How To Create Page Groups
Creating a Page Group in RUM allows you to filter through data to see how a section of your website is performing. For example, you can break down your data into different page templates.
Create A Page Group
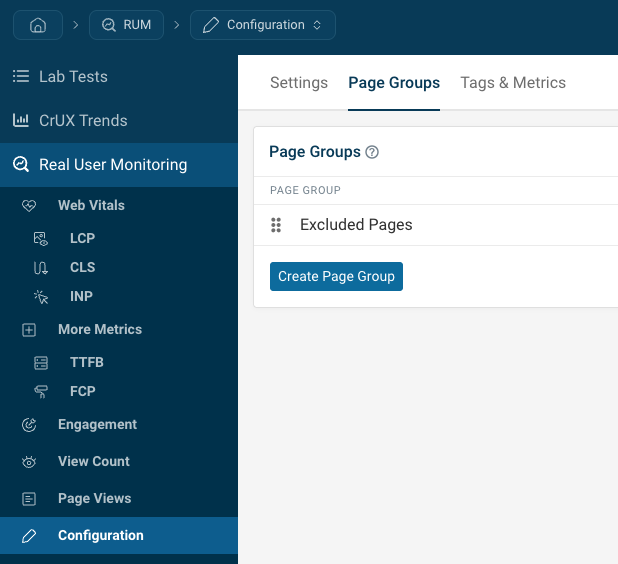
To create a group, open your real user monitoring data, select Configuration and then open the Page Groups tab.
Click Create Page Group to create a new group, specify a name, and select what page views should be included.

The group will only be applied to new page view data that is recorded after the page group has been set up.
Can a page belong to multiple page groups?
A page view can only be assigned to one page group.
Consider assigning different tags for additional categorization.
Exclude URLs from data collection
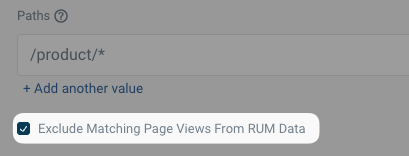
In addition to using page groups to organize your RUM data, you can also use them to disable data collection on specific sets of pages. Check the Exclude matching pages from RUM data checkbox to enable this.

