Monitor Drupal Website Performance
Make your website fast and pass Google's Core Web Vitals assessment.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
We help startups, agencies, and enterprises keep their website fast


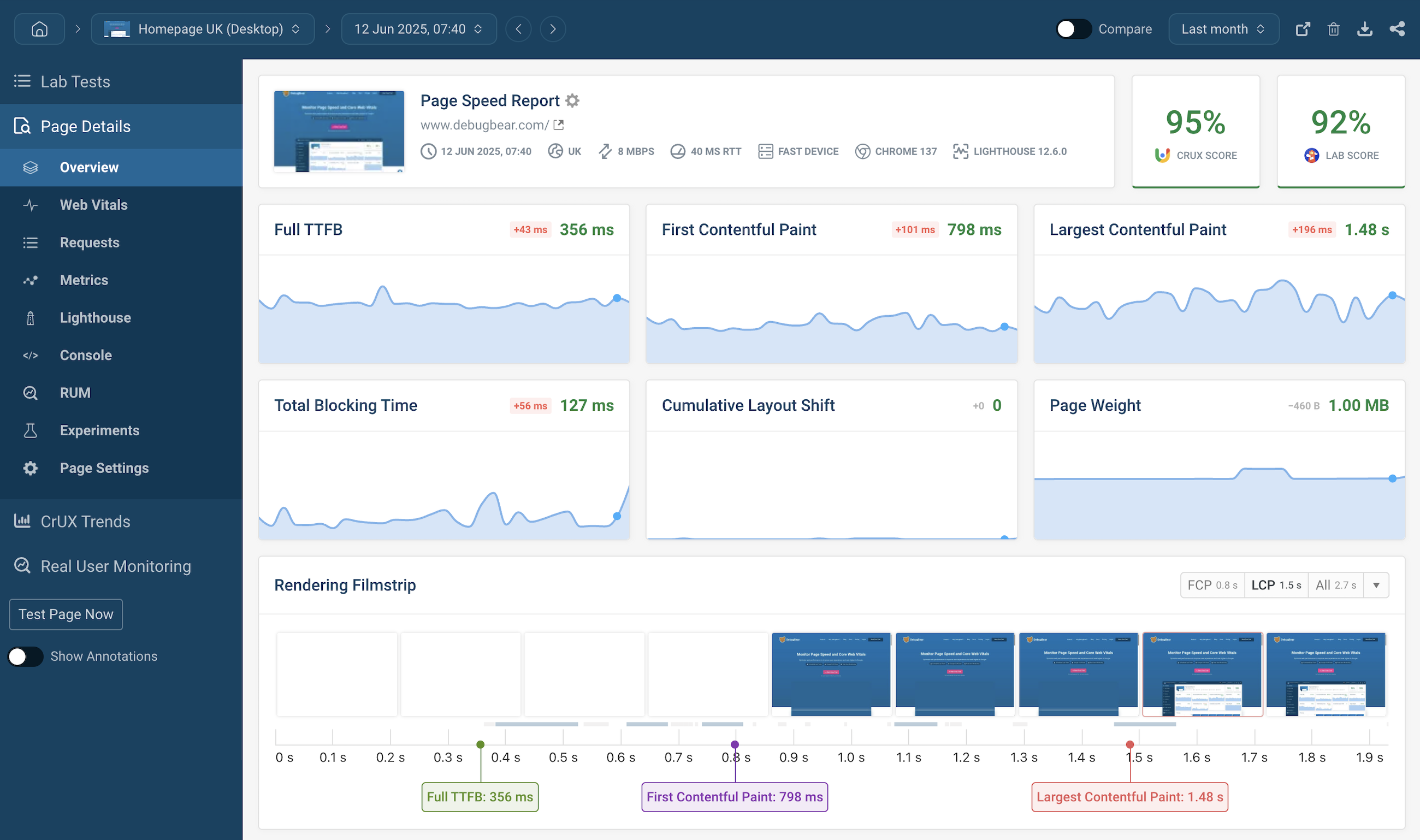
Speed up your Drupal website

