Measure And Optimize Largest Contentful Paint (LCP)
The Largest Contentful Paint (LCP) metric is a web performance indicator that measures how quickly the main content of a website becomes visible to users. LCP marks the rendering milestone when visitors can see the largest page element.
The LCP is one of the three Core Web Vitals Google uses as part of its search rankings, along with Cumulative Layout Shift and Interaction to Next Paint (from March 2024).
This article explains how the Largest Contentful Paint metric, how to measure it on your website, and how to optimize the Largest Contentful Paint.
What is the Largest Contentful Paint?
The Largest Contentful Paint measures how long it takes for a website to display its biggest single content element. It's one of the most common ways to measure page load time.
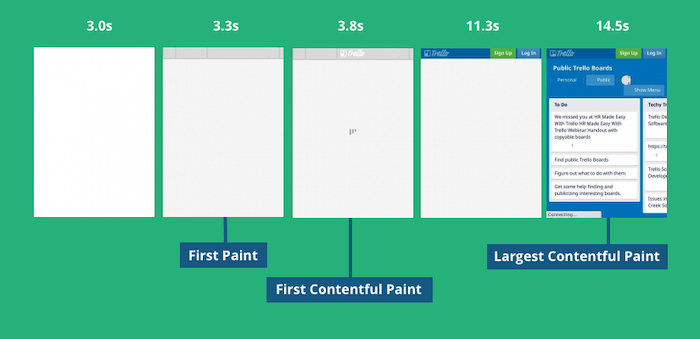
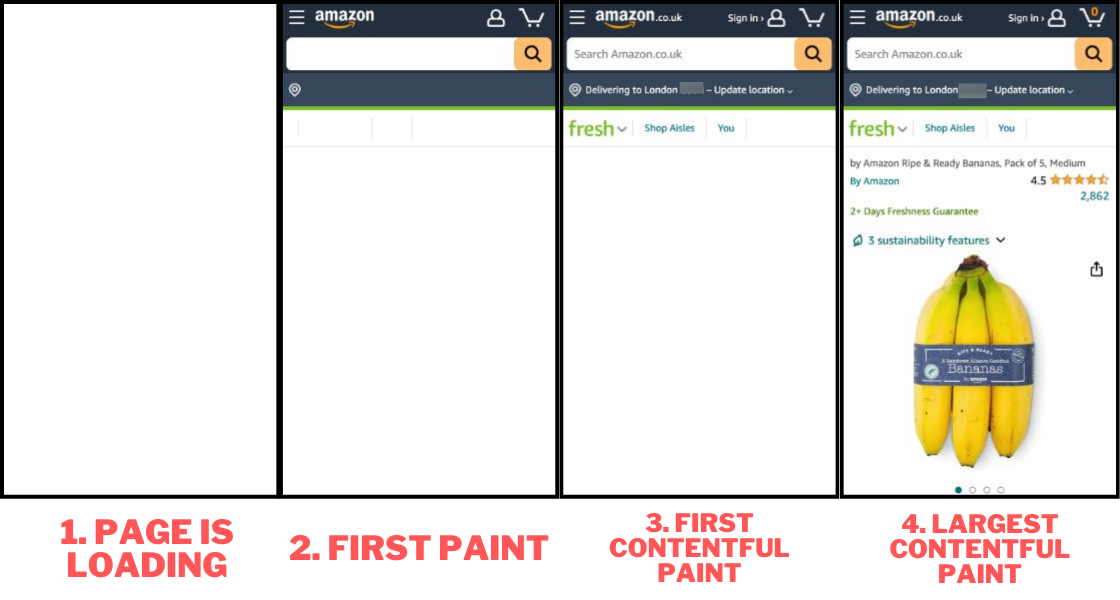
Like the First Paint and First Contentful Paint metrics, LCP is a paint timing metric that marks a rendering milestone in the page load process.
Contentful means that content like text or an image were rendered, rather than just showing empty boxes or background images.

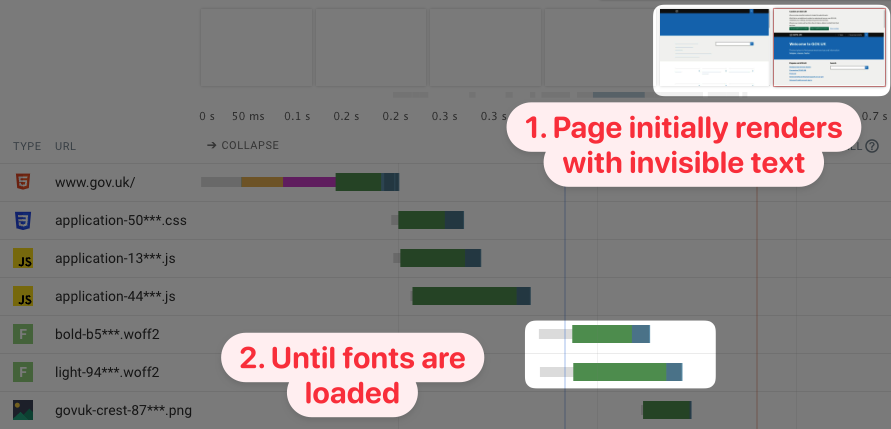
In the website filmstrip above the LCP element is a piece of text, but it's also common for the LCP to be caused by an image like in the example below.

To learn more, read on or check out this video about how to optimize the Largest Contentful Paint metric.
What is a good Largest Contentful Paint?
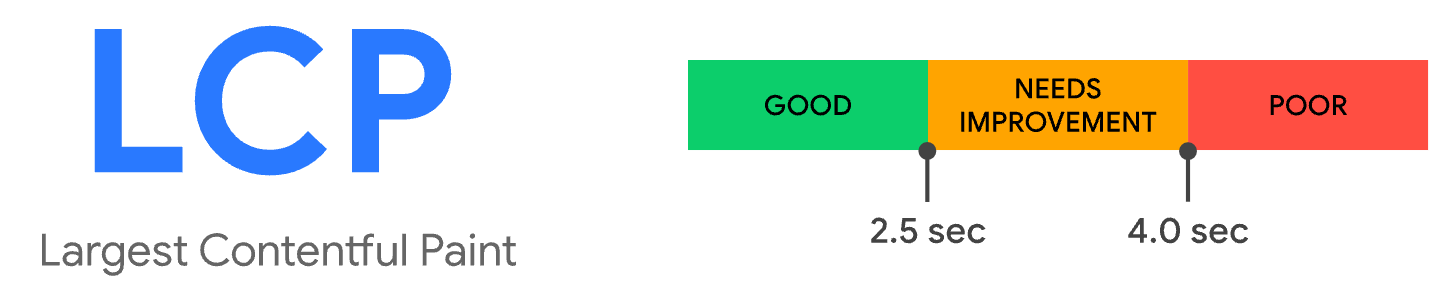
For optimal user experience and search engine performance, websites should aim for an LCP of 2.5 seconds or less. Google considers an LCP of 4 seconds or more to be poor, which can worsen your search rankings and user experience.

Largest Contentful Paint is one of Google's Core Web Vitals metrics that impact search result rankings. Aim for at least 75% of visitors having a good experience to optimize your rankings.
| LCP range | Rating |
|---|---|
| < 2.5 seconds | Good |
| < 4.0 seconds | Needs Improvement |
| > 4.0 seconds | Poor |


Run A Free Page Speed Test
Test Your Website:
- No Login Required
- Automated Recommendations
- Google SEO Assessment
How to improve Largest Contentful Paint
Follow this step-by-step guide to optimize your website's LCP, boost overall page speed, and potentially improve your search engine rankings:
- Identifying the content element responsible for the Largest Contentful Paint
- Check what's blocking the element from showing up earlier:
- Does the initial server response take too long?
- Are render-blocking resources hiding page content?
- If the LCP element is an image, how can the image be loaded more quickly?
Identify the Largest Contentful Paint element
To optimize the LCP metric and improve your website's performance, you first need to pinpoint the specific element responsible for the Largest Contentful Paint.
You can do that using different performance tools, including PageSpeed Insights, Lighthouse, Chrome DevTools or DebugBear. See below for details on how to do this with different tools.

