Lighthouse Alternative
DebugBear is an alternative to Google's free Lighthouse tool.
Continuously test the loading speed and quality of your website.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


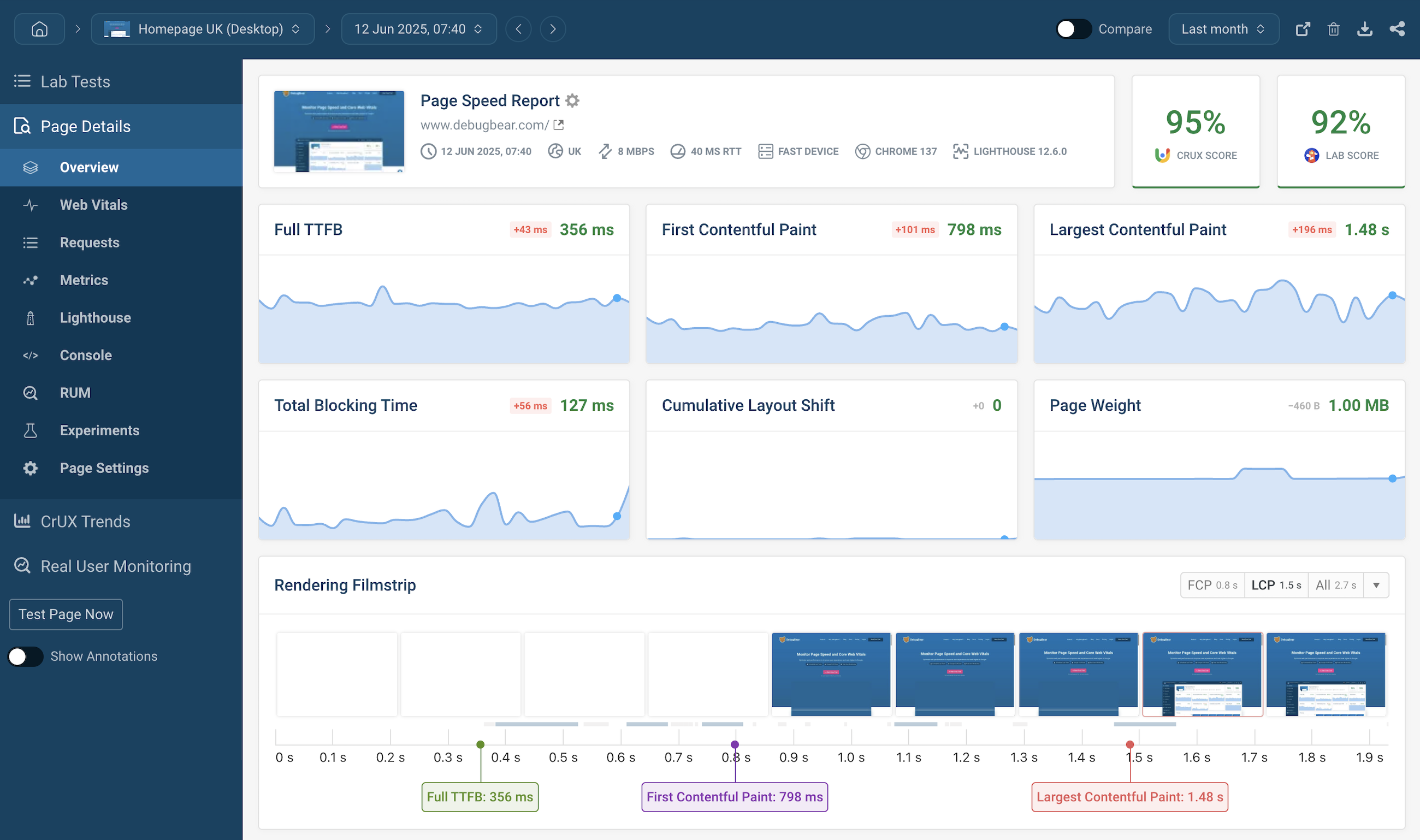
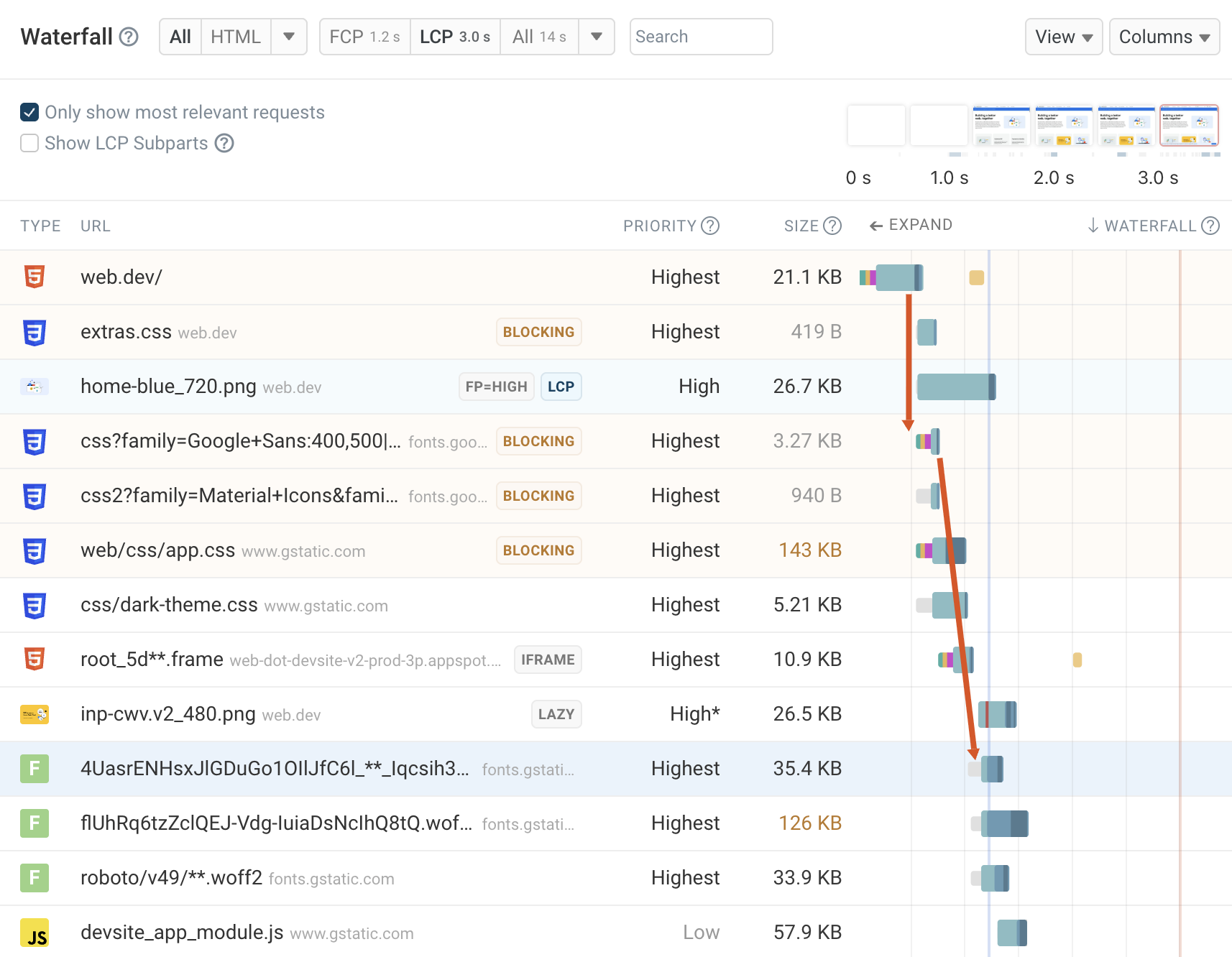
More detailed reporting

More reliable page speed data

