JavaScript hydration is a web development technique that's often used when building single page applications.
This article explains what JavaScript hydration is, why it's necessary, and how it can impact website performance.
What is JavaScript hydration?
JavaScript hydration is the process of turning static HTML code rendered on the server into an interactive application in the browser.
After loading the page HTML code the browser starts downloading the JavaScript code that's necessary for interactive page functionality. Then this code runs and hydrates the page.
After hydration is complete, all interactive features on the page are available.
Why is JavaScript hydration necessary?
Single-page applications (SPAs) rely on running JavaScript code to display page content through client-side rendering in the browser. SPAs are often built using JavaScript frameworks like React, Next.js or Angular.
Without a server-side rendering step, the initial loading experience of an SPA is often quite poor, as no content is shown before the JavaScript code has loaded and run.
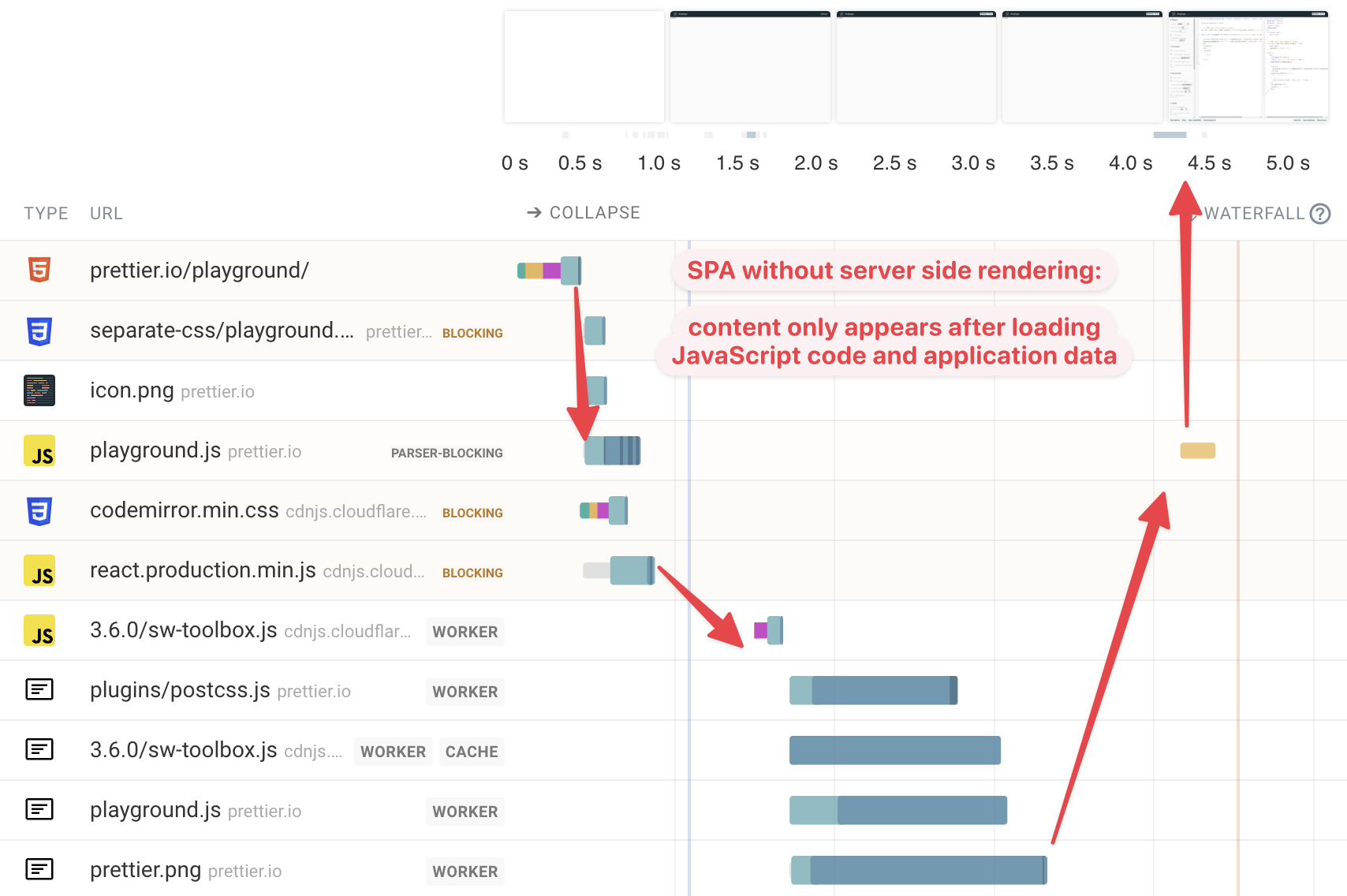
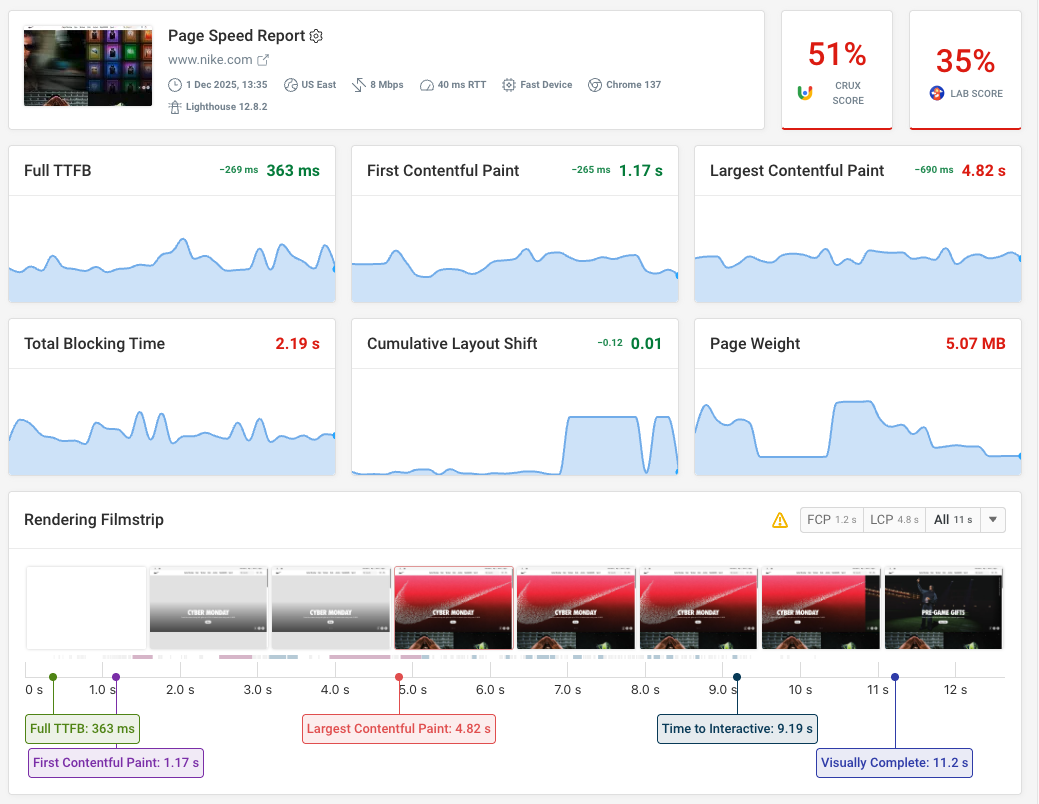
This request waterfall and rendering filmstrip show a real-world example of that. While the initial page document loads quickly, content only appears after several other steps:
- Loading JavaScript code
- JavaScript code starts requests for data
- Application data is downloaded
- JavaScript processes the application data and renders the page content

That's why client side applications often also use server-side rendering. The application JavaScript runs on the server and generates an HTML document that contains:
- The rendered page contents
- Any application data
That way, as soon as the page HTML has loaded and any render-blocking resources have been processed, visitors can see the page contents.
However, the server-side HTML code does not support page interaction beyond what's supported by static HTML code.
That's why hydration is necessary. The JavaScript code still needs to be loaded and run, in order to attach event handlers to page elements and build up a dynamic model of the page contents.
Hydration turns the static HTML code into an interactive page.
Hydration state
We've seen that JavaScript applications usually require both JavaScript code and application data to display the contents of a page.
However, it would be a bad user experience if, after displaying all page contents, the page then reverts back to a partially-rendered view full of spinners as the application data is loaded.
That's why the application state is embedded in the HTML during the server-side rendering process. Usually that's done by embedding all necessary data using the JSON data format.
