Are Core Web Vitals A Ranking Factor for SEO?
Google has created a set of web performance metrics called the Core Web Vitals. These metrics contribute to the overall page experience ranking signal, so they will affect your SEO.
This article looks at how site speed and user experience impact Google rankings.

Do Core Web Vitals impact SEO and Google rankings?
Yes – Google has confirmed that page experience signals, including Core Web Vitals, are a ranking factor. If your website gets low scores it will get less organic traffic.
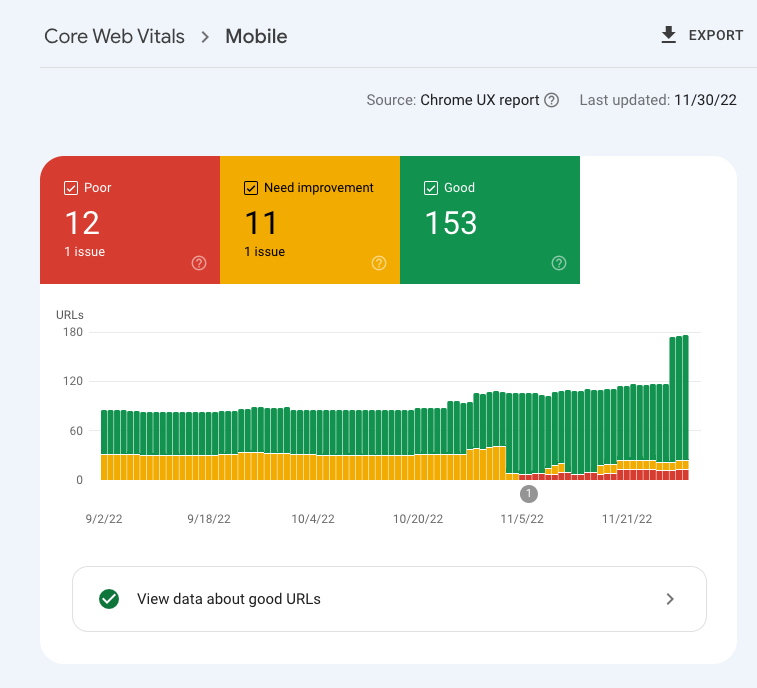
You can use Google Search Console to see how your website is doing and what pages have a poor experience.
While Core Web Vitals are a ranking factor, creating relevant content is of course paramount for Search Engine Optimization. But Google can use Core Web Vitals as a 'tie-breaker' between pages with similar content quality – so if your page and a competitor's page both thoroughly address the same query, and your page has better Core Web Vitals scores, you're more likely to rank higher.
As SEO experts know, climbing just one spot in rankings can make a significant difference to traffic.
How do Core Web Vitals impact Google rankings?
If you improve your Core Web Vitals, you should see a gradual ranking benefit, even if you don’t fully meet the thresholds for each metric.
Once all metrics have reached the “Good” threshold, further optimizations will not help you rank higher in search results.
What are the Core Web Vitals?
The three Core Web Vitals metrics are:
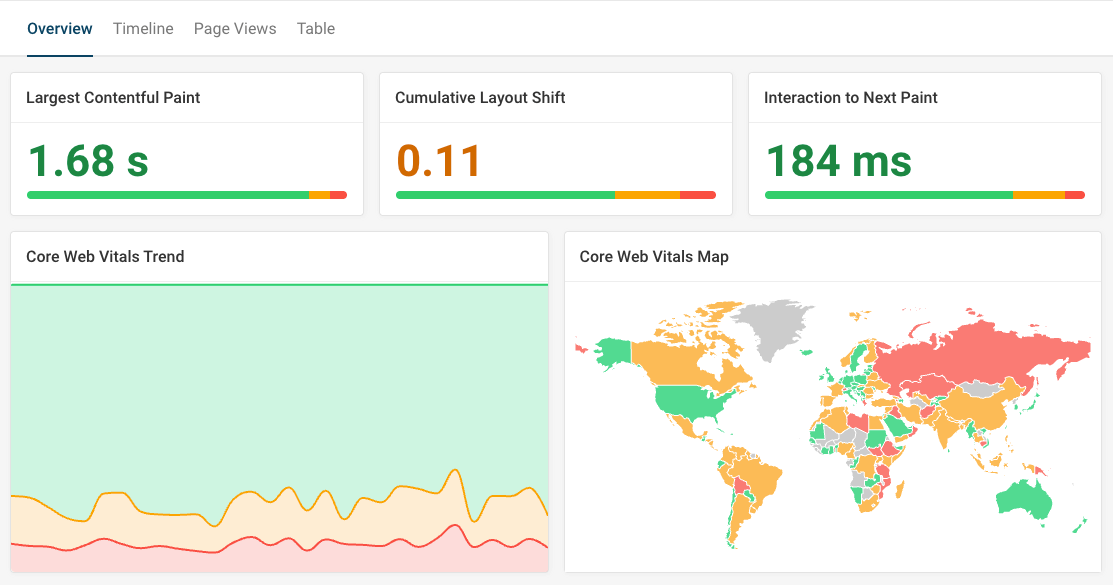
- Largest Contentful Paint measures how quickly content appears on the page