Page view matching options
You can assign a page group based on 3 criteria:
- A wildcard match for the URL Path
- A regular expression match for the full page URL
- Based on whether an element matching a specific CSS selector is present on the page
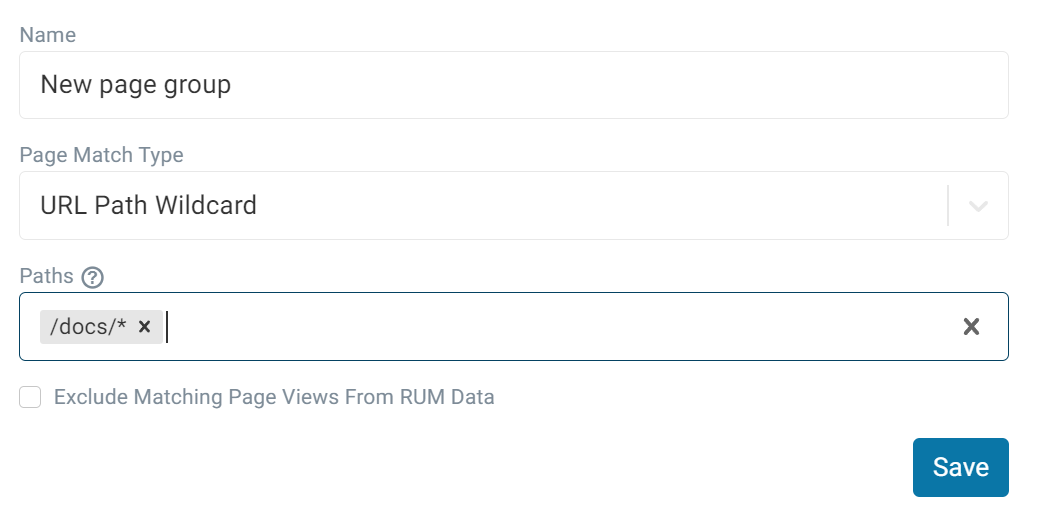
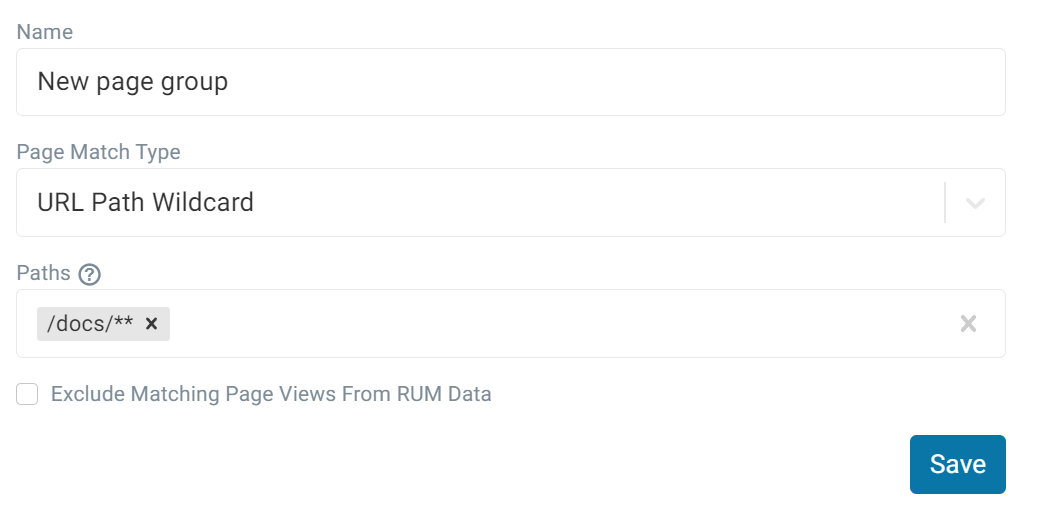
URL Path Wildcard
When adding a path, you can use an asterisk as a wildcard to match any character other than /.
In the example below /docs/* matches /docs/article but not /docs/feature/article.

Adding two asterisks will match both /docs/article and /docs/feature/article.

Once you've added all of the paths that you want to include in your group, click Save.
If you want to check if a specific URL has been included in a group, you can click the Test Page Group Rules then add your path or URL. If it's included in a group then the result will appear to the right.
You can prevent data being collected for pages in a page group by checking Exclude Matching Page Views From RUM Data.
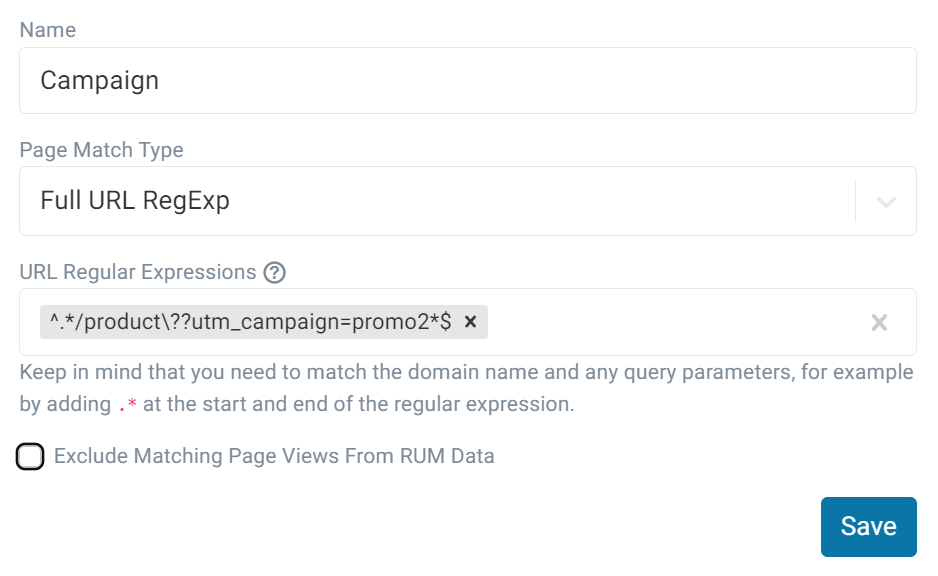
Full URL Regular Expression
Selecting Full URL RegExp from the dropdown will allow you to create a page group based on a regular expression that matches the full page URL, including the domain name and any query parameters.
The full domain including the website origin and query parameters might look like this: https://example.com/about?utm_campaign=a&view=detailed. For your regular expression to match the whole URL you might want to use the .* pattern at the start and end of the expression. For example, .*/about\?utm_campaign.* will match any about page with the utm_campaign query parameter regardless of the domain name or any query parameters that follow.
Any visits matching this expression will be included in the page group.