Identify what's blocking the Largest Contentful Paint
Let's say you see that the Largest Contentful Paint happens after 3 seconds. Why is that? What's blocking it so that it doesn't happen after, say, 2 seconds?
You need to identify the chain of requests that leads to the largest paint on your page.
Some of the potential optimizations here will apply to all LCP elements, others are specific to the type of content that's causing the LCP (for example text or images).
Optimize server response time
Loading a website always starts by loading an HTML document. Before the browser starts downloading the document no content can be displayed.
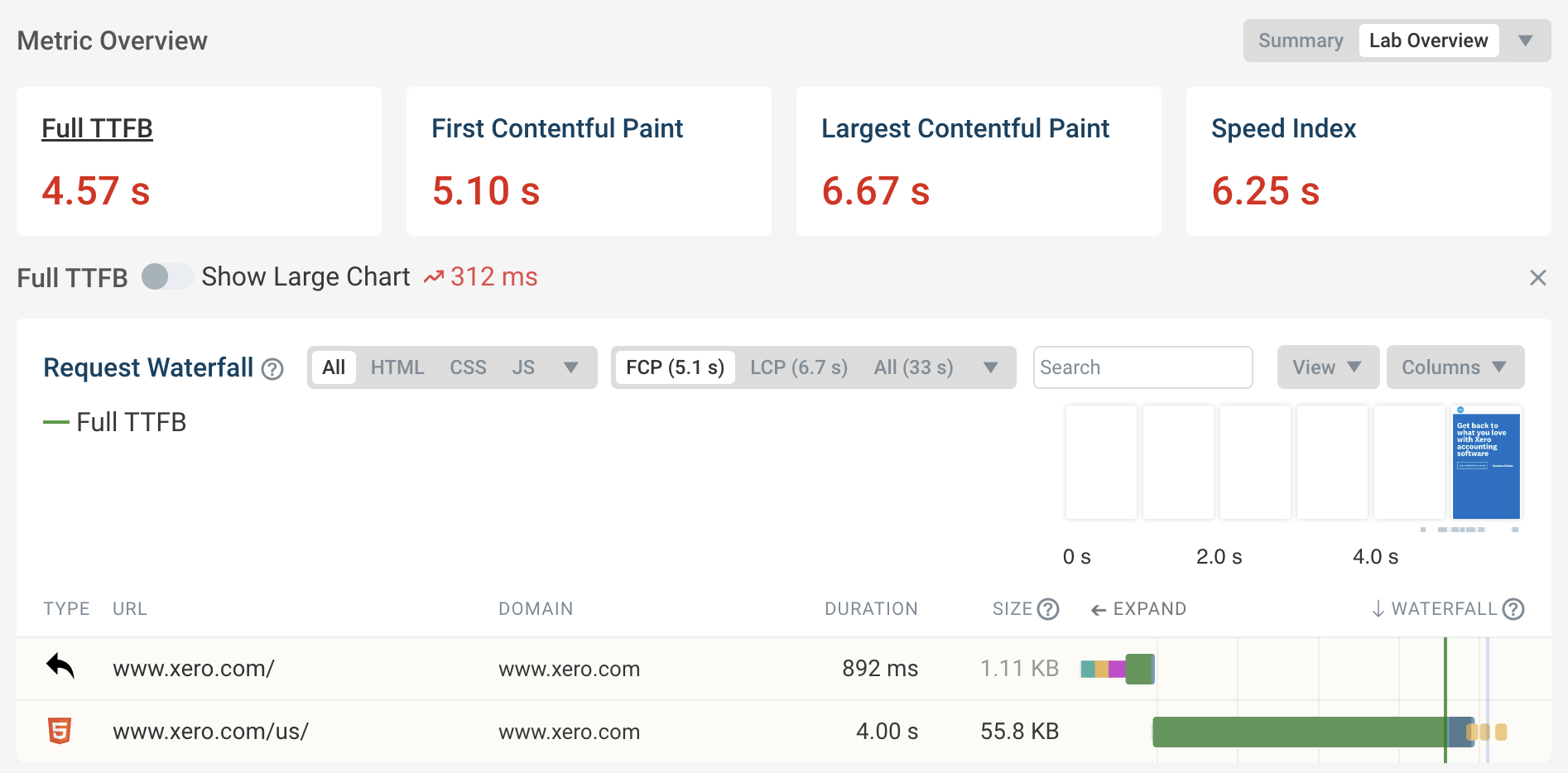
You can check if server response time is an issue by looking at the Time to First Byte (TTFB) metric. The TTFB should be below 800 milliseconds. Use the free DebugBear website speed test to test your TTFB.

If you use WordPress you can use a caching plugin like WP Rocket. This way public-facing pages don't need to be regenerated for every visitor that comes to your website as the server can quickly respond with cached content.
Reduce render-blocking resources
Render-blocking resources prevent all page content from rendering. Finishing these critical requests therefore puts a lower bound on when your largest content element can appear.
Tools like Lighthouse or DebugBear can tell you what requests on your page block rendering.

CSS stylesheets are generally render-blocking (in order to prevent a flash of unstyled content before the styles are loaded). Avoid using @import in your CSS files as it creates sequential CSS request chains.
JavaScript files can also be render-blocking. However, using the async attribute, the defer attribute or placing the script at the bottom of the page avoids this problem. Minimize render-blocking scripts on your website as JavaScript application code generally isn't required for the initial render of the page.
Parser-blocking requests only block rendering of content that's placed below them in the HTML document.
Have all render-blocking requests finished but no content is showing up? Consider whether an anti-flicker snippet is blocking rendering.
Keep in mind that the document request is also always render-blocking, so reducing the Time to First Byte of your server response will also improve the Largest Contentful Paint.
Optimize LCP images
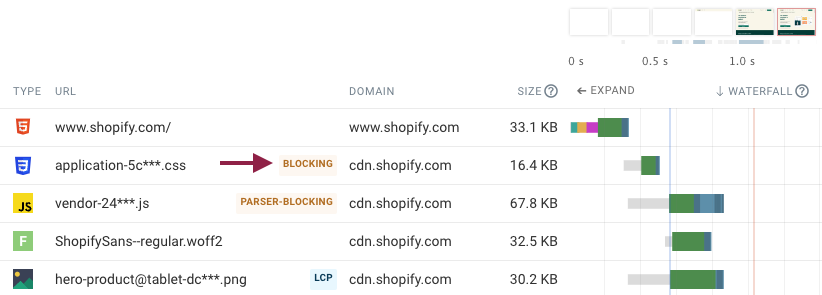
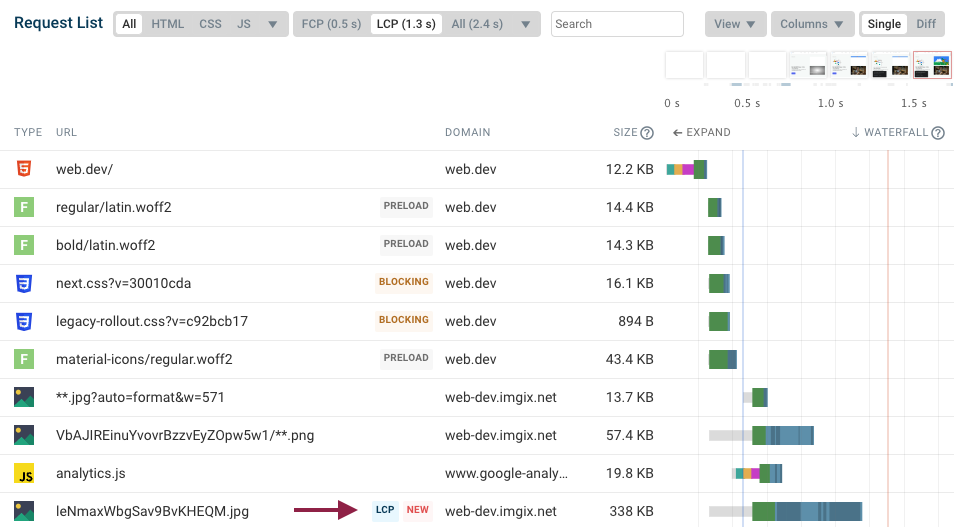
Large hero images, while visually impactful, are often the culprits behind poor Largest Contentful Paint scores. In this case you need to find out what the image URL is and how you can make that network request finish faster. In DebugBear the LCP image is highlighted in the request waterfall with an LCP badge.

How can you make the image load faster?
- Image compression: a smaller image file will take less time to load than a large one. Use modern formats like WebP and AVIF to speed up the largest image.
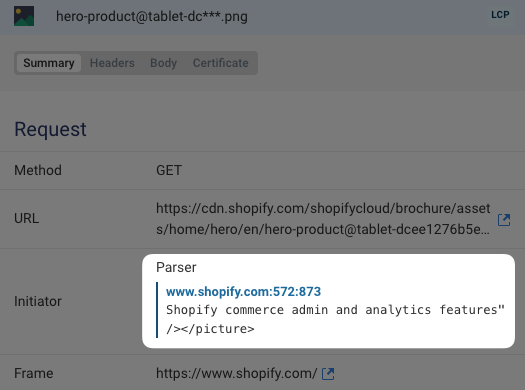
- Shorten request chains: check the request initiator to see if the image is referenced in the body HTML of the document. If it isn't then you can move on to investigating how to speed up the resource that does initiate the LCP image request
- Avoid new server connections: if you load the document from example.com and the LCP image from image-cdn.com then the browser will need to establish a server connection to the other server before starting the image download. If a server connection is reused then this is not necessary, typically saving three round trips on the network.
- Preload the LCP image: Preloading a resource not only helps the browser discover it sooner but also prioritizes downloading it.
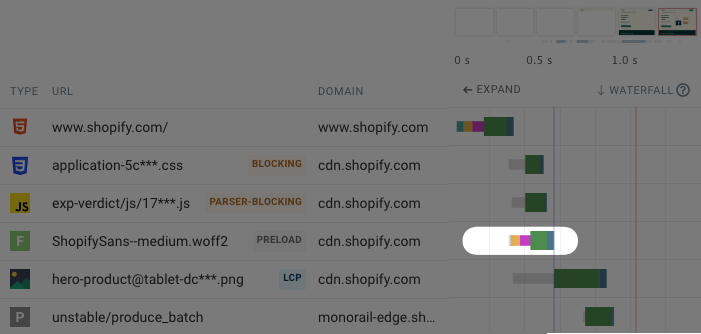
Let's take a look at the example request waterfall.

The image is only 30 KB large, so there's not much room to optimize further.

The request initiator is a <picture> element in the HTML document, so the request chain is already quite short. (Although, if we really wanted to optimize the image LCP, we could embed the image in the document as a data URL.)

The document is loaded from www.shopify.com, but the image is loaded from cdn.shopify.com. That means a new connection is created for the first request on the cdn subdomain.
Loading the LCP image from the same server as the document would avoid having to wait for this new connection to be established before starting to download the image.

