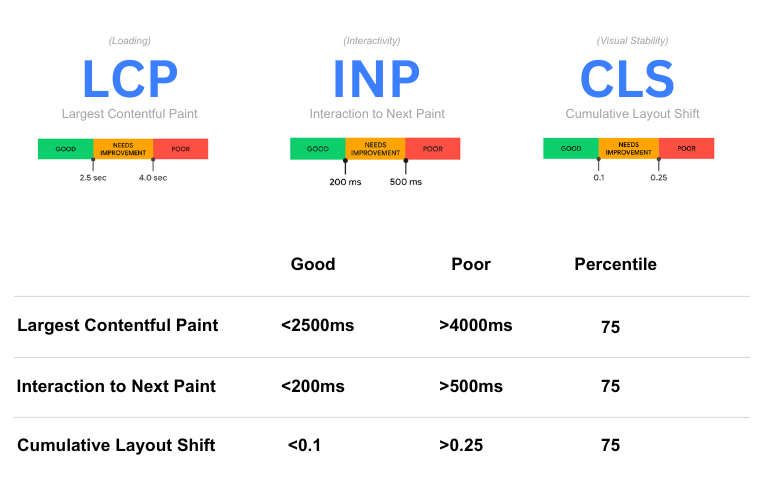
In June 2021, Google started using Core Web Vitals as a search result ranking factor. The Core Web Vitals are a set of three user experience metrics: Largest Contentful Paint, Interaction to Next Paint and Cumulative Layout Shift.
For each of these metrics, Google defined thresholds that websites have to meet in order to get SEO benefits. A website that doesn't pass the Core Web Vitals can drop in search rankings.
This article looks into which of these metrics is hardest to pass and causes the most problems for websites.
2024 Update: Interaction to Next Paint (INP) has now replaced First Input Delay (FID) as a Core Web Vital. Data shown in this blog post is from November 2023.

Which of the Core Web Vitals is hardest to pass?
The HTTP Archive publishes aggregate data from Google's Chrome User Experience Report (CrUX).
This data shows that the Largest Contentful Paint metric is the hardest to pass. On mobile, just over half of websites provide a good LCP experience at least 75% of the time.
| Metric | Mobile Pass Rate | Desktop Pass Rate |
|---|---|---|
| Largest Contentful Paint (LCP) | 54.9% | 68.8% |
| Interaction to Next Paint (INP) | 64.9% | 96.8% |
| Cumulative Layout Shift (CLS) | 76.9% | 70.4% |
The Cumulative Layout Shift metrics is the second hardest to pass. Interestingly, it's also the only metric that's better on mobile than on desktop. Usually performance metrics are worse on mobile devices, as they tend to have less powerful processors and slower network connections. However, this is not the case for CLS as it looks at layout changes rather than load time.
Interaction to Next Paint is the newest metric and there is a significant difference on how it performs on desktop to mobile. On desktop it rarely fails at 96.4% but there is a large drop in performance for mobile at 64.9%.
What percentage of sites pass the Core Web Vitals?
Significantly less than half of all websites on mobile pass the Web Vitals and just 51.4% on desktop. This data currently includes First Input Delay and not Interaction to Next Paint.
| Metric | Mobile Pass Rate | Desktop Pass Rate |
|---|---|---|
| All Core Web Vitals | 43.4% | 51.4% |
However, it is important to keep in mind that Google won't penalize the whole site if Core Web Vitals are poor overall.
Instead, Google puts similar pages on a website into groups and assesses the Core Web Vitals for the group rather than for the whole website.
For example, take a site that contains both a relatively slow interactive JavaScript application and fast interactive content pages. Even if the site as a whole doesn't pass the web vitals, you should still expect the SEO-relevant content to rank well.
The data we looked at in this post all refers to origin-level metrics.
Bonus Metrics
First Contentful Paint
First Contentful Paint is a web vitals metric, but it's not one of the Core Web Vitals that impact rankings.
