Measure And Optimize Interaction to Next Paint (INP)
Interaction to Next Paint (INP) is an important new metric that affects your website's Google rankings. As of 12 March 2024, it's one of the Core Web Vitals (CWV) metrics directly impacting your search performance.
This article takes a look at what INP measures and what you can do to optimize it.
What is Interaction to Next Paint?
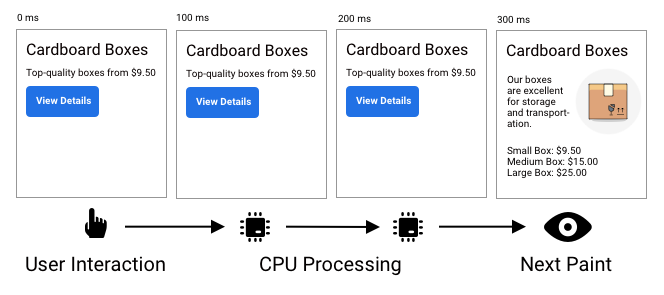
Interaction to Next Paint (INP) is a web performance metric that measures user interface responsiveness – how quickly a website responds to user interactions like clicks or key presses.
Specifically, it measures how much time elapses between a user interaction like a click or key press and the next time the user sees a visual update on the page.

How is Interaction to Next Paint measured?
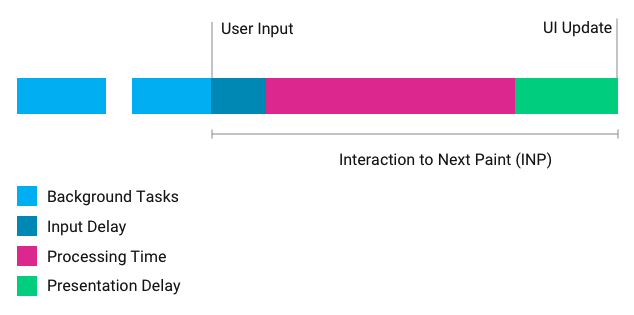
INP measures the responsiveness of your website by tracking the time between user input and UI updates. This metric consists of three key components:
- Input Delay: waiting for background tasks on the page that prevent the event handler from running
- Processing Time: running event handlers in JavaScript
- Presentation Delay: handling other queued up interactions, recalculating the page layout, and painting page content
This diagram shows an example timeline of different CPU tasks, and how they add up to INP activity. Interaction to Next Paint spans the entire time frame from the mouse, touch, or keyboard input up to the point when the next frame is rendered by the browser.

The processing time can be made up of multiple event handlers, for example keydown and keyup events.
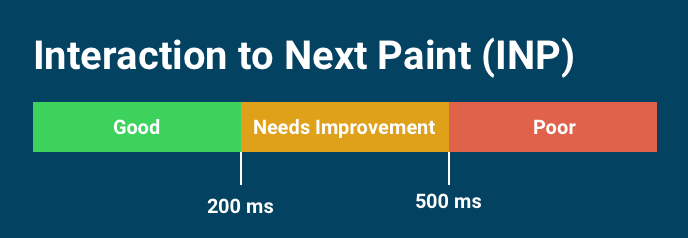
What's a good Interaction to Next Paint value?
A good INP score is less than 200 milliseconds, while an INP over 500 milliseconds is considered poor and may negatively impact your search rankings.
Interaction to Next Paint became one of the Core Web Vitals metrics in March 2024 and therefore is a Google ranking factor.

How to optimize Interaction to Next Paint
The best way to reduce INP is minimizing how much CPU processing that happens on your page. You can also run more of your code asynchronously so that the user gets an immediate UI update even if some work is still ongoing.
Optimizing INP involves profiling your own website code as well as reviewing third-party scripts that may make your website less responsive.
The DevTools performance profiler is a great tool to find out what's happening on the page main thread and how you can optimize it.
Identify common user interactions on your page and create a recording of on-page CPU activity that occurs during the interaction. Then you can investigate the interactions with the biggest delay.

