Comparing Test Results
Comparing test results can be useful to:
- Investigate what caused a page speed regression
- See how fast your page is today compared to a month ago
- Compare a result on a staging site to production
- Visualize your own page speed next to your competition
Enabling compare mode
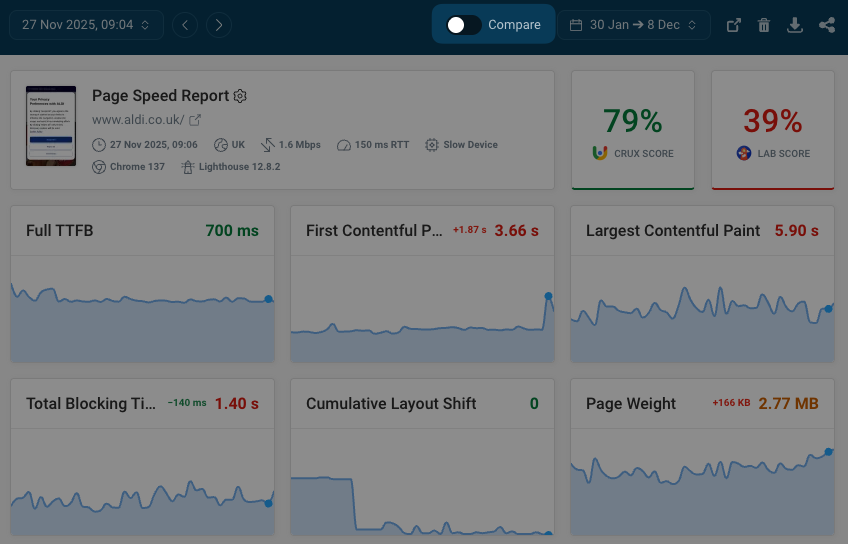
- Click on a page on the project dashboard to see the page details view
- Click the Compare toggle in the top right corner.

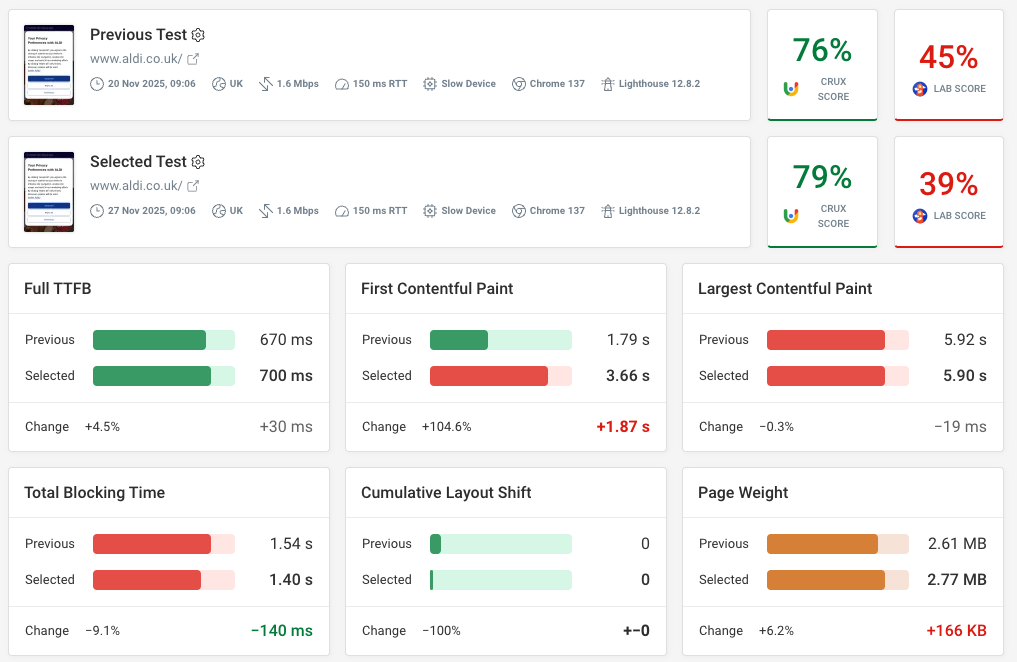
After enabling compare mode the line charts are replaced with a comparison view for the current selected result and the previous result.
For example, in this case we've selected the date where a performance regression was introduced and can then compare the before and after data.

