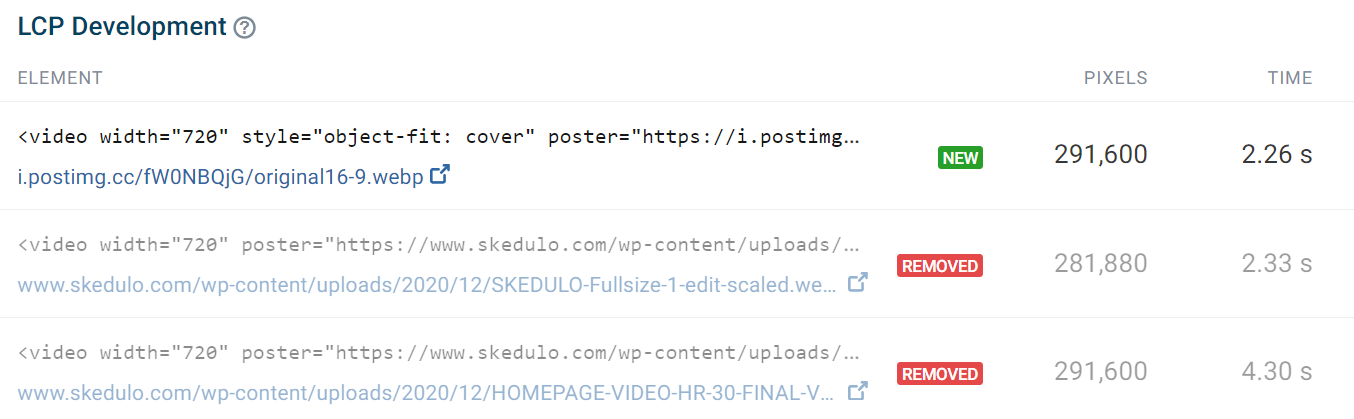
With DebugBear, it’s possible to run experiments to test out optimizations. Let’s crop the poster image to 16:9, which is the same aspect ratio as the video.

Looking at the new LCP development from the experiment, we can see that the first video frame now has the same size as the poster image, which means it doesn’t override the initial recorded LCP value.
Using the CSS style object-fit: cover can also prevent the re-render if the image is smaller than the video element. However this may not always work, the preferred method for a poster image is to use an image that has the same size and aspect ratio as the video element.
Tips for preventing large re-renders
- Ensure client side JavaScript code doesn’t increase the size of server-rendered elements.
- Ensure video poster images have a resolution that’s equal to or higher to that of the first video frame.
Conclusion
From the examples we looked at, we can see how re-renders during the page load can increase the LCP score. By using DebugBear, you can quickly be notified whether these re-renders are occurring on your website.
With DebugBear, you can also monitor your website over time and use experiments to try out changes.
DebugBear is a page speed testing tool that helps you keep track of your website performance in the lab and with real-user analytics.
Start your free 14-day trial.
