A Website Monitoring Alternative To SpeedCurve
DebugBear helps you optimize page speed and Core Web Vitals
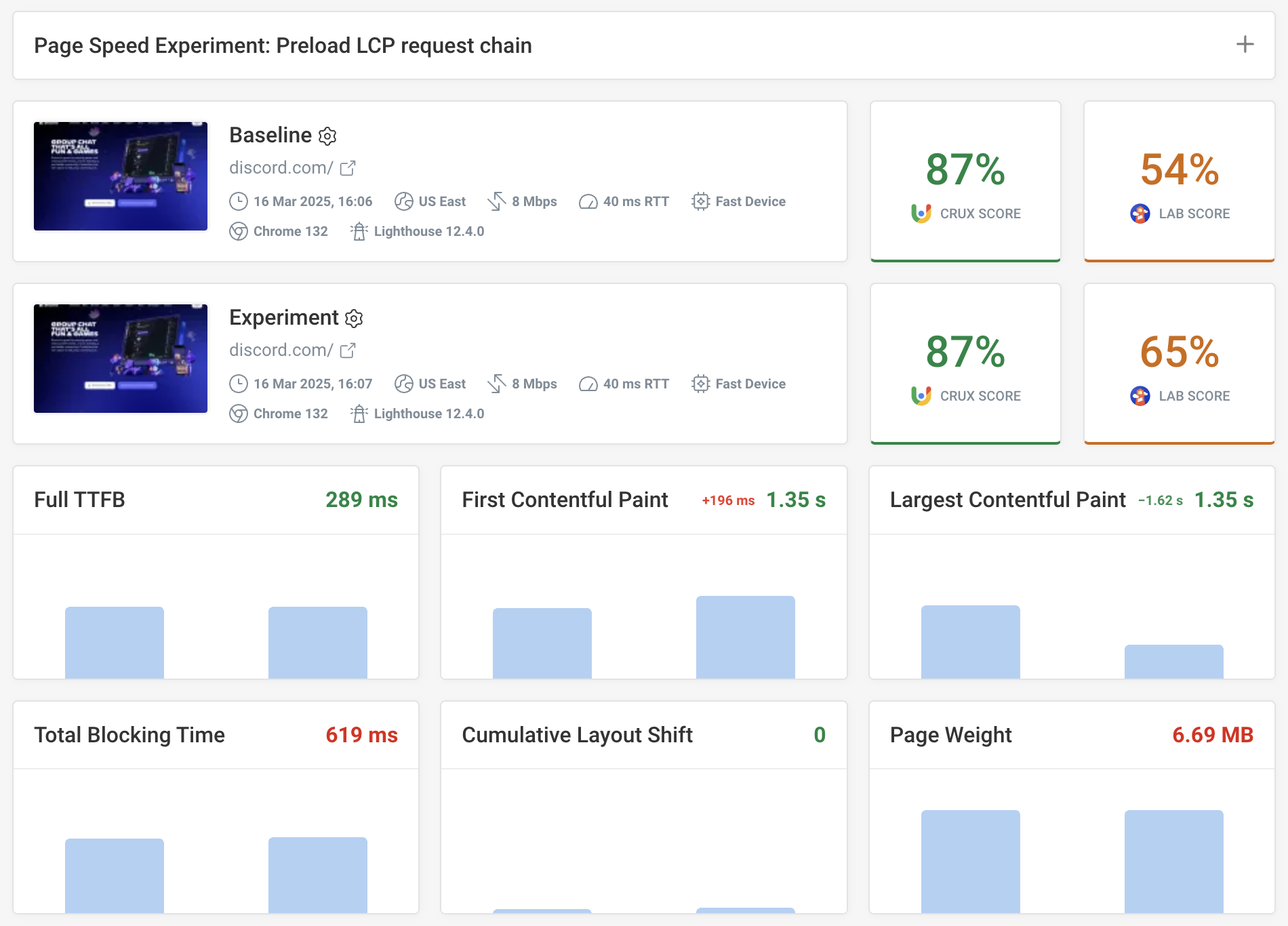
Use experiments to try out performance optimizations.