Comparing performance between pages
You can compare performance among different pages you're monitoring.
- Benchmark your website against competitors
- Compare how your website performs in different regions
- Compare two test results in detail

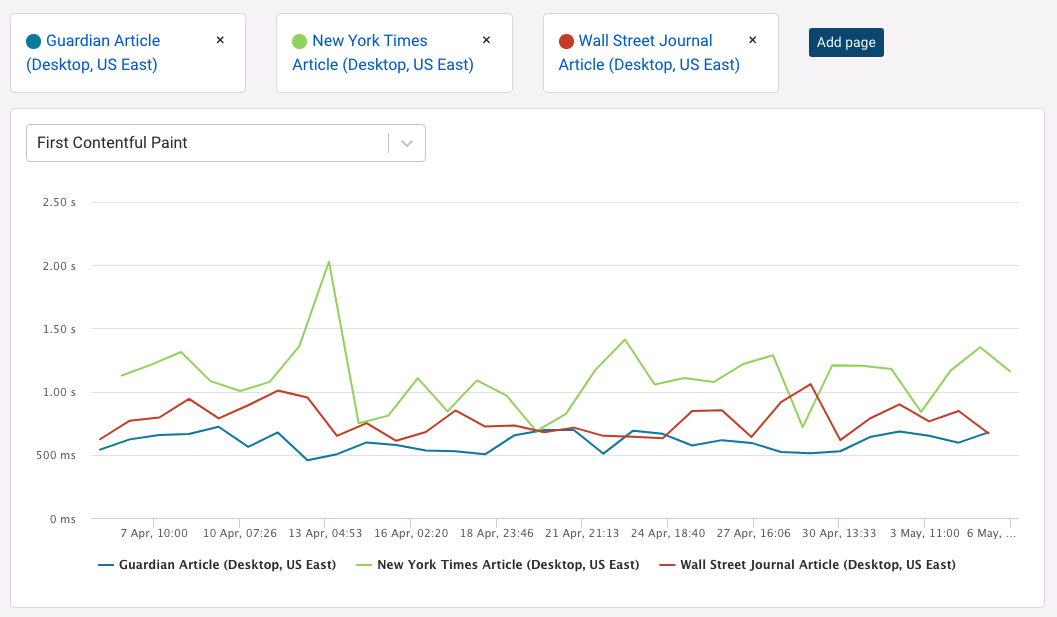
Compare pages
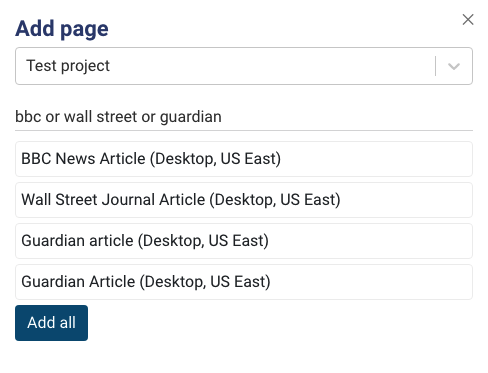
Go to the Compare page and add the pages you want to compare.

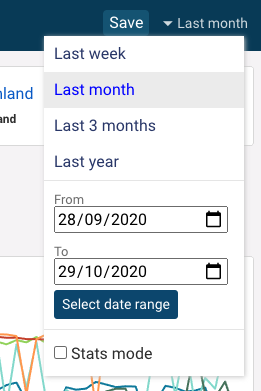
Stats mode
You can view aggregate statistical metrics rather than each individual test result.
First, open the date dropdown and select Stats Mode.