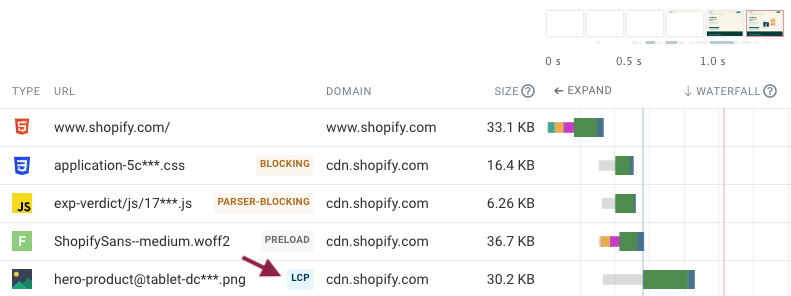
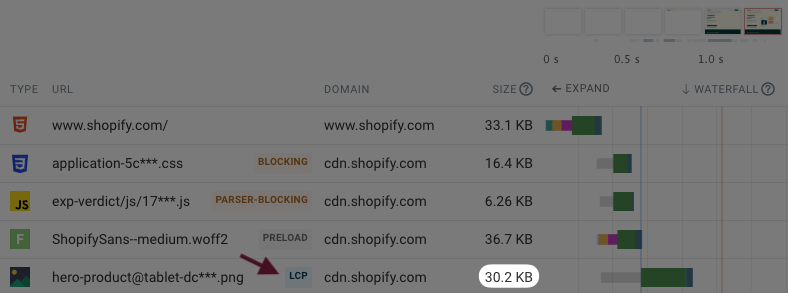
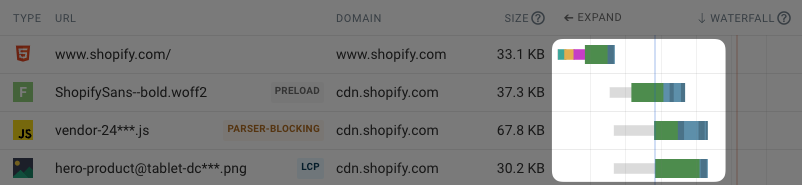
Finally, would a preload resource hint help here? I've shown some of the other requests that I didn't include in the previous waterfall views.
The LCP image is already linked in the document HTML, so a preload hint would not help the browser discover the resource sooner. However, it might increase the priority of the image request.
We can see that another resource is preloaded, and Chrome is allocating bandwidth to this resource first. Prioritizing the LCP image instead could help optimize the LCP score for this page.
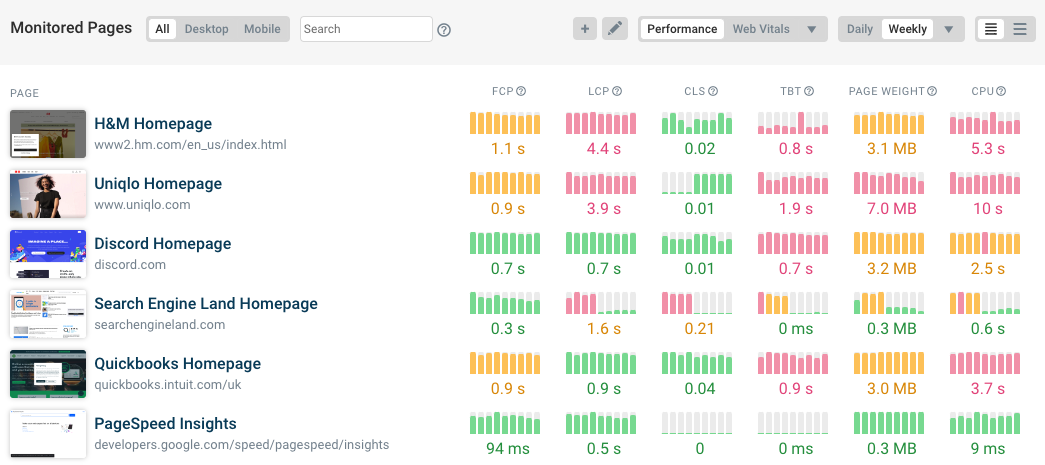
Consider using responsive images
Responsive images let you load appropriately sized images for the context where the image elements appear.
For example, on a mobile device with a low-resolution screen you might only need a small image. Loading small images saves bandwidth and means that the image files will download more quickly.
In contrast, on a high-resolution desktop screen you might need to load a larger image to deliver the best visual results to visitors.
Don't lazy load the LCP image
Lazy loading can speed up your website by focusing bandwidth on high-priority resources. However, when lazy loading is used on LCP elements it can actually make your site slower, as these images should be loaded with a high priority.
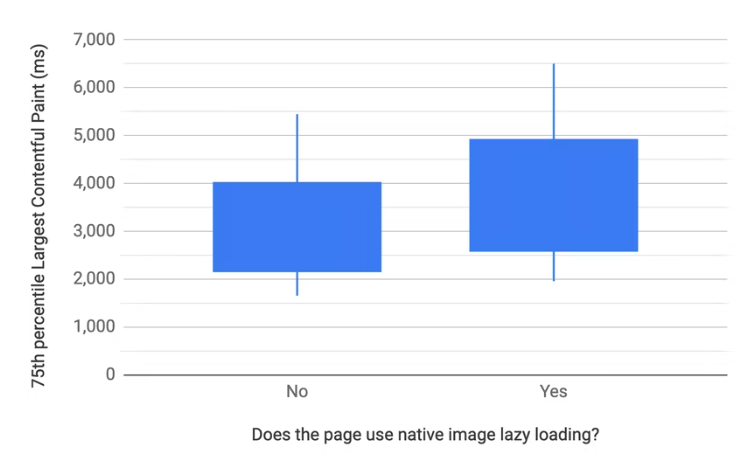
Google found that websites with image lazy loading enabled tends to have a higher LCP. So be careful not to use loading="lazy" incorrectly.

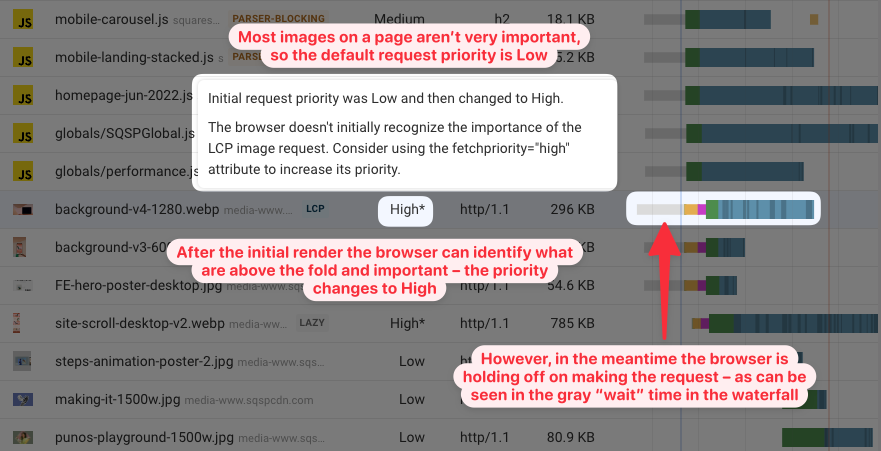
Prioritize the LCP image
Even if you're not lazy loading the LCP image, the browser still assumes that most images on a page are low priority. For example, they might only appear below the fold or in the page footer.
The browser cannot identify important above-the-fold images until after the initial render of the page, when all relevant styles have been loaded. Therefore a low resource priority is assigned initially until after the First Contentful Paint when the page layout is known.

You can use the fetchpriority="high" priority hint to tell the browser that a specific image request is important. By defining a fetch priority in the initial page HTML, the browser can make a high-priority request for the image right away without waiting for the page to start rendering.
If the LCP image is a CSS background image you can add a preload tag to HTML:
<link rel="preload" href="/images/photo.jpg" as="image" fetchpriority="high" />
Normally background images are assumed to be low priority content that's purely decorative. The preload hint lets you tell the browser that this resource is actually important.
You should not overuse fetchpriority="high" as doing so can make your web performance worse.
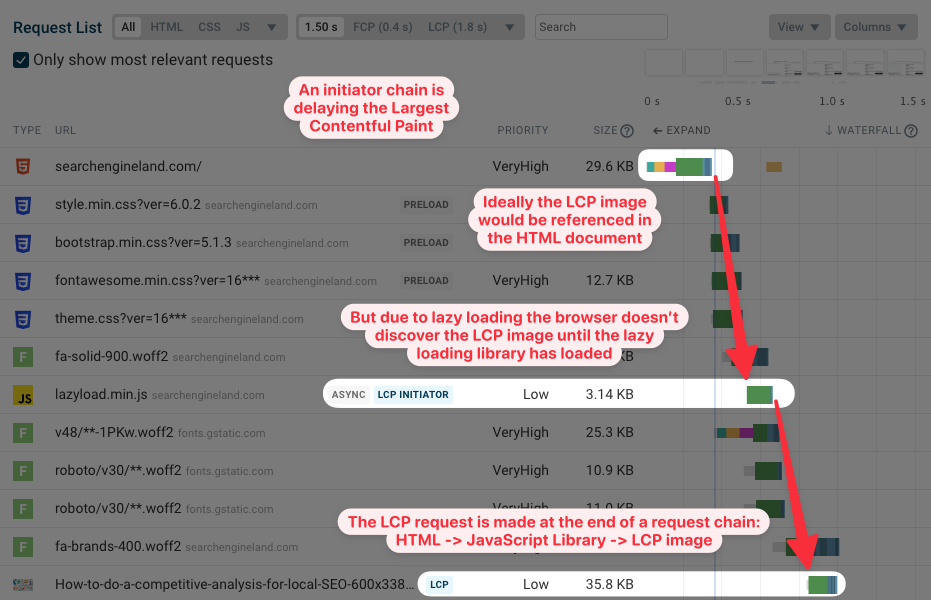
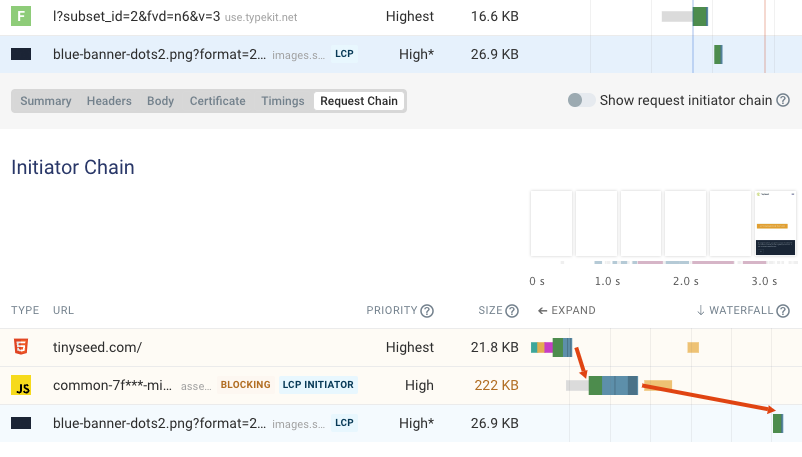
LCP Image Request Chains
Ideally, only two requests should be needed to load an LCP image:
- Load the HTML Document
- Load the LCP image referenced in the document
But sometimes additional requests are part of the LCP request chain.
This waterfall shows a page that first loads and runs lazyload.min.js before starting to download the LCP image. Instead of being initiated by the HTML, the LCP request is triggered by the JavaScript library.