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


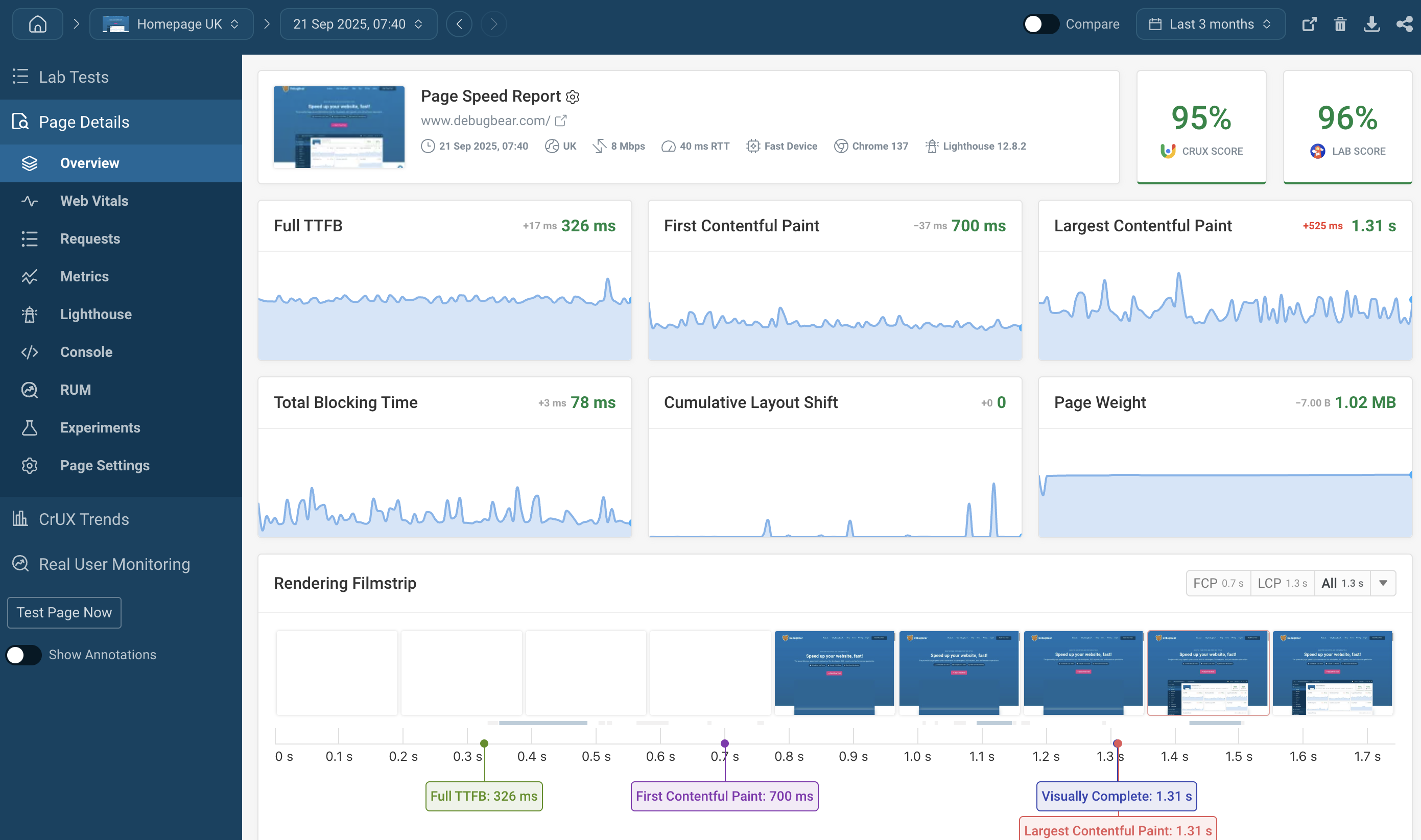
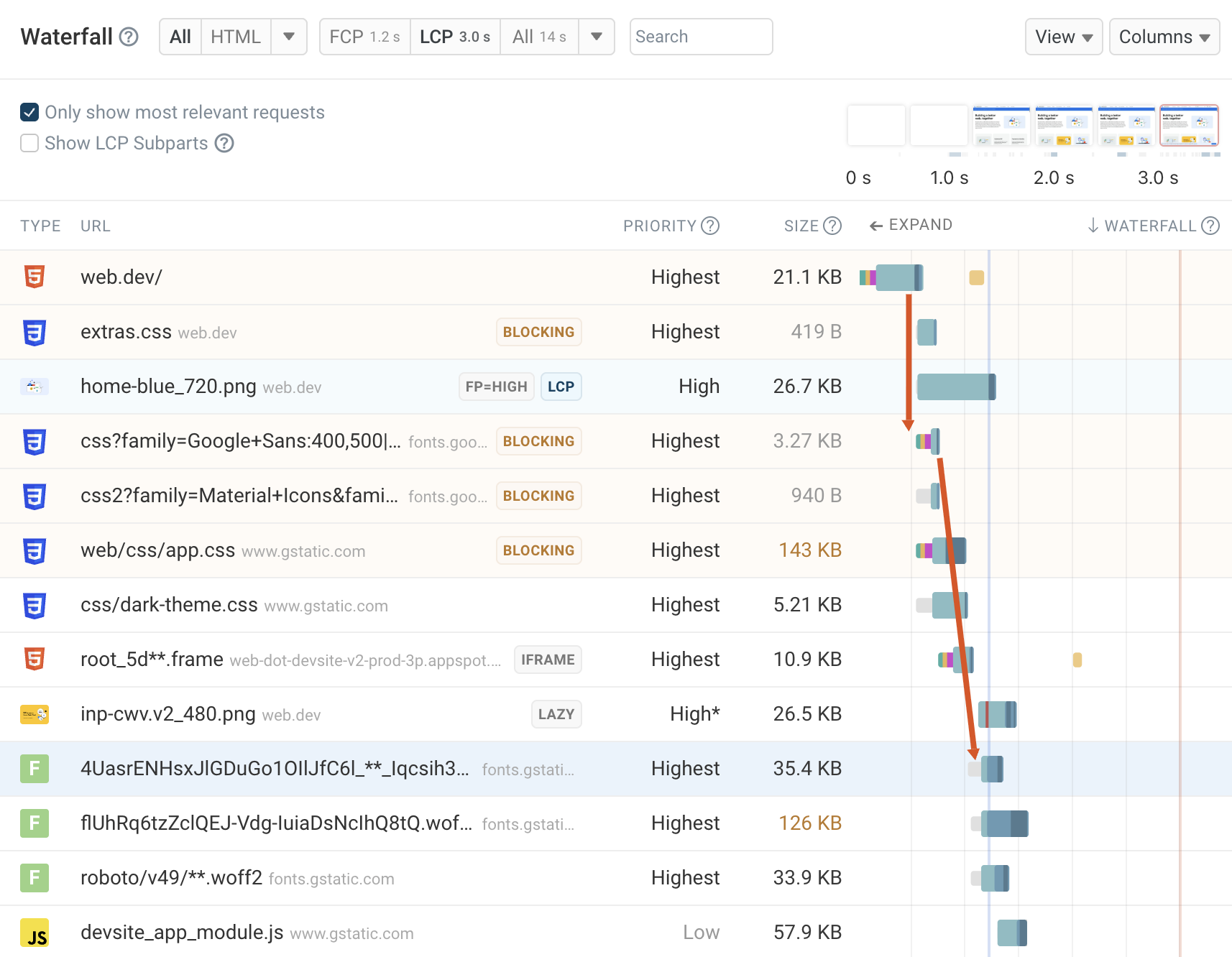
