Request Metrics Alternative
Monitor Google Core Web Vitals.
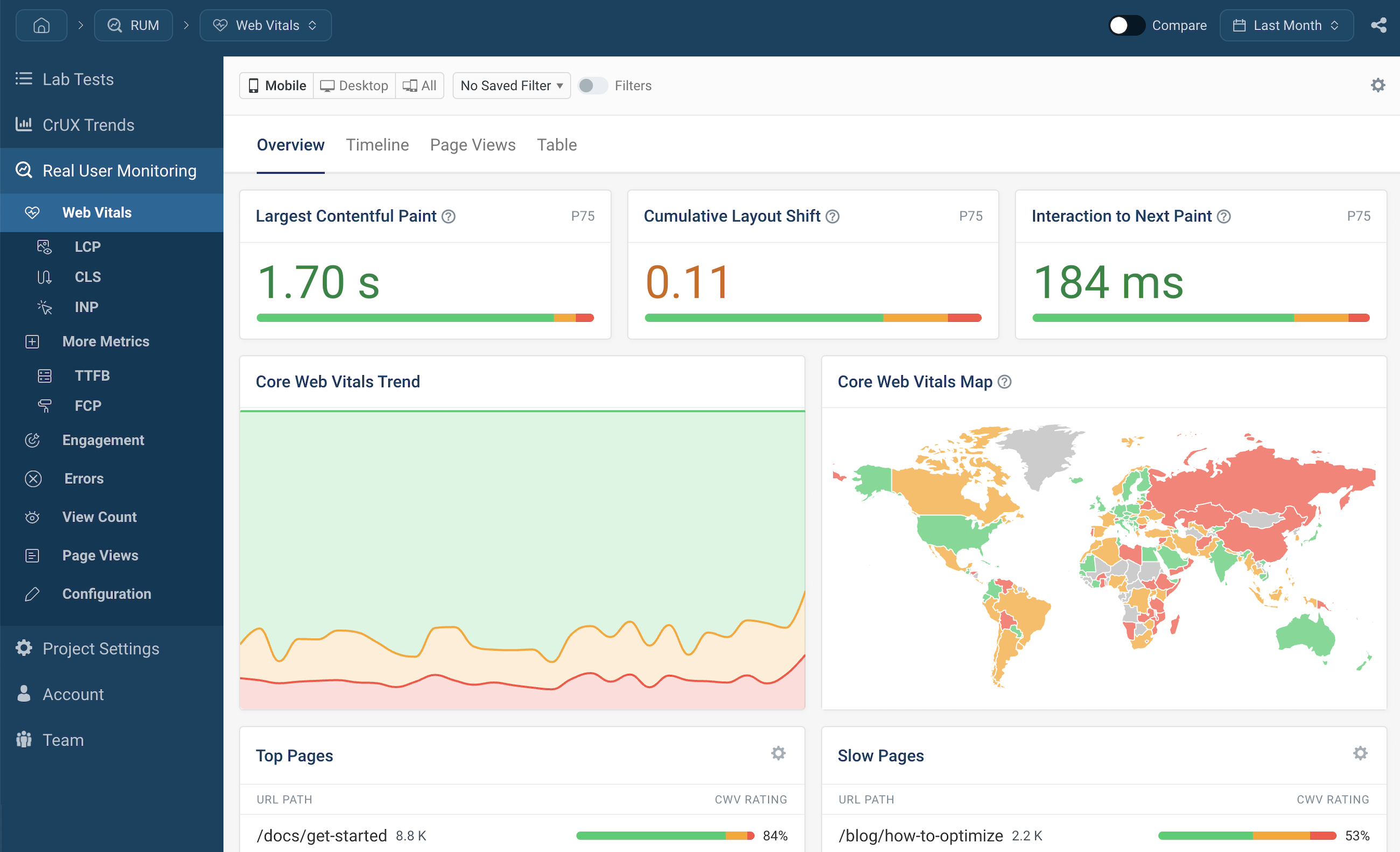