Knowing how to effectively optimize INP requires a good understanding of how INP works. You can learn more about common INP mistakes and misconceptions in our Debunking 5 Myths About Interaction to Next Paint post.
Reduce the Input Delay component
To reduce the Input Delay component of INP, reduce and break up background CPU activity on the main thread.
When reviewing lab data you can look at the Total Blocking Time metric to see if there is background activity that would block user interactions.
If third-party code is responsible for background tasks, check if the code is configurable to reduce the amount of work or if it's possible to only load the third-party script when necessary.
Reduce the processing component
How you then optimize that CPU activity will depend heavily on your app. You need to investigate where the browser is spending most of its time and optimize those parts.
In a React app you might be able to avoid unnecessary rerenders of your components to speed up your website.
If a lot of CPU activity consists of layout work, check if you can reduce relayouts.
If you need to do heavy JavaScript processing in response to user input, consider updating the UI before starting the CPU task. For example you:
- show a spinner and then do the work in a
setTimeoutcallback - do CPU-intensive work on a separate thread using a web worker
Reduce the presentation delay
The amount of presentation delay can depend on the complexity of the page and how much of the page is updating.
If rendering the page contents is slow, consider only showing important "above the fold" content first to deliver the next frame more quickly.
The presentation delay component of the INP metric also includes other page interactions that have been queued up. For example:
- A user clicks a button and the interaction takes 500 milliseconds to process
- 300 milliseconds after clicking the first button the user interacts with the page again and the interaction takes 200 milliseconds
In this case the 200 millisecond delay will count toward the presentation delay.
Watch this video to learn more about INP
Learn more about the INP breakdown, how to measure INP, and what you can do to optimize it.
How is Interaction to Next Paint different from First Input Delay?
There are two differences between FID and INP: FID only measures the initial processing delay while INP measures the full amount of time between user input and the UI update.
FID also only counts the first user interaction on a page, while INP looks at (roughly) the worst delay.
First Input Delay measures how long it takes for the browser to start processing user input. The actual time spent responding to the event or updating the UI isn't included.
As the name suggests, FID only considers the first time the user interacts with the page. Especially for pages that stay open for a long time, like single-page apps, this first interaction might not be representative of the overall user experience.
Interaction to Next Paint generally measures the worst input delay on the page. However, if there are many user experiences outliers will be ignored, and Google will measure the 98th percentile of interaction delay. So if the INP on a page is 250 milliseconds, 2% of user interactions had a latency greater than 250 milliseconds.
Is Interaction to Next Paint a Core Web Vitals metric?
Yes, Interaction to Next Paint is a Core Web Vitals metric that affects your Google search rankings. INP was added as one of the three Google Core Web Vitals metrics on 12 March 2024. It replaced the older First Input Delay metric.
How does INP impact SEO?
A good Interaction to Next Paint score will help you rank higher in Google. Overall, page speed impacts SEO and is also important to provide a good visitor experience.
Why is INP a field metric?
INP relies on real user interactions and is primarily measured through field data from actual website visitors.
Google collects real user data on INP as part of the Chrome User Experience Report (CrUX).
INP data is not typically available during synthetic testing because it requires user interaction. However you could script a user interaction in a lab environment to collect lab data for INP. Keep in mind that each page interaction can have different performance characteristics, depending on what UI element the user interacts with and when that interaction happens.
The INP Debugger lets you identify page elements with poor responsiveness in a lab environment. The tool automatically interacts with page elements and measures the response delay.
Does INP measure the slowest response on a page?
When a user visits a page they may click on multiple different UI elements. If they are filling out a form they will press many keys on their keyboard. How does INP account for that?
INP will report the slowest 2% of UI responses. Usually that means the worst delay will be reported, but if a page receives a lot of interactions only one of the slowest will be reported.
For example, if a page takes 50 milliseconds to respond to 100 interactions, and then there is one interaction with a 300 millisecond delay then INP will be reported as 50 milliseconds.
However, if there are three 300-millisecond delays then the 98th percentile will be 300 milliseconds, and this will be reported as the INP.
What user interactions does INP consider?
To improve your search performance, optimize these INP user interactions:
- Mouse clicks
- Touch screen taps
- Keyboard input
The following interactions do not count:
- Hovering
- Scrolling
Learn more about what elements, and what user interactions are considered for INP.
Changes to the INP definition
Google continuously refines how their Core Web Vitals metrics are defined. If you see unexplained changes to your metrics this may be due to a change in how INP is measured. Check out the INP changelog to see what changes have been made in different Chrome versions.
Do alert and similar dialogs contribute to INP?
Originally, alert and confirm dialogs were considered to be part of the INP metric. However as of Chrome 127, alert and similar dialogs are now excluded from the INP metric.
How to measure Interaction to Next Paint
You can use a number of tools to measure Interaction to Next Paint, for example:
Measure, optimize and fix your Interaction to Next Paint score using these SEO and performance tools:
- The DebugBear website speed test
- Google PageSpeed Insights
- Our Site Speed Chrome extension
- The INP Debugger
- Google Search Console
- The Web Vitals library
Continue reading to learn how to run an INP test.
Measure Interaction to Next Paint with DebugBear
Check and debug your INP with DebugBear's free website speed test, showing Interaction to Next Paint metrics for your real users.
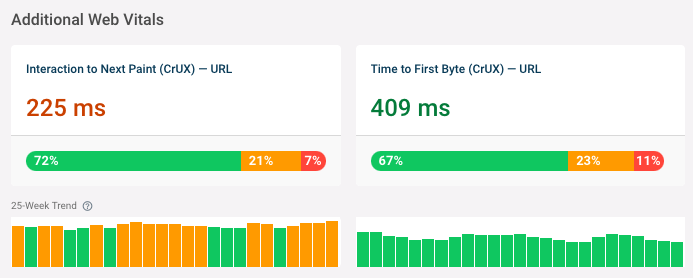
Simply enter your URL, run the test, and open the Web Vitals tab. There you can find Interaction to Next Paint under the Additional Web Vitals heading.