Run lab tests from 30+ test locations

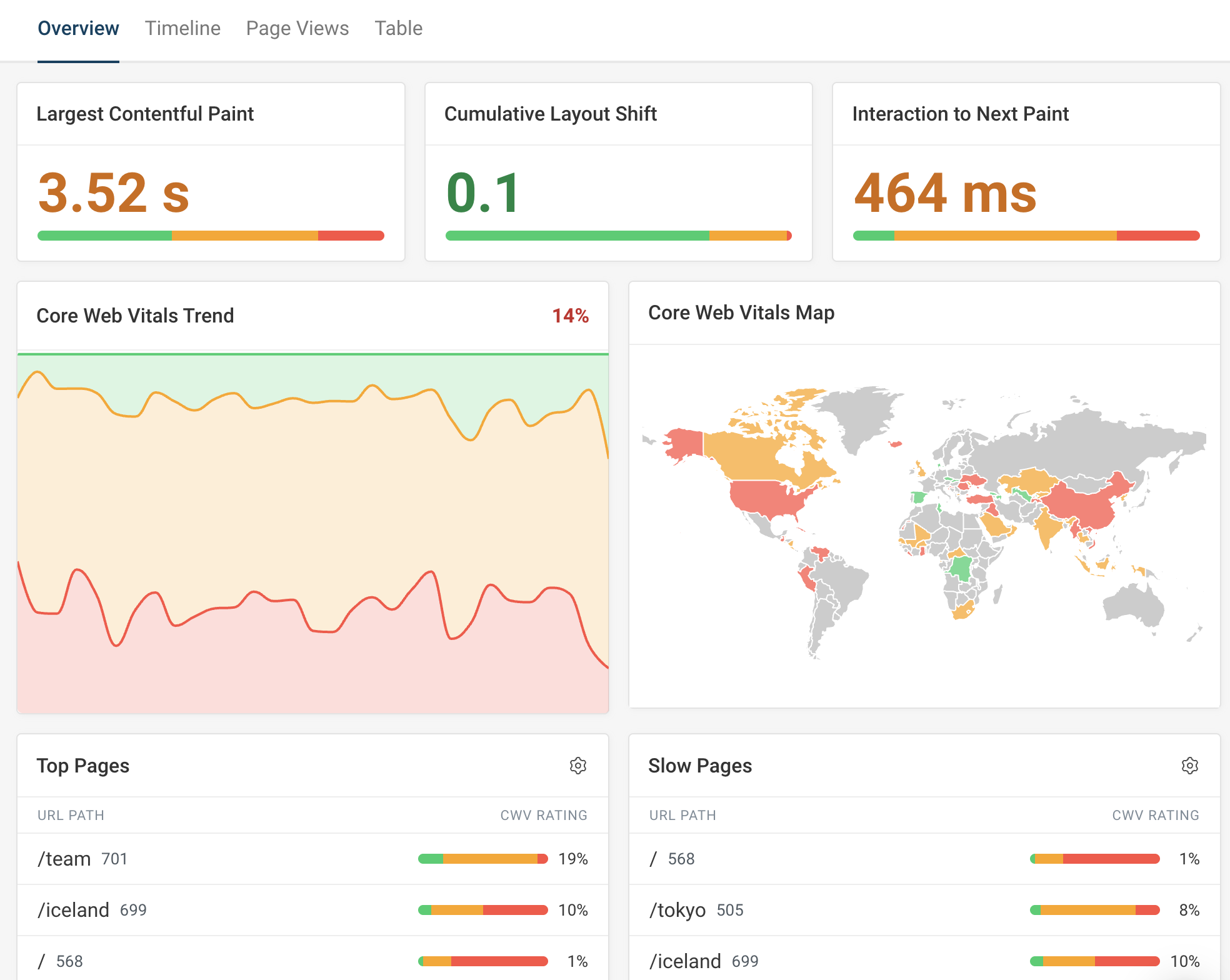
