Setup flows: login and search flows
Setup flows are run before testing a page. Here's what you can do with them:
- Test a page that requires authentication to view
- Fill out a search form and test the search results page
- Test various pages in a booking flow
- Warming the cache before testing a different page
Setup flows set cookies and localStorage data, and you can test the URL that the user sees at the end of the flow. You can also collect some performance data by enabling the Throttle network and CPU option.
If you want to capture in-depth performance metrics while interacting with a single-page app, set up a user journey script.
Login flows
Check out the detailed guide on login flows.
Creating flow steps
- Edit a page or create a new one
- Click Show advanced
- Expand Login and Search Flows
- Click Add flow step
- Either select the login form template (fill out email, password, click submit), or start from scratch
- Set up the login flow and click Create

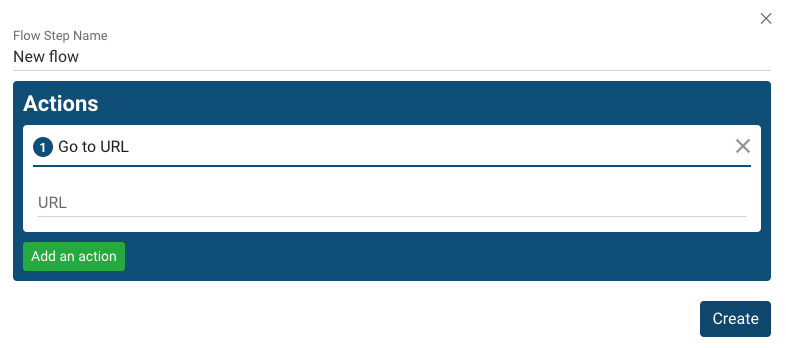
Flow step actions
To add a new action to the flow click Add an action and select an action type.
Go to URL
Navigate to a page, e.g. a login form.
Enter text
Fill out a form field on the page. You'll need to know the CSS selector of the field to do this.
(DebugBear will automatically wait for the form field to be rendered before trying to fill it out.)
Click element
Click a link or button, for example to submit a form.
(DebugBear will automatically wait for the form field before trying to click on it.)
Run code
Inject JavaScript code into the page, for example to select a value in a custom dropdown.
You can use the waitForElement helper function, like this: await waitForElement("h1"). When using await, DebugBear will wait for code to finish running before moving to the next action.
Wait for
Wait for a JavaScript condition to become true. For example, you can wait for a redirect with code like this:
location.pathname.includes("/nextPage");
onDocument script
This script will be added to every new frame that's opened in the browser while running the setup flow, including iframes.
You can use it to set cookies early on, or to fill out a form in an iframe.
Just like with scripts injected as part of the performance test, you can use the waitFor and waitForElement helper functions.
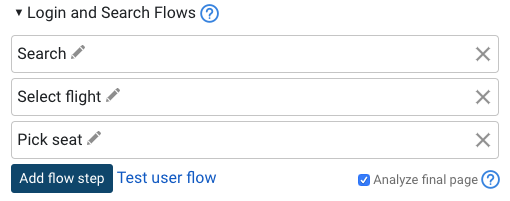
Combining flow steps
You can set up multiple flow steps for a page, and they will be run in order.

