Core Web Vitals Alternative To New Relic
Optimize page experience with a dedicated browser performance tool.
Generate detailed synthetic reports and collect real user metrics.

”We've updated around 15,000 pages and saw some nice gains from it. "Good URLs" and their impressions
have increased 3x since implementation.“
”DebugBear has been an eye opener for us and has really shown what's causing the Core Web Vitals issues on our website.
Trusted By Hundreds Of Happy Customers


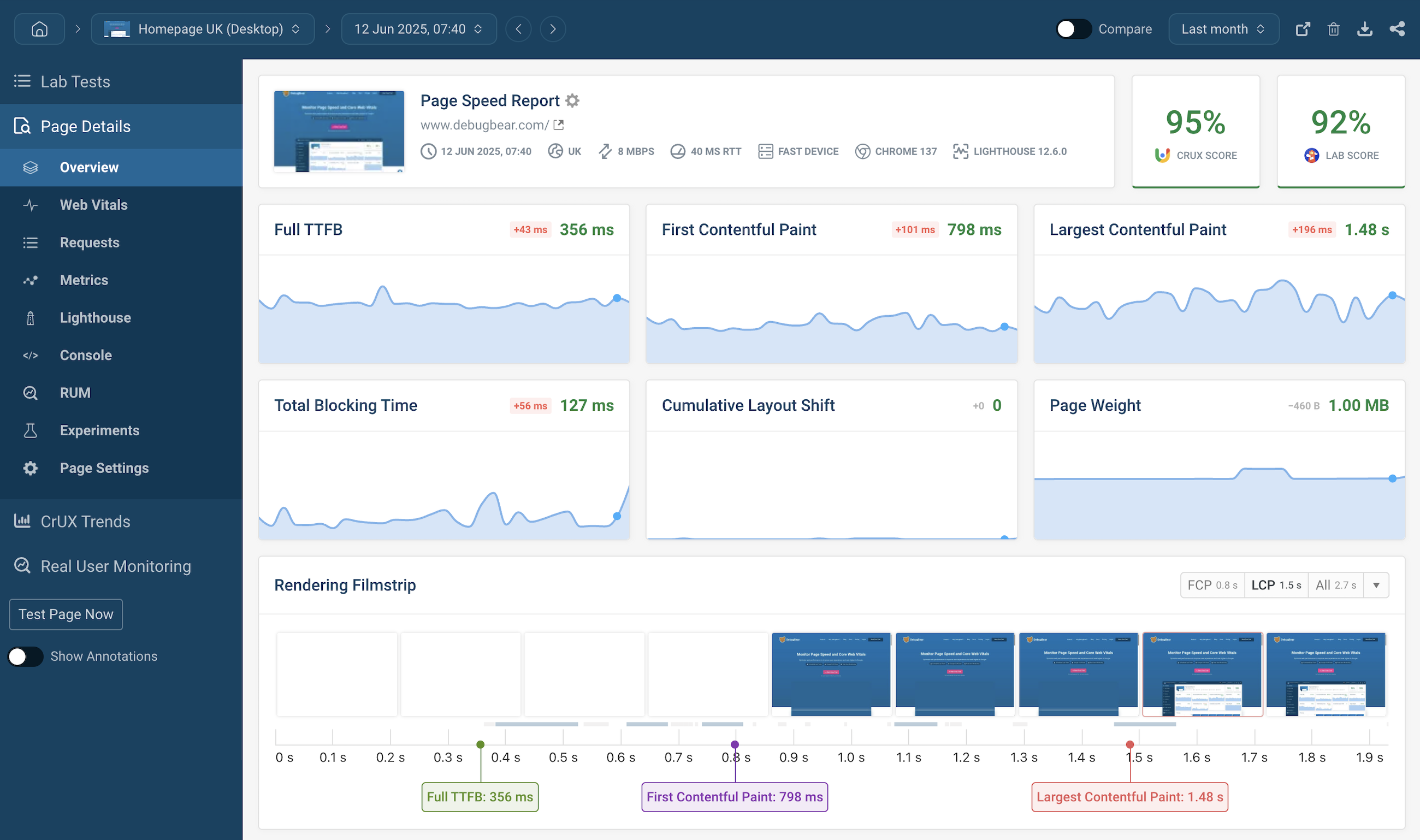
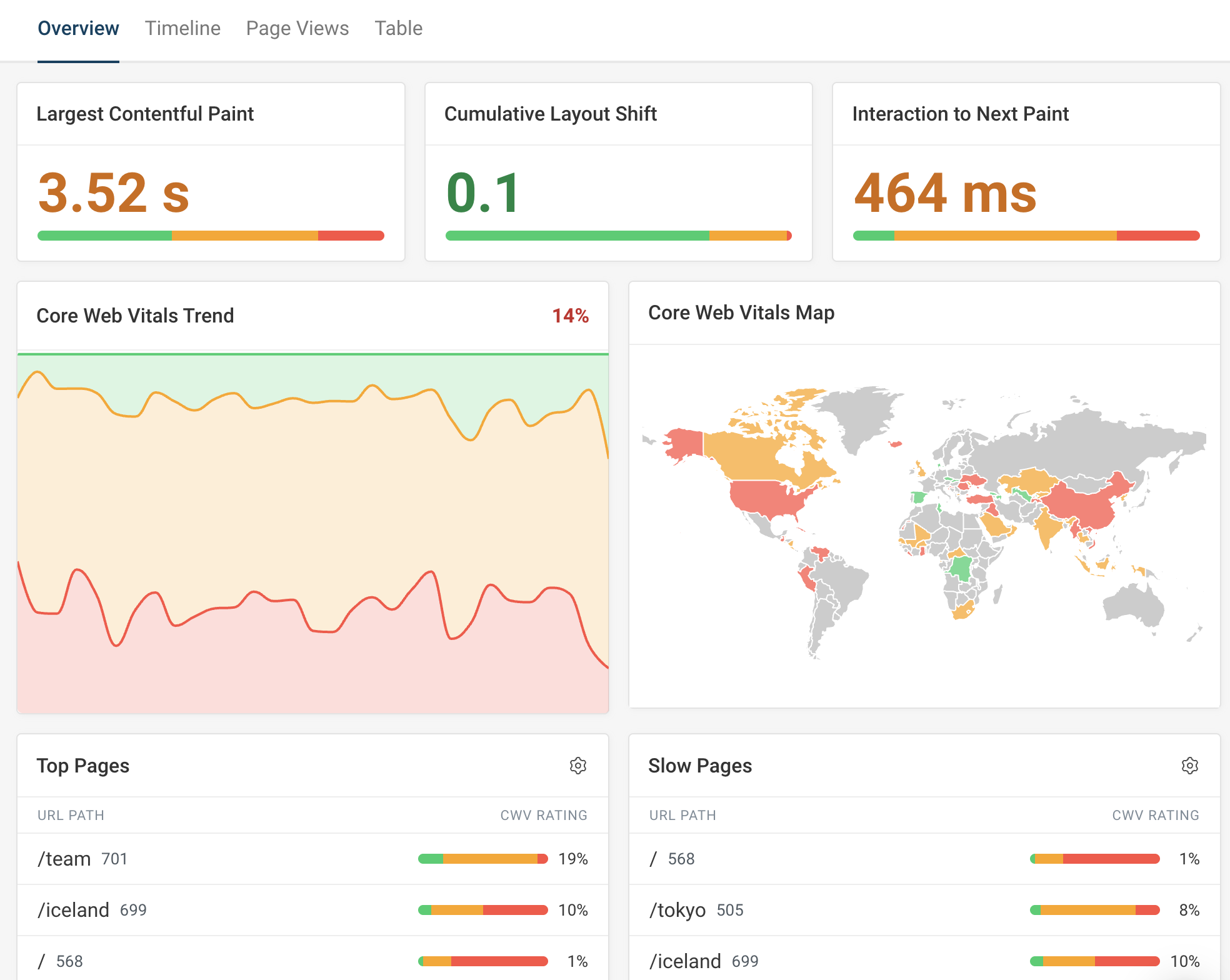
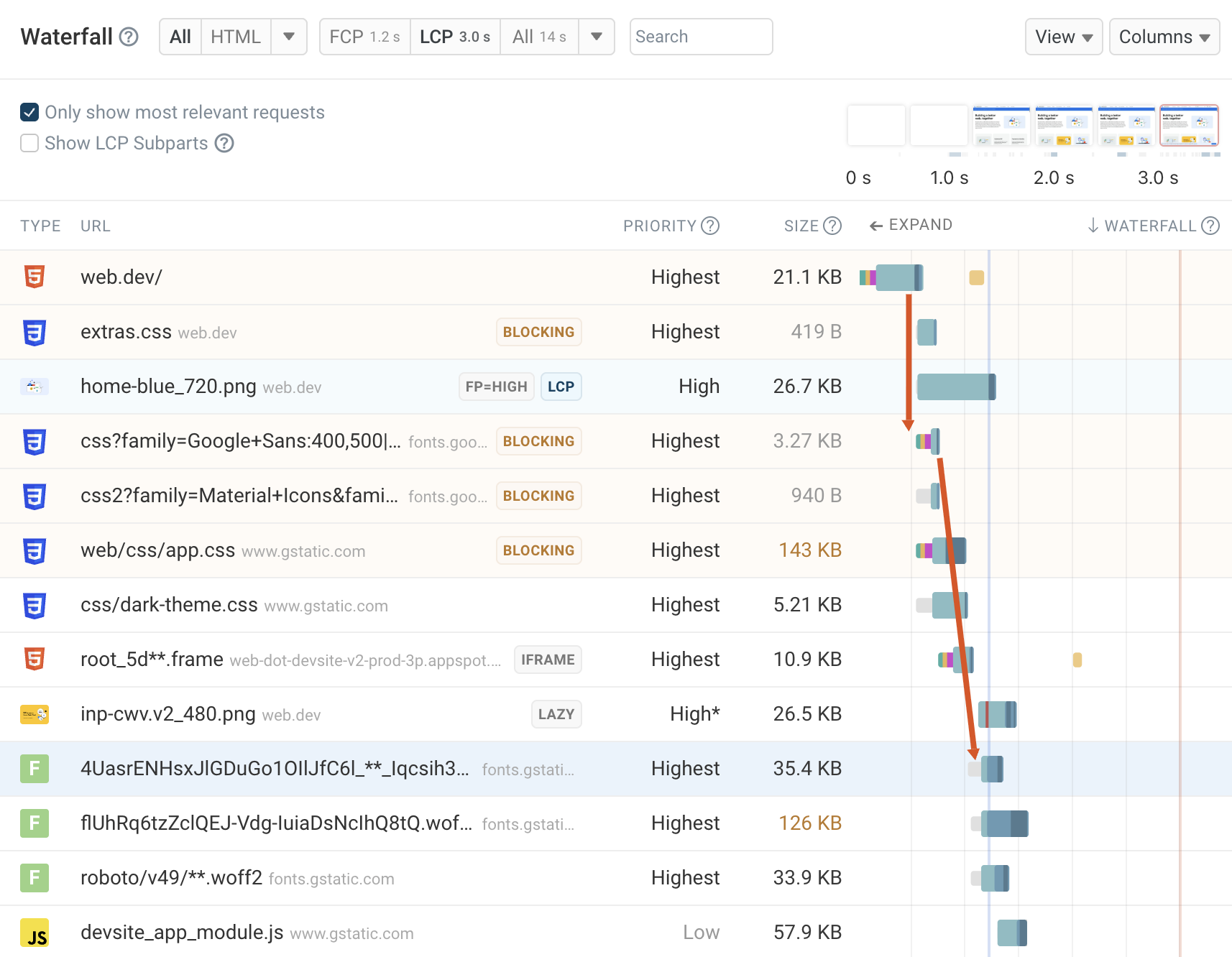