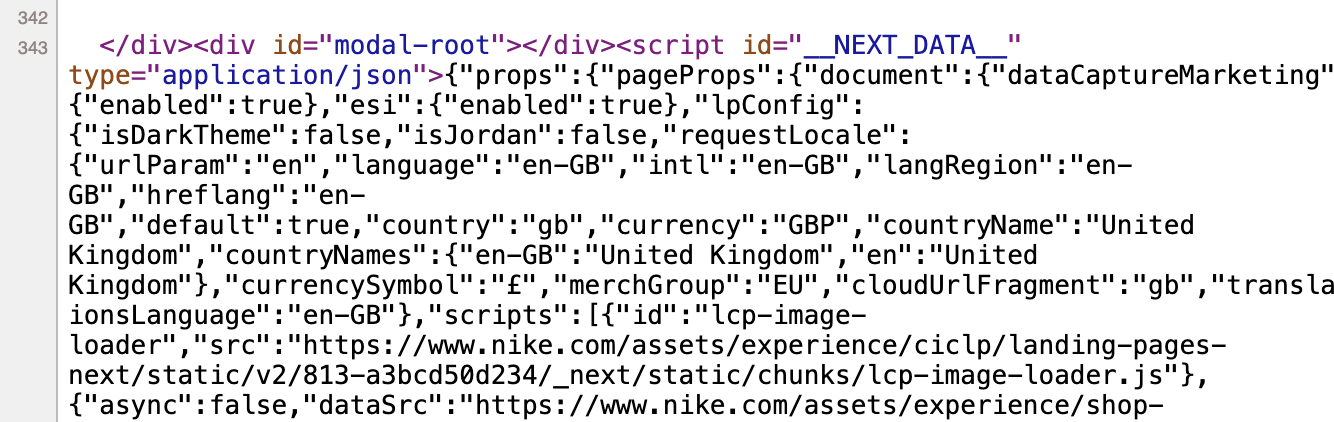
Here's an example taken from the Nike homepage. A script tag with the id __NEXT_DATA__ is included in the page HTML.

The hydration state ensures that no data requests are necessary to hydrate the page once the JavaScript code is loaded.
What happens if the user interacts with a page before hydration?
If a visitor interacts with a server-side rendered page while the JavaScript is still downloading, nothing will happen in response to this interaction. The visitor will have to wait and try again later.
Because of this you should make sure that as little JavaScript as possible is necessary to hydrate the page and make it interactive. Techniques like bundle splitting and lazy loading can help here.
Sometimes it can be helpful to render the page slightly differently on the backend, so that for example buttons clearly indicate if they are not ready for interaction yet.
What happens if a user interacts with a page while website hydration is in progress?
If hydration hasn't attached any event handlers to the page yet, then nothing will happen.
Worse, the page will appear frozen while the hydration process is blocking the browser main thread, where most JavaScript execution and rendering happens.