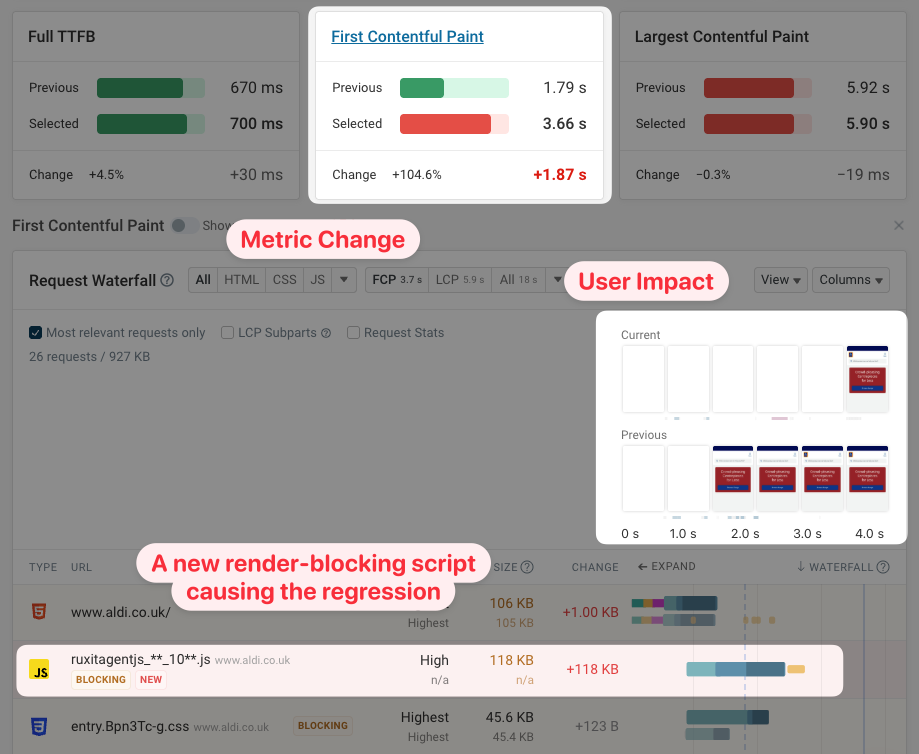
We can see that there was an increase in the First Contentful Paint metric. If we click on the metric title we get more insight into what changed:
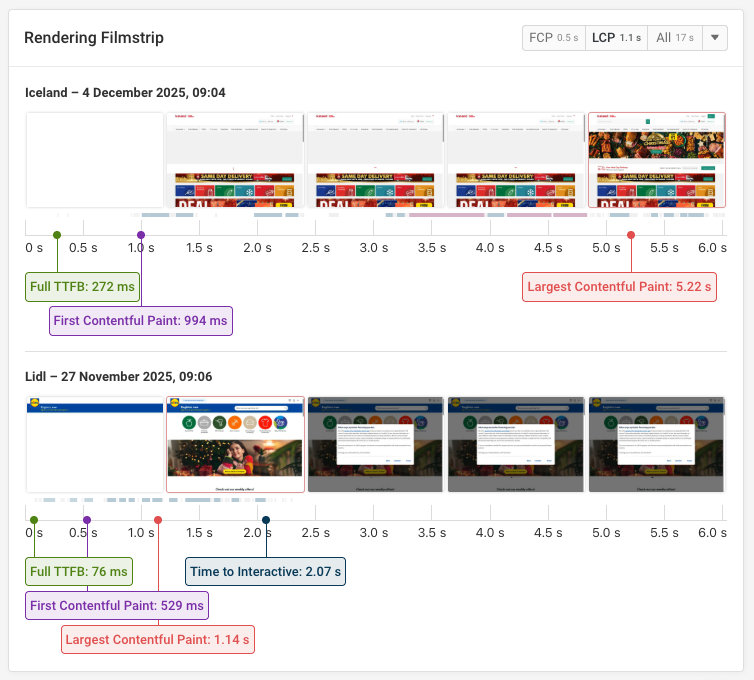
- The filmstrip view shows us that visitors now wait longer for content to appear
- The waterfall view highlights a new render-blocking JavaScript request
We can then investigate the change that added the new JavaScript file, check if it needs to be render-blocking, and see if it can be optimized to load faster.

Comparing test results across different pages
To compare results between two pages you can:
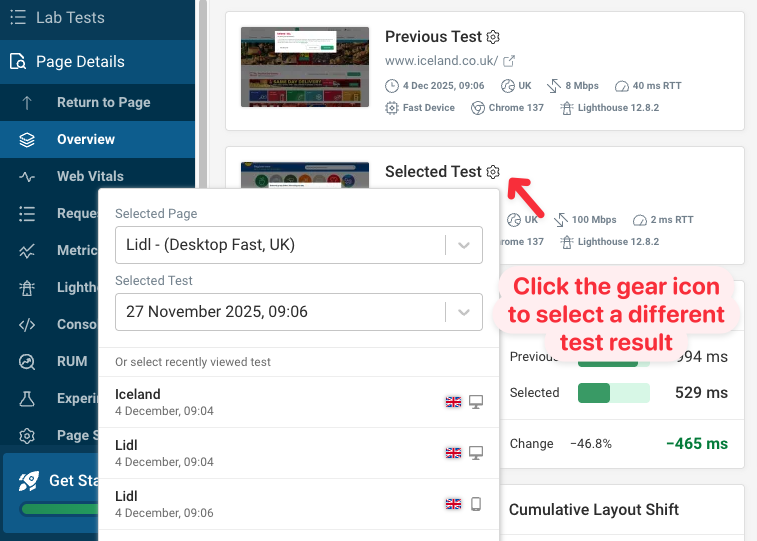
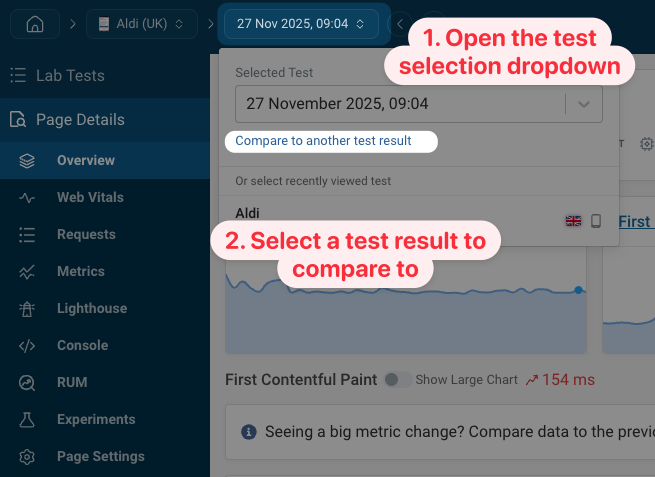
- Open the test result dropdown
- Click Compare to another test result

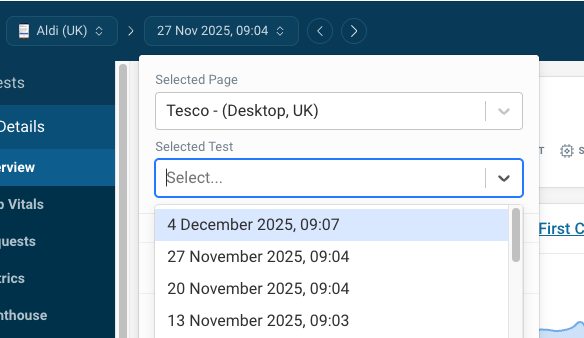
- Finally, select the page and test date you want to compare to

You can then compare the loading speed of the two pages to each other.

Changing the results that are included in the comparison
Once you've entered compare mode you can also click the gear icon to change the selected test result.