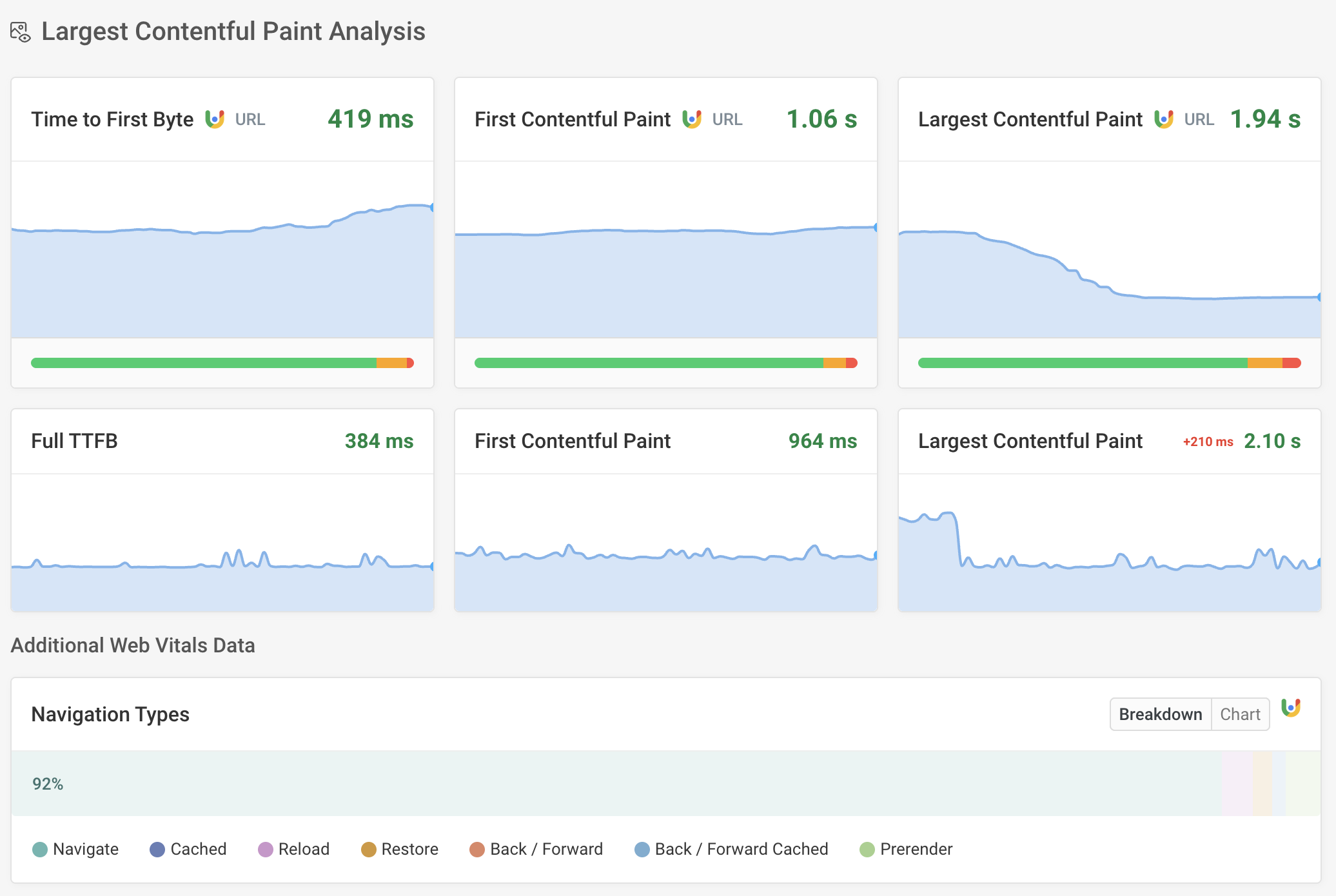
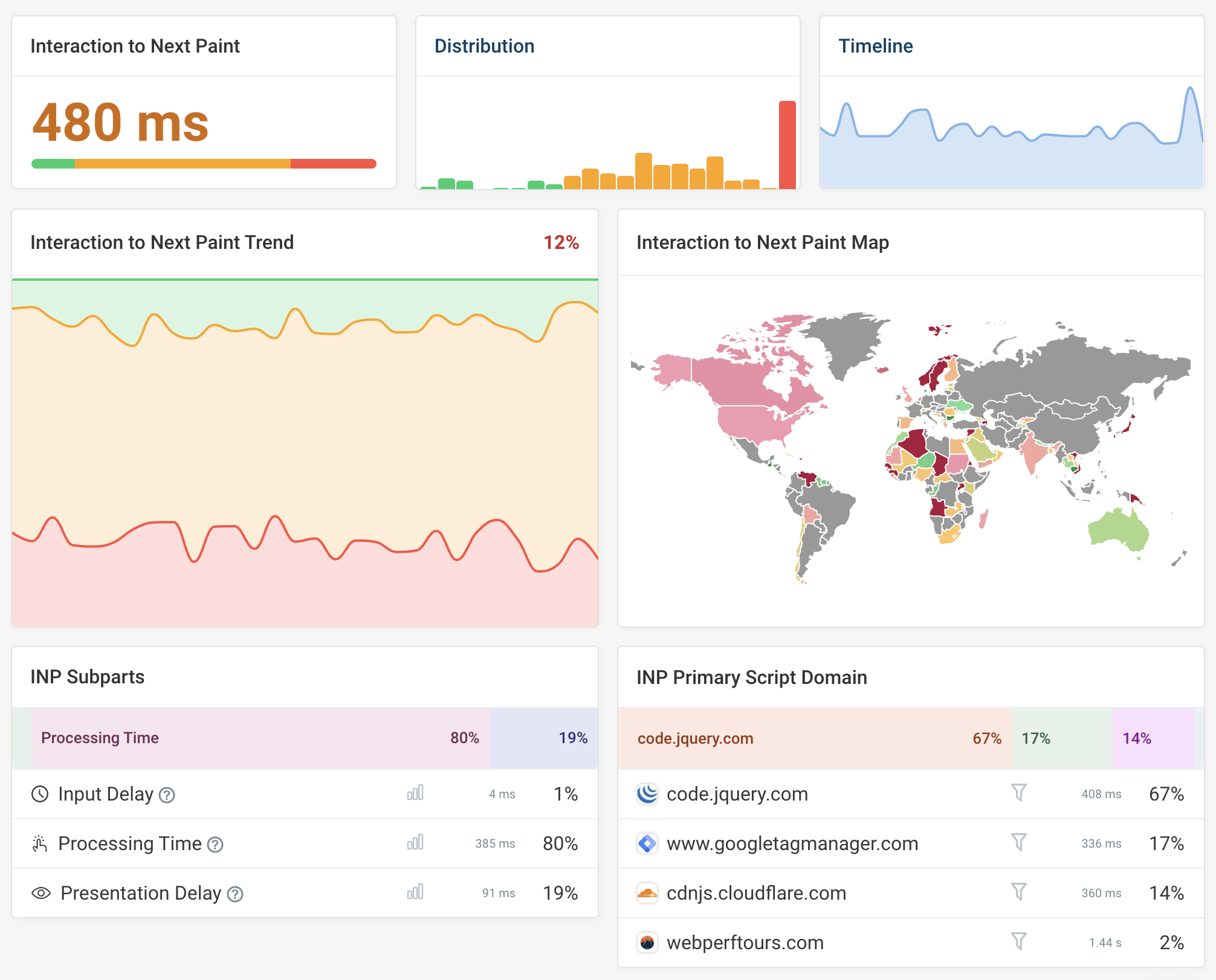
Go beyond lab tests