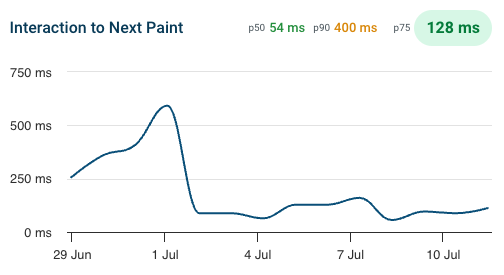
In addition to looking at the CrUX data for the last 28 days you can also see a history of how INP has changed over the last 25 weeks.
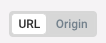
Use the URL and Origin toggle near the top of the page to switch between data for the specific test URL and the whole website.

You can also continuously monitor Interaction to Next Paint using DebugBear real user monitoring.

Interaction to Next Paint in PageSpeed Insights
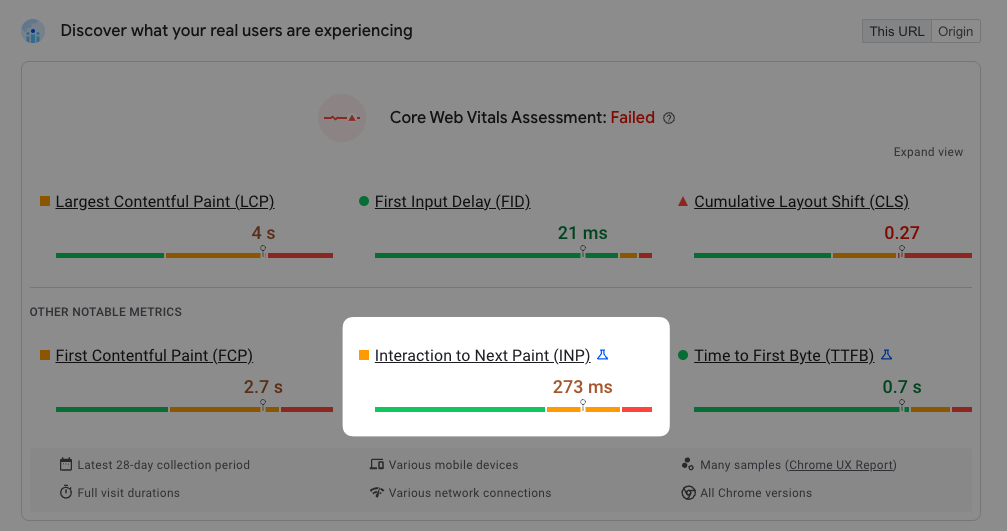
Optimize your SEO using Google PageSpeed Insights, which displays INP metrics reflecting your page's responsiveness to user interactions.
The metrics reports the 75th percentile of user experiences. For example, if the INP is 273 milliseconds that means that for the 25% of visitors with the slowest INP the worst delay between input and the next UI update that they experienced was 273 milliseconds.

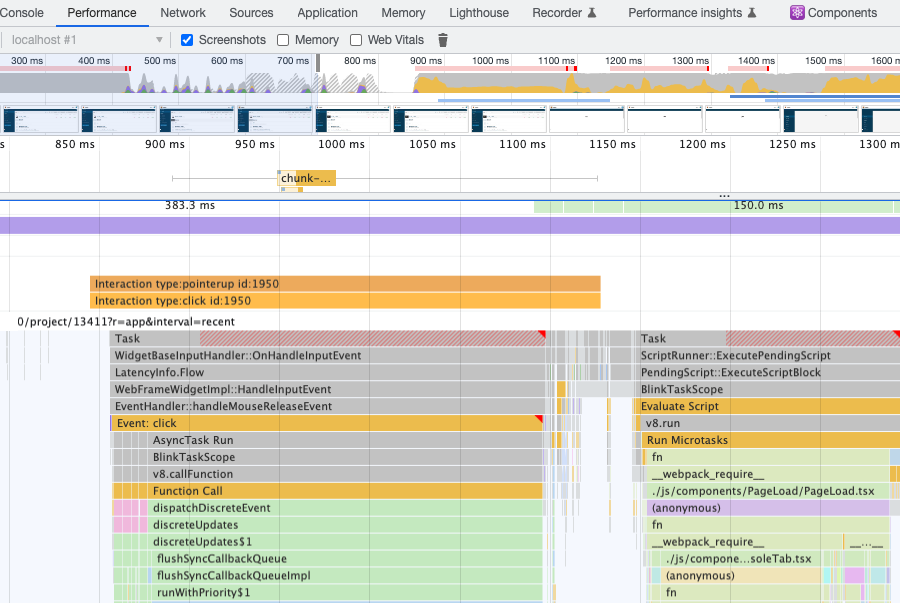
Interaction to Next Paint in Chrome DevTools
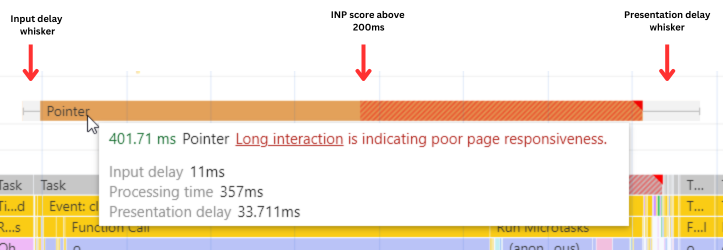
The Performance Profiler in Chrome DevTools shows the INP component breakdown and their timings when hovering over an interaction. The interaction block changes to stripes after 200 ms, this indicates the task is taking longer than what Google considers a good INP score.
Either side of the interaction are whiskers representing Input Delay and Presentation Delay.