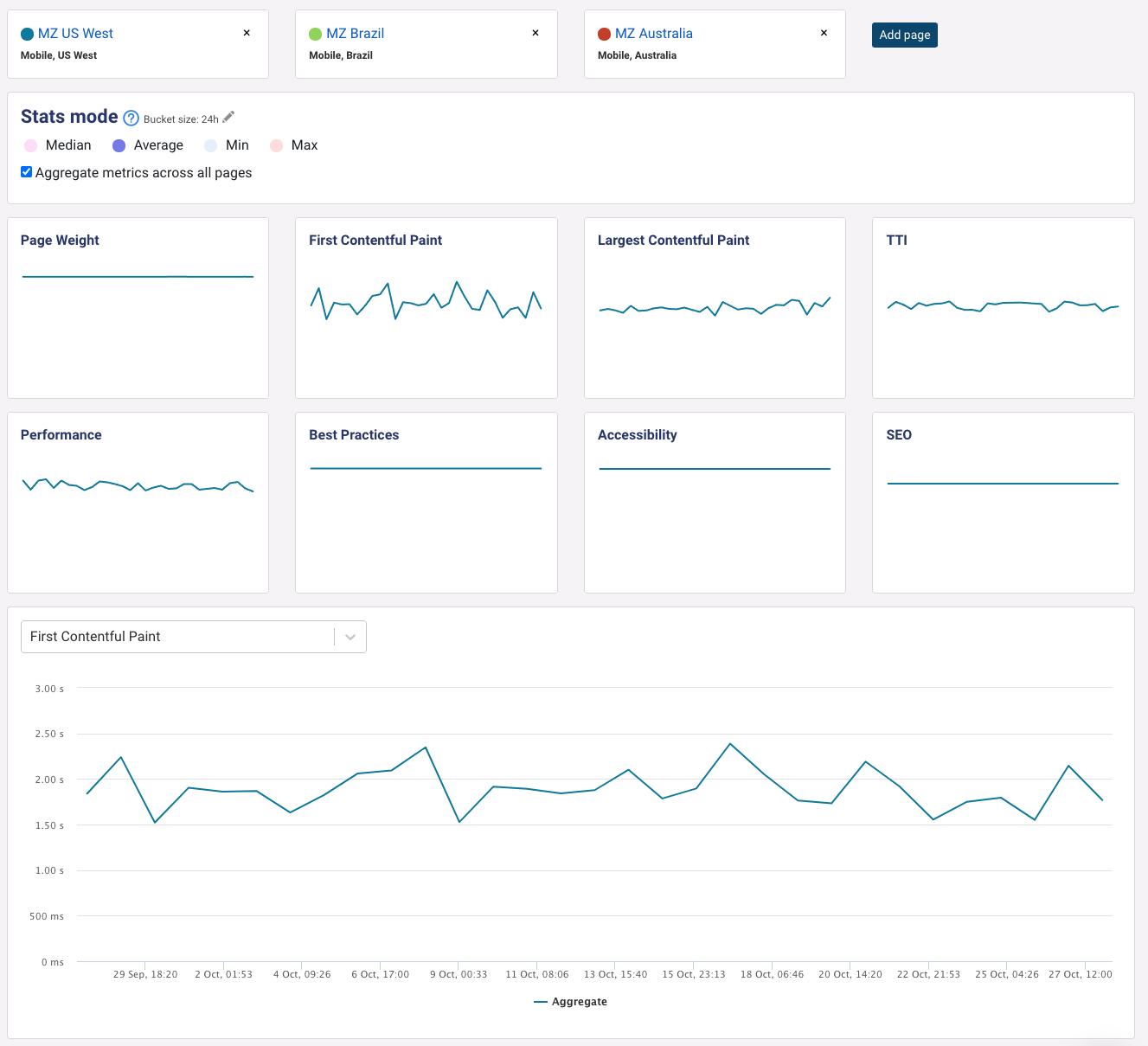
The page now shows aggregate metrics, using the average by default. You can change the bucket size to group data over a larger timespan.

If you tick Aggregate metrics across all pages you can see metric averages across multiple pages.