with real user data

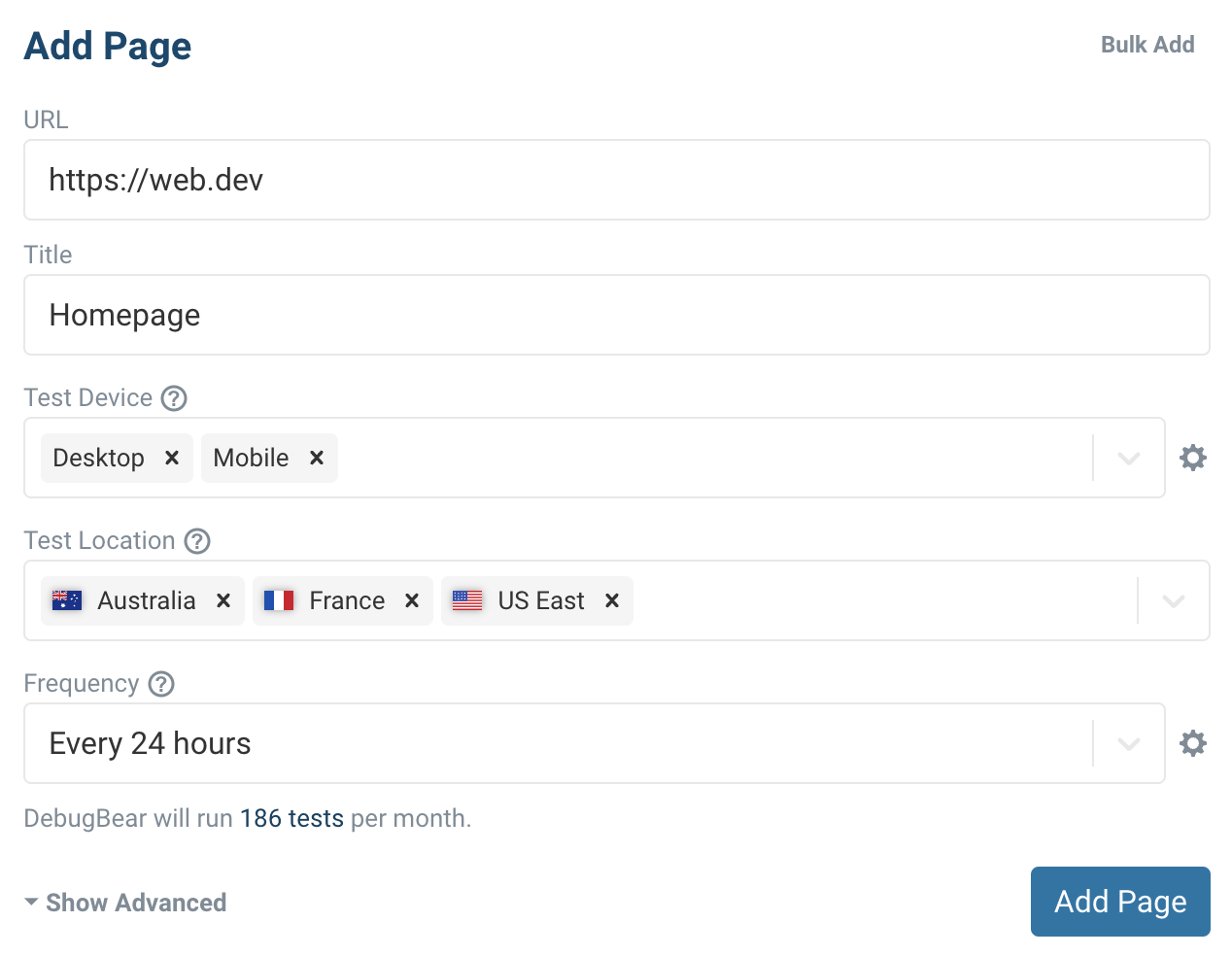
Easily configure your page speed tests