This analysis helps identify how to improve INP. In the example here, CPU blocking is causing a processing time of 357 ms which tells us that we have a poor INP score because of the event handlers running in response to the user input.
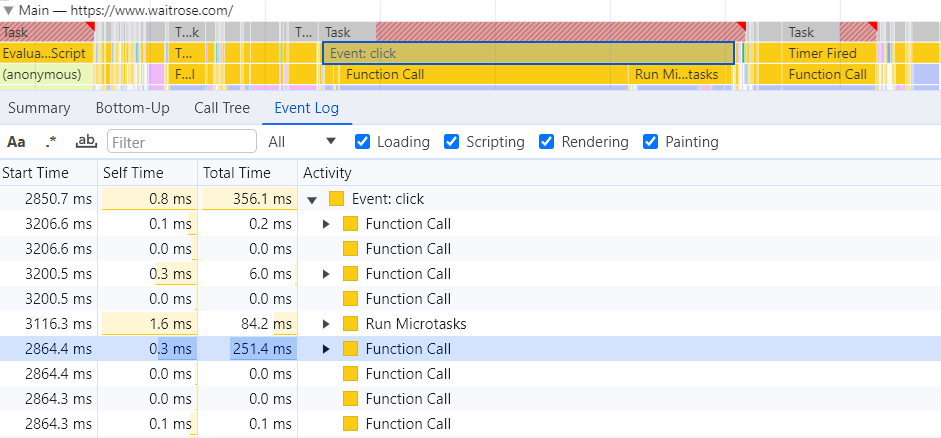
DevTools allows us to see exactly what work is blocking the CPU. In this case it's a function call.

View INP with the Site Speed Chrome extension
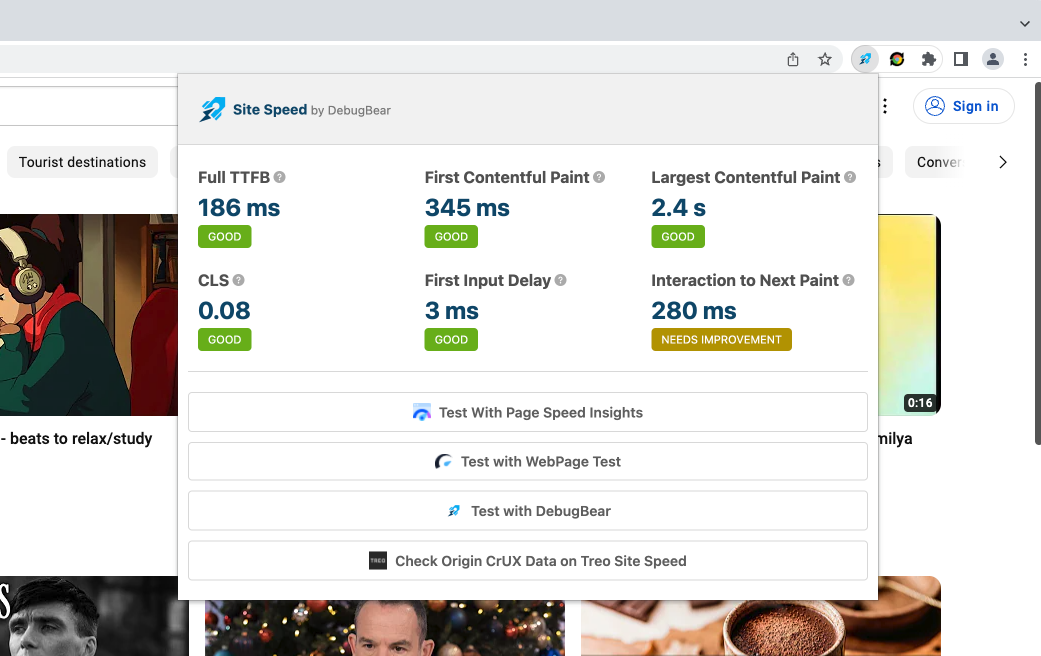
You can install the Site Speed Chrome Extension to view Core Web Vitals and INP for the website that's currently open.
This value will only be available once you've interacted with the page, for example by clicking on it or typing in a text field.