If you use JavaScript to lazy load the LCP image, disable lazy loading entirely or use the native loading="lazy" attribute.
Client side applications can also cause request chains that include JavaScript files. Ideally you should implement server side rendering for you JS app, or otherwise optimize the client-side code by reducing bundle size or loading JSON data earlier.
To view requests that are involved in loading the Largest Contentful Paint image you can run a DebugBear speed test and open the Requests tab. Then click on the request marked LCP and open the Request Chain tab.

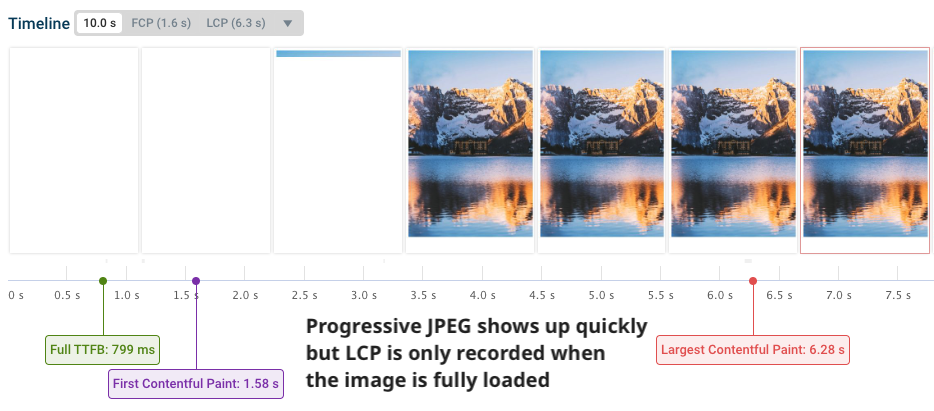
Be careful with progressive JPEGs
Progressive JPEGs can speed up your website by quickly showing a low-quality image and then loading the full-size version later on.
Unfortunately, the Largest Contentful Paint is only registered when the image is fully downloaded. In the filmstrip below it looks like the LCP element has rendered after 3.5 seconds, but actually the full-size version of the image only loads after 6.3 seconds.

Progressive JPEGs aren't larger than non-progressive files of the same quality. But to improve Core Web Vitals you still need to optimize the overall JPEG size even if the user experience is great already.
If the LCP element is a heading or paragraph
Ideally the text of the LCP element is included in the page HTML. Then it should show up as soon as all render-blocking resources are loaded.
However, there are a few reasons why text might only render later. We'll discuss a few here, but we also have an in-depth guide to optimizing LCP for H1 headings and other text elements.
Web fonts take a while to load
Here's an example where the Largest Contentful Paint doesn't happen until fonts are loaded. Using font-display: swap can prevent this.

You can host fonts on your own website instead of with a third-party to make them load more quickly. This way no additional web server connection is required.
Don't inline fonts in your CSS or HTML as this will likely cause your website to start rendering more slowly. However, you can inline the CSS font definitions themselves.
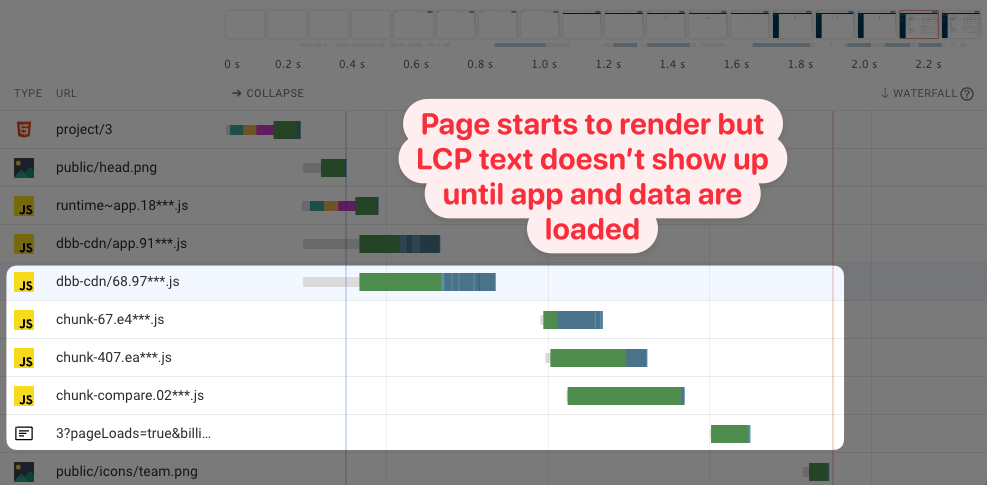
Text is inserted using JavaScript
This waterfall shows the request waterfall of a typical single-page app. After loading the document, the page loads several JavaScript files, then loads the data it wants to display, and then finally spends a bunch of CPU time rendering the page. Only then does the LCP content appear.
The ideal solution here is server-side rendering. If that's not an option, make sure your app bundles load in parallel and work on reducing their download size.

Optimizing LCP with a Content Delivery Network (CDN)
Content Delivery Networks can help you serve content more quickly to your visitors. Visitors connect to CDN servers that are distributed across the world, meaning server connections can be established more quickly.
CDNs also provide caching, text compression, and automatic image optimization. These features all help your website load faster and improve your LCP.
If the LCP element is a video
HTML video elements can also be responsible for the LCP. For videos the LCP is recorded either when the first frame is displayed or when the poster image is loaded.
Adding a poster image and adding a preload link tag with the fetchpriority="high" attribute is a good way to improve video LCP.
Chrome does not currently support preloading video files.
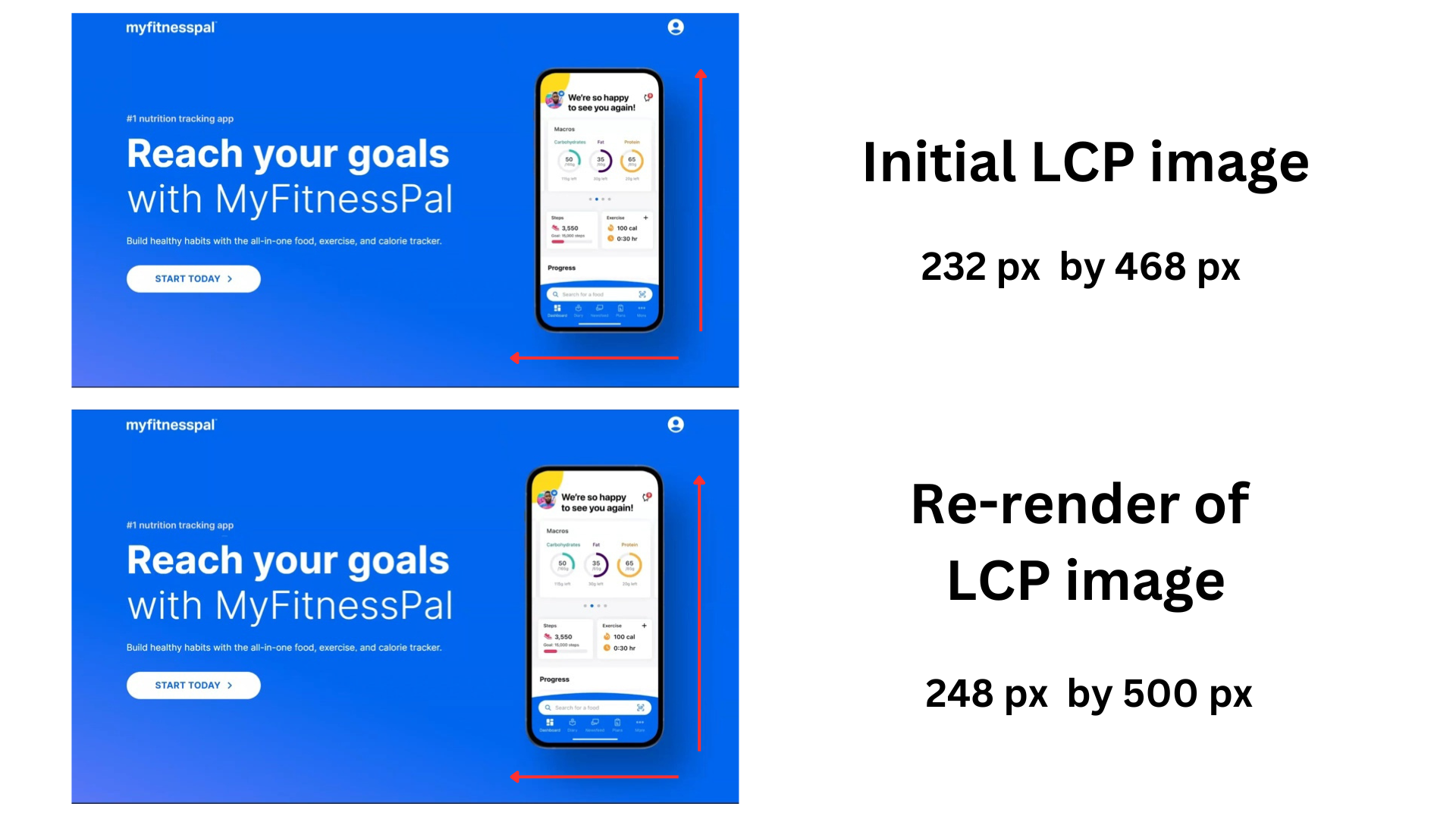
If JavaScript re-renders the page
If JavaScript kicks in after the initial page load and re-renders the page, the LCP element can be updated.

