Better dashboards to analyze LCP and INP, recommended experiments, and an easier monitoring setup with a website scan.
Better RUM metric dashboards
Our real-user monitoring dashboards for the web vitals and other metrics now include a histogram and trendline at the top.
For the Largest Contentful Paint we also show:
- Optimization potential (whether for server response time, render-blocking resources, or other optimizations)
- The type of the LCP element (e.g. a background image or a heading)
- LCP sub-parts

Select RUM percentiles
You can now select what percentile you want to view, for example you can focus on the worst 5% of user experiences by looking at the p95 value. You can also choose to show the mean value.

Better INP debug data
The upcoming Long Animation Frames API can provide more in-depth analysis of interactions that cause slow INP. For example, you can see what scripts contribute to a delay and what type of processing is being done.

Website scan for lab data setup
To run a lab-based performance test you first need to do specify a set up URLs you want to monitor. Our new website scan feature makes it easy to find pages on your website based on the sitemap.

RUM data on first-party page weight and cache hit rates
We've added dashboards showing new data on page weight and whether resources were loaded from the browser cache.

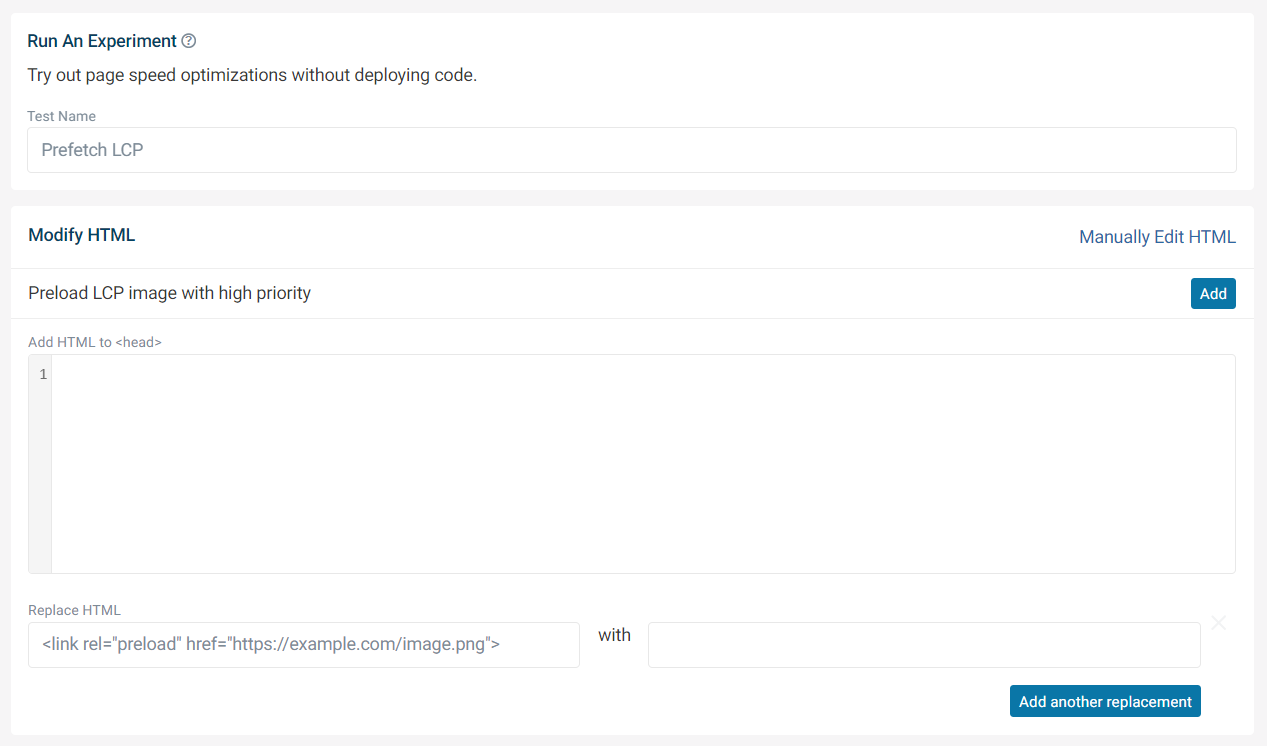
Recommended experiments
We've updated our experiments UI to make it easy to add HTML code to the top of the page. You can still click manually edit HTML to change any part of the document.
The experiments UI now also includes recommended experiments that automatically change the HTML for you.

New articles
We've published two new articles:
- What Does The Page Load Event Measure?: learn when the load event fire and whether it's a good page speed metric
- 10 Best Practices To Make Your Website Faster: learn what you can do to improve your website performance
New video on Interaction to Next Paint
Our new video on Google's INP metric explains what INP is, how to measure it, and what you can do to improve it.