Check for INP issues with the INP Debugger
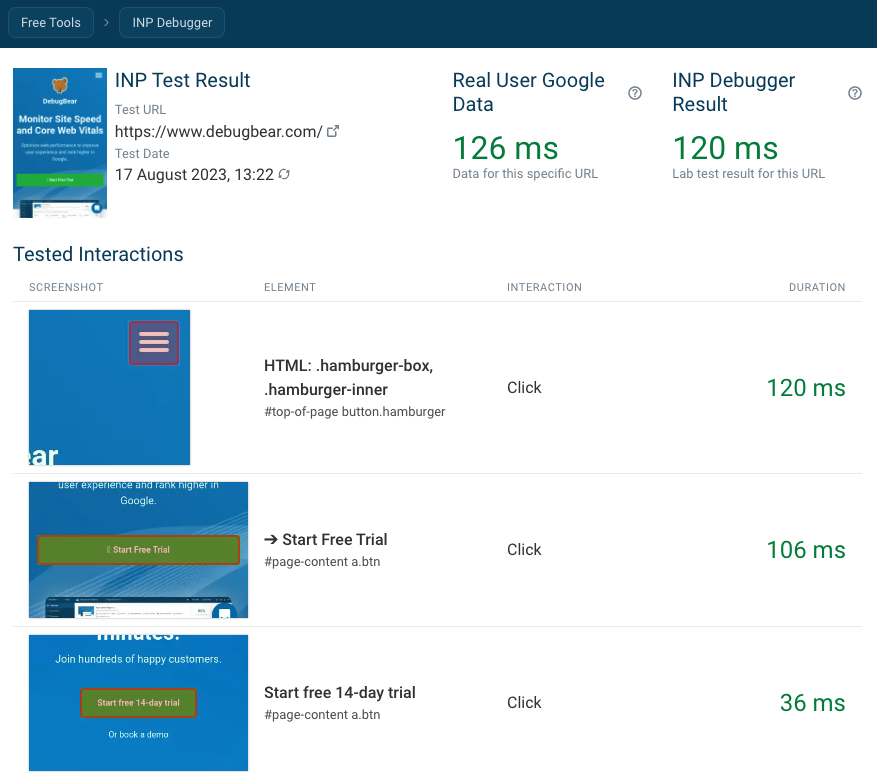
The free INP debugger tool automatically identifies clickable page elements on your website, simulates interactions with them, and reports slow interactions. All you need to do is enter your URL.
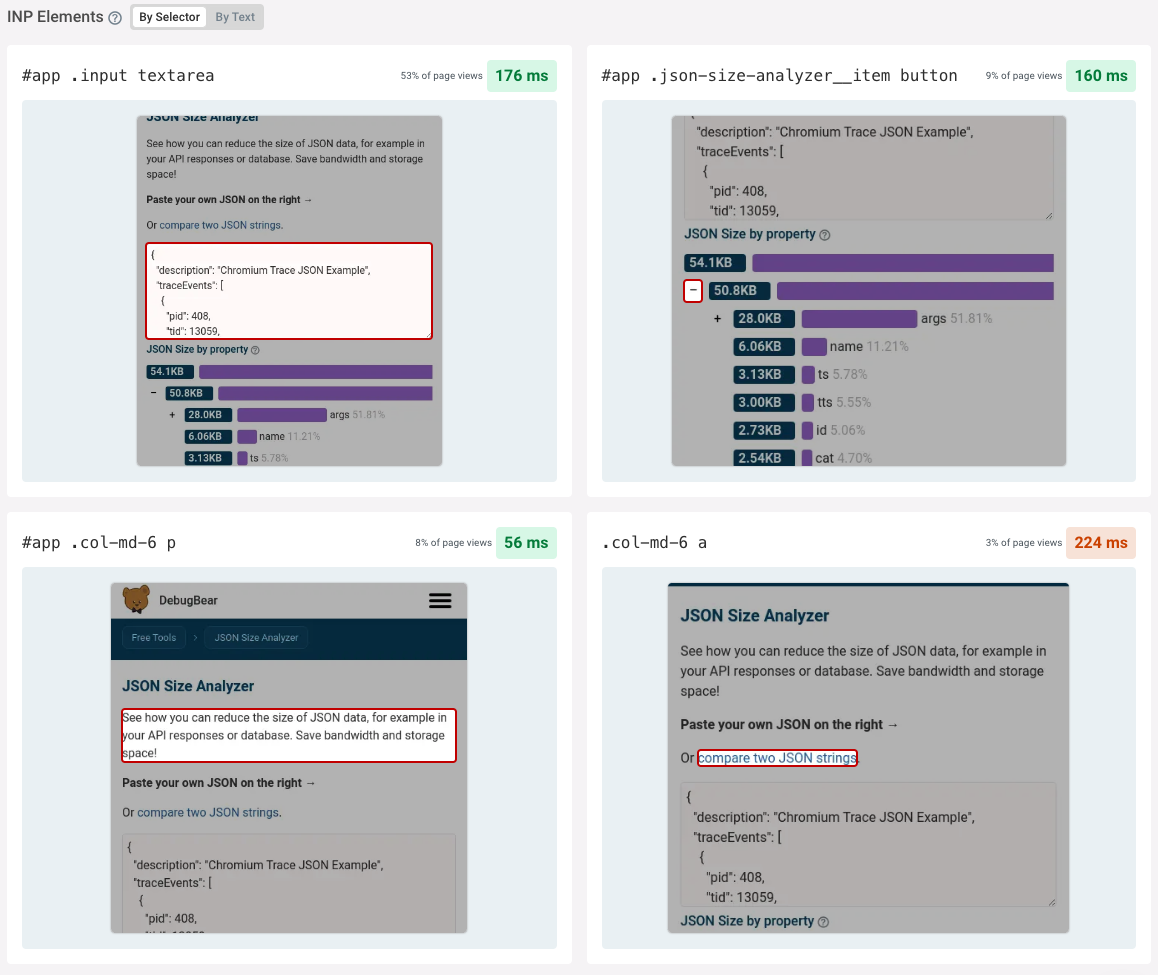
The INP Debugger makes it easy to see what page elements result in slow interactions, but it can't tell you how often users will interact with those UI components. If you want to see what page elements your users interact with most often you might want to consider setting up real user monitoring on your website.