For example, if the initial page load happens through server-side rendering, but then a JavaScript framework hydrates the page and re-renders the content, you should make sure the LCP element is not changed. If a change can't be avoided, make sure the new LCP element is not larger than the original LCP element.
Prerender subsequent pages for instant loading
You can prerender subsequent pages in a user journey to make them load instantly. Doing so can provide a near-instant LCP for users who click on a link to another page on your website. Consider using Speculation Rules to predict which pages users are likely to visit next, and prerender them.
How does Largest Contentful Paint affect Lighthouse scores?
Largest Contentful Paint determines 25% percent of the overall Lighthouse Performance score.
This table shows the maximum LCP you'd need to achieve a certain Largest Contentful Paint score.
| LCP subscore | Max LCP (Mobile) | Max LCP (Desktop) |
|---|---|---|
| 100 | 1.5s | 0.6s |
| 90 | 2.5s | 1.2s |
| 50 | 4.0s | 2.4s |
| 10 | 6.5s | 4.9s |
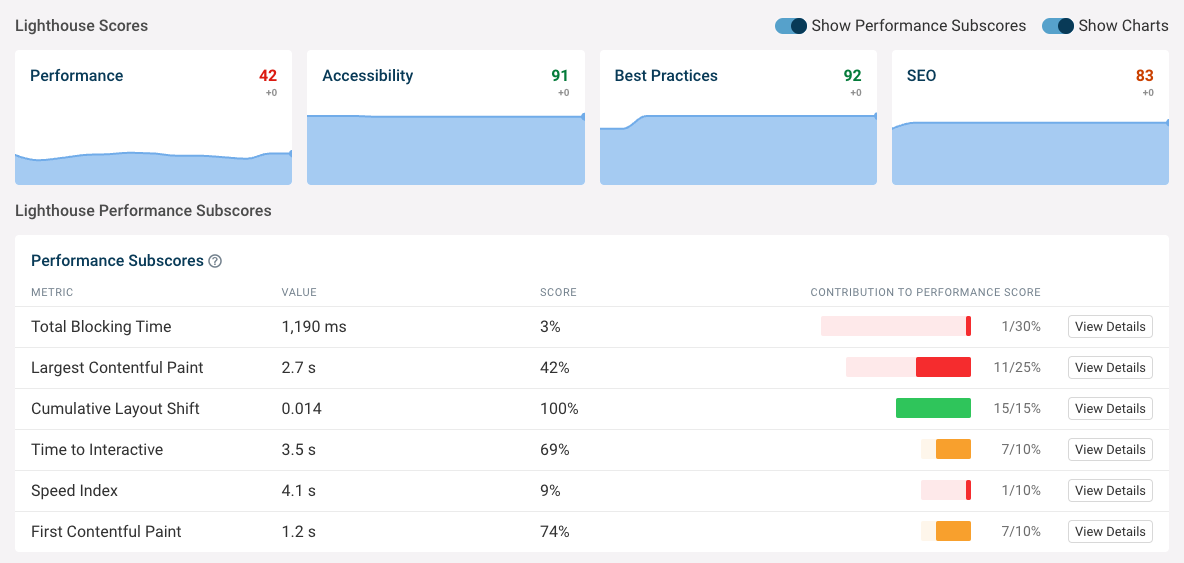
The performance subscore for LCP is visible in DebugBear for example:

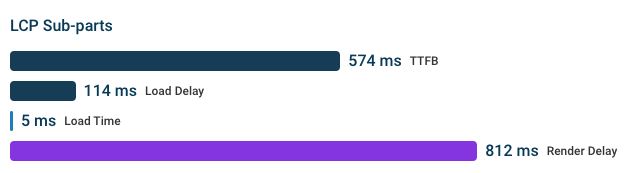
Measuring LCP sub-parts
The overall Largest Contentful Paint metric can be divided into four LCP sub-parts to make it easier to optimize:
You can find these numbers in Lighthouse or in the DebugBear real user monitoring data.

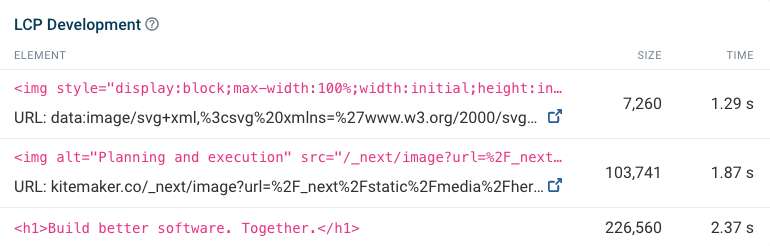
Seeing how LCP develops as the page loads
The Largest Contentful Paint metric changes as more content on the page is painted. At first only the website name may be visible in the header, but gradually larger content like a heading or hero image will appear.
DebugBear allows you to look at how LCP develops as the page loads. A new record is shown every time a larger content element is displayed.

Largest Contentful Paint definition
Changes to the LCP definition
Different versions of Chrome measure LCP slightly differently. Google keeps track of changes to the LCP definition here.
These changes aim to reduce cases where the LCP is identified incorrectly, resulting in a metric value does not match real user experience.
For example, full-size background images used to be counted as LCP candidates, even though they are less important than the main page content. Now, full-size backgrounds are ignored for the LCP calculation.
When is the LCP value final?
The Largest Contentful Paint can update later on in the page load process, if a large part of the UI is updated.
For example, the LCP might update if:
- a low-resolution image is replaced with a high-resolution one
- a slider advances to the next slide
- parallax is enabled on a background image
Once the user starts interacting with a page, for example by clicking on it, the LCP value no longer updates.
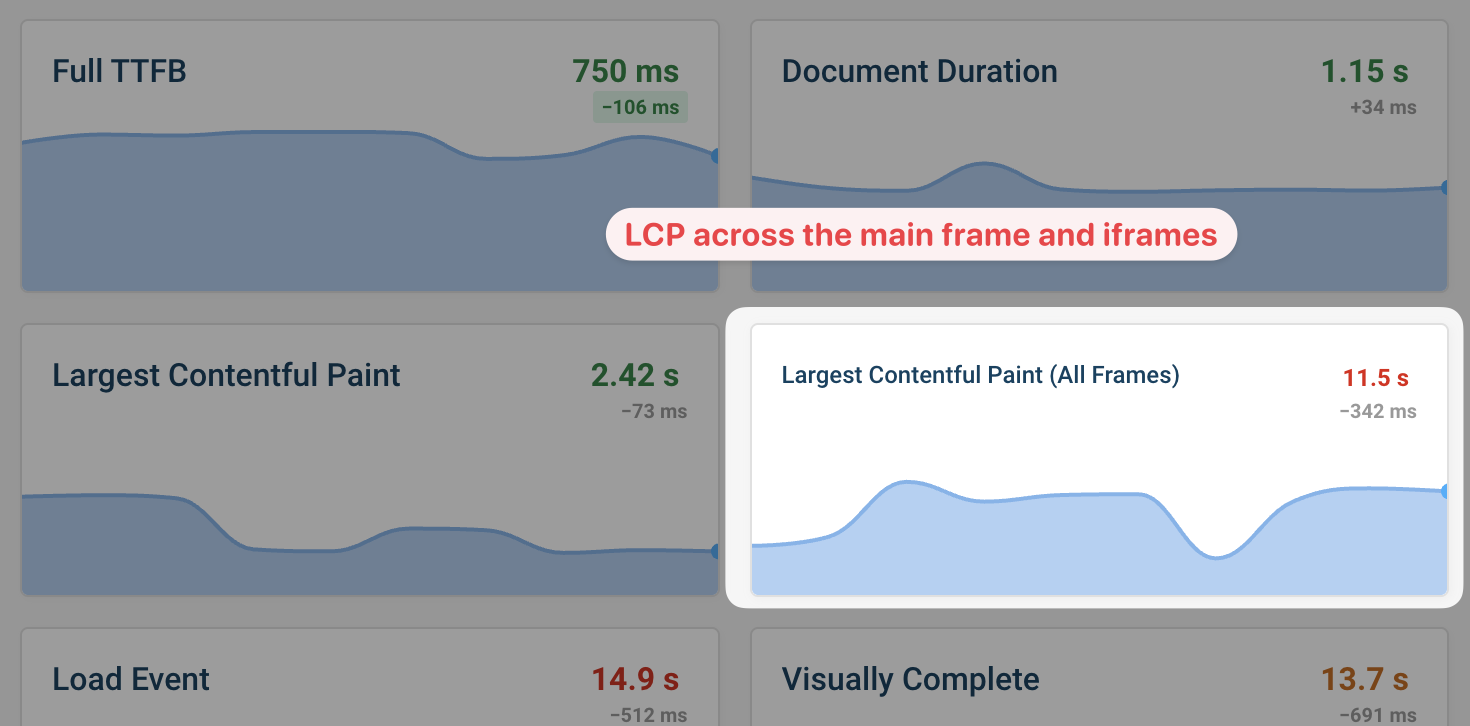
Largest Contentful Paint and Iframes
By default, lab testing tools like Lighthouse only show the LCP score for the main frame. However, for real-user data in the Chrome User Experience Report (CrUX), subframes created with the <iframe> tag can also impact LCP.
In a DebugBear page speed test result you can find the LCP (All Frames) score in the Metrics tab.

Measuring Largest Contentful Paint
Here are some useful tools and techniques to help you analyze, debug, and fix your LCP:
- The DebugBear Website Speed Test
- PageSpeed Insights
- Chrome DevTools
- The Largest Contentful Paint API
- DebugBear real user monitoring
- Google Search Console
Continue reading to learn how to check, measure, and analyze the LCP of a website.
Run a Largest Contentful Paint test with DebugBear
Enter your website URL in the free DebugBear speed test to measure your Largest Contentful Paint score and get customized recommendations to optimize LCP.
Our LCP checker shows you what the largest element on the page is and what resources are involved in loading it.