Monitor real user data

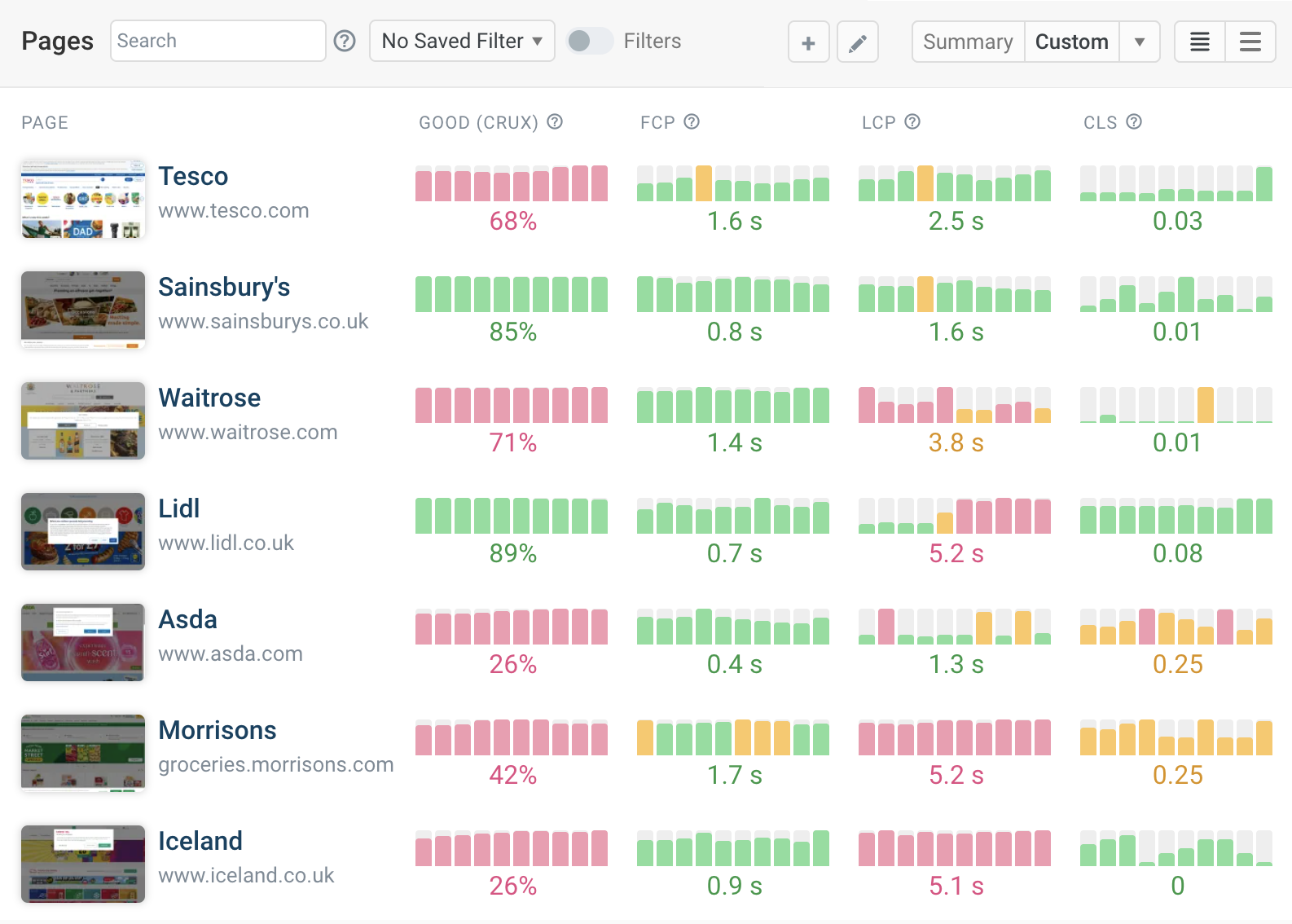
Track Google Core Web Vitals

Run site speed experiments

