How To Set Up Web Performance Budgets
A web performance budget helps you avoid gradual performance regressions. It allows you to set a maximum threshold for site performance metrics.
If you set up a performance budget in DebugBear you'll get an alert when a page starts going over budget. You can also set up performance budgeting for your CI builds.

How to set up a performance budget
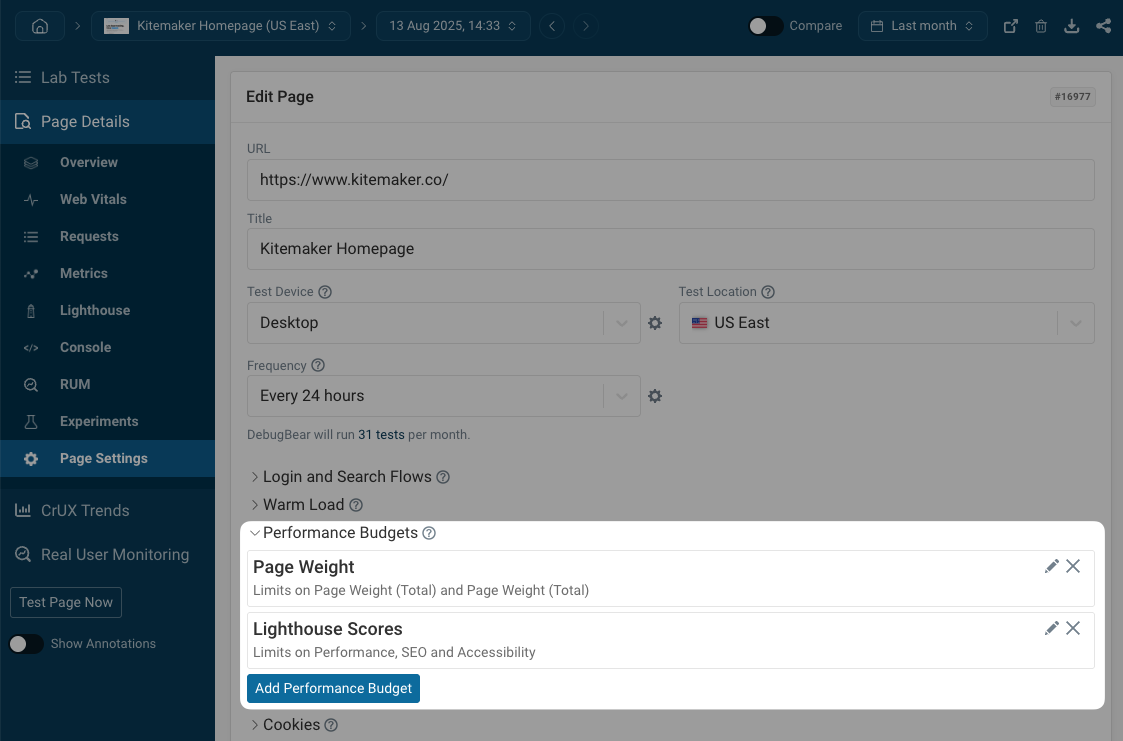
When creating or editing a monitored page click Show Advanced and then expand the Performance Budgets section.

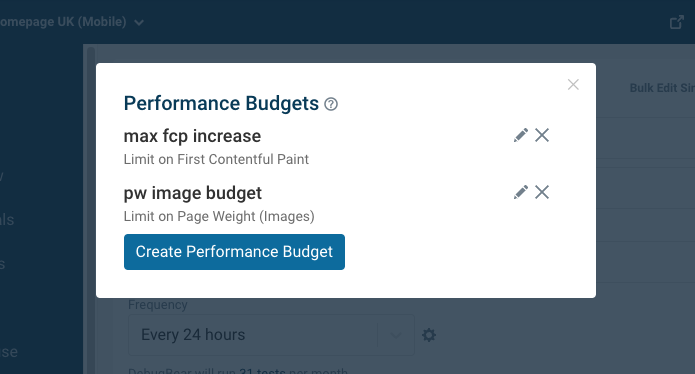
Then either select an existing budget or click on Create Performance Budget.

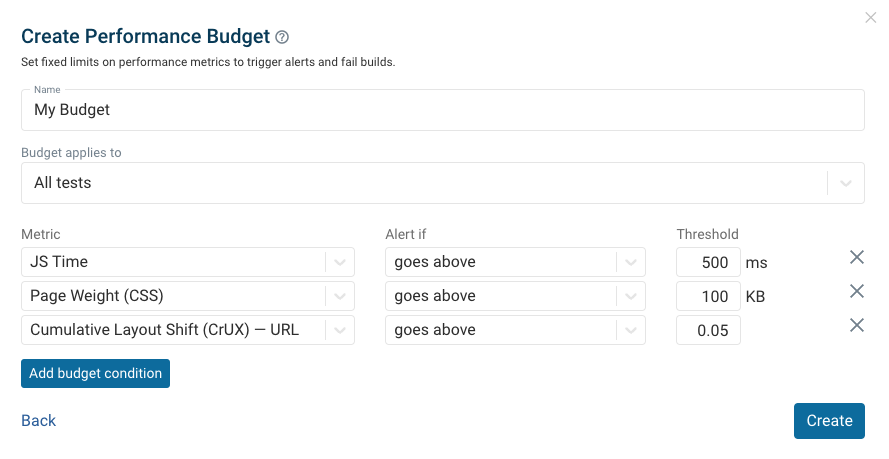
You can then add metric thresholds to your budget. There are two types of threshold:
- absolute thresholds – budget failed if metric goes above or below a certain value
- relative thresholds – metric changes based on a percentage increase to the previous test result
Budgets can apply to all tests or only to scheduled tests or API builds. For example, if your preview deployments are blocked from indexing their SEO score will be lower, and you might want to set a different SEO budget for them.
A custom environment test is a test that uses a different URL from the main monitored page.

