Login Flows
If you want to monitor a web app it's probably only accessible after logging in. Login steps allow you to sign into a user account before the page is loaded for analysis.
Login flows are a type of setup flow.
Set up a login flow
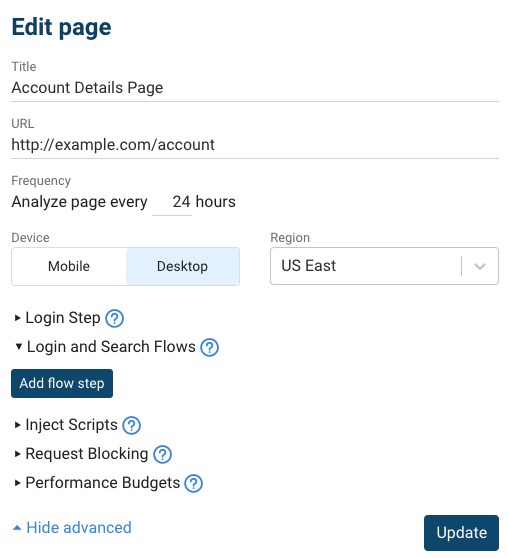
When creating or editing a page, click "Show Advanced" and then select "Login and Search flows".

First click "Add a flow step" and then "Create login flow".
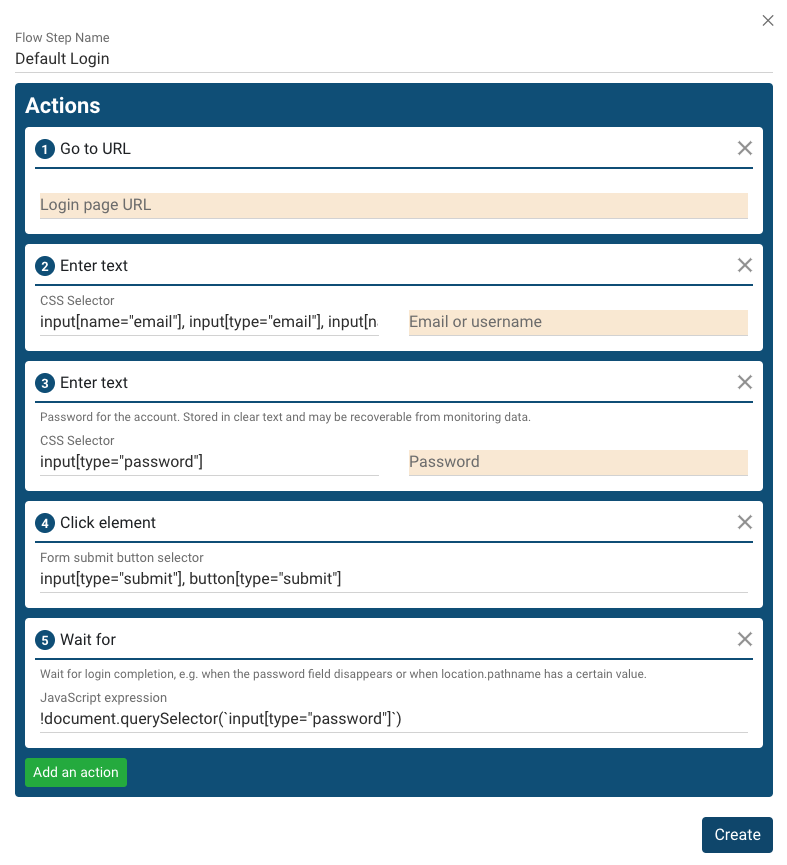
Usually you'll only need to fill out three fields:
- URL of the login page
- Email address or username
- Password
The CSS selector for the email field, password field, and form submit button will be pre-populated. Make sure that these selectors work for your site.
By default DebugBear assumes that the login is complete when the password field is no longer visible. A more reliable condition for your site might be something like location.pathname.includes("/account").

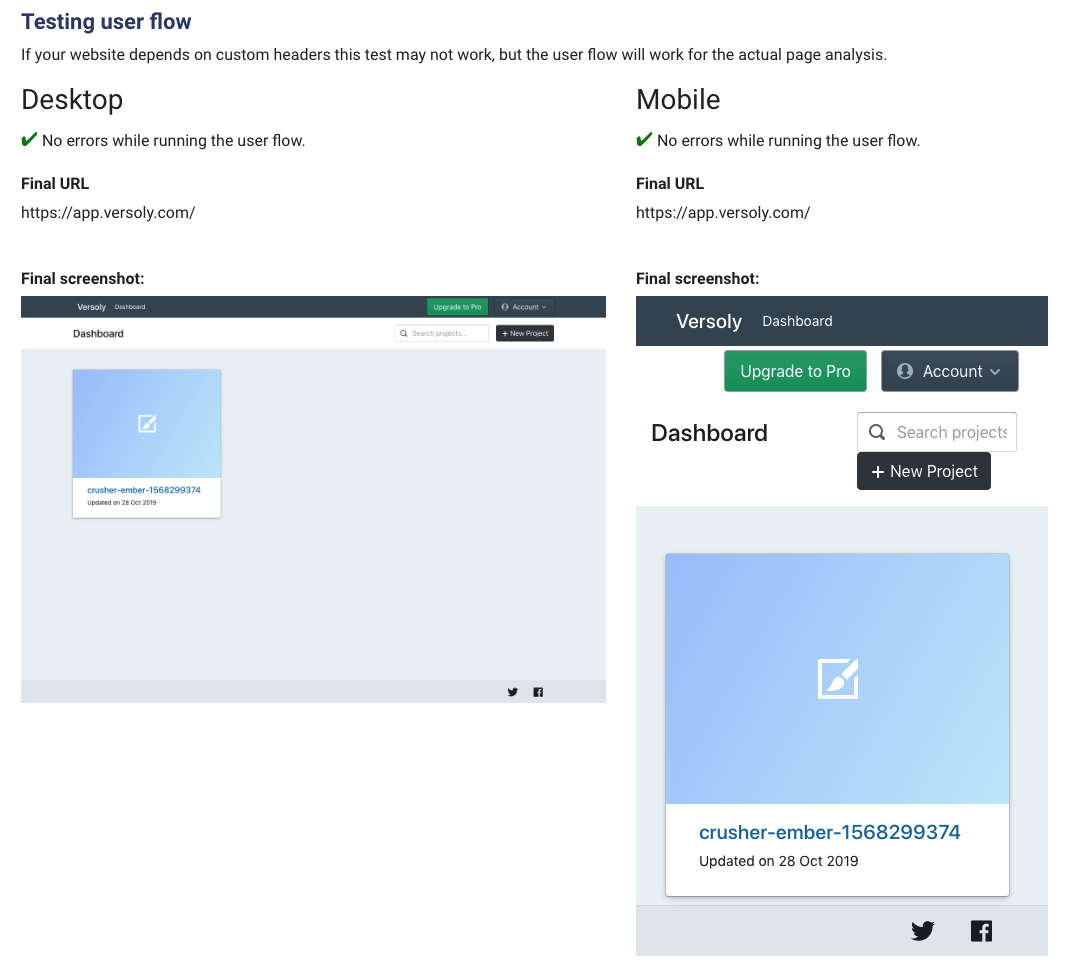
Testing the login flow
After creating your login flow click "test user flow" to make sure it works:
- there should be no errors, e.g. because an element wasn't found in the DOM
- the screenshot should not show a message like "invalid password"
The final screenshot from the user flow test should indicate a successful login, i.e. no "selector not found" errors or an invalid login message on your site.