Page alerts
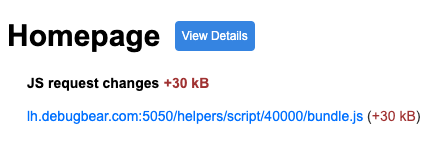
Page alerts are generated automatically when there's a significant change to a monitored page, or when a performance budget is breached.
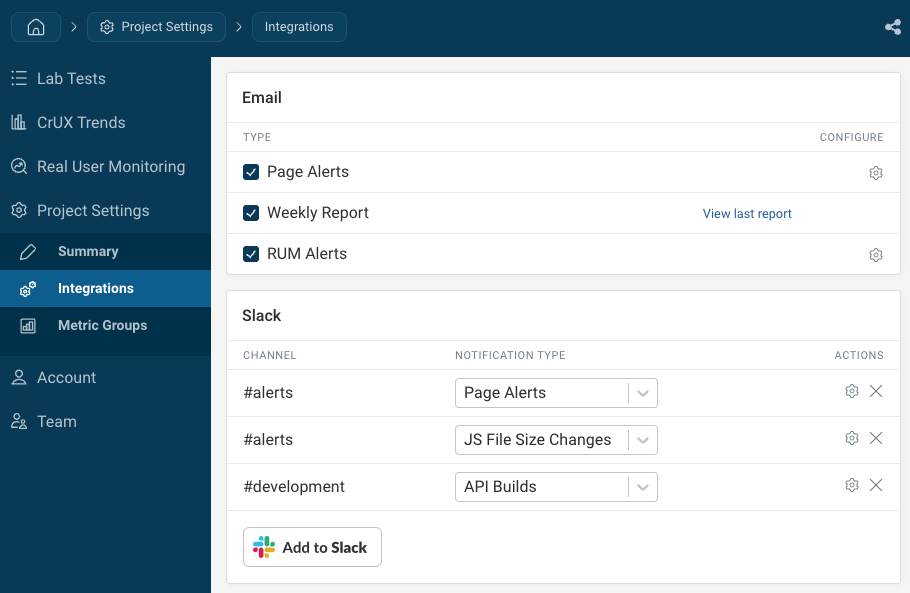
They can be sent by email or via Slack.

Opening the notification settings
- Go to your project dashboard
- Select the "Integrations" tab
- Click the gear icon next to the notification

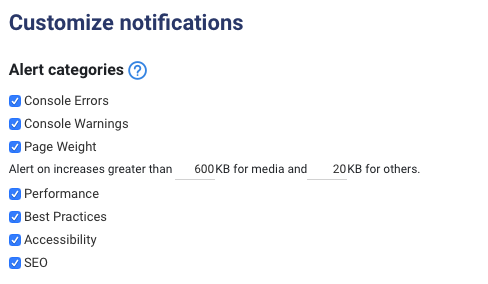
Alert categories and conditions
You can configure what changes should trigger a notification.

Console
Notify on new errors or warnings.
Page Weight
Notify when the size of the page increases significantly.
By default you'll get a notification if you add at least 600KB worth of images or video, or 20KB of JavaScript/CSS/etc.
Performance
Notify when a performance metric degrades significantly.
Performance metrics always vary between page tests. This could cause unnecessary notifications to be sent for a one-off slow server response that can't be replicated.
To avoid that, some notifications are only sent out if the performance result is consistent across two tests.
Alerts are sent once a performance budget has been breached or there has been a significant change. If alerts are expected but not being received, they may not be breaching the default thresholds.
Lighthouse audits
Notify when a Lighthouse audit starts failing.
Retries and other magic
DebugBear tries to send notifications only when it looks like there might be something actionable for the developer to do. Alert thresholds are not fixed but rather depend on the page and how much the metric has varied in the past.
If an analysis would result in a notification being sent DebugBear may re-test the page to make sure it's not just a one-off issue that can't be reproduced.
Please get in touch if you're getting notifications that aren't helpful, or if you didn't get a notification for a change that you're interested in.
Muting notifications
You can mute notifications that aren't important to you.