It actually has an even lower pass rate than the Largest Contentful Paint.
| Metric | Mobile Pass Rate | Desktop Pass Rate |
|---|---|---|
| First Contentful Paint (FCP) | 46.7% | 63.6% |
First Input Delay
First Input Delay is a Core Web Vitals metric, but will be replaced in March 2024 by Interaction to Next Paint.
First Input Delay rarely causes sites to fail the Core Web Vitals. Even on mobile only 6.4% of sites fail this metric.
| Metric | Mobile Pass Rate | Desktop Pass Rate |
|---|---|---|
| First Contentful Paint (FCP) | 93.6% | 99.9% |
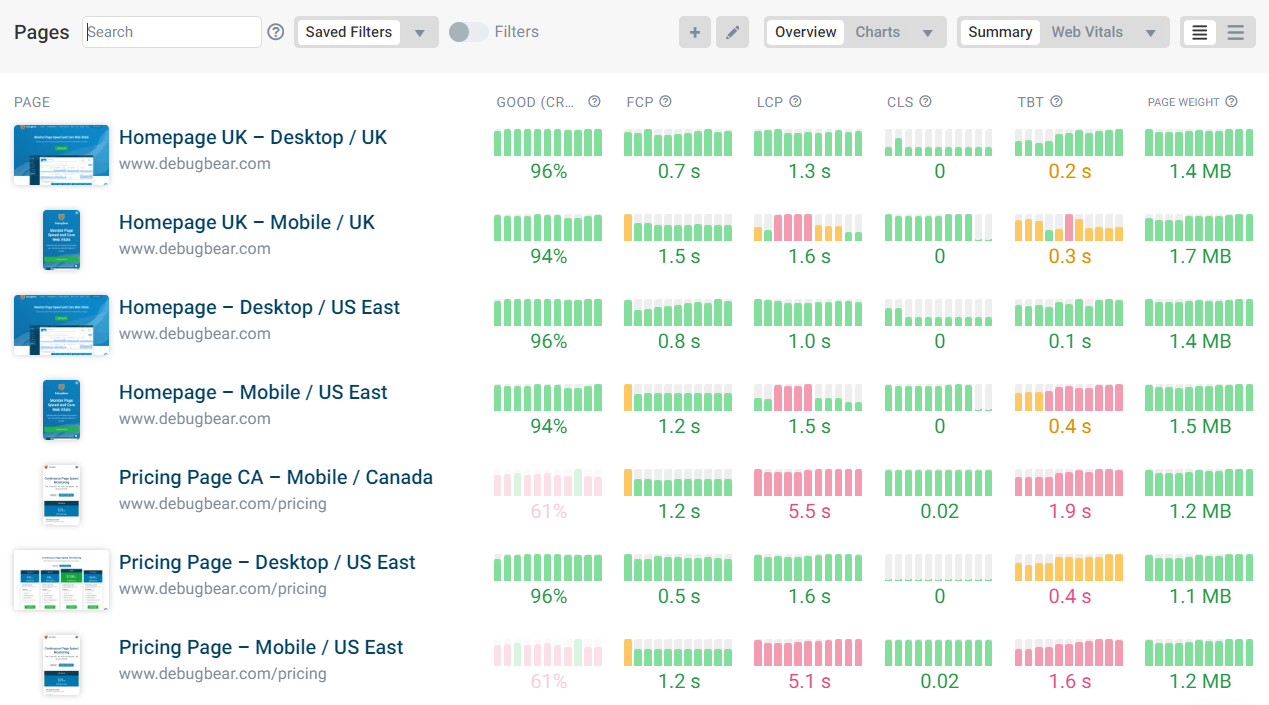
Monitor Core Web Vitals on your website
Interested in monitoring your page speed over time and optimizing your Core Web Vitals? Try DebugBear for free.
Get detailed performance reports for your website and keep track of page load time, page weight, Google CrUX data, and more.