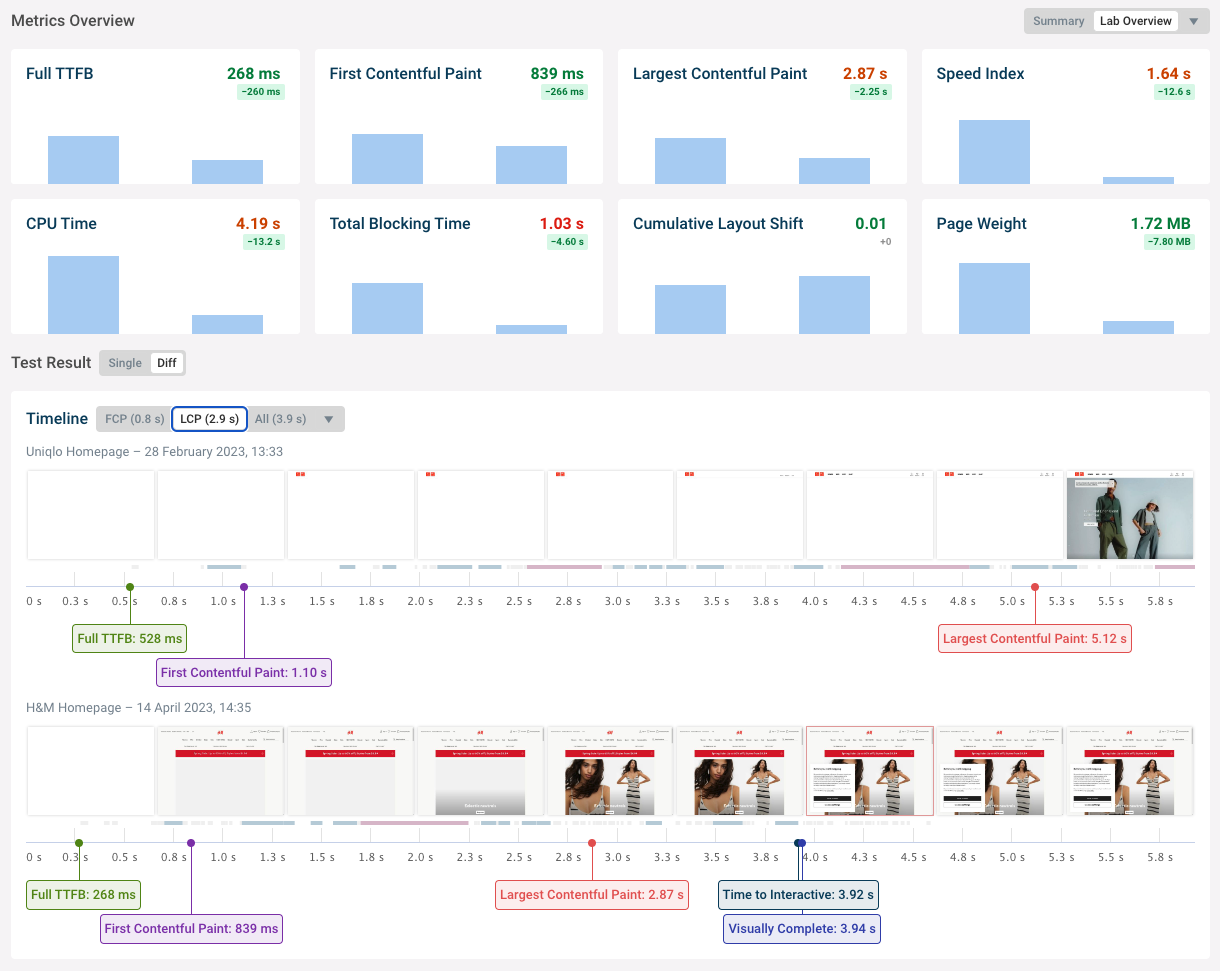
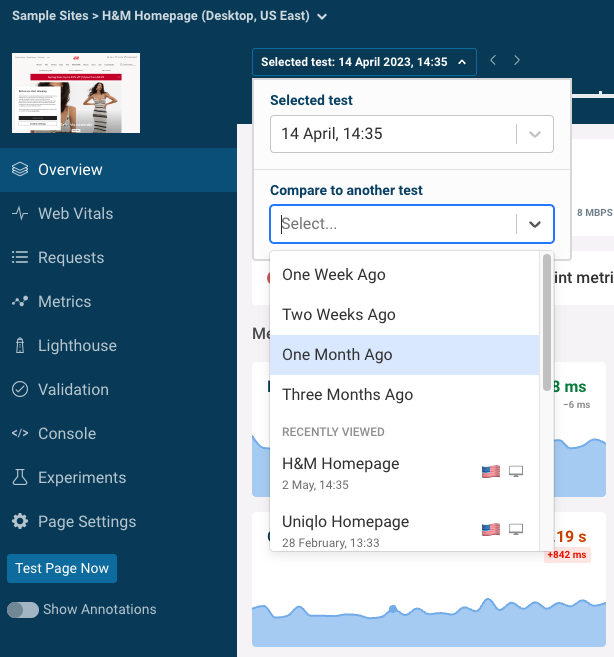
Compare individual test results
You can compare two specific test results, for the same page or across two different pages.
Open a test result for a page, open the Selected Result dropdown, and then select an option under Compare to another test.

Comparing to a specific result
For example, if you want to compare your page to that of a competitor you can do the following:
- Open the test result for the competitor website
- Switch over to your page (via the project dashboard or page dropdown in the nav bar)
- Open the Selected Result dropdown and select the competitor website for comparison.