Vercel integration
The Vercel integration automatically tests the performance and Lighthouse scores of Vercel deployments.

Getting started
- Install the integration on Vercel
- Create a DebugBear account, or use an existing one
- Select a Vercel project to monitor
DebugBear will crawl your site and try to automatically set up monitoring for up to 3 pages. You can customize these pages or add additional ones.
Go to the Vercel website to read the full guide to setting up performance testing for your Vercel project.
Branch builds
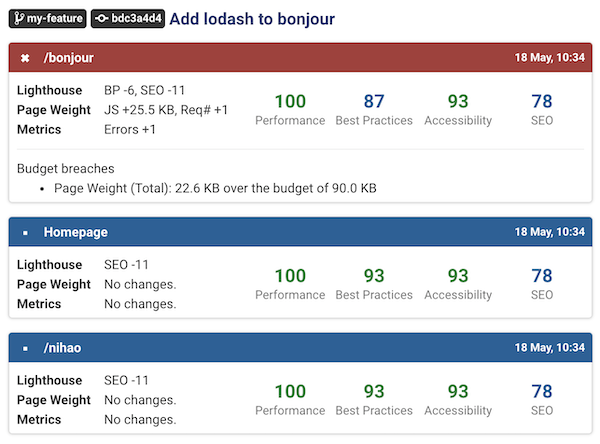
When you push a commit, DebugBear will compare it to the latest build on the master branch.
By default the build status will be neutral, but you can get pass/fail statuses by setting up performance budgets.
(Expect your SEO score on the branch to be lower, as the preview build is blocked from indexing.)
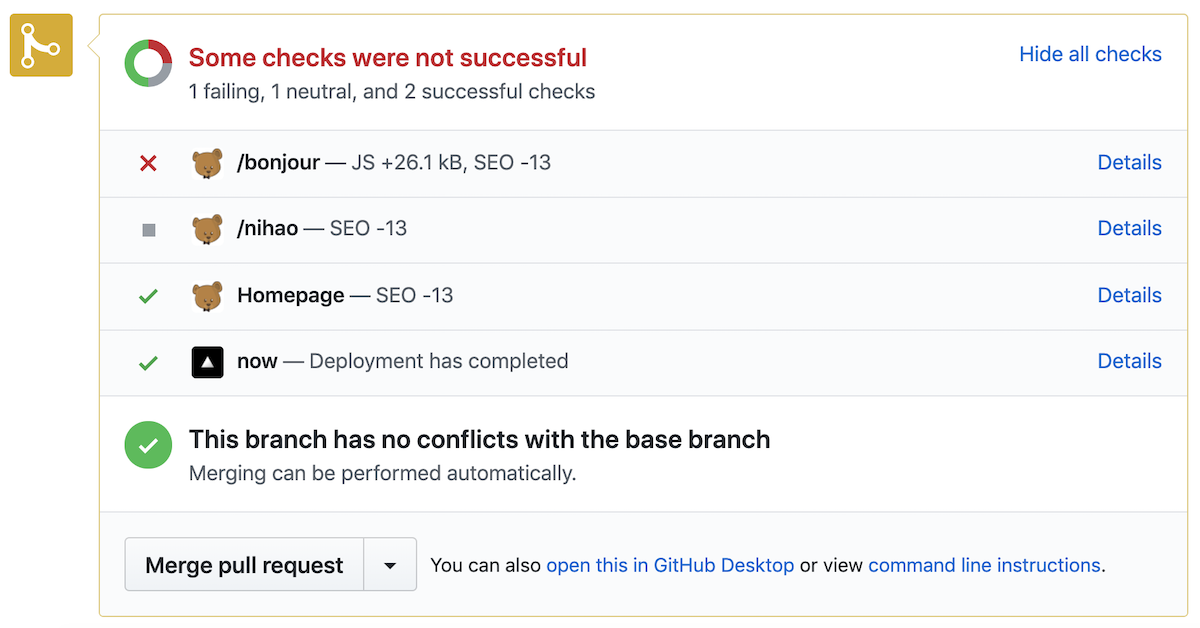
Reporting to GitHub
If you install the GitHub integration the build statuses will also be added to your GitHub pull requests.

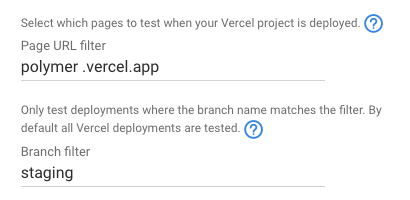
URL filter
By default, each time you deploy your site, pages in your project with URLs matching project-name*.vercel.app will be tested. However, you might want to exclude some pages, or use a custom deployment suffix. The URL filter setting allows you to do that.
- Go to the project home page on DebugBear
- Select the Integrations tab
- Click the gear icon next to your Vercel integration
- Change the URL filter (the value will be saved when you leave the text field)

Branch filter
By default, every Vercel deployment in your project will be tested. This can result in a large number of tests being run, and you might want to restrict testing to deployments on certain branches.
You can do this by specifying one or more branch names in the Branch Filter setting. Separate branch names with spaces, for example staging dev prod.
You can exclude specific branches using an exclamation mark: !prod !main.
Base branches
This specifies the branch that preview deployments are compared to. You can provide a comma-separated list of branches.
For example if the base branches are set to develop,main:
- tests on branch
my-featurewill be compared to develop, if there's an existing test result for thedevelopbranch- if there is no test result on
developthemy-featurebuild will be compared tomain - if there is no test result on
mainthenmy-featureis compared to the latest scheduled test result
- if there is no test result on
- tests on
developwill be compared tomain - tests on
mainwill be compared to the latest scheduled test result- if the commit branch is specified as a base branch then base branches preceding it will be ignored
- that means if the base branches are
develop,main,otherthen a build onmasterwill be compared toother(as long as other has a test result to compare to)
Vercel password protection
If you use Vercel's password protection feature you can set up a login flow to fill out the password before testing the page.
If your production deployment is not password protected, but your branch deployments are, then please get in touch and we can set up access.