Combine real user data with lab tests and CrUX metrics.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


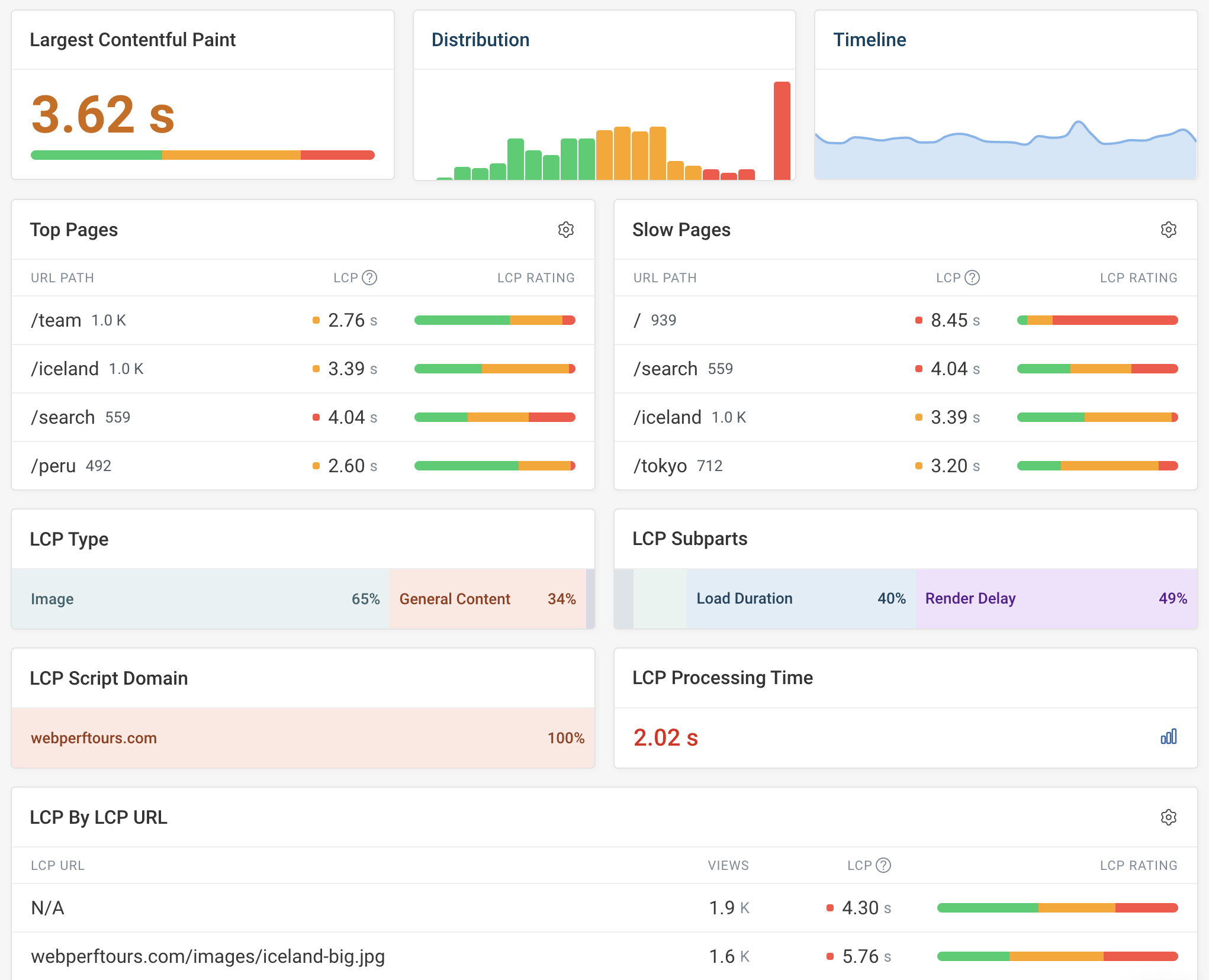
In-depth real user monitoring

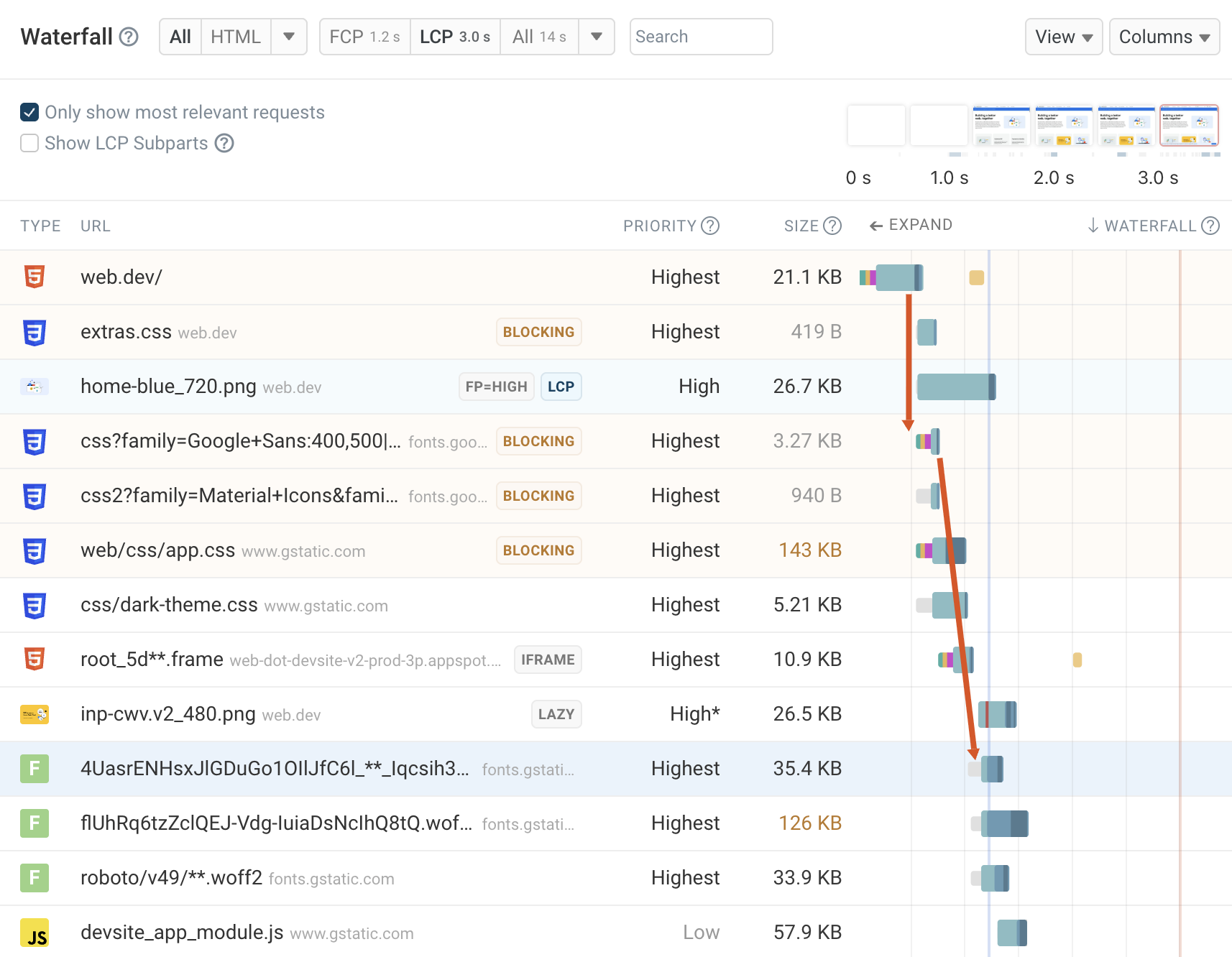