Test final page
Override the test URL of the page with the URL at the end of the user flow.
Usually you won't need this for a login flow, but you'll need it for a search flow that redirects to a temporary URL.
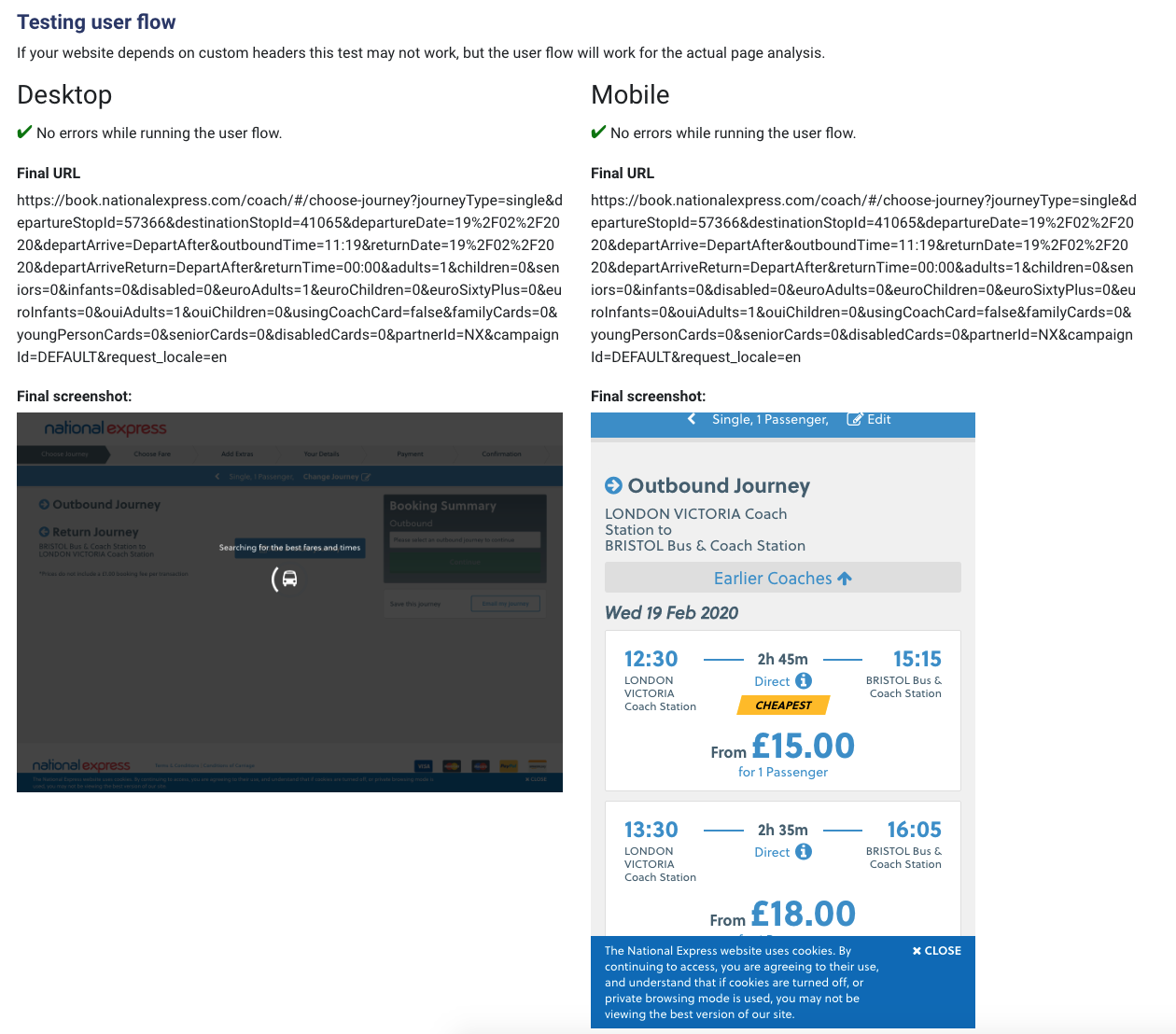
Test setup flow
Before creating your page, make sure that your user flow works.

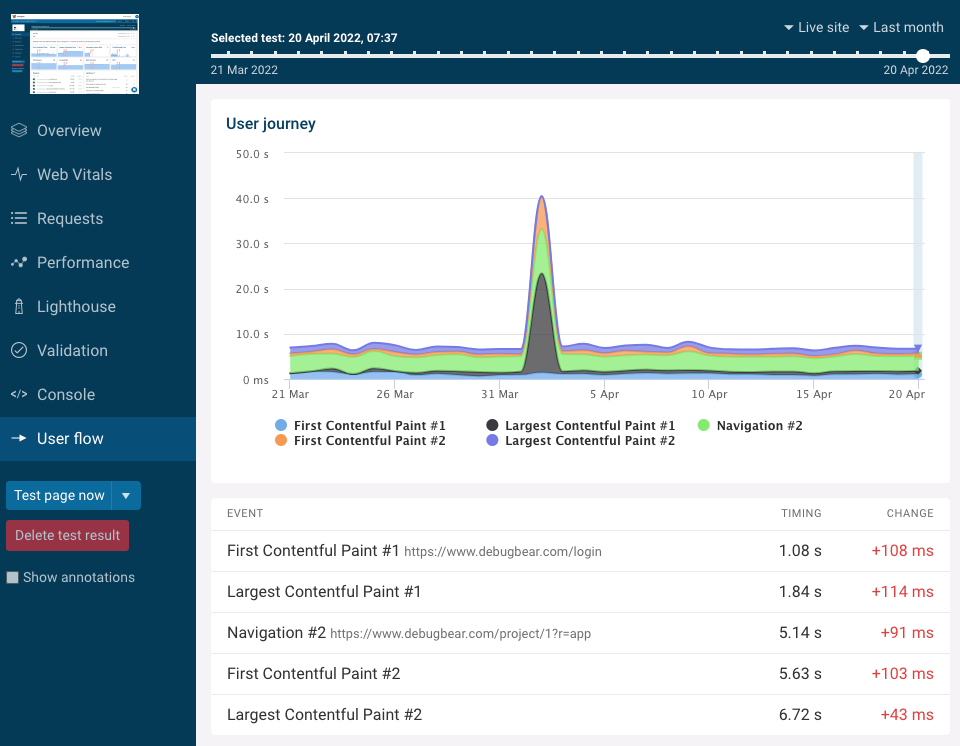
Viewing performance data for a flow
Only a small amount of performance data is collected for user flows that run before the primary page test. You can view this data in the User Flow tab of your test result.