Measure And Optimize First Input Delay (FID)
First Input Delay (FID) measures how long it takes for the browser to start processing a user interaction, like a click or tap on the page. A page that responds quickly to user input provides a better user experience.
2024 Update: Interaction to Next Paint (INP) has now replaced First Input Delay (FID) as a Core Web Vital.
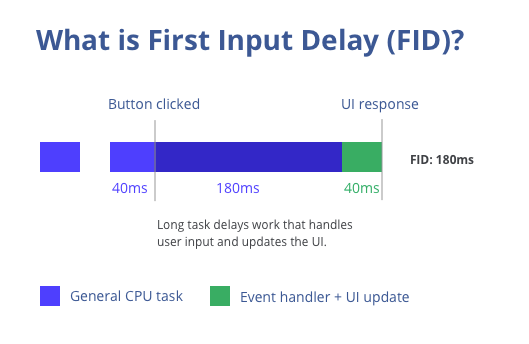
What is First Input Delay?
First Input Delay measures how quickly a website responds to user interaction. The longer it takes for the page to respond, the worse the experience of the user will be.
Input delays will be longer if the CPU is already busy doing other work on the page when the user tries to interact with the page.
The First Input Delay metric measures how much time elapses between when the user first interacts with the page and when the CPU becomes idle, which is when the event handler for the user interaction starts running.
The time spent running the event handler does not count towards FID, so if your CPU is idle, the First Input Delay will always be 0ms.

A First Input Delay is only measured if the user interacts with the page; otherwise, no value is recorded.
What counts as user input for FID?
User input includes clicks, taps, and key presses. A delay is captured if an event handler is delayed, or if an HTML element responds slowly for other reasons.
For example, clicking on a text input requires the page main thread to be idle, even if no custom JavaScript code runs in response to the click. This also applies when clicking on a link or dropdown.
Changes to the First Input Delay definition
The way a performance metric is defined sometimes changes, and in those cases you'll see a change in the metric value without an underlying change in your website.
Google maintains a First Input Delay changelog.
What's a good First Input Delay?
On a mobile device, Google says a First Input Delay under 100ms is good, up to 300ms needs improvement, and more than 300ms is poor.
First Input Delay used to be one of the three Core Web Vitals metrics that Google uses as a ranking signal. It has now been replaced by the new Interaction to Next Paint metric.
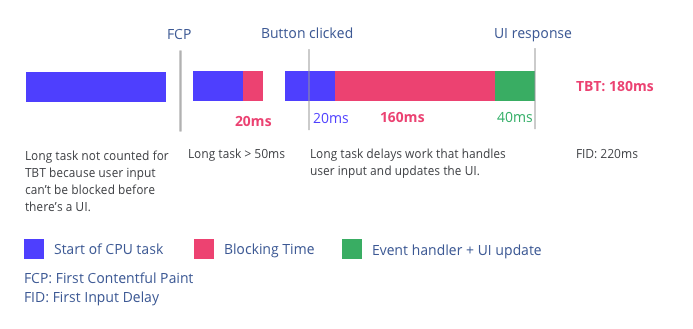
Total Blocking Time vs First Input Delay
First Input Delay can only be measured if the user interacts with a page, so it can only be measured in the field with real users. Lab-based tools like Lighthouse instead report a metric called Total Blocking Time (TBT).
A CPU task counts as blocking time when it takes longer than 50ms to run. If your TBT is 0ms, then your First Input Delay will be under 50ms, as long as your real users use a device with similar performance to the lab tool.
When a user tries to interact with a page while the CPU is blocked they'll experience a delay in how quickly the page responds to their input.

Interaction to Next Paint vs First Input Delay
Unlike FID, INP also counts the time spent handling events that result from user interaction. That means INP is always higher than FID and captures the whole experience of a user interaction.
Interaction to Next Paint also looks at all user input, rather than just looking at the first interaction.
How to reduce First Input Delay
To optimize First Input Delay you can:
- Ensure your page finishes loading before the user interacts with it
- Optimize JavaScript code you're running on the page
- Check for slow third-party code and remove it where possible
- Avoid prematurely suggesting to the user that the page is ready for interaction
Make your page finish loading quickly
You can prevent input delays by fully initializing your page before the user tries to interact with it. Reduce the download size and JavaScript execution time on your page to achieve this.