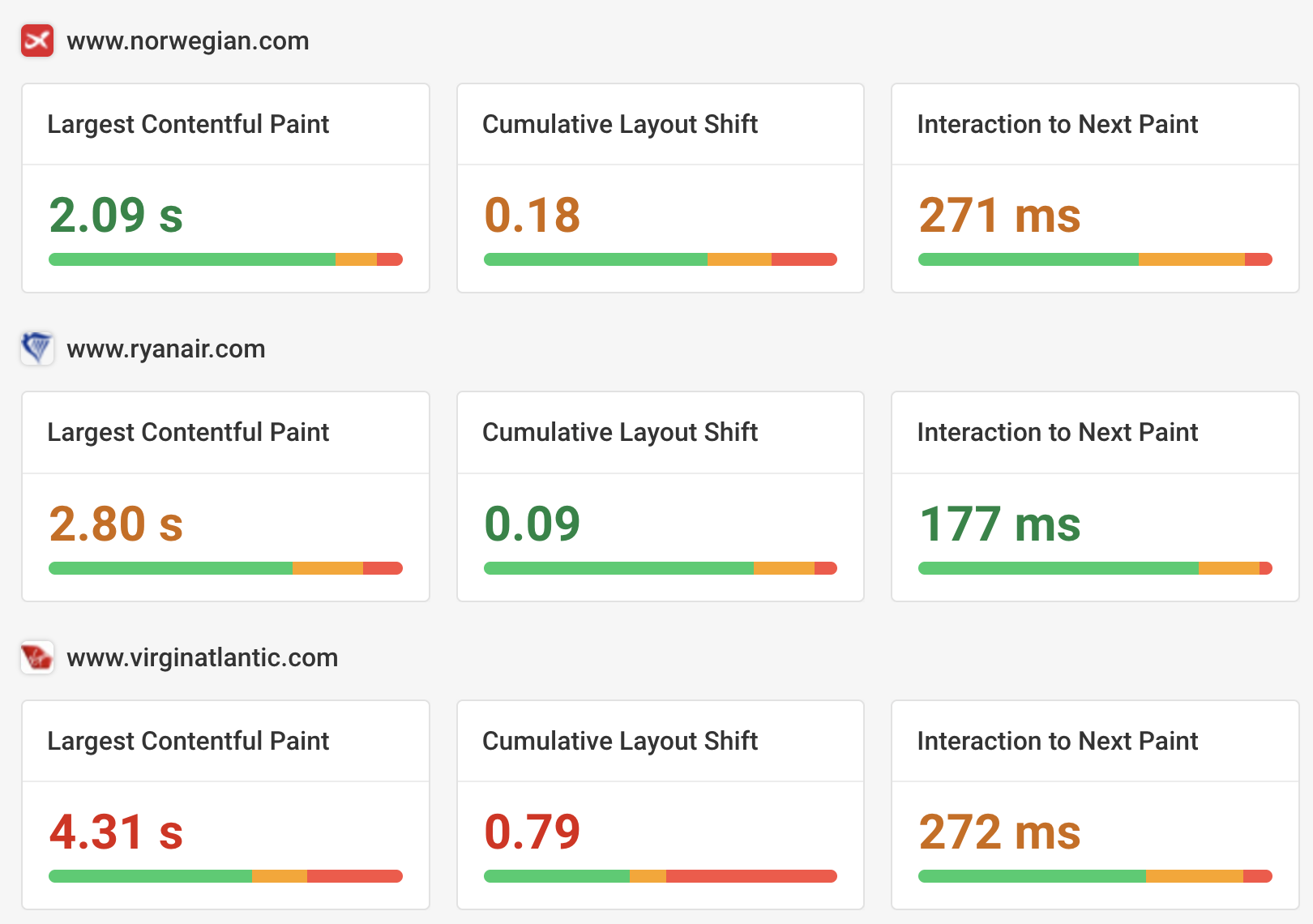
Monitor three types of Core Web Vitals data

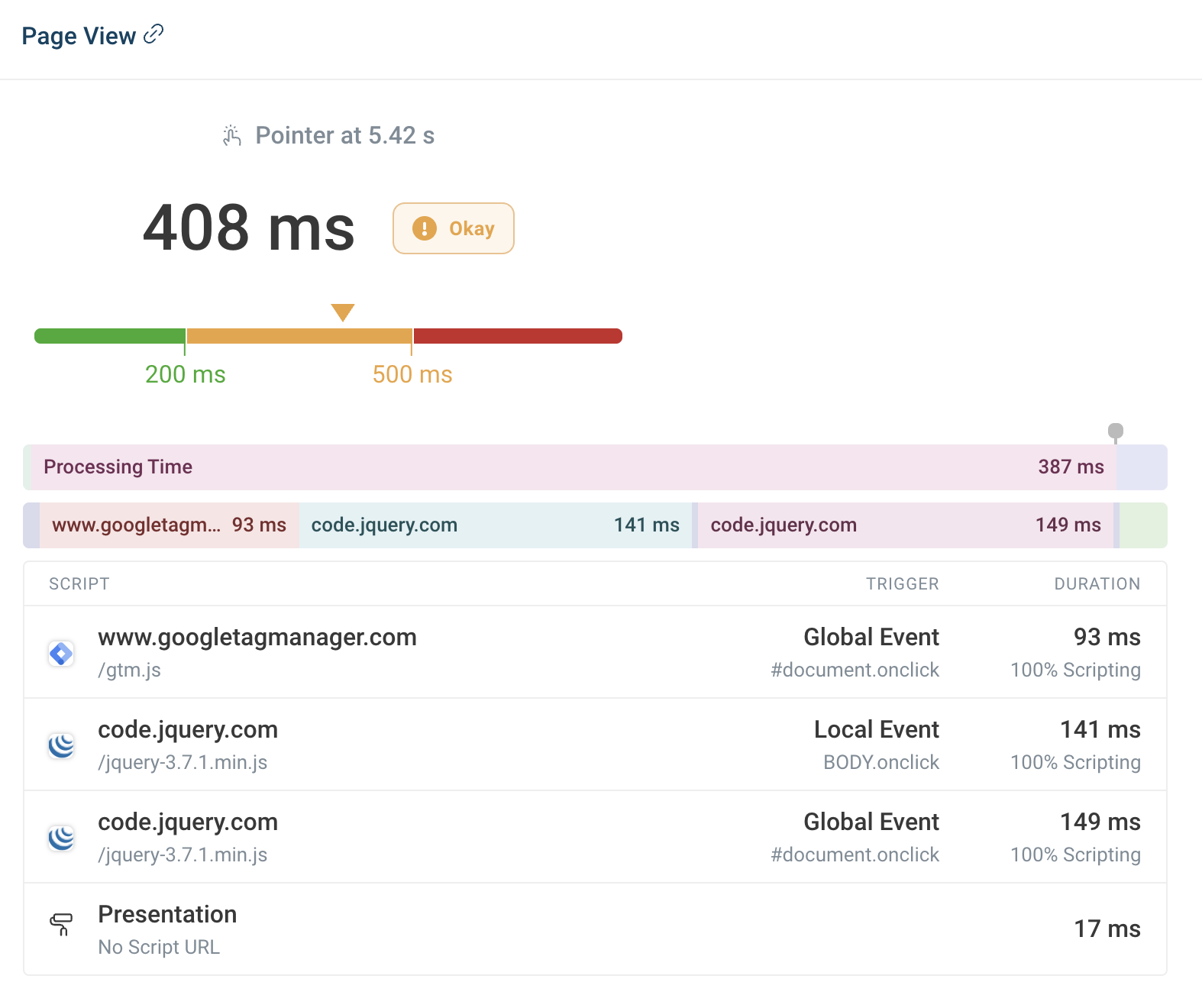
Detailed real user debug data for Core Web Vitals

Clear UX and clear pricing

Create industry dashboards

Hear from our users
You are using an old browser that is not supported anymore. You can continue using the site, but some things might not work as expected.