INP issues in Google Search Console
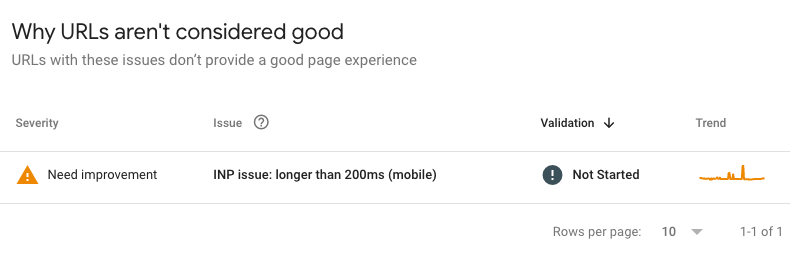
The Core Web Vitals tab in Google Search Console provides INP reporting for your website.
If there are INP problems on your website you'll get a message like "INP issue: longer than 200ms (mobile)" at the bottom of the report.

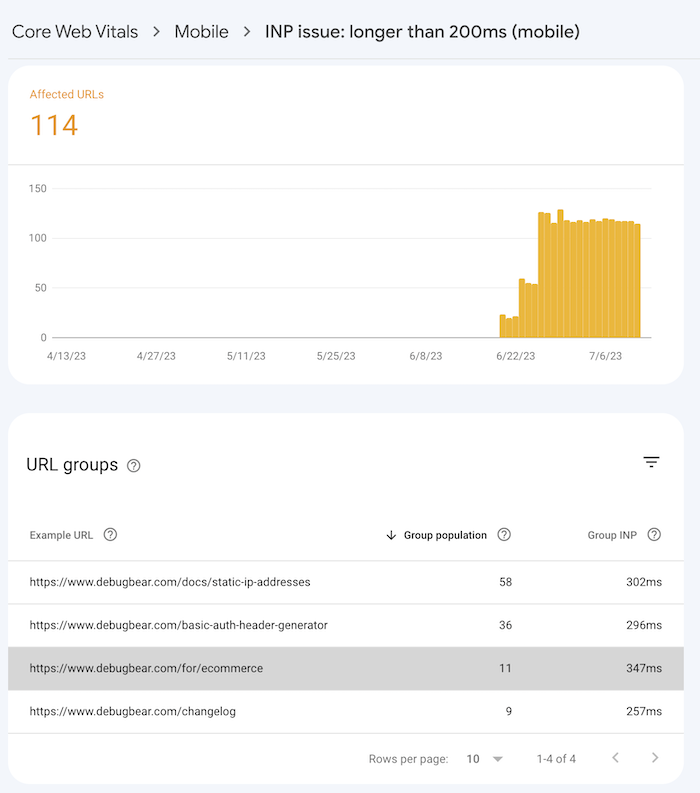
After clicking on the Poor or Needs Improvement section you can see how many URLs are affected and what URL groups to optimize.

Measure INP with the web-vitals library
If you want to measure INP programmatically with JavaScript you can use the web-vitals library. This allows you to obtain measurements from real users and send them back to your analytics provider.
You can load the library with a script tag like this:
<script src="https://unpkg.com/web-vitals@3/dist/web-vitals.iife.js">
You can then use the onINP method on the webVitals object to see when the Interaction to Next Paint value changes.
webVitals.getINP(
function (info) {
console.log(info);
},
{ reportAllChanges: true }
);
The value of the INP metric can change through the lifetime of the page as the user continues interacting with it. reportAllChanges ensures that even preliminary values are reported.