Impact on CI builds
After setting up a budget API/CI builds will fail if a budget threshold is exceeded. If you've set up the GitHub integration the build will also fail on GitHub.
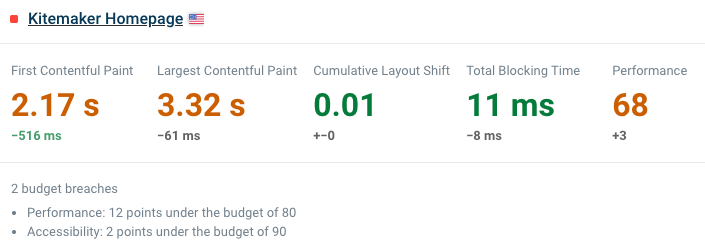
You can view the status of each test in your lab test history.

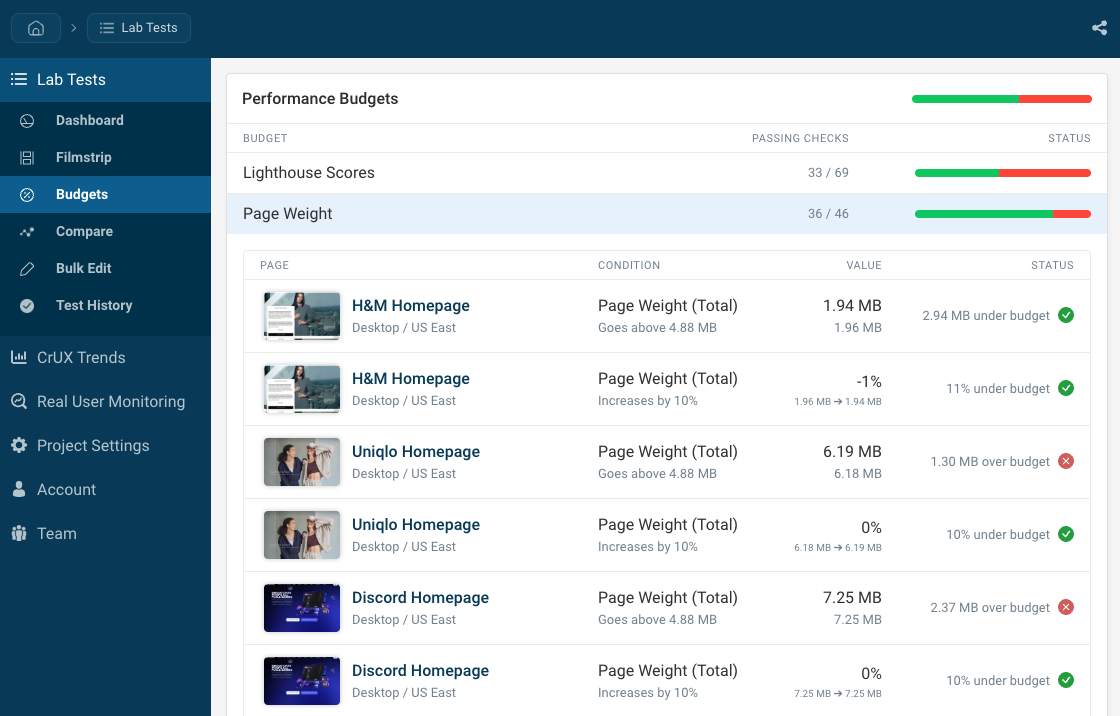
Performance budgets dashboard
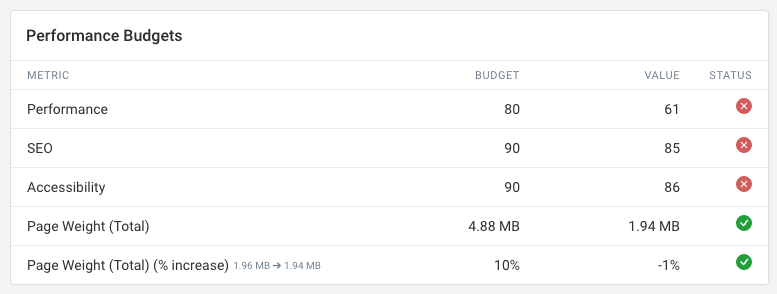
You can view the overall status of all budgets in the lab test Budgets dashboard.
The dashboard also lists all individual checks, by looking at each page that the budgets applies to and finding all applicable budget conditions.

Performance budgets for real user monitoring data
You can configure budgets for RUM data as part of the RUM alert configuration.