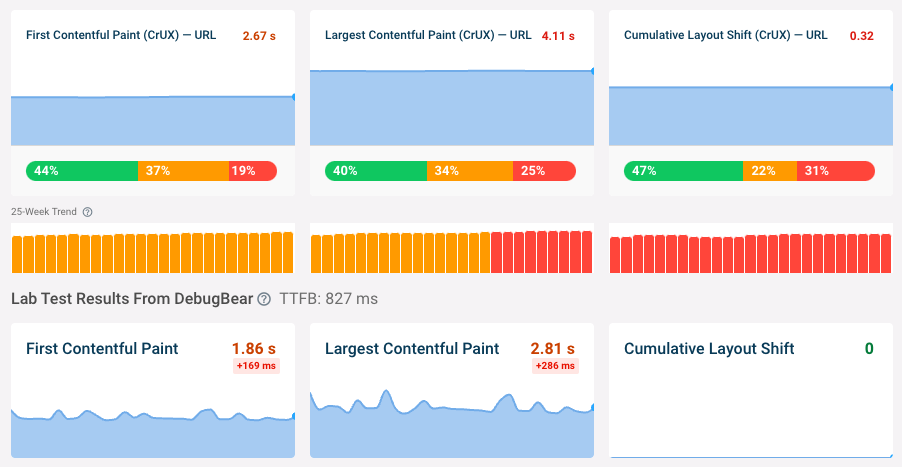
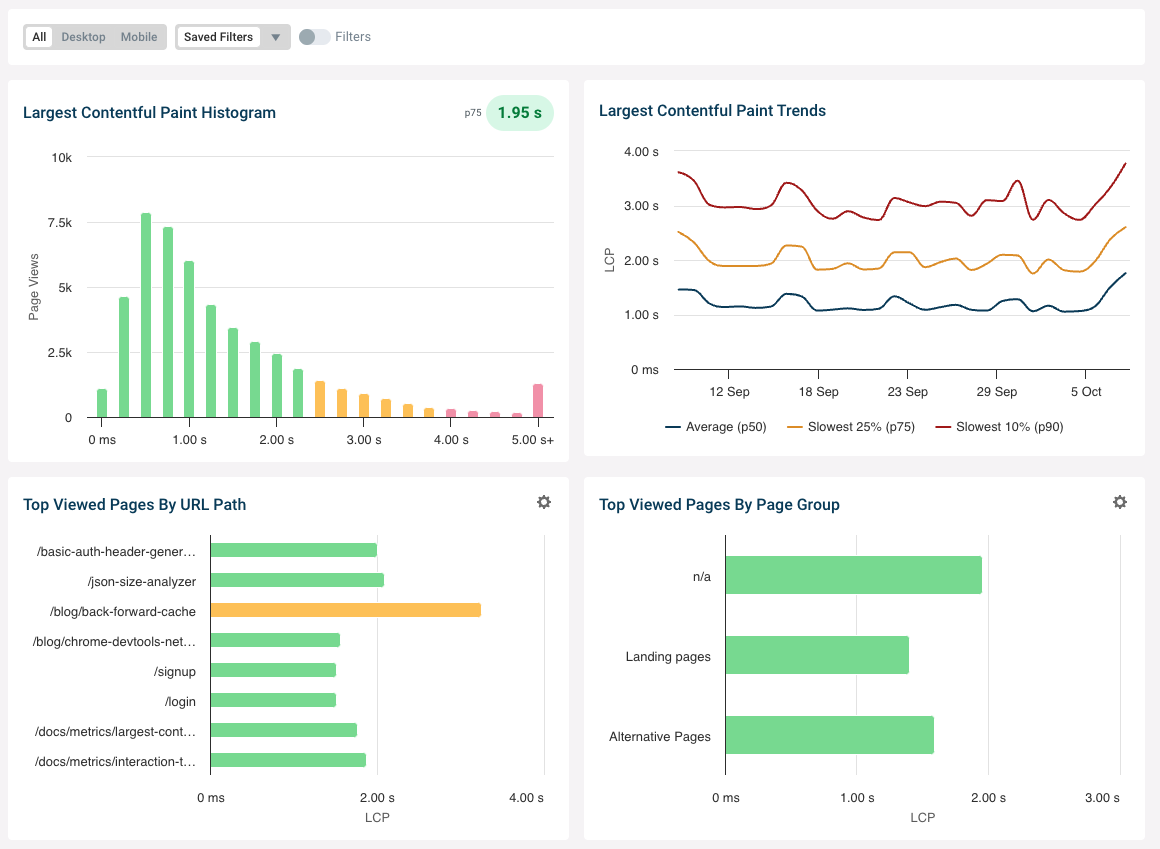
The Web Vitals tab also provides real user trend data for the last 25 weeks. This data comes from real Chrome users that Google collects as part of the Chrome User Experience Report (CrUX).

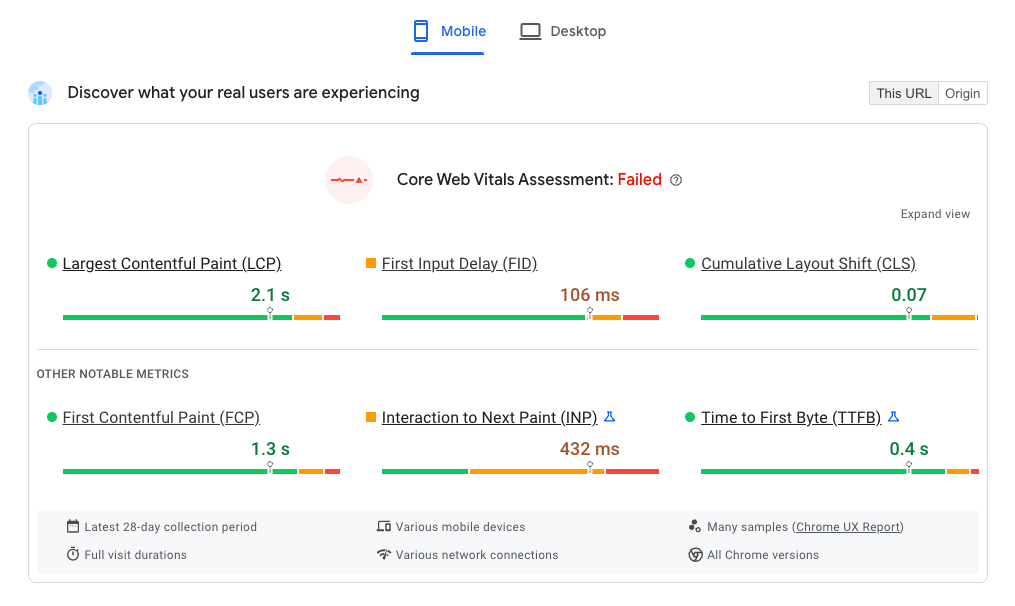
PageSpeed Insights
Google's PageSpeed Insights makes it easy to measure the Largest Contentful Paint on your website. PageSpeed Insights will report real user data that Google has already collected and also trigger an on-demand lab-based test of your website. These results are reported under Field Data and Lab Data, respectively.
Google uses a fairly slow network connection in the lab test, so your metrics will usually be slower in the lab than they are for real users. For example, for Youtube the field LCP is 3.1s, while the lab test returns a value of 7.8s.
If you speed up your website the lab data will improve immediately. However, it will take a while for up-to-date real-user data to be collected.

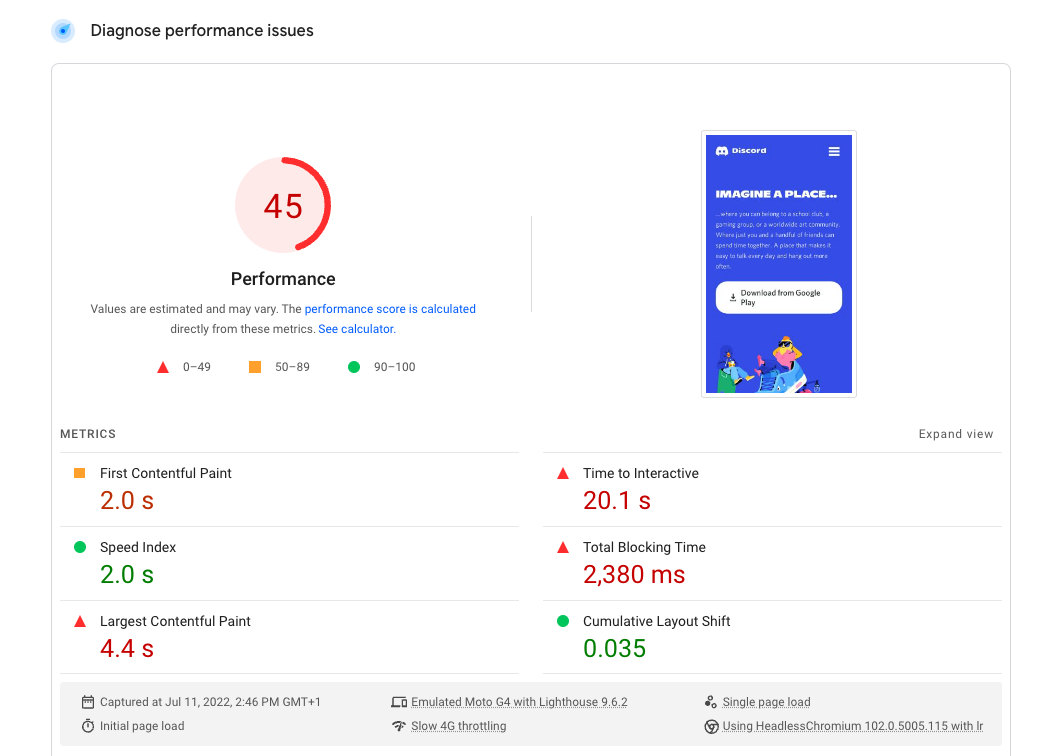
The lab test is run using Google Lighthouse, so the PSI report also provides a deeper page analysis that highlights opportunities for improvement.