- Cumulative Layout Shift measures whether content moves around on the page after rendering
- Interaction to Next Paint measures the latency for a user interaction
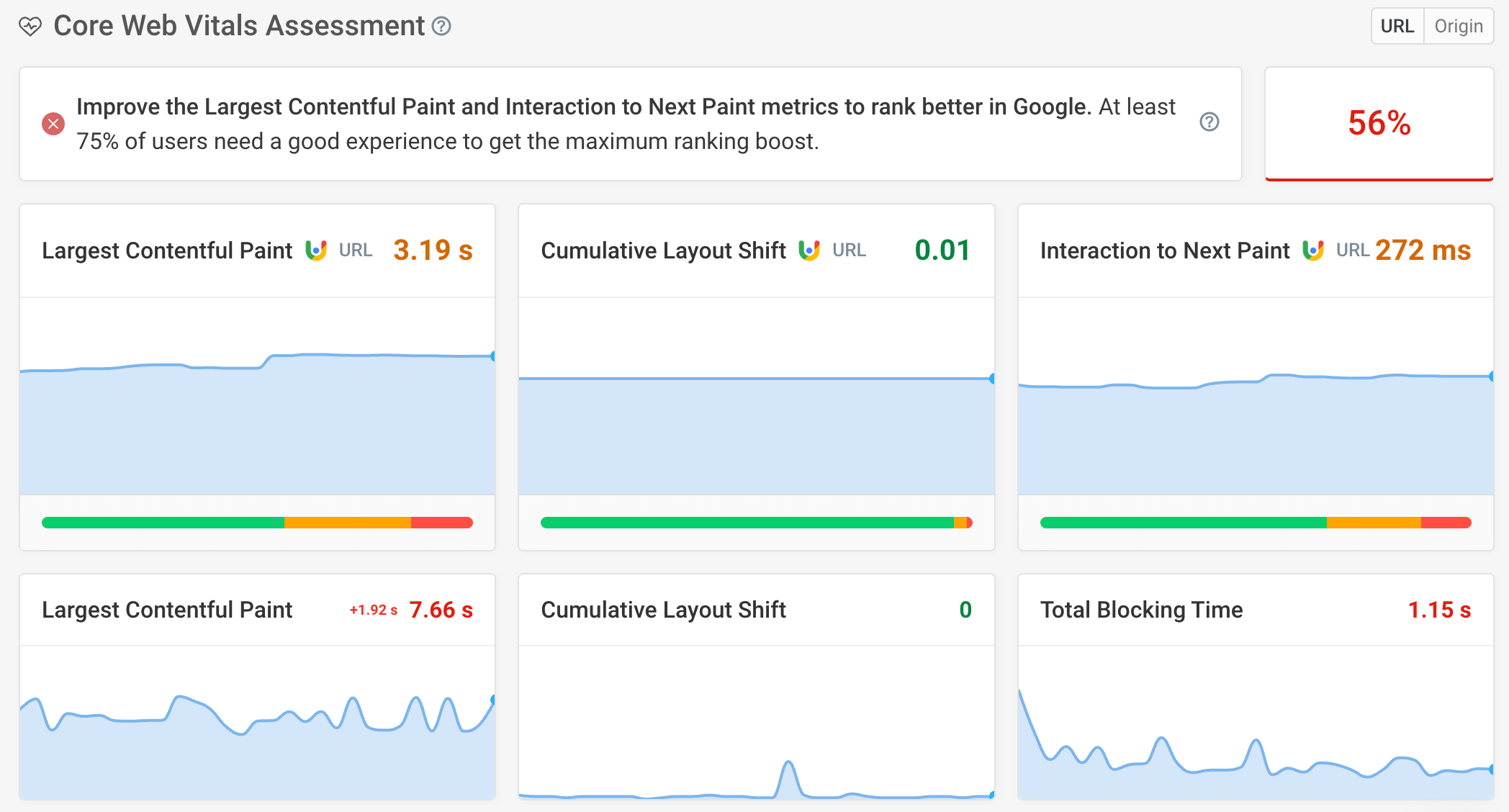
What is a good Core Web Vitals score?
To get the biggest ranking boost, 75% of users need to have a “Good” experience on your website across all three Core Web Vitals metrics. Google uses the Chrome User Experience Report (CrUX) to determine this.
Here are the threshold values you need to reach for each of the metrics.
| Core Web Vital Metric | Good threshold |
| Largest Contentful Paint | Below 2.5 seconds |
| Cumulative Layout Shift | Below 0.1 |
| Interaction to Next Paint | Below 200 milliseconds |
How can improving Core Web Vitals scores benefit SEO?
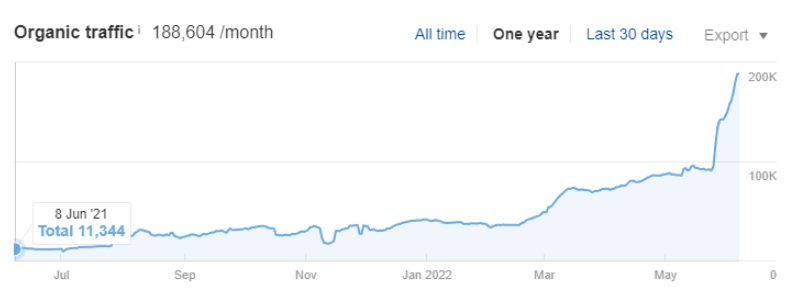
A great example of how Core Web Vitals improvements can boost search performance comes from CoinStats.
They already knew that many of their pages had a 'Poor' Core Web Vitals score and a high bounce rate, neither of which were good news for their search traffic. So they used our web performance tool, DebugBear to really dive into these metrics, with striking results.
By analysing their pages, CoinStats identified that their main issue was a slow Largest Contentful Paint (LCP) – it was taking too long for the 'main content' to load on many of their pages.
Using DebugBear's analysis tools, they discovered one underlying problem: they were embedding Base64 images directly in their HTML documents, which significantly increased page size and loading times.
By replacing these images with conventional src attributes, they reduced page weight and improved their LCP scores.