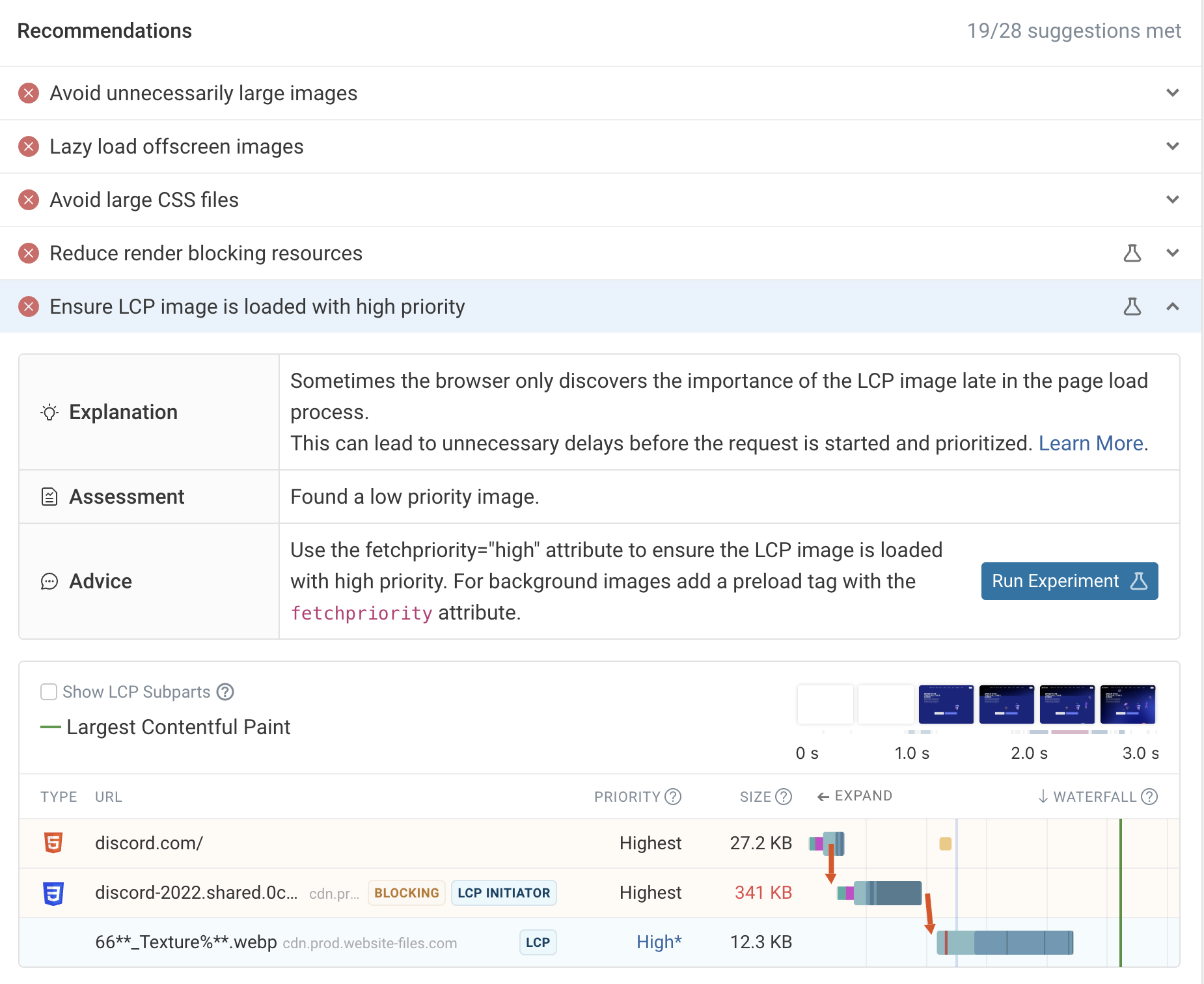
Detailed performance recommendations

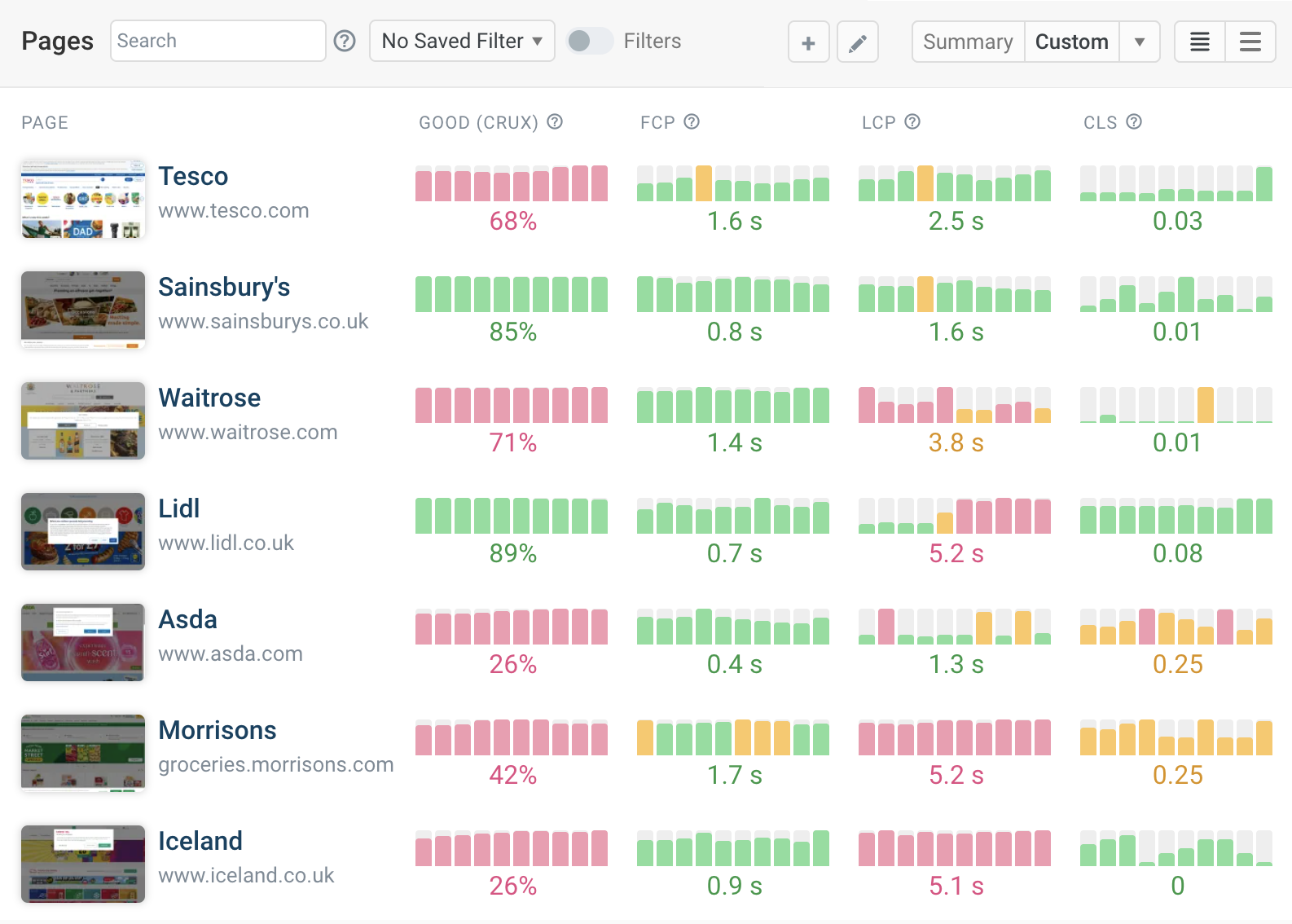