Check what resources are loaded and what code is running during the initial page load. Our guide to optimizing website performance explains how to do this in detail.

Optimize first-party JavaScript
Reduce the amount of JavaScript running on your page, for example, by speeding up your application code, using faster JavaScript libraries, or by lazy-loading code that isn't necessary right away.
Reduce third-party scripts
Third-party widgets can often load and execute large amounts of code, blocking the page main thread. Avoid loading too many third-party scripts and search for alternatives if a third-party is particularly slow.
Communicate to the user that the page isn't ready for interaction
As a field metric, First Input Delay depends on the behavior of your users. A delay is only recorded if they try to click somewhere on your page. If you communicate that a part of the page isn't fully loaded yet – for example using a spinner or by graying out the UI – you can avoid unexpected interaction delays.
How to measure First Input Delay
Various tools can help you measure FID:
- Google PageSpeed Insights
- DebugBear's website speed test
- The JavaScript Event Timing API
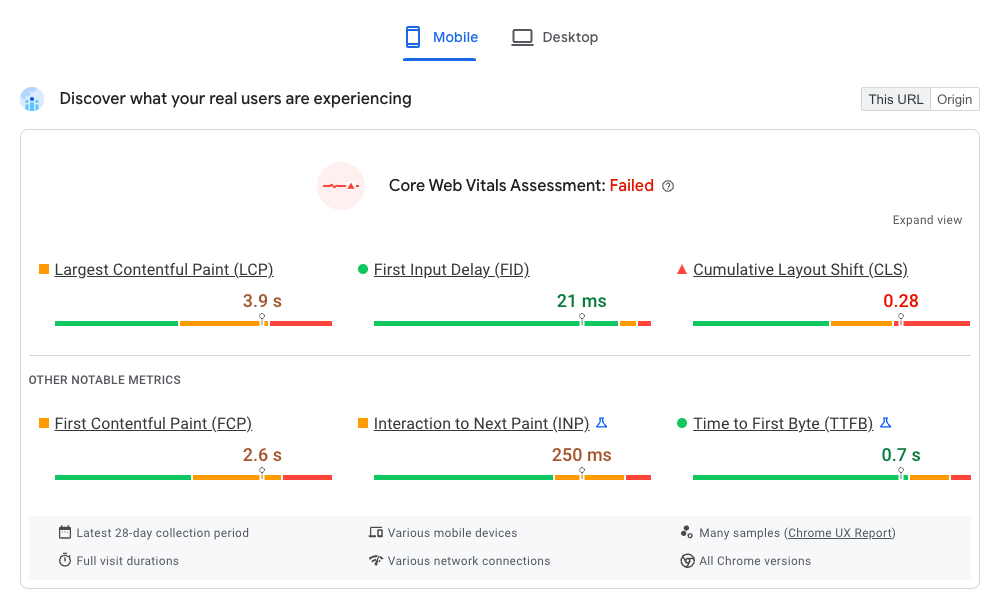
First Input Delay in PageSpeed Insights
PageSpeed Insights uses data from the Chrome User Experience Report (CrUX) to show the First Input Delay experienced by real users of your website.
It also runs a lab-based test that reports the Total Blocking Time.