The eventual SEO impact? They increased the number of URLs with 'Good' Core Web Vitals scores by 300% – and search impressions by the same amount. Not bad!
What other page experience signals impact SEO?
There are a number of page experience signals used by Google:
- Core Web Vitals
- Mobile-friendliness
- Secure HTTPS connection
- Use of intrusive interstitials
- Content distinguishability
- Ad experience
Are Lighthouse scores a Google ranking factor?
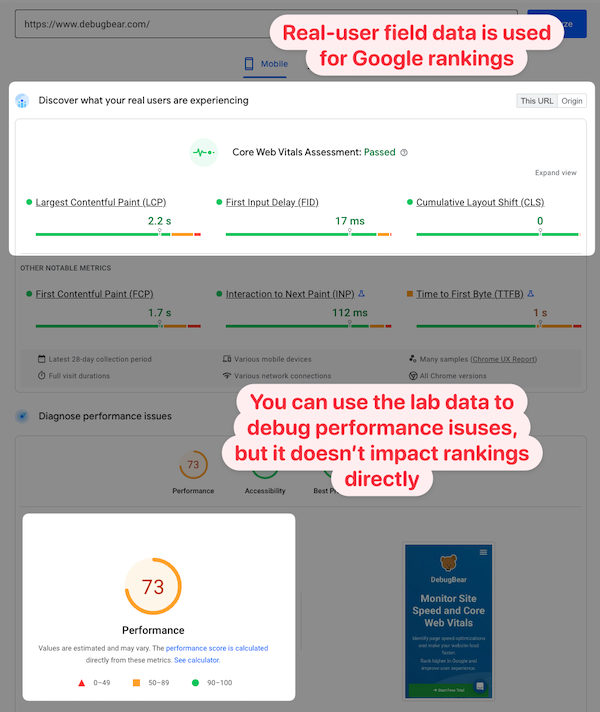
Lighthouse scores do not directly impact Google rankings. Just because you get a low Performance score in a lab test that doesn’t mean your site will do poorly in the real-user Core Web Vitals data.
It is common for lab data to be very different from real user data.
Lab data is often collected on a slower network connection than is typical for real users. Google looks at the slowest 25% of experience, while a lab test result may be closer to the slowest 5-10% of experiences.
Many Lighthouse-based tools also use unreliable simulated throttling, making the data unsuitable as a ranking factor.
In addition to providing a performance report Lighthouse also runs on-page technical SEO checks as part of the SEO score. The SEO score is not a ranking factor itself, but a high score indicates that search engines can index your page and serve it to users in the right context.
Do PageSpeed Insights scores impact SEO?
PageSpeed Insights reports include both field data from real users and lab data from a Lighthouse test. Only the field data is used as a ranking signal.

Conclusion
Google uses the Core Web Vitals as a meaningful ranking signal. And in addition to the SEO benefits, site speed optimization also helps improve conversion rates and reduce hosting costs.
Using DebugBear to optimise your Core Web Vitals
Try our free site speed test to see how you can make any page on your website faster, or get started with our free 14-day trial to start testing, monitoring and improving the performance of your entire website.

DebugBear monitoring keeps track of your Core Web Vitals over time, alerts you to regressions, and gives recommendations to optimize the web vitals metrics.
You can run experiments on pages without deploying any code, which can be really useful for SEO professionals testing out possible solutions before making recommendations to engineering teams.
And you can also track the performance of competitors – great for benchmarking your site speed, and making the business case for investing resources in fixing slow pages.

With DebugBear, you'll have access to a powerful combination of data:
- the 'official' CrUX Core Web Vitals scores Google uses to assess your website
- detailed results from 'lab' tests that help you understand and fix issues
- real user monitoring tools which give you live updates on how fast your site is for your actual users
Combined, it's every angle you could need to understand your site performance and start making improvements.


Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data