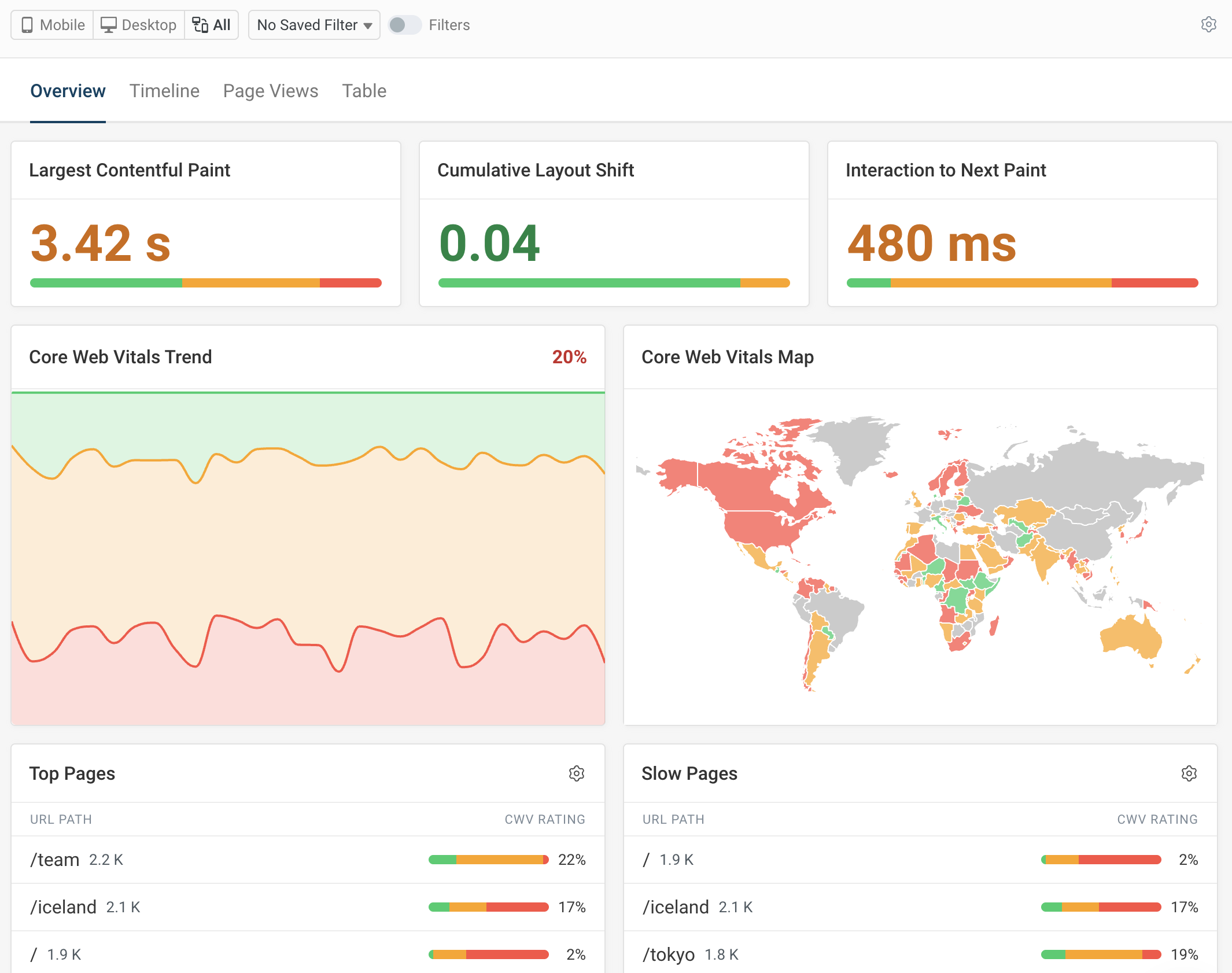
Three types of page speed data

Hear from our users
You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.