Improve the new INP metric with real user monitoring

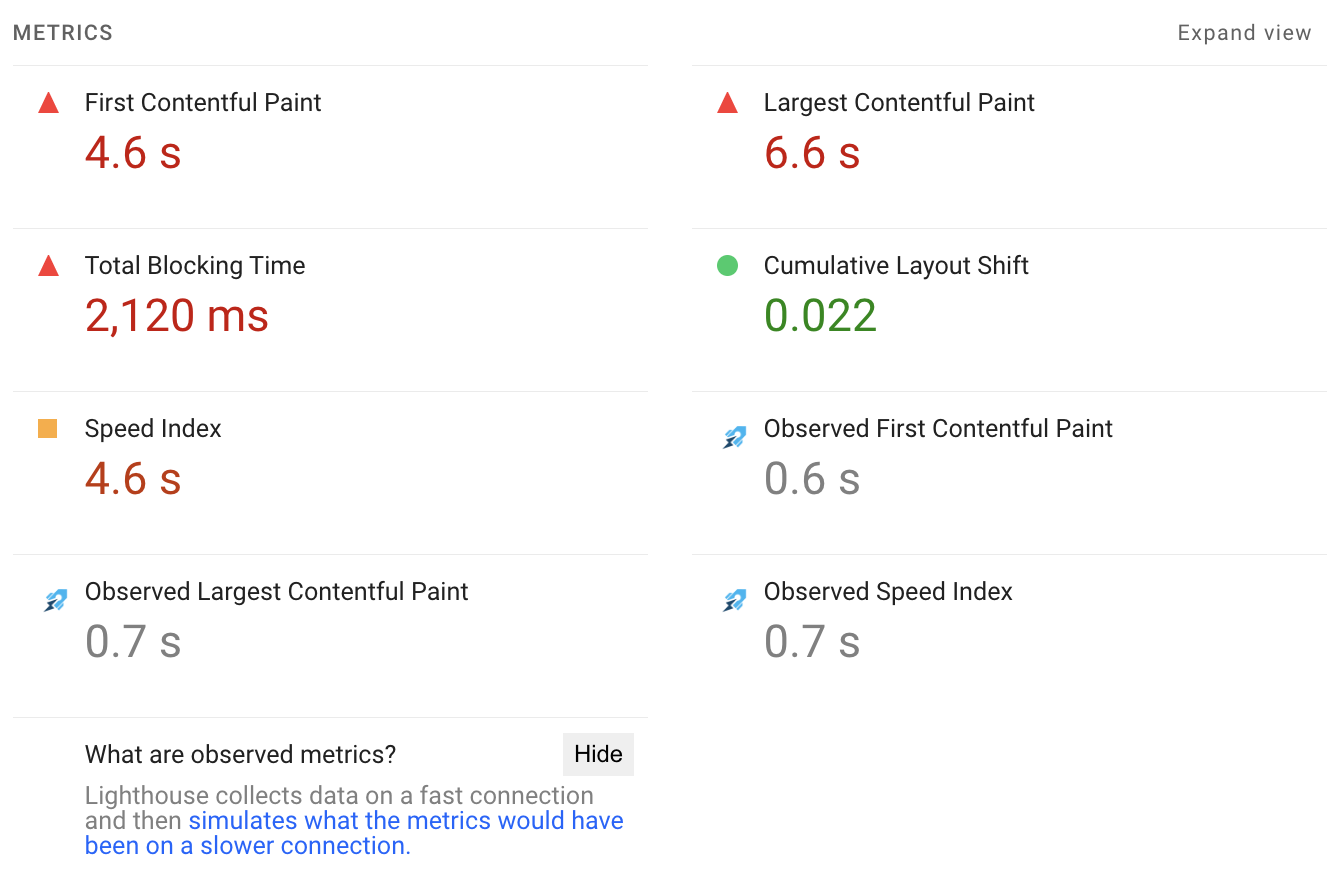
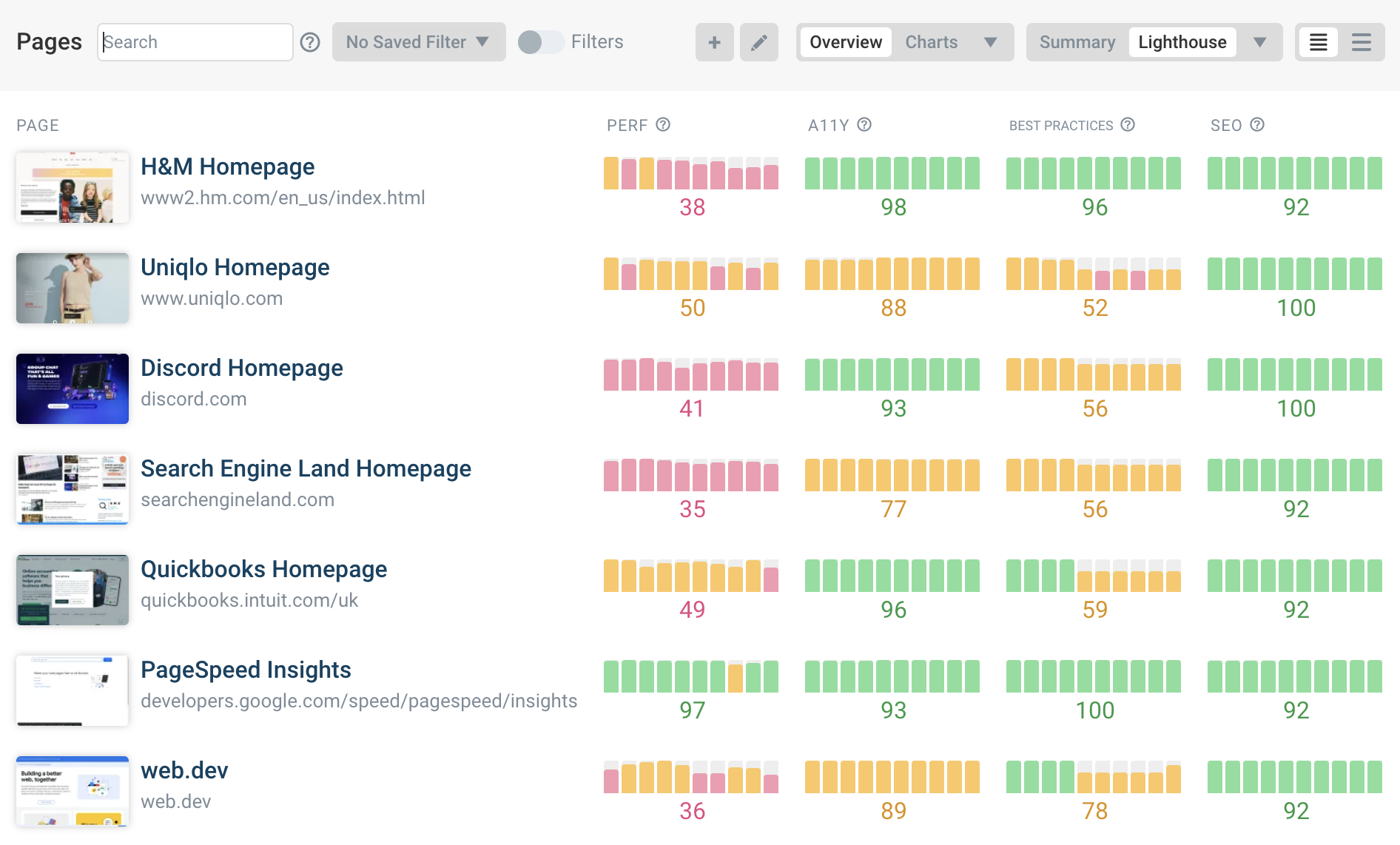
Continue tracking Lighthouse scores

You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.