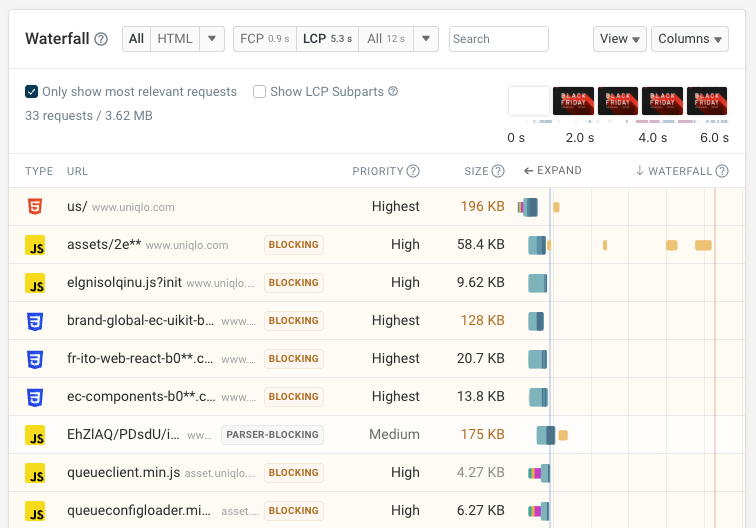
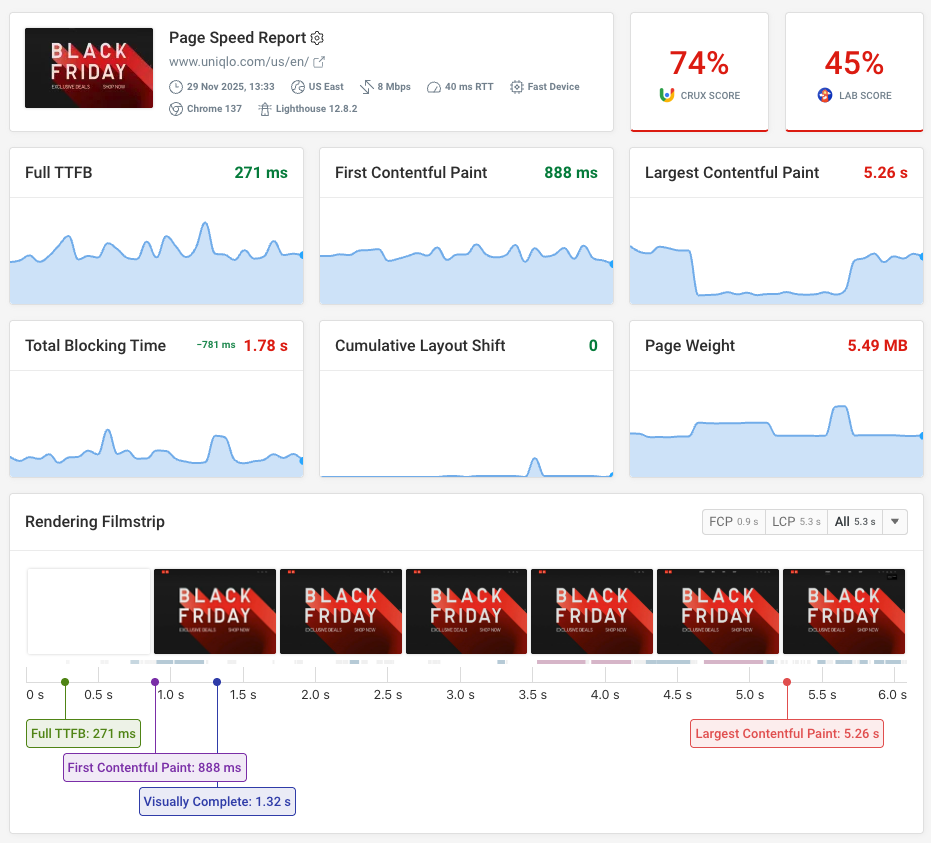
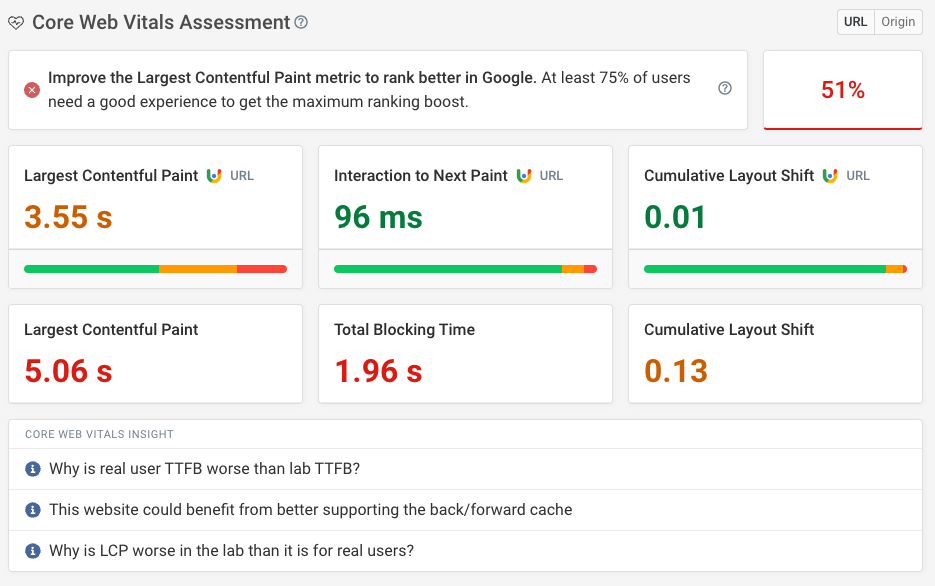
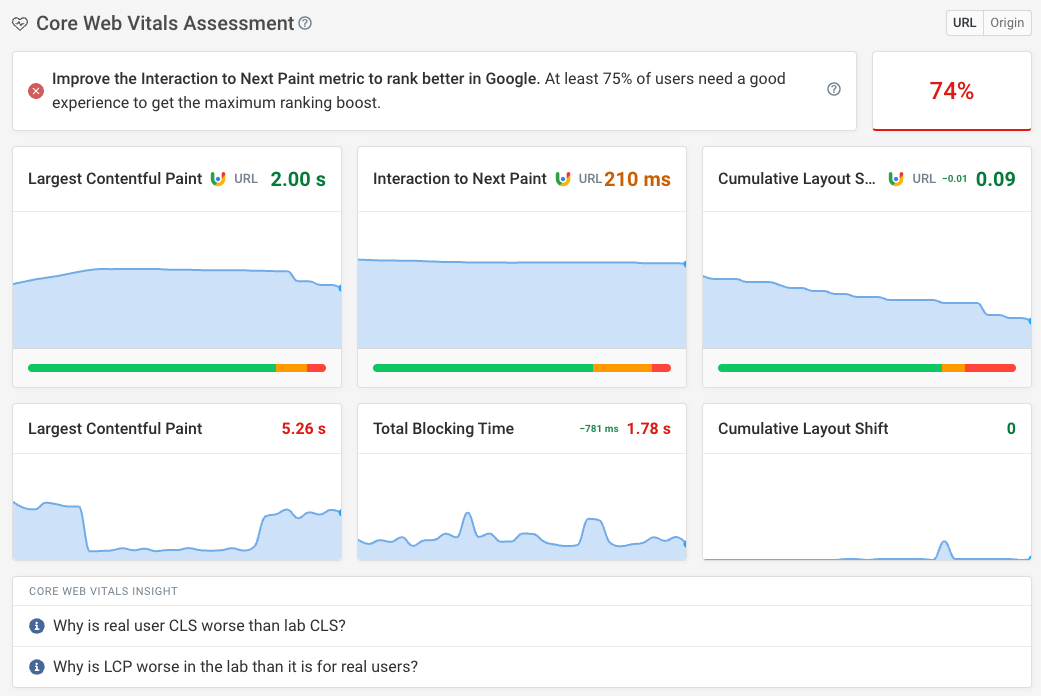
First Input Delay in the DebugBear speed test
The DebugBear speed test checks how quickly your website loads and whether JavaScript code might be blocking user interactions.
It combines both lab and field data, and you can see the Total Blocking Time metrics in the lab results. You can view long CPU tasks under the filmstrip.

The Web Vitals tab also shows Google's real user CrUX data.
On top of the Core Web Vitals themselves you can also see additional real user metrics like Time to First Byte and the LCP subpart breakdown.

Measuring First Input Delay with the Event Timing API
The Event Timing API allows you to measure the First Input Delay in the browser. You can then send this data to your analytics software.
The following code snippet prints the First Input Delay in milliseconds:
const po = new PerformanceObserver((entryList) => {
const entry = entryList.getEntries()[0];
const firstInputDelay = entry.processingStart - entry.startTime;
console.log({ firstInputDelay });
});
po.observe({ type: "first-input", buffered: true });
Monitoring First Input Delay and Total Blocking Time
You can use DebugBear to continuously measure page performance and Core Web Vitals. It combines synthetic monitoring with Google data from Google's Chrome UX Report and real user monitoring data.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data