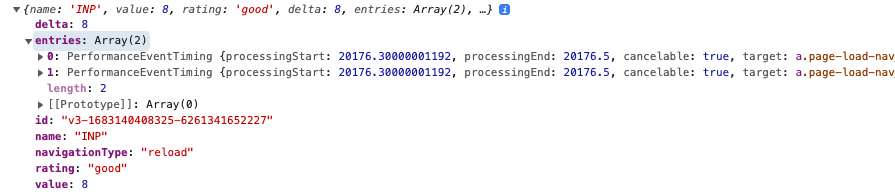
In addition to reporting the INP value the web-vitals library also reports a list of entries. These are the individual user interactions that have contributed to the INP score.
{
"name": "pointerdown",
"entryType": "first-input",
"startTime": 20168.80000001192,
"duration": 8,
"processingStart": 20176.30000001192,
"processingEnd": 20176.5,
"cancelable": true,
"target": "(DOM Element Object)"
}
The target tells you what page element the user interacted with.
The startTime is the timestamp in milliseconds when the user interaction occurred. processingStart indicates when the event handler started to run. processingEnd is when the event has been processed.
See what scripts are contributing to INP delays
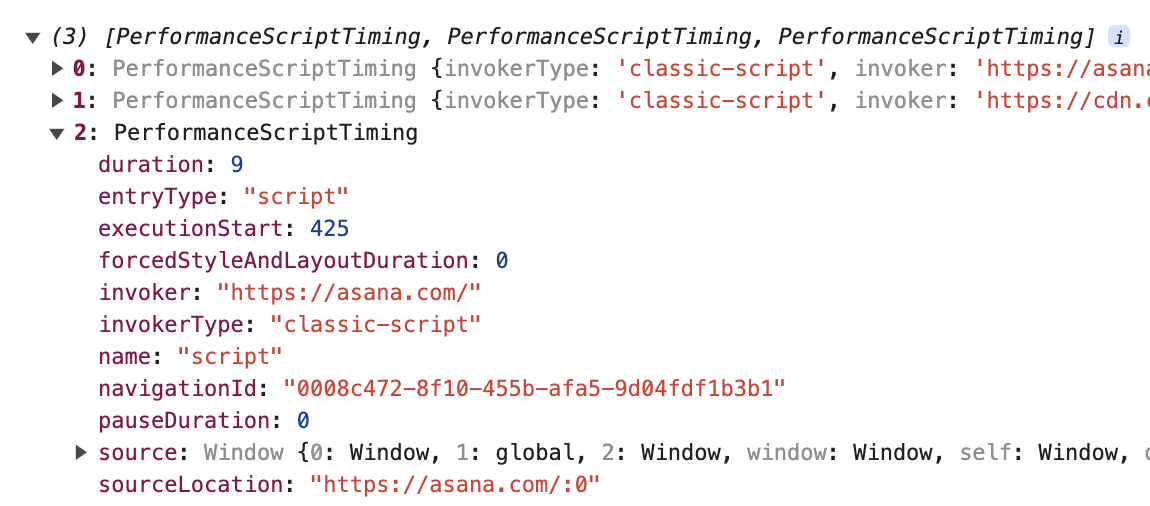
The Long Animation Frames (LoAF) API reports what scripts are contributing to rendering delays. That's especially useful when a rendering delay occurs at the time when a user interacts with the page.
performance.getEntriesByType("long-animation-frame");

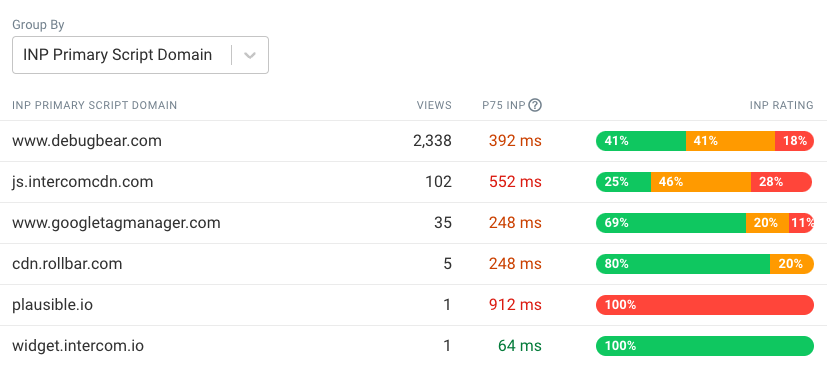
DebugBear RUM provides support for the Long Animation Frames API automatically and lets you break down long frames by script domain, file name, or function name.

If you're using our Real User Monitoring service but find missing attribution data from your dashboard, you can learn How To Fix Missing INP Attribution Data With The LoAF API.
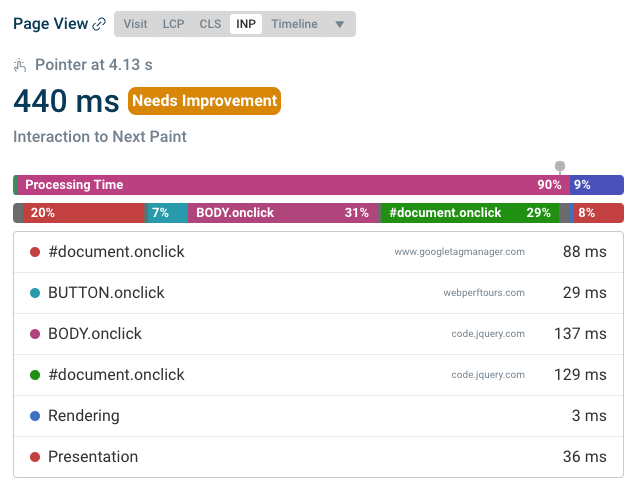
You can also look at individual page views in your data to see what scripts ran, when they ran, and how they contributed to each of the INP component metrics.

Monitoring Interaction to Next Paint
Start a free 14-day trial of DebugBear to monitor INP and other Core Web Vitals metrics. Our provides both real-user data from Google and detailed lab reports to help you optimize your website.