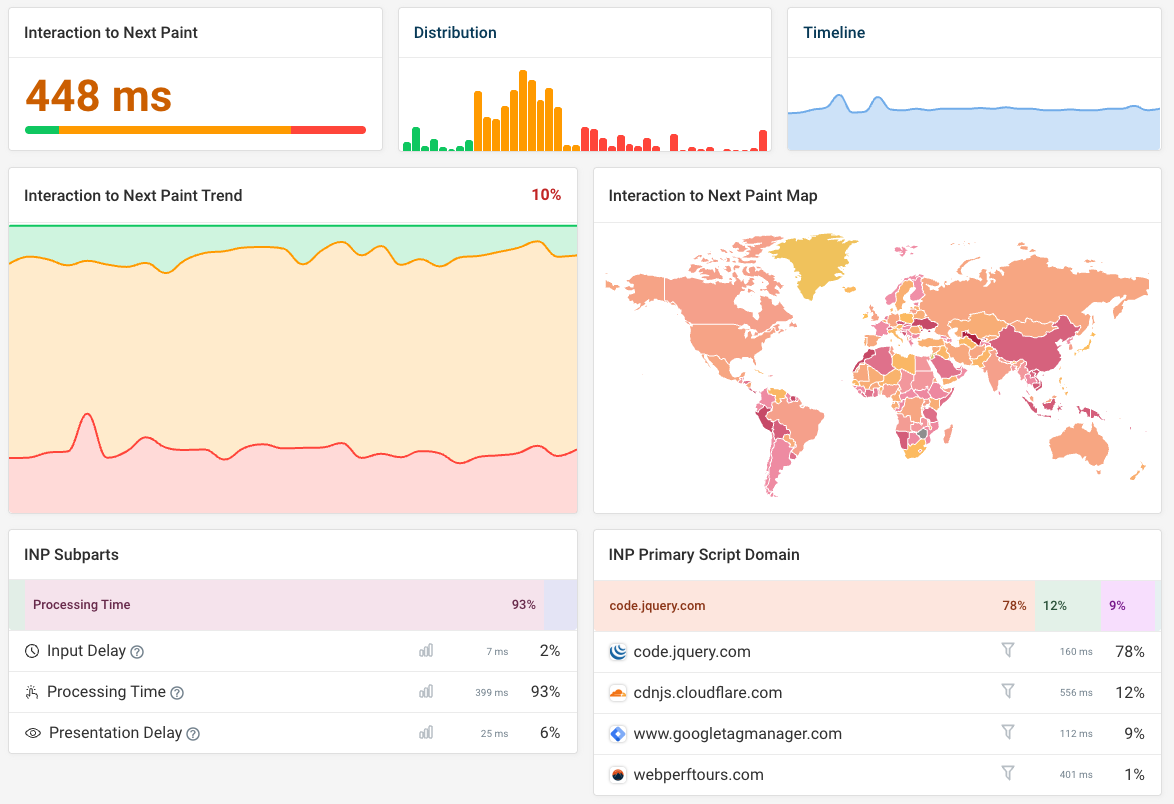
This will also show up as a poor Interaction to Next Paint score. This metric measures how long the page is frozen following the interaction, and is one of the three Core Web Vitals metrics that impact Google SEO.
Speed up the hydration process as much as possible to provide a good user experience.
How does hydration impact page load time?
Server-side rendering for single page applications generally significantly improves page load time, including Google's Largest Contentful Paint metric.
Be careful that the existing page content is hydrated, rather than being replaced by new content when the client-side code runs. This can cause a re-render that increases your Largest Contentful Page score.
Hydration state and document download size
As mentioned above, server-side rendered HTML code includes both the page contents and the data that's necessary to hydrate the page.
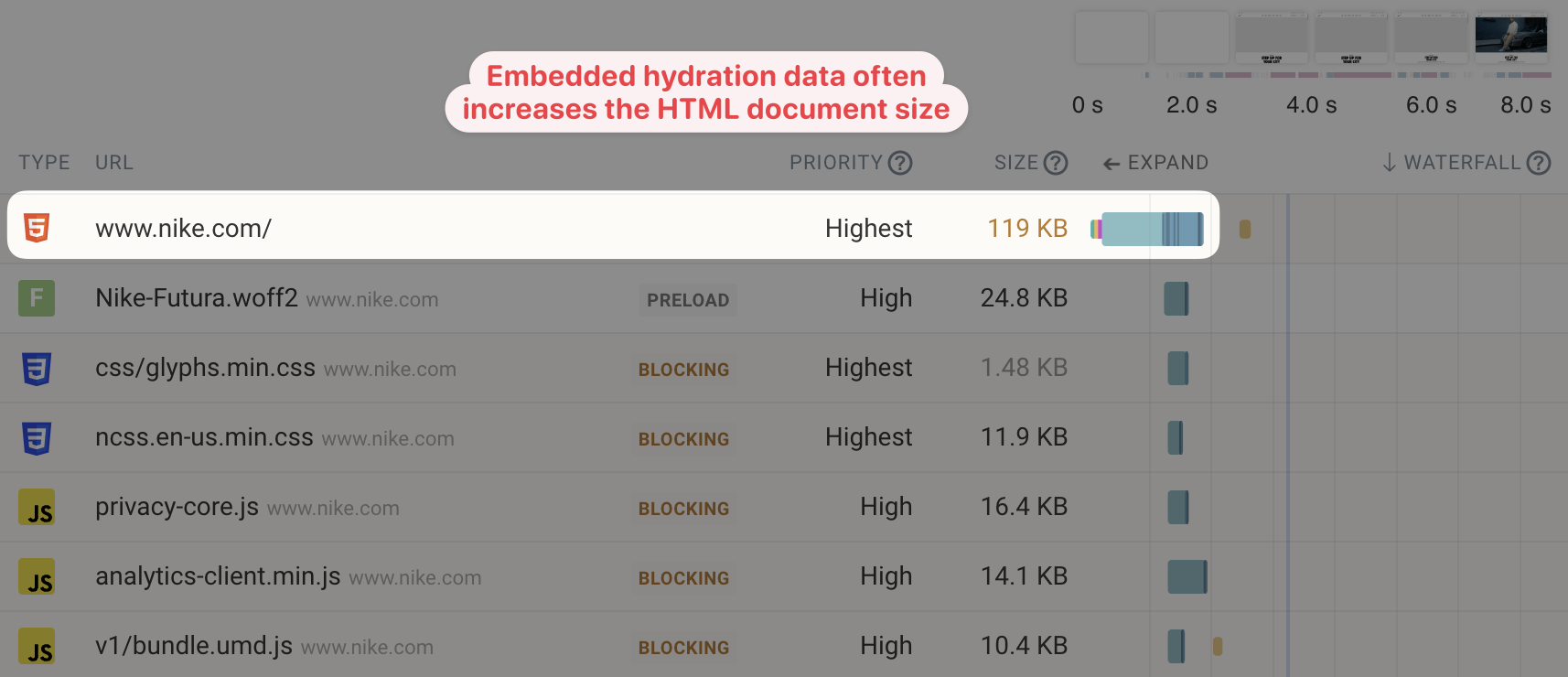
In some cases this hydration data can be quite large, which means it will take longer to download. This can be an issue, as the browser will load the full hydration state with high priority, as it's part of the HTML. That means it can take away bandwidth from CSS files that are blocking rendering.