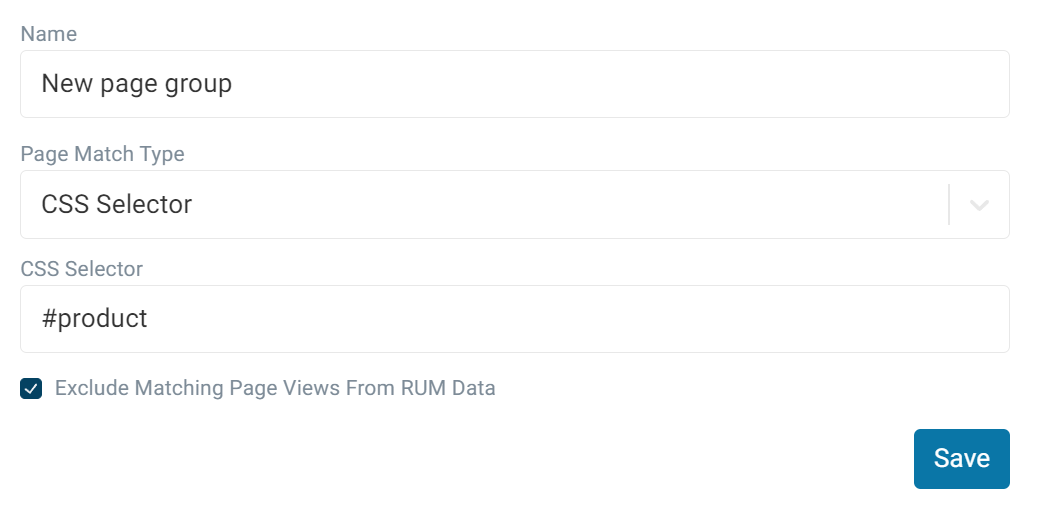
CSS Selector
You can also create a page group based on a CSS selector. Here we have selected all pages that contain an element with a CSS ID of product.