Synthetic website tests

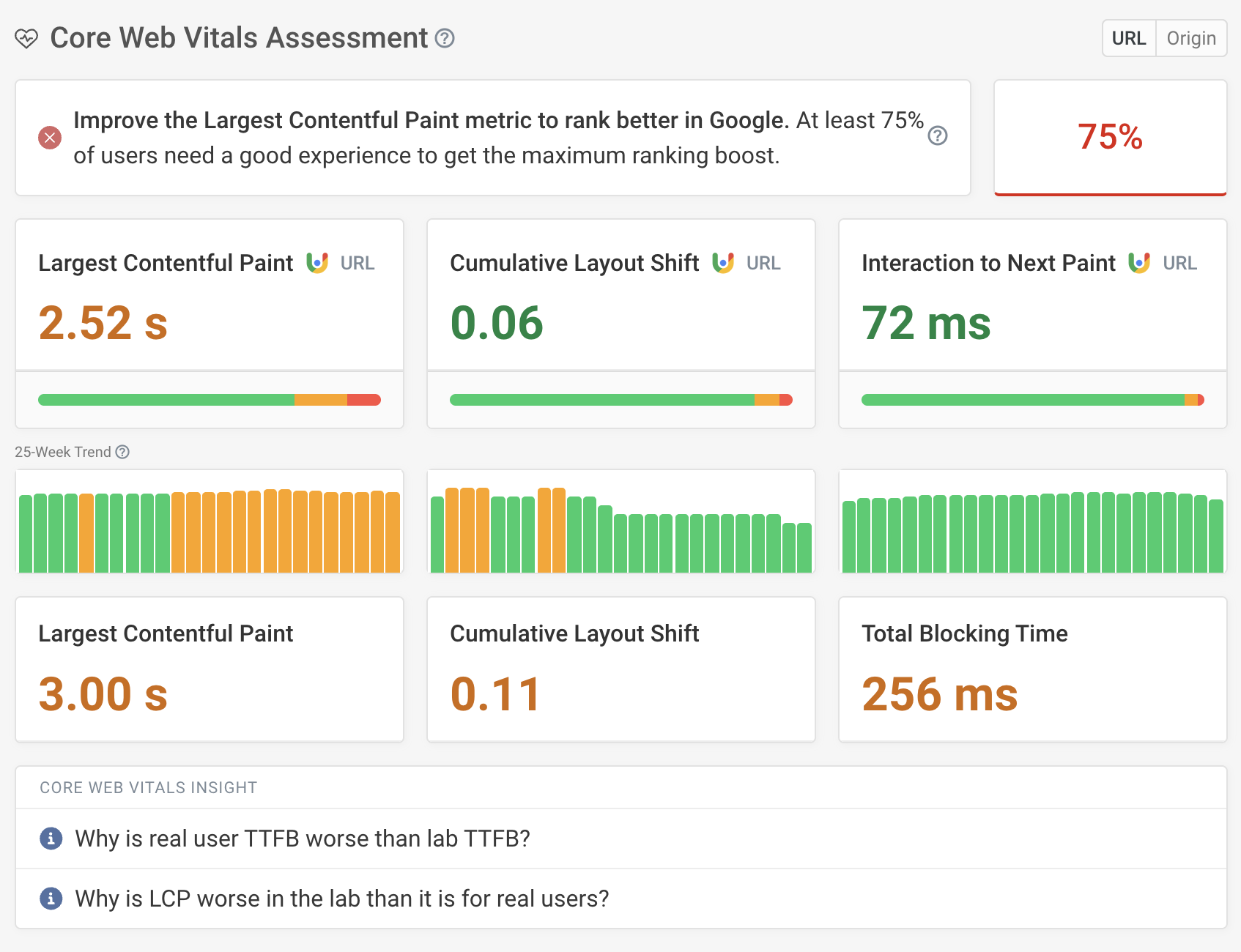
Google CrUX data

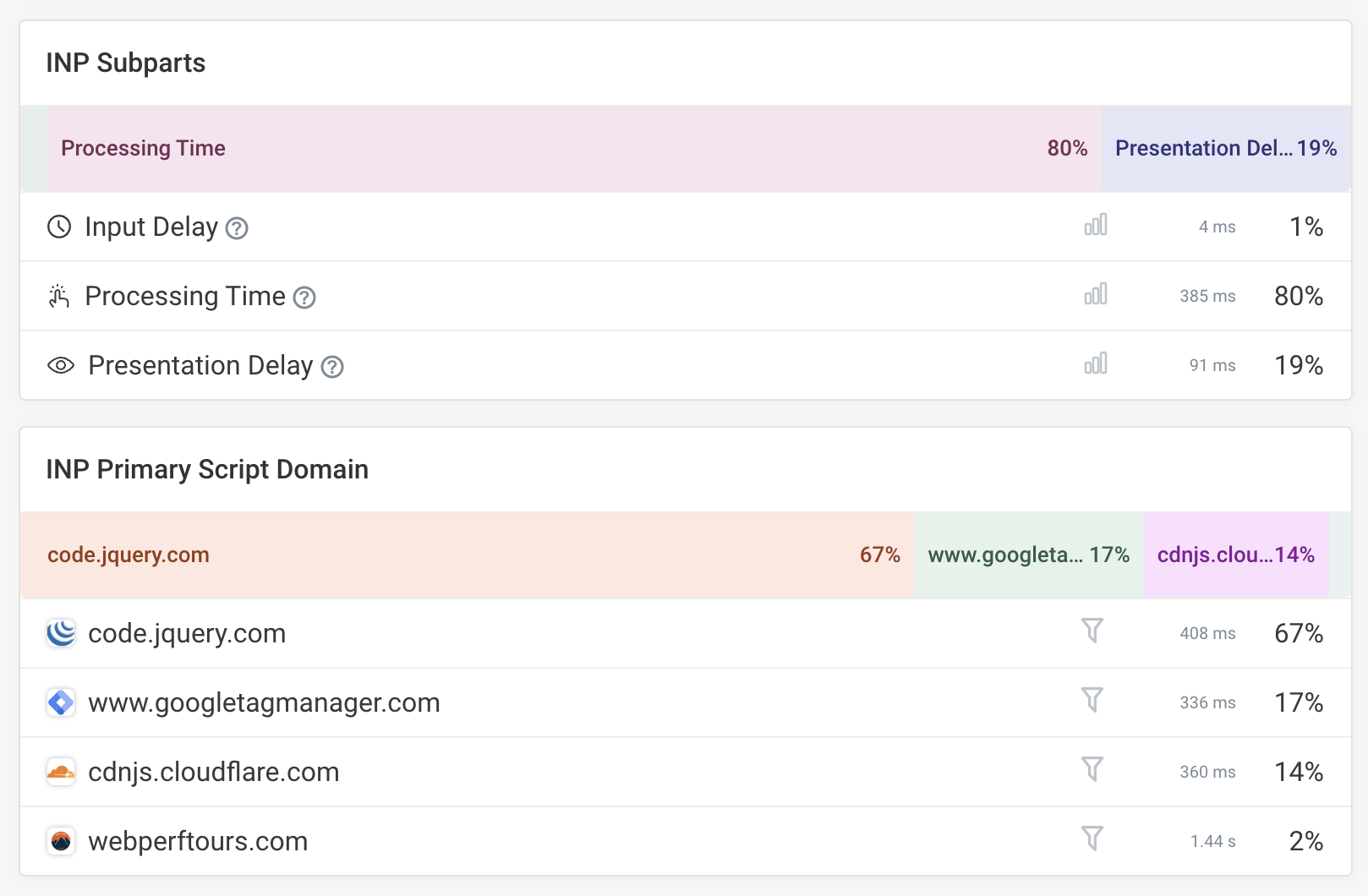
Detailed Interaction to Next Paint analysis

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.