For example, here we can see that the HTML document has a size of 119 kilobytes, or 760 kilobytes before compression.

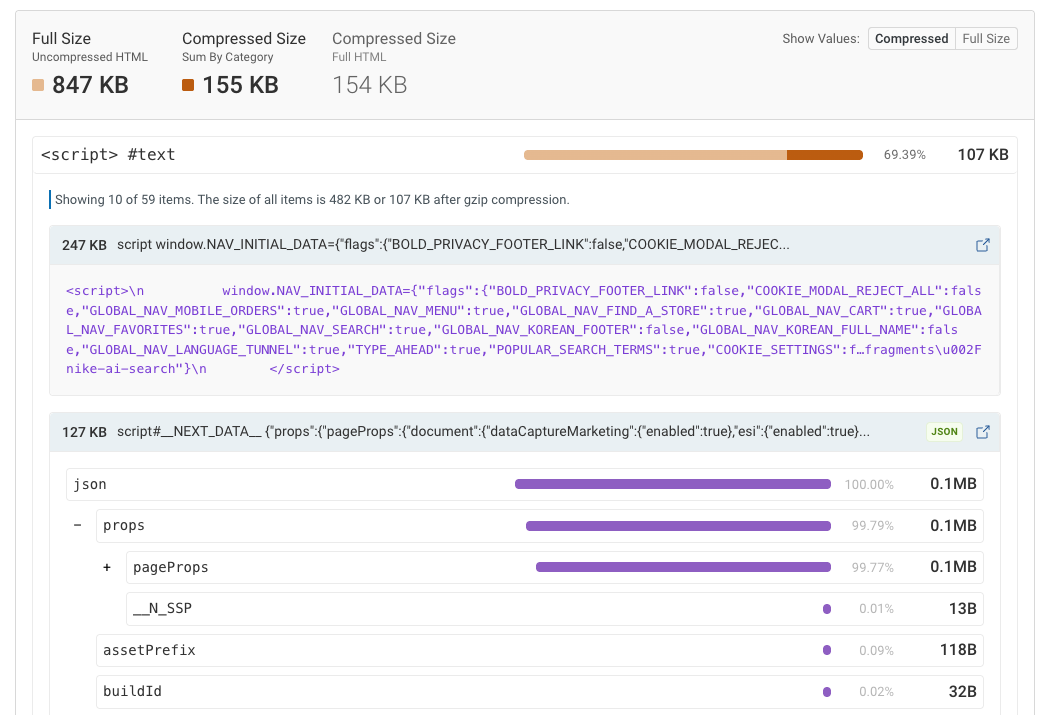
Using the HTML size analysis feature in DebugBear we can see that the biggest contributor to the large document size is the __NEXT_DATA__ embed.

Reduce the size of your hydration state and monitor HTML size and overall website performance.
JavaScript hydration and website speed
In this article we've seen that client-side hydration of server-rendered single page applications is needed to enable page interactions, but also has some negative performance impact.
If you're trying to improve your website speed, you can use DebugBear to get detailed page speed reports and track how your performance changes over time. Test your website speed, identify optimizations, and get alerted when a new problem comes up.

With real-user monitoring you can see whether actual visitors are impacted by slow hydration and single-page application logic.
Track slow requests, slow page interactions, and specific scripts that are causing performance problems. Start a free trial today.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data