Once you've added the CSS selector that you would like to use, click Save.
Make sure that the element matching this selector is present when the DebugBear RUM snippet loads. If it only appears later then the page group won't be assigned.
View Results
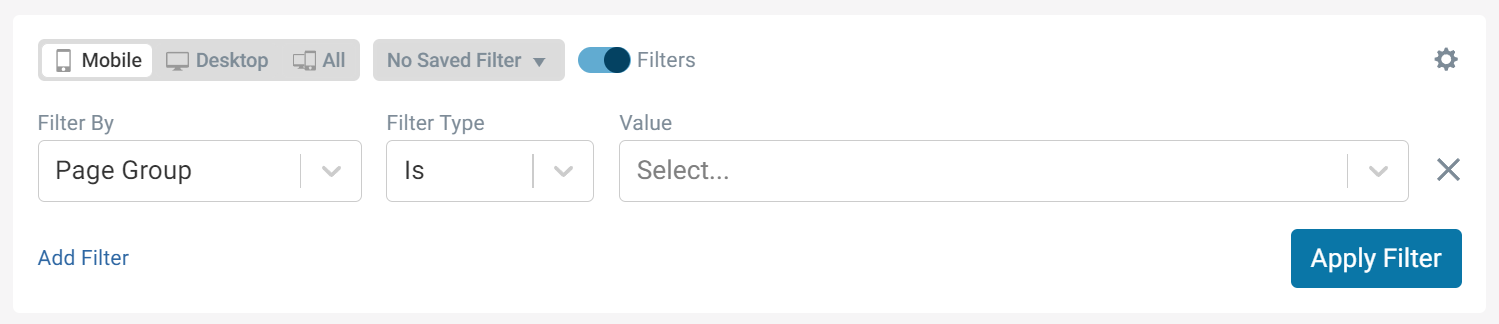
Once your page group has been created it is available as a filter when looking at RUM data.
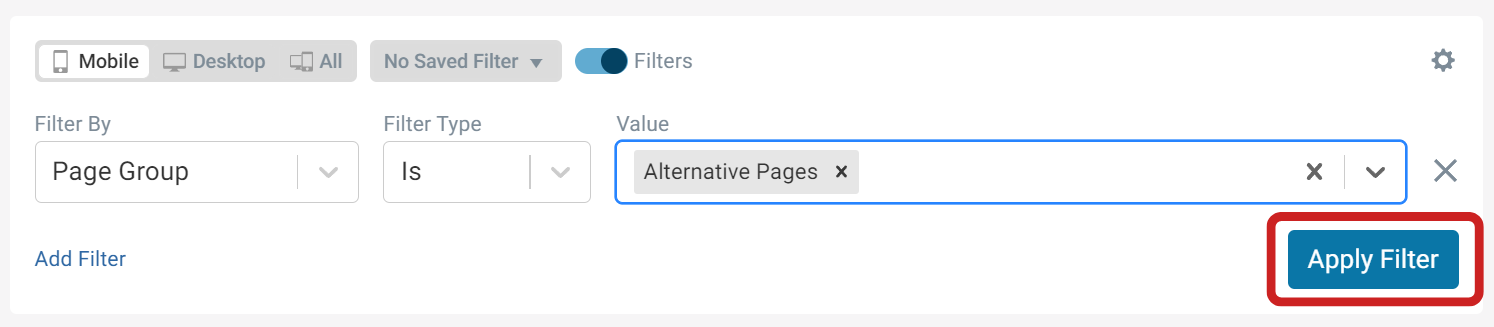
Navigate to the data that you want to view from the sidebar, in this example we have chosen experiences. Then toggle the filter option on and select Page Group as your property.

Then select your desired page group from the drop down and click Apply Filter.

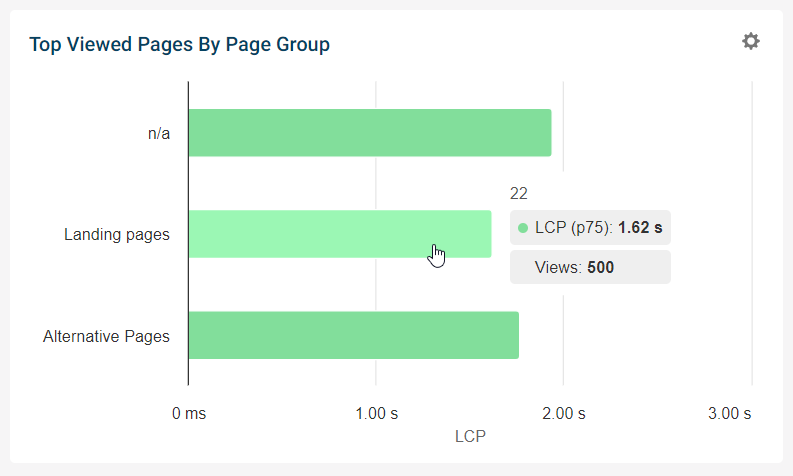
A page group chart can also be found in metrics tabs such as LCP. Click the bar of the group that you want to view to apply the filter.