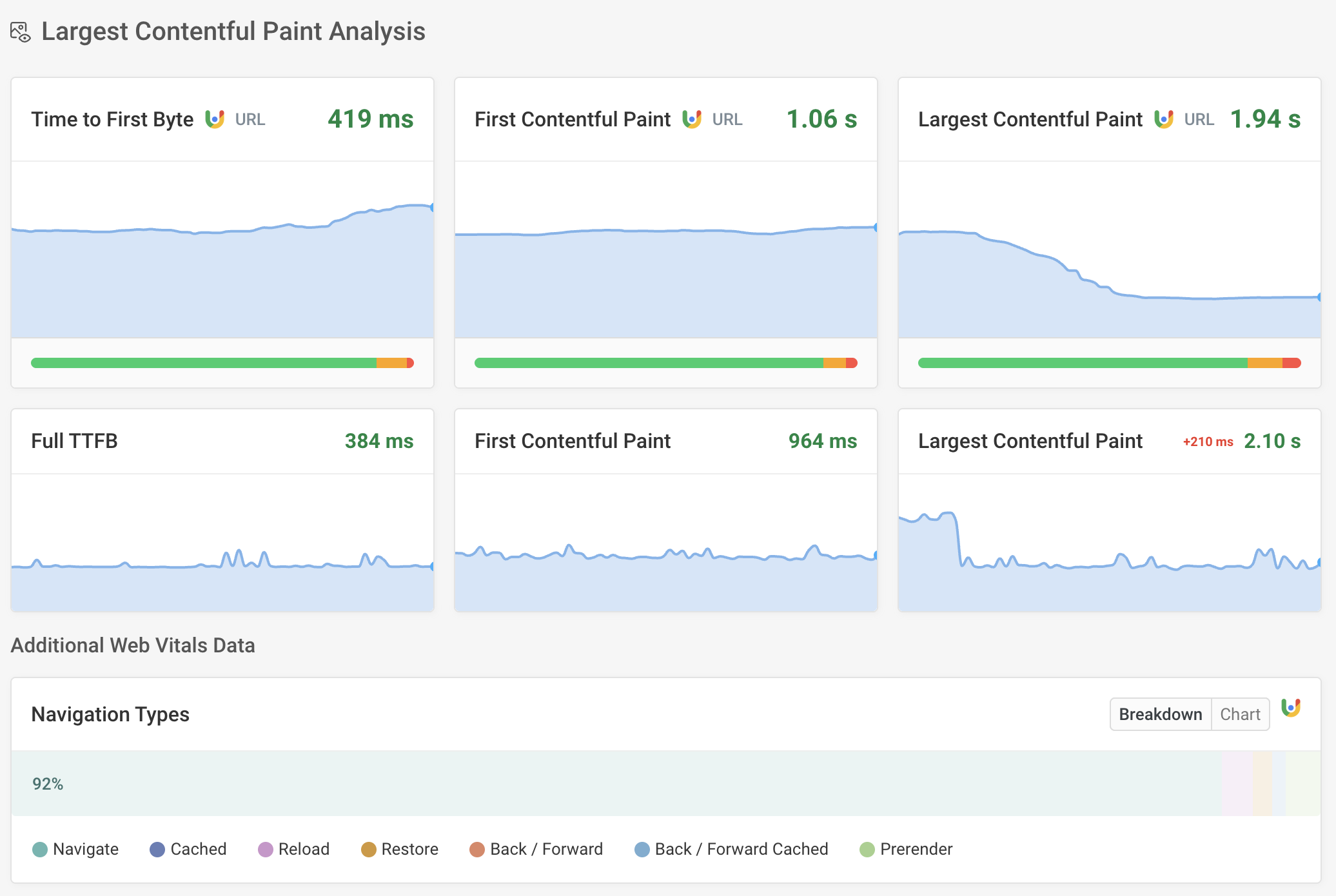
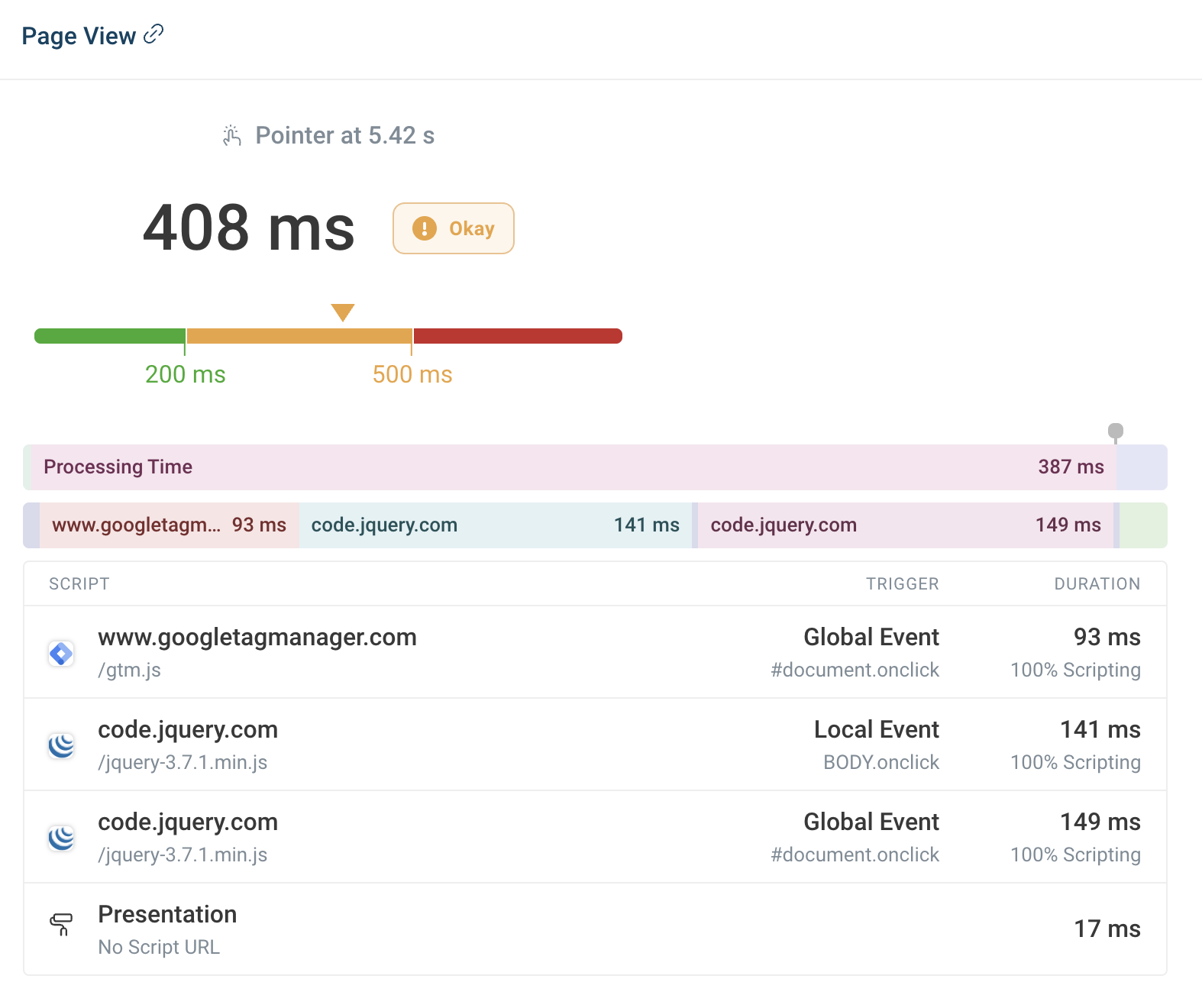
In-depth INP debug data

How is DebugBear different from SpeedCurve?

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.