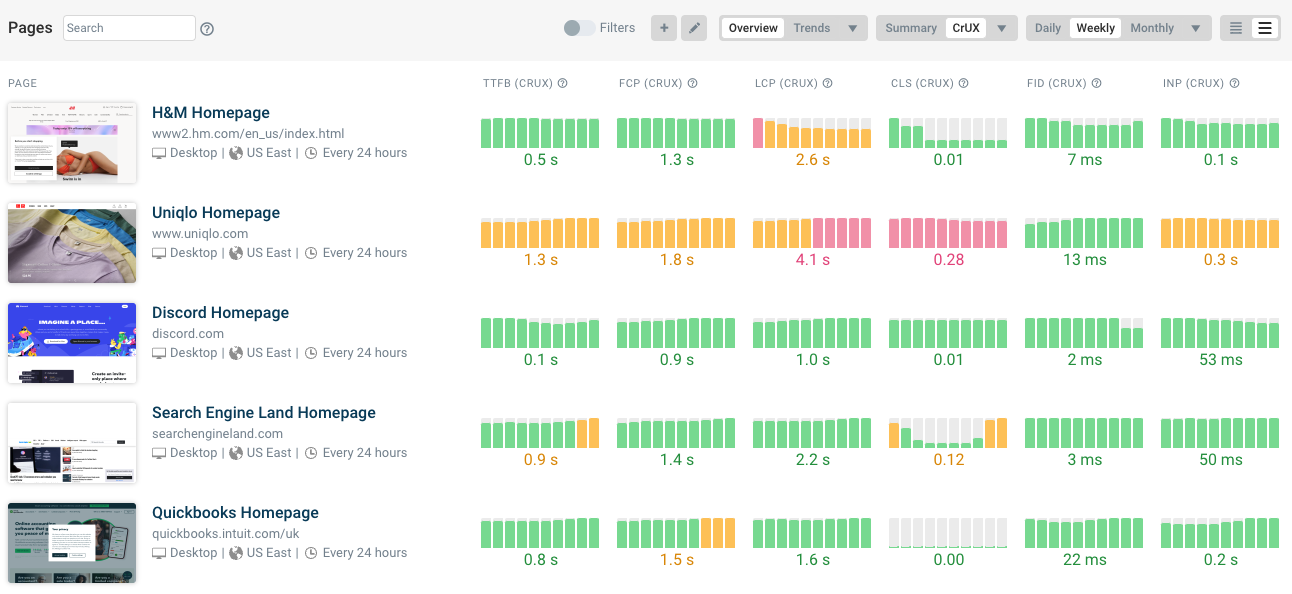
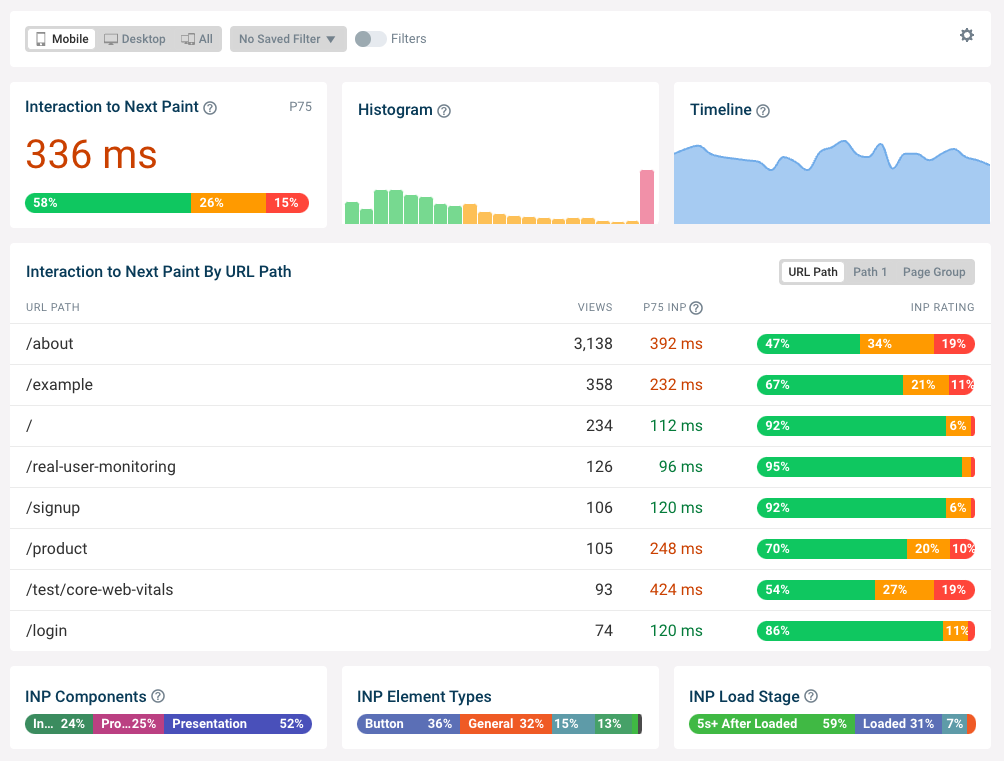
Our real user monitoring also lets you track INP and see what pages you need to optimize.

How to find the element that caused an INP issue
DebugBear can also identify specific user interactions that are slow by looking at what page element the user interacted with. You can also see what scripts delayed the interaction to help find out how to replicate and fix the INP issue.
Sign up for a free trial today.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data