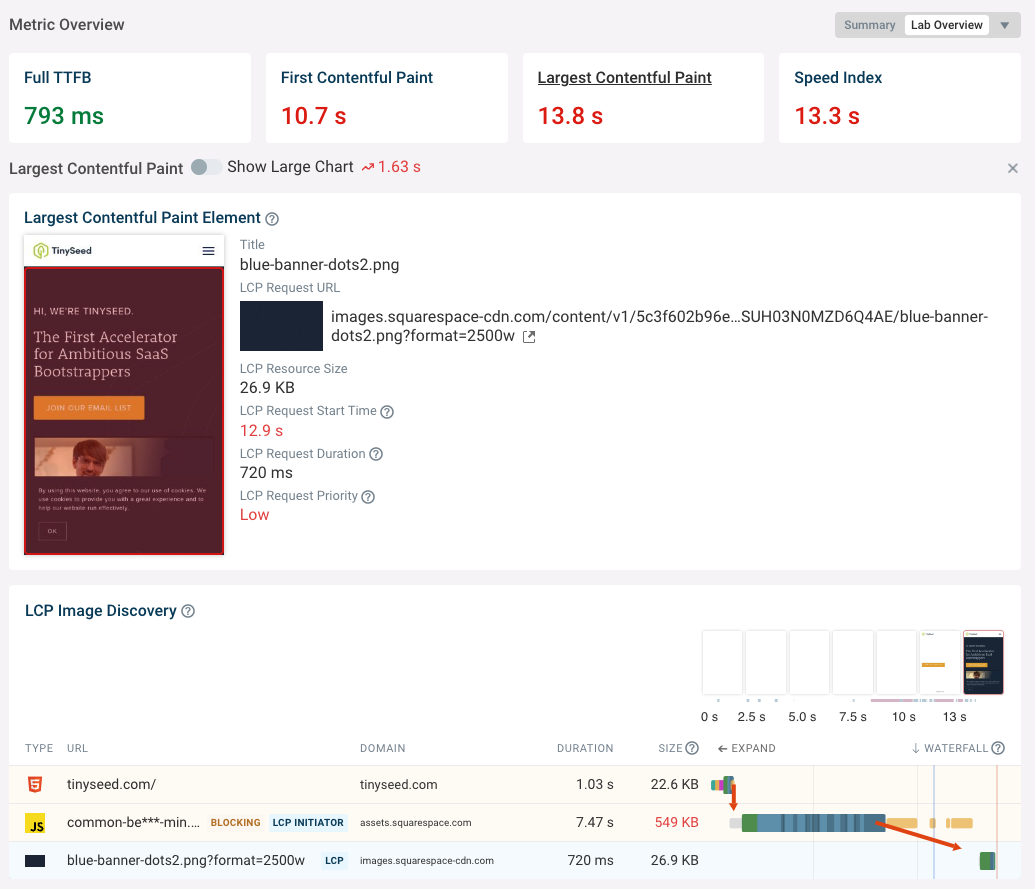
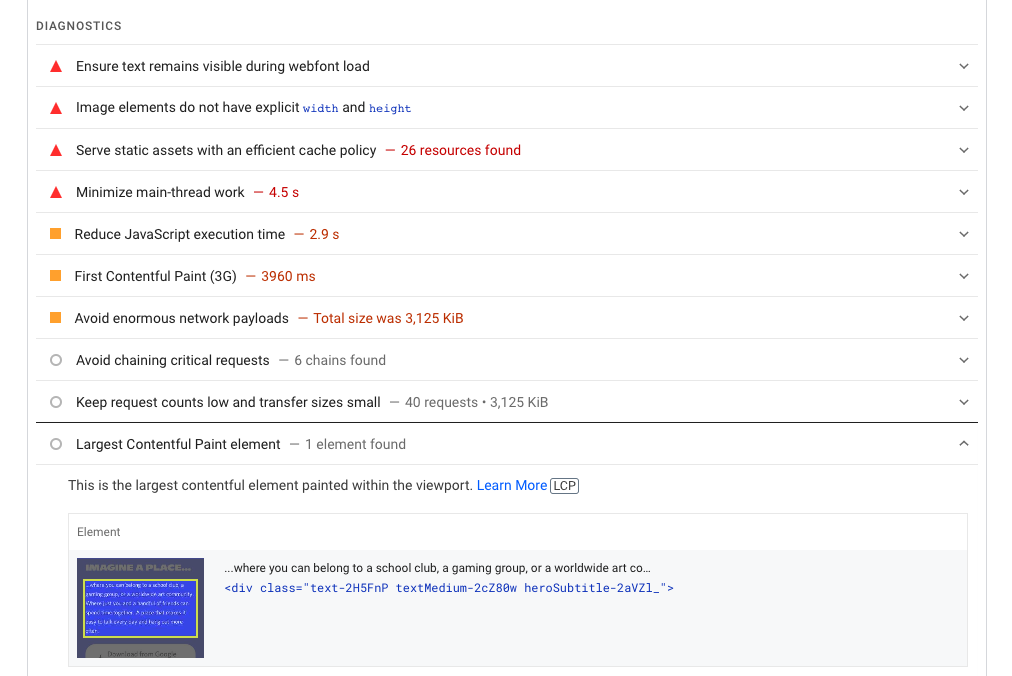
How to identify the Largest Contentful Paint element
You can also find the element that caused the Largest Contentful Paint in the Diagnostics section under Largest Contentful Paint Element.

Chrome DevTools
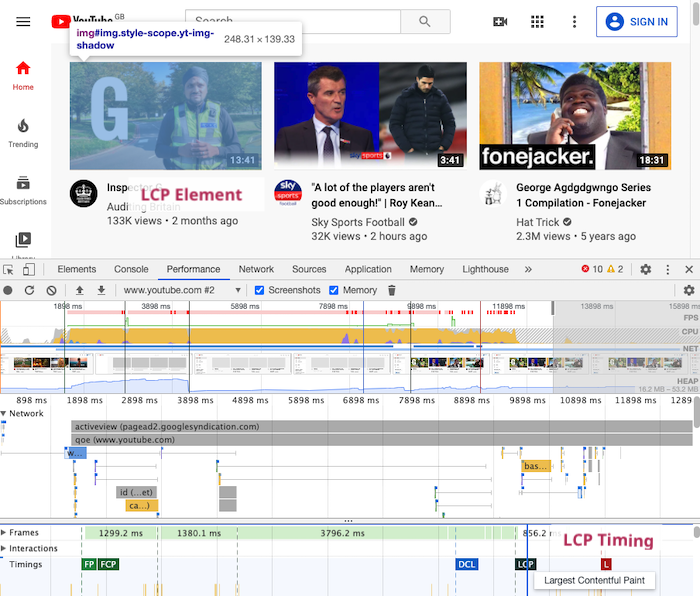
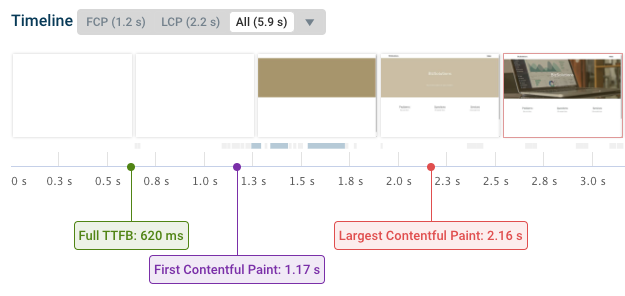
If you run a Performance recording in Chrome's developer tools, you can find the Largest Contentful Paint in the Timings Section.
If you click on the LCP marker it will highlight the element causing that paint on the page.

DevTools also has a Lighthouse tab that generates a report similar to the PageSpeed Insights one.
Using the Largest Contentful Paint API
You can use a PerformanceObserver to access the LCP of a page that's open in your browser. Paste the following script in the console of your browser's developer tools:
let lastLcp;
const po = new PerformanceObserver((entryList) => {
const entries = entryList.getEntries();
for (const entry of entries) {
if (entry.startTime !== lastLcp) {
console.log(
"New LCP",
`New LCP: ${entry.startTime}ms
Size: ${entry.size} px^2
URL: ${entry.url || "N/A"}
Element: `,
entry.element,
"\nFull entry: ",
entry
);
lastLcp = entry.startTime;
}
}
});
po.observe({ type: "largest-contentful-paint", buffered: true });
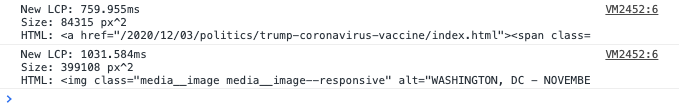
Every time the Largest Contentful Paint is updated you'll get a message in the console showing the element HTML and the size of the element.

Measure real user LCP with DebugBear RUM
DebugBear Real User Monitoring (RUM) lets you install an analytics snippet on your website and see how fast your website is for your visitors.
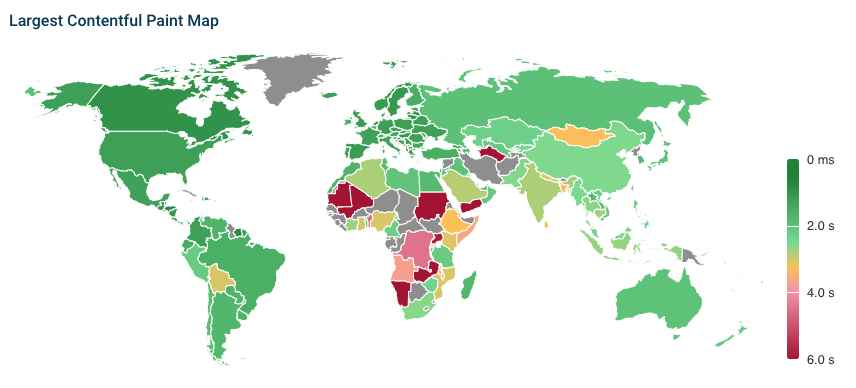
Data can be collected across your whole website, making it easy to identify slow pages. You can also look at a map showing LCP across the world to identify specific countries where your website is slow.

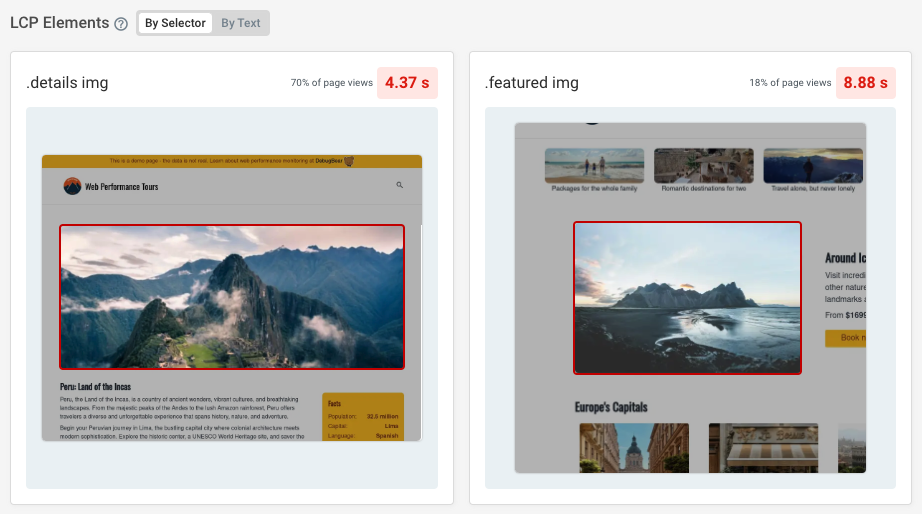
The largest element on your page will vary for different groups of visitors, depending on screen size, login state, or initial scroll position. The DebugBear RUM tool provides a breakdown showing you the most common LCP elements and whether they need to be optimized.

Largest Contentful Paint in Google Search Console
Google uses the LCP metric as a ranking factor, so reducing it improves your site's SEO.
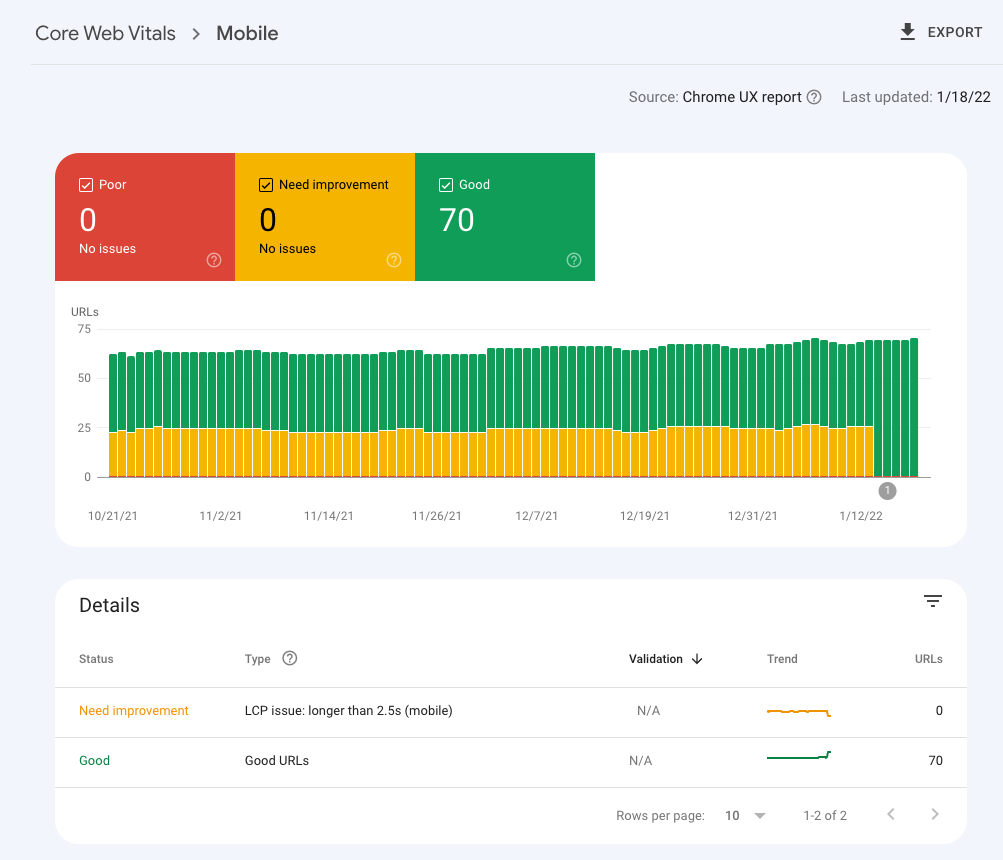
Search Console can help you identify pages with a poor LCP. Select Core Web Vitals in the sidebar, then Open Report for either the mobile or desktop data.
You can click on each reported issue to see example URLs where LCP needs improvement. Note that Search Console groups pages together into different groups – the data you see doesn't always apply to that specific page URL.

Monitor Largest Contentful Paint
DebugBear can monitor the Largest Contentful Paint and other Core Web Vitals of your website. Run continuous Lighthouse-based tests, check Google's CrUX dataset daily, and collect real user analytics on your website.
The project dashboards shows you how LCP and other metrics have changed over time.

Our rendering filmstrip highlights the Largest Contentful Paint milestone and puts it into context with the overall page load process and other page speed metrics.

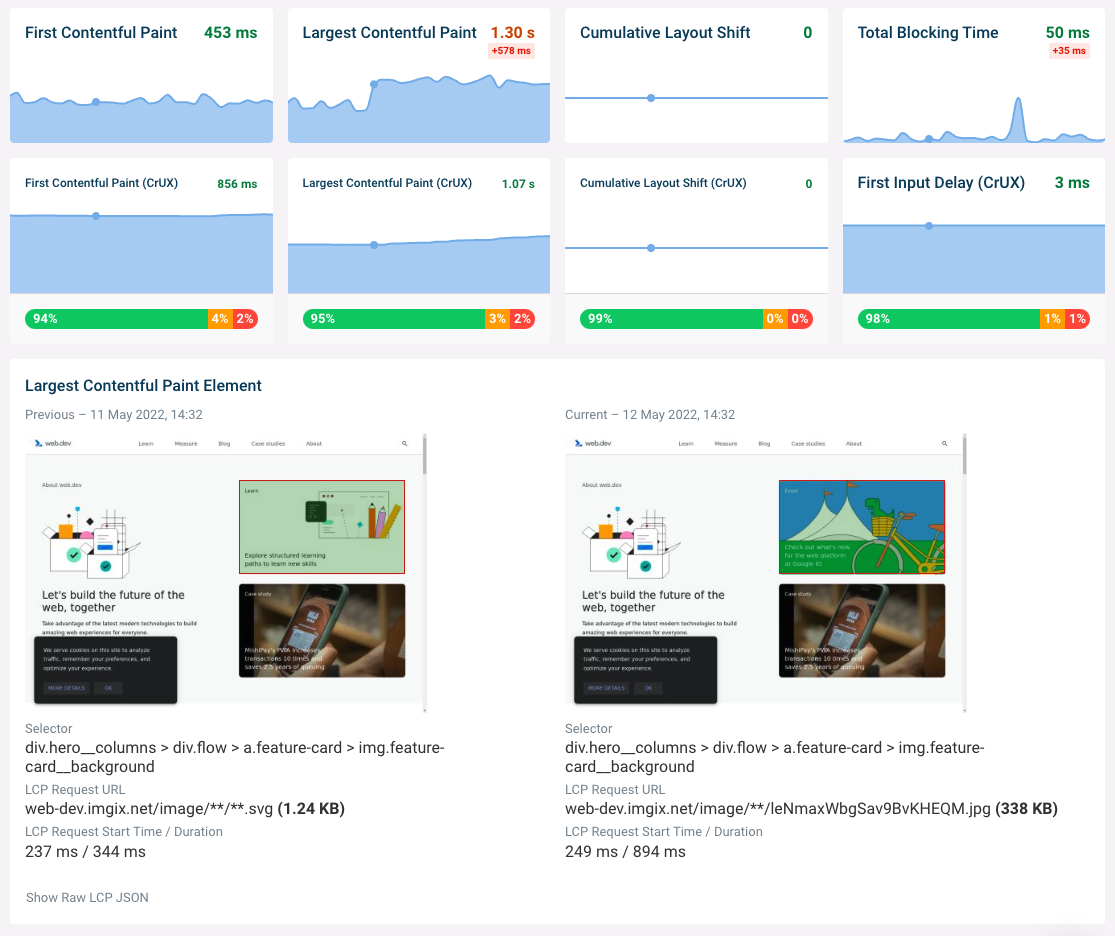
The Web Vitals tab shows both lab-based LCP data and data from Google's Chrome User Experience Report (CrUX).
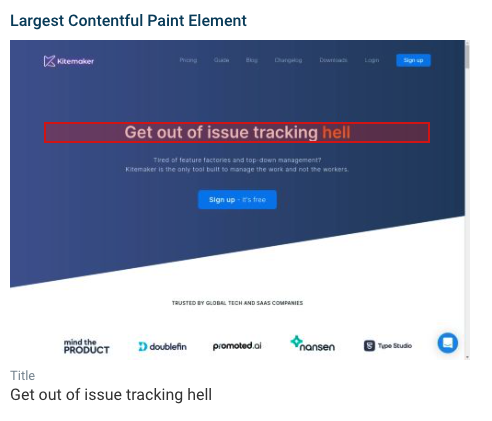
You can also see what the Largest Contentful Paint element is. It's highlighted with a red border in the screenshot.

Our detailed request waterfall can easily be filtered to show just the most relevant network resources to optimize the Largest Contentful Paint.

In addition to setting up scheduled test you can also use DebugBear to monitor real user experiences on your website. This gives you a better insight into how different visitors experience your website, for example how often different page elements take the role of the LCP element.



Monitor Page Speed & Core Web Vitals
DebugBear monitoring includes:
- In-depth Page Speed Reports
- Automated Recommendations